Media Ads (IMA) pour iOS.
Ce guide est destiné aux éditeurs IMA qui souhaitent ajouter la prise en charge du mode Picture-in-picture à leur implémentation IMA existante.
Prérequis
- Suivez le guide de démarrage.
Ajouter la prise en charge de la fonctionnalité Picture-in-picture à votre application
Depuis la version 3.1.0 du SDK, IMA est compatible avec le mode Picture-in-picture d'Apple pour iPad. Pour ajouter la prise en charge du mode Picture-in-picture à votre application, vous devez modifier quelques paramètres et implémenter quelques nouvelles classes IMA, comme indiqué ci-dessous.
Mettre à jour les paramètres pour autoriser la lecture en arrière-plan
Le mode Picture-in-picture nécessite que vous autorisiez la lecture de contenus multimédias en arrière-plan dans votre application.
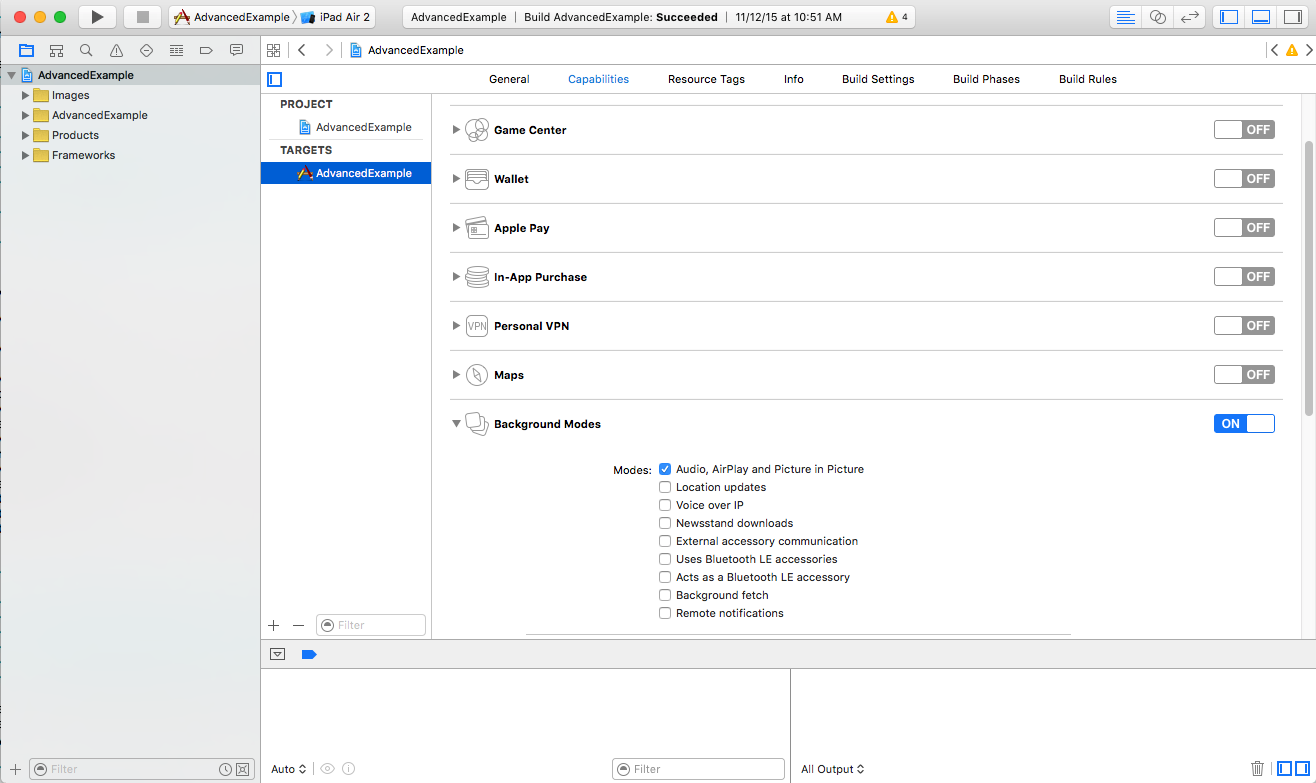
Définissez Modes d'arrière-plan sur ACTIVÉ pour Audio, AirPlay et Picture-in-picture, comme indiqué ci-dessous :

Définissez les propriétés
AVAudioSessionpour prendre en charge la lecture en arrière-plan et activez la lecture en arrière-plan dansIMASettings:... – (void)viewDidLoad { [super viewDidLoad]; self.playButton.layer.zPosition = MAXFLOAT; [[AVAudioSession sharedInstance] setActive:YES error:nil]; [[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:nil]; [self setupAdsLoader]; [self setUpContentPlayer]; } – (void)setupAdsLoader { IMASettings *settings = [[IMASettings alloc] init]; settings.enableBackgroundPlayback = YES; self.adsLoader = [[IMAAdsLoader alloc] initWithSettings:settings]; self.adsLoader.delegate = self; }
Créer des objets iOS et IMA pour le picture-in-picture
Pour prendre en charge le mode Picture-in-picture, Apple a ajouté les classes AVPictureInPictureController et AVPictureinPictureControllerDelegate. IMA, pour sa part, a ajouté IMAPictureInPictureProxy. Pour intégrer ces classes à votre projet, ajoutez les instructions suivantes à votre code :
... @interface VideoViewController () <AVPictureInPictureControllerDelegate, IMAAdsLoaderDelegate, IMAAdsManagerDelegate, UIAlertViewDelegate> ... // PiP objects. @property(nonatomic, strong) IMAPictureInPictureProxy *pictureInPictureProxy; @property(nonatomic, strong) AVPictureInPictureController *pictureInPictureController; ... @end - (void)setUpContentPlayer { ... self.pictureInPictureProxy = [[IMAPictureInPictureProxy alloc] initWithAVPictureInPictureControllerDelegate:self]; self.pictureInPictureController = [[AVPictureInPictureController alloc] initWithPlayerLayer:self.contentPlayerLayer]; self.pictureInPictureController.delegate = self.pictureInPictureProxy; }
Modifier votre demande d'annonces
Il reste un nouvel objet à créer : IMAAVPlayerVideoDisplay. Il est transmis à votre constructeur IMAAdsRequest et permet au SDK d'insérer des annonces dans la fenêtre PIP lorsque votre vidéo est lue en mode Picture-in-picture :
... - (void)requestAdsWithTag:(NSString *)adTagUrl { [self logMessage:@"Requesting ads"]; // Create an ad request with our ad tag, display container, and optional user context. IMAAdsRequest *request = [[IMAAdsRequest alloc] initWithAdTagUrl:adTagUrl adDisplayContainer:[self createAdDisplayContainer] avPlayerVideoDisplay:[[IMAAVPlayerVideoDisplay alloc] initWithAVPlayer:self.contentPlayer] pictureInPictureProxy:self.pictureInPictureProxy userContext:nil]; [self.adsLoader requestAdsWithRequest:request]; }
Démarrer des annonces
Les annonces du SDK IMA ne peuvent pas être lancées en mode Picture-in-picture. Par conséquent, vous devez vous assurer de n'appeler [adsManager start] que lorsque votre vidéo est en mode de lecture standard :
... - (void)adsManager:(IMAAdsManager *)adsManager didReceiveAdEvent:(IMAAdEvent *)event { [self logMessage:@"AdsManager event (%s).", AdEventNames[event.type]]; // When the SDK notified you that ads have been loaded, play them. switch (event.type) { case kIMAAdEvent_LOADED: if (![self.pictureInPictureController isPictureInPictureActive]) { [adsManager start]; } break; ... default: break; } }
Activer le mode Picture-in-picture
Si vous utilisez un AVPlayer sans AVPlayerViewController, vous devez ajouter votre propre bouton Picture-in-picture. Nous en avons implémenté un dans notre exemple avancé comme suit :
- (IBAction)onPipButtonClicked:(id)sender {
if ([self.pictureInPictureController isPictureInPictureActive]) {
[self.pictureInPictureController stopPictureInPicture];
} else {
[self.pictureInPictureController startPictureInPicture];
}
}
Questions fréquentes
- Comment lancer des annonces lorsque la vidéo est en mode Picture-in-picture ?
- Les annonces ne peuvent pas être lancées lorsque la vidéo est en mode Picture-in-picture. Elles ne peuvent être lancées qu'en mode de lecture standard.
- Mon intégration Picture-in-picture existante doit définir
self.pictureInPictureController.delegatesur ma propre classe. Comment puis-je implémenter des annonces IMA en mode Picture-in-picture tout en restant le délégué ? - Le SDK IMA doit également recevoir des messages
AVPictureinPictureControllerDelegatepour permettre la lecture des annonces en mode Picture-in-picture. C'est pourquoi nous vous demandons de définir le délégué pourAVPictureinPictureControllersur une instance deIMAPictureInPicturyProxy. Cet objet proxy transmet tous les messagesAVPictureinPictureControllerDelegateà votre application, mais transmet également les appels à IMA pour activer la prise en charge du mode Picture-in-picture. Notez que vous devez également conserver un handle local pour votre AVPlayerLayer.
