Jakość powietrza i pylenie na obszarach i trasach
Cel
Interfejsy API Air Quality i Pollen umożliwiają dodawanie większej ilości informacji do podróży lub mapy w dowolnej lokalizacji. Dane dostępne z tych interfejsów API można wykorzystać na 2 sposoby: jako tekst lub jako obrazy rastrowe.

Podczas korzystania z interfejsów API kafelków mapy ciepła możesz napotkać pewne problemy podczas wczytywania poszczególnych kafelków rastrowych, takie jak:
- jak wczytać płytki w Mapach Google w internecie? (także w celu zachowania zgodności z Warunkami korzystania z interfejsów API)
- jak zarządzać liczbą żądań podczas interakcji?
- jak odczytywać wartości na kafelkach?
Przykładowe przypadki użycia
Zobaczysz przykładowe przypadki użycia, które pomogą Ci znaleźć odpowiedzi na powyższe pytania.
- Jakość powietrza i pyłki w danym obszarze: wizualizacja danych rastrowych płytek mapy ciepła (obecne warunki) w ramach jednego lub większej liczby niestandardowych wielokątów.
- Jakość powietrza i stężenie pyłków na trasie: wizualizacja płytek mapy ciepła (obecne warunki) danych rastrowych na punktach kontrolnych trasy.
Implementacja
Dowiedz się, jakie kafelki są dostępne i jak można je wczytywać w przeglądarce. Zobaczysz też, jak można zarządzać liczbą żądań w sytuacji, gdy elementy są wczytywane na mapę. Na koniec dowiesz się, jak odczytywać płytki.
Dostępne typy kafelków mapy ciepła
Air Quality API
– UAQI_RED_GREEN (UAQI, paleta czerwono-zielona): paleta czerwono-zielona uniwersalnego indeksu jakości powietrza.
- UAQI_INDIGO_PERSIAN (UAQI, paleta indygo-perska): uniwersalny indeks jakości powietrza w palcie indygo-perska.
- PM25_INDIGO_PERSIAN: paleta indeksu PM2,5 w kolorze indygo-persyjskim.
- GBR_DEFRA: paleta kolorów dziennego indeksu jakości powietrza (Wielka Brytania).
- DEU_UBA: niemiecka paleta kolorów indeksu jakości powietrza.
- CAN_EC: paleta kolorów kanadyjskiego indeksu jakości powietrza.
- FRA_ATMO: paleta kolorów indeksu jakości powietrza we Francji.
- US_AQI: paleta kolorów indeksu jakości powietrza w Stanach Zjednoczonych.
Pollen API
– TREE_UP: typ mapy termicznej będzie reprezentować mapę graficzną indeksu drzewa.
- GRASS_UPI: typ mapy termicznej będzie reprezentować mapę graficzną indeksu trawy.
- WEED_UPI: typ mapy termicznej będzie reprezentować mapę indeksu chwastów.
Wyświetlanie fragmentów mapy termicznej w przeglądarce
Załaduj płytki i zastosuj maskę wektorową, aby wyświetlać tylko wybrane obszary widoku mapy.
Wczytywanie kart
- Użyj interfejsu Maps JavaScript API, aby wczytać mapę bazową Google, i załaduj bibliotekę deckgl, aby przygotować się do wczytywania obrazów płytek rastrowych.
- Użyj komponentu deck.gl TileLayer, aby wczytać elementy Air Quality (jakości powietrza) w postaci kafelków mapy ciepła. Spowoduje to wyświetlenie etykiet mapy podstawowej Map Google na kartach mapy ciepła (w przeciwieństwie do niestandardowych nakładek JavaScript w Mapach Google).
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Stosowanie maski wektorowej
Możesz ukrywać lub wyświetlać dowolną część płytek mapy termicznej. Ważne: musisz pozyskać dane, które posłużą do utworzenia maski wektorowej nakładanej na kafelki mapy ciepła.
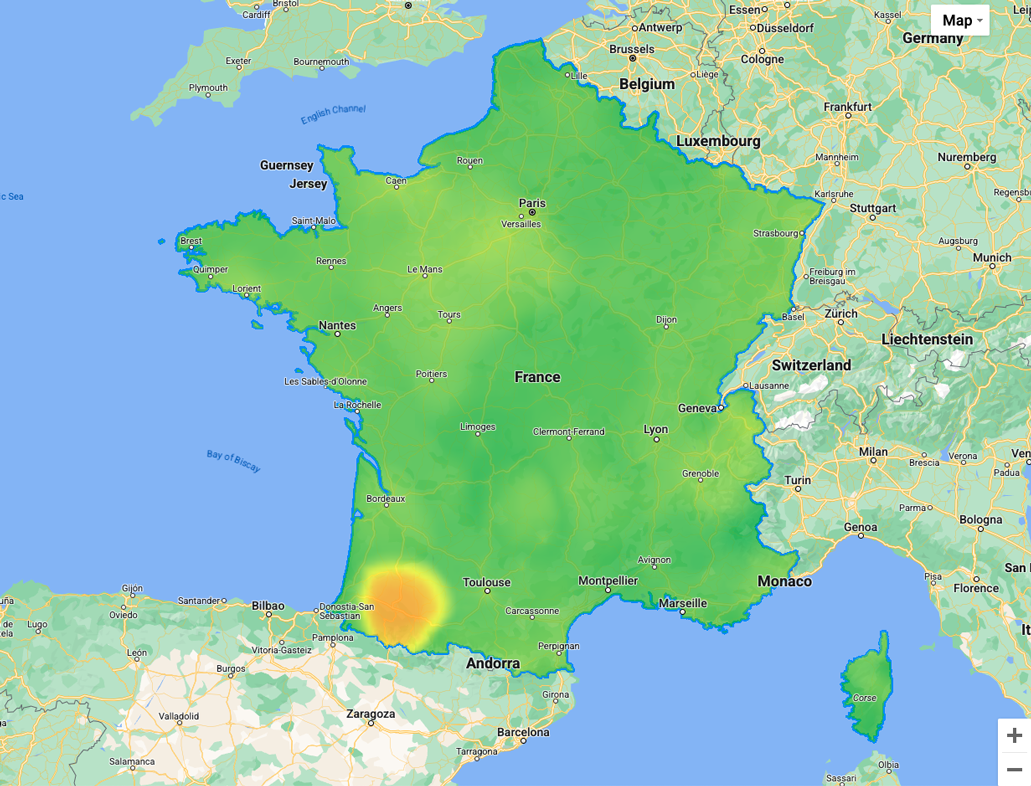
- W obszarze:
Użyj deck.gl GeoJson, aby utworzyć maskę dla warstwy danych Air Quality TileLayer.

W przykładzie poniżej użyto geojsona wielopoligonowego Francji
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
Oto informacje o implementacji deckgl:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
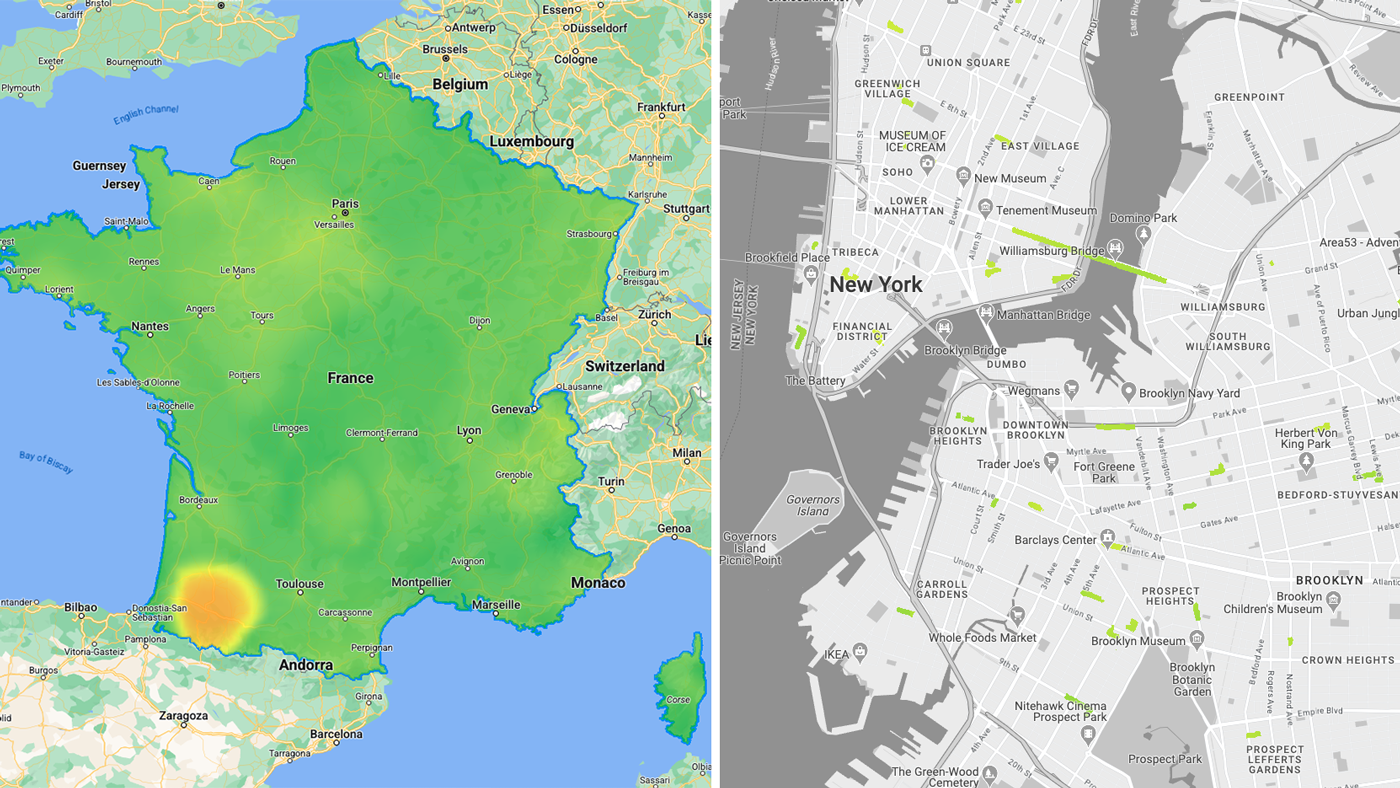
- Na trasie: użyj deck.gl z jego TripsLayer, aby utworzyć maskę dla warstwy TileLayer dotyczącej jakości powietrza.
Płytka z mapą cieplną jakości powietrza na trasie podróży

Zarządzanie kosztami i zapytaniami do interfejsu API
Domyślnie przeglądarka zazwyczaj przechowuje wszystkie załadowane płytki w pamięci lokalnej (w ramach tej samej sesji). Możesz jednak dodatkowo zoptymalizować działanie:
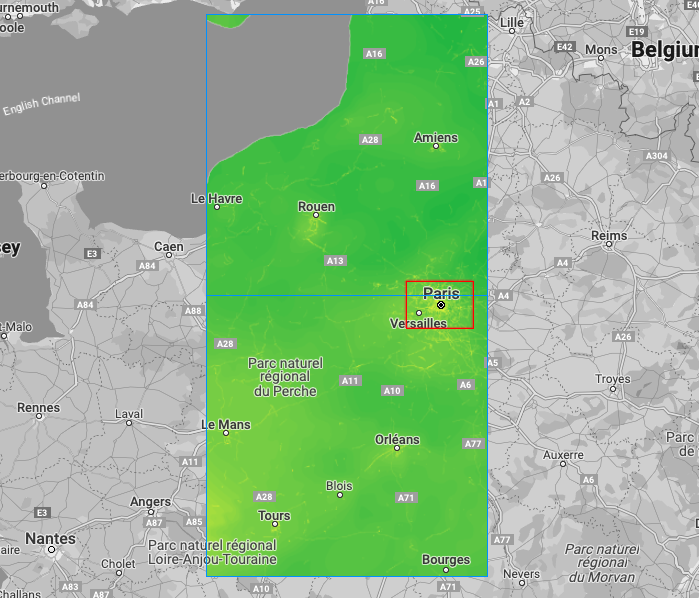
- Ogranicz obszar wczytywania: utwórz ramkę ograniczającą (w kolorze czerwonym) i przypisz ją do warstwy. Przy każdym poziomie powiększenia wczytywane będą tylko te kafelki mapy ciepła (w kolorze niebieskim), które pokrywają ramkę ograniczającą.
Ramka ograniczająca (czerwona), fragmenty mapy ciepła (niebieskie)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- Ustaw rozmiar kafelka wizualnego wyświetlania, aby pokrywał cały widoczny obszar przy dowolnym poziomie powiększenia. Zalecane: 256–1024.
Ważne: kafelki interfejsów API mają rozdzielczość 256 x 256, ale dzięki dostosowaniu wyświetlania możesz zwiększać lub zmniejszać liczbę żądań kafelków, aby pokryć cały widoczny obszar mapy.
(upewnij się, że działa ona zgodnie z minZoom i maxZoom Map Google, czyli:
tilesize:1024nie będzie wczytywać płytek przy powiększeniu 0 lub 1).
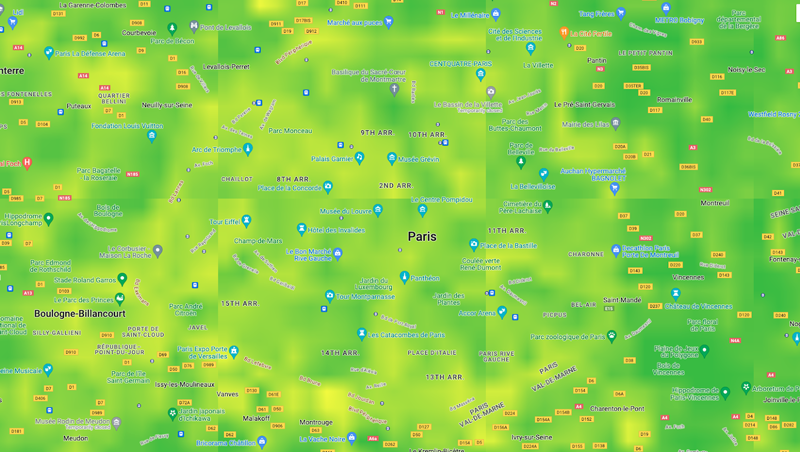
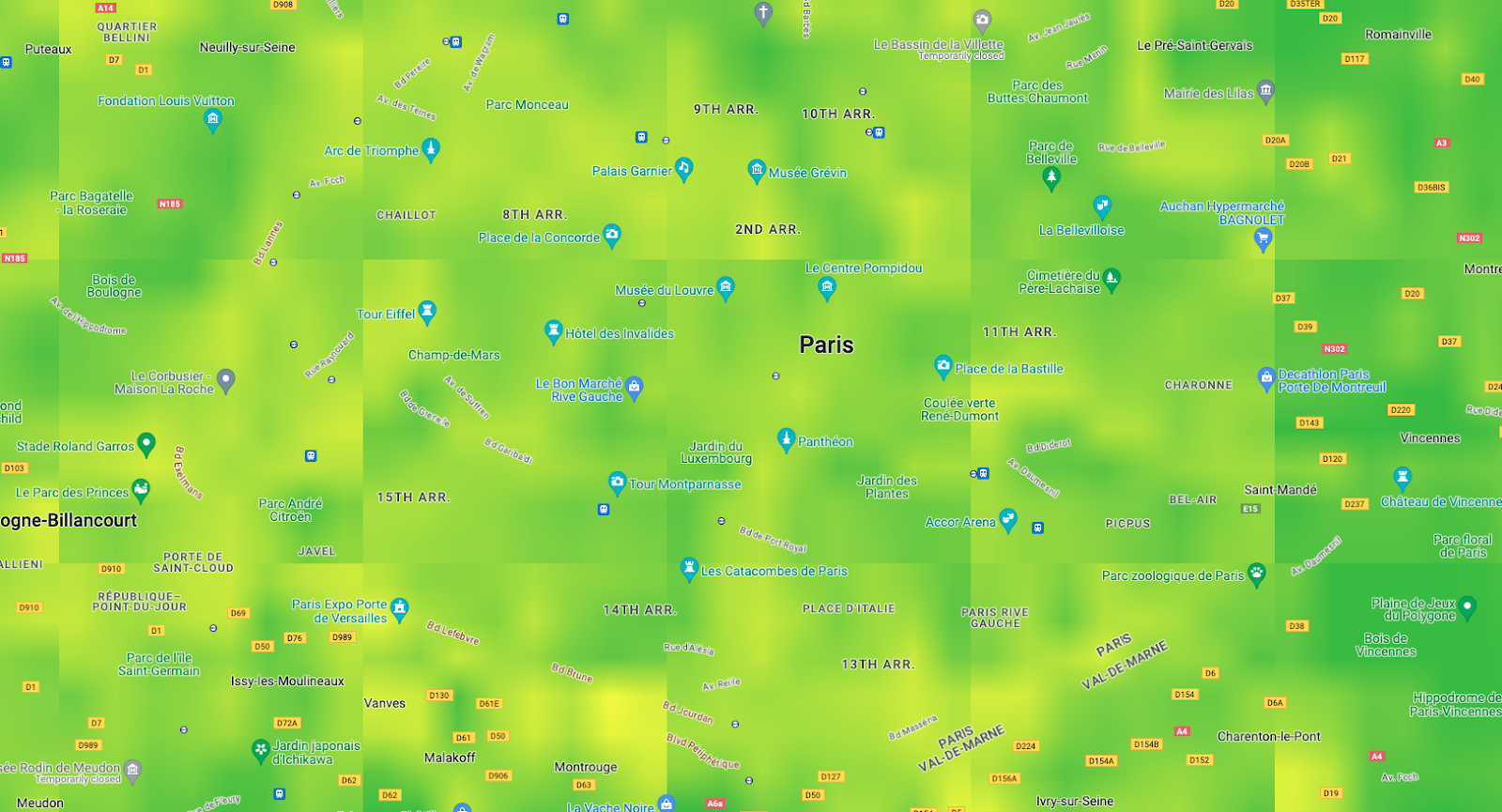
Widok z kafelkami 256 x 256 pikseli w porównaniu z 512 x 512 pikseli


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
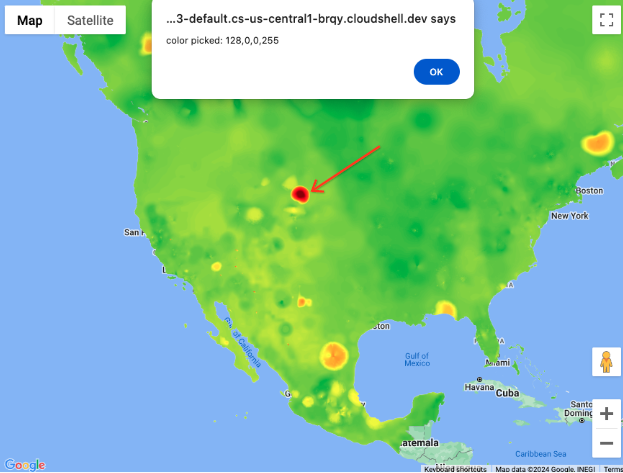
Odczyt wartości pikseli
Aby wyświetlić odpowiednią wartość na skali kolorów
Możesz użyć biblioteki Luma.gl i jej metody readPixelsToArray po zdarzeniu onClick przypisanym jako właściwość do warstwy deck.gl.
Wartość piksela: rgba(128,0,0,255)
NISKA  WYSOKA
WYSOKA
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Podsumowanie
Dowiedz się, jak można używać interfejsów API płytek mapy ciepła Air Quality i Pollen:
- załadowane w Mapach Google w internecie, z zachowaniem zgodności z Warunkami korzystania z usługi
- optymalizowane pod kątem Twojego przypadku użycia;
- odczytywanie wartości kafelków.
Dalsze działania
Sugerowane artykuły:
Współtwórcy
Główni autorzy:
Thomas Anglaret | inżynier ds. rozwiązań Google Maps Platform