Bölgeler ve rotalardaki hava kalitesi ve polen
Hedef
Hava Kalitesi ve Polen API'leri, belirli bir konumdaki bir geziye veya haritaya daha fazla ayrıntı eklemek için mükemmel fırsatlar sunar. Bu API'lerden elde edilen verileri kullanmanın iki yolu vardır: metin olarak dizin veya raster görüntü olarak ısı haritası karoları.

Isıtma haritası karoları API'si uç noktalarını kullanırken, raster karoları tek tek yüklerken aşağıdaki gibi bazı zorluklarla karşılaşabilirsiniz:
- Web'de bir Google Haritası'na karoları nasıl yükleyebilirim? (API'lerin Kullanım Şartları'na da uymak için)
- Deneyim sırasında istek sayısını nasıl yönetebilirim?
- Kart değerlerini nasıl okuyabilirim?
Örnek kullanım alanları
Yukarıdaki soruları yanıtlamaya çalışmak için örnek kullanım alanları gösterilir.
- Bir bölgedeki hava kalitesi ve polen: Bir veya daha fazla özel poligon içinde ısı haritası karolarını (mevcut koşullar) raster verilerini görselleştirin.
- Hava Kalitesi ve Polen rota boyunca: Rota yol noktalarında haritalanmış ısı haritası karolarını (mevcut koşullar) raster verilerini görselleştirin.
Uygulama
Kullanılabilen kartları ve bunların bir web deneyimine nasıl yüklenebileceğini öğreneceksiniz. Ayrıca, karoların bir haritaya yüklendiği bir senaryoda istek sayısını yönetmek için neler yapılabileceğini de göreceksiniz. Son olarak, karoları nasıl okuyacağınız gösterilir.
Türlere göre kullanılabilen ısı haritası karoları
Air Quality API
- UAQI_RED_GREEN (UAQI, kırmızı-yeşil palet): Evrensel Hava Kalitesi Endeksi kırmızı-yeşil paleti.
- UAQI_INDIGO_PERSIAN (UAQI, indigo-persian paleti): Universal Air Quality Index indigo-persian paleti.
- PM25_INDIGO_PERSIAN: PM2.5 indeksi indigo-fars paleti.
- GBR_DEFRA: Günlük Hava Kalitesi İndeksi (Birleşik Krallık) renk paleti.
- DEU_UBA: Almanya'daki yerel hava kalitesi indeksi renk paleti.
- CAN_EC: Kanada Hava Kalitesi Sağlık İndeksi renk paleti.
- FRA_ATMO: Fransa Hava Kalitesi İndeksi renk paleti.
- US_AQI: ABD Hava Kalitesi İndeksi renk paleti.
Pollen API
- TREE_UP: Isı haritası türü, ağaç dizini grafik haritasını temsil eder.
- GRASS_UPI: Isı haritası türü, bir çim indeksi grafik haritasını temsil eder.
- WEED_UPI: Isı haritası türü, yabancı ot dizini haritasını grafiksel olarak temsil eder.
Web'de ısı haritası karolarını görüntüleme
Harita parçalarını yükleyin ve haritanın görüntü alanının yalnızca istediğiniz alanlarını görüntülemek için bir vektör maskesi uygulayın.
Kartları yükleme
- Google ana haritasını yüklemek için Maps JavaScript API'yi, raster karo resimlerini yüklemeye hazırlanmak için de deckgl kitaplığını kullanın.
- Hava Kalitesi Isıtma Haritası karolarını yüklemek için deck.gl TileLayer'ı kullanın. Bu işlem, Haritalar JavaScript özel yer paylaşımlarının aksine Google Haritalar temel harita etiketlerini ısı haritası parçalarının üstünde gösterir.
import { TileLayer } from "deck.gl"; import { GoogleMapsOverlay } from "@deck.gl/google-maps"; // const TileLayer = deck.TileLayer; // const GoogleMapsOverlay = deck.GoogleMapsOverlay; // Initialize and add the map function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 40, lng: -110 }, zoom: 4, }); const apiKey = 'YOUR_API_KEY'; const airqualityType = 'UAQI_RED_GREEN' // AirQuality API heatmap type const deckOverlay = new GoogleMapsOverlay({ layers: [ // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', data: 'https://airquality.googleapis.com/v1/mapTypes/'+ heatmapType + +'/heatmapTiles/{z}/{x}/{y}?key=' + apiKey, ... }) ], }); deckOverlay.setMap(map); } window.initMap = initMap;
Vektör maskesi uygulama
Isı haritası karolarının herhangi bir bölümünü görsel olarak gizleyebilir veya gösterebilirsiniz. Önemli: Isı haritası karolarına uygulanacak vektör maskesini oluşturmak için kullanılacak verileri edinmeniz gerekir.
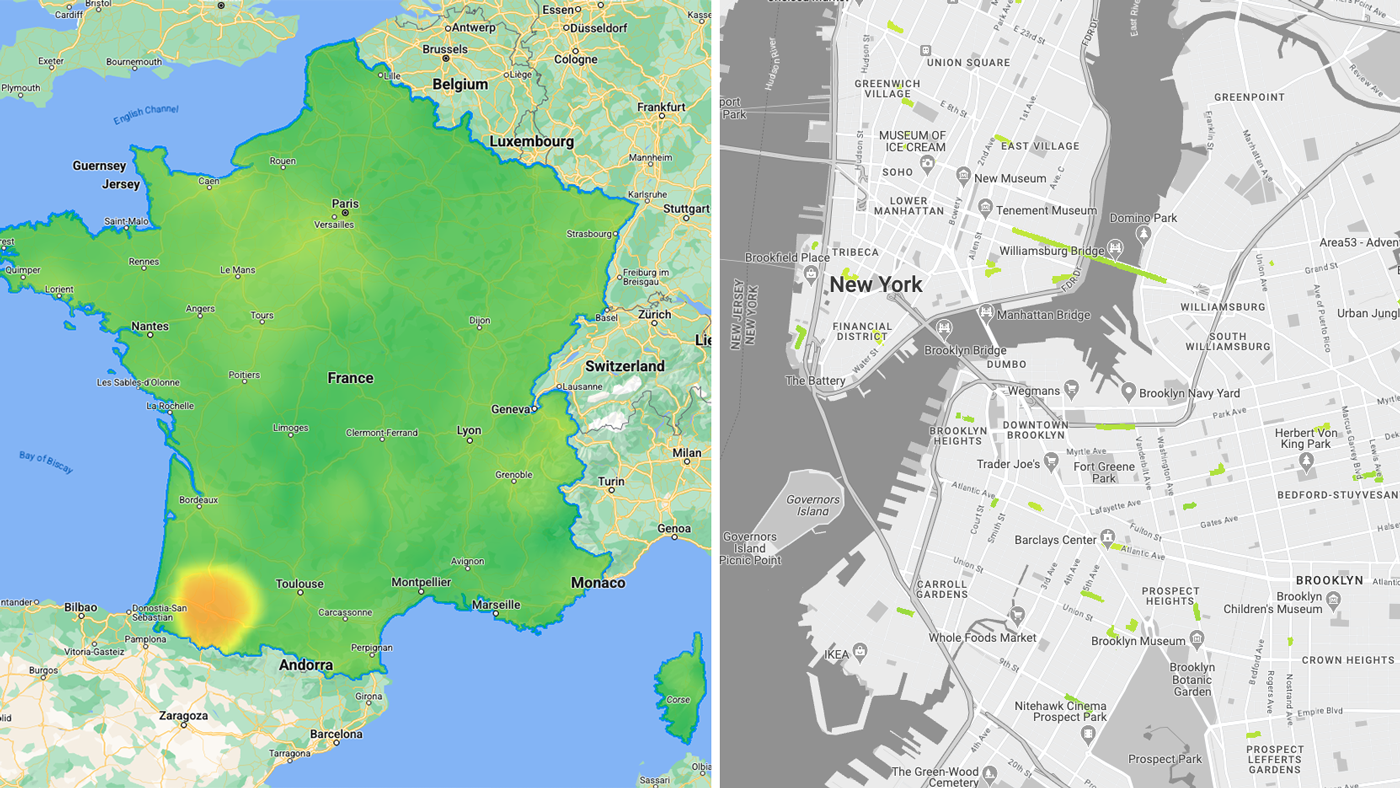
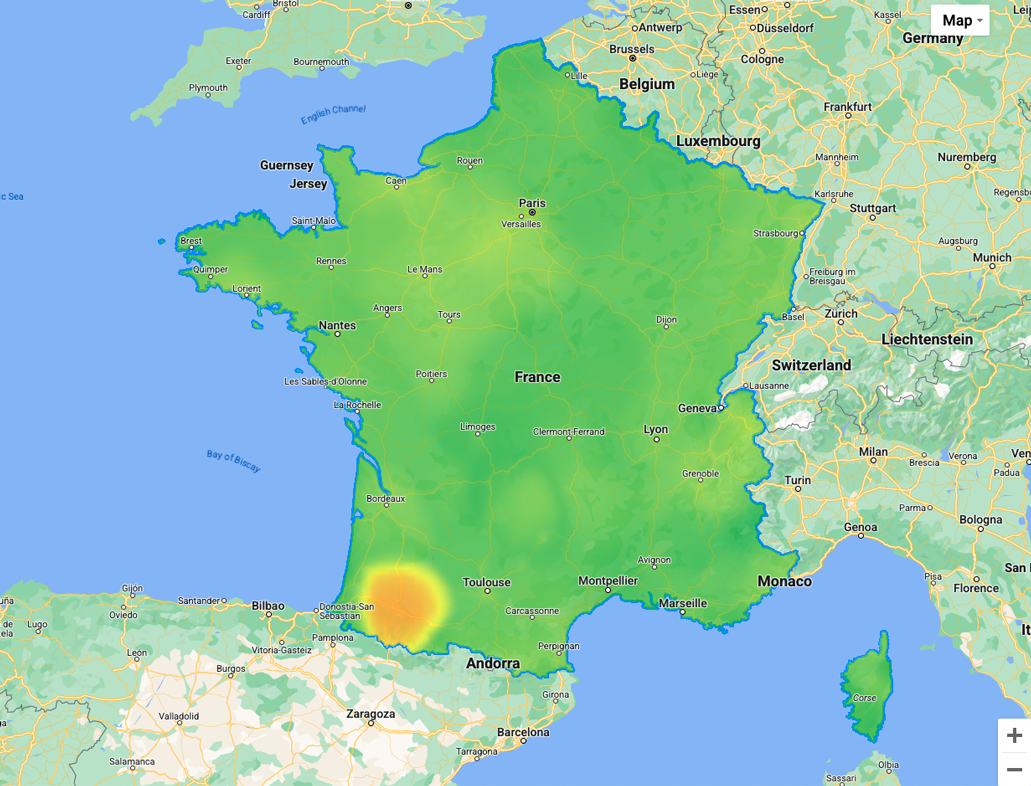
- Bir bölgede:
Hava Kalitesi TileLayer'ı üzerinde maske oluşturmak için deck.gl GeoJson'i kullanın.

Aşağıdaki örnekte Fransa'nın çokgen bir coğrafi json'u kullanılmaktadır.
// geojson sample { "type": "Feature", "geometry": { "type": "MultiPolygon", "coordinates": [[[[-54.111527,2.11427],...[-54.194491,2.163073]]]] }, "properties": { "name": "France" } }
deckgl uygulamasıyla ilgili referansları burada bulabilirsiniz:
// Loaded layers in maps overlay const deckOverlay = new GoogleMapsOverlay({ layers: layers }); const MaskExtension = deck.MaskExtension; // or import extension ... // As part of object containing the different layers const layers = [ // Masking layer new GeoJsonLayer({ id: 'country-vector', operation: 'mask', data: "geojson.json", // <-- any custom geometry }) ... ... // Heatmap Tiles layer new TileLayer({ id: 'heatmap-tiles', maskId: 'country-vector', // <-- same as mask id extensions: [new MaskExtension()], // <-- enable mask extension ... }) ]
- Bir rota boyunca: Hava Kalitesi TileLayer'ı üzerinde maske oluşturmak için deck.gl'yi TripsLayer ile kullanın
Bir seyahat sırasındaki hava kalitesi sıcaklık haritası karosu

API isteklerini ve maliyetini yönetme
Tarayıcının varsayılan davranışı genellikle, yüklenen tüm karoları yerel depolama alanında (aynı oturum içinde) önbelleğe almaktır. Ancak daha fazla optimizasyon yapabilirsiniz:
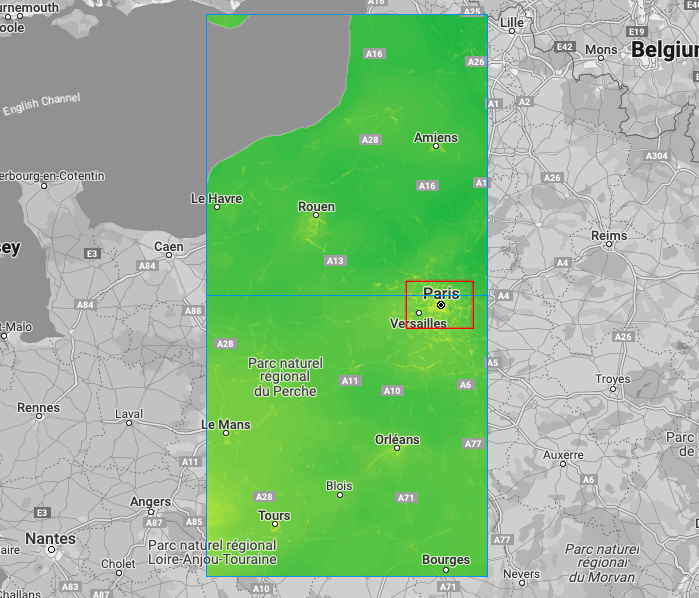
- Yükleme alanını kısıtlayın: Bir sınırlayıcı kutu (kırmızı renkte) oluşturup katmana atayın. Belirli bir yakınlaştırma düzeyinde yalnızca sınırlayıcı kutuyu kapsayan ısı haritası karoları (mavi renkte) yüklenir.
Sınırlayıcı kutu (kırmızı), Isı haritası karoları (mavi)

// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', extent: [minX, minY, maxX, maxY] // bounding box: southwest lat, southwest lng, northeast lat, northeast lng ... })
- Görsel görüntüleme karo boyutunu, herhangi bir yakınlaştırma düzeyinde görüntü alanının tamamını kaplayacak şekilde ayarlayın. Önerilen boyut: 256 ila 1024.
Önemli: API karoları 256x256 çözünürlükte kalır ancak görsel görüntüleme ayarı, harita görüntü alanının tamamını kapsayacak şekilde karo isteklerinin sayısını artırmanıza/azaltmanıza olanak tanır.
(Google Haritası'nın minZoom ve maxZoom değerleriyle çalıştığından emin olun. Yani
tilesize:1024, 0 veya 1 yakınlaştırmada karo yüklemez.)
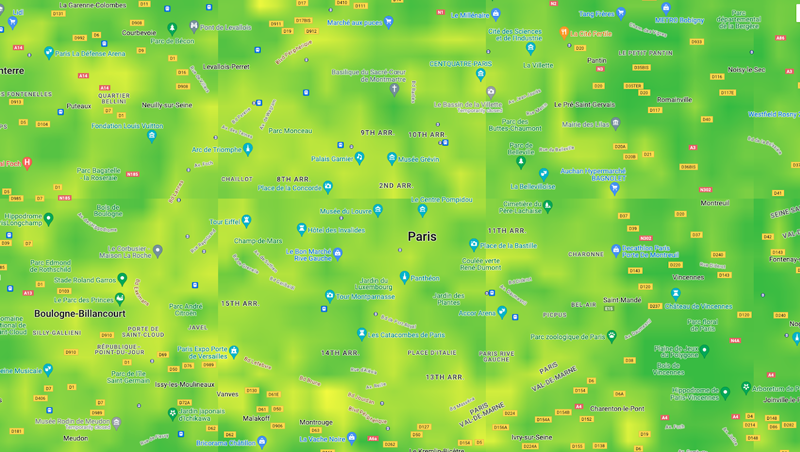
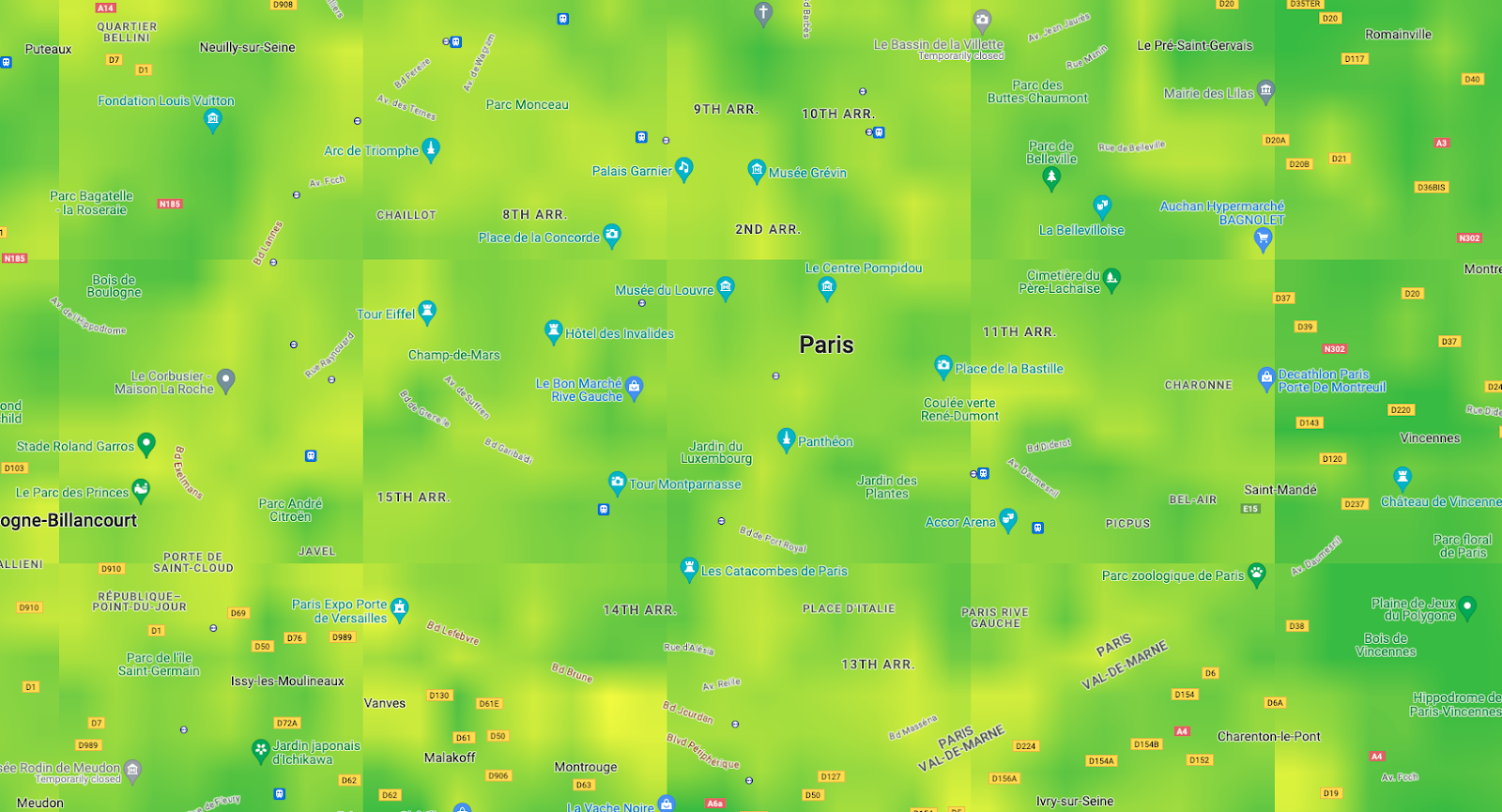
256x256 piksel ve 512x512 piksel karo içeren görüntü alanı


// Heatmap Tile layer new TileLayer({ id: 'heatmap-tiles', tilesize:256, // <-- change to 512 for instance ... })
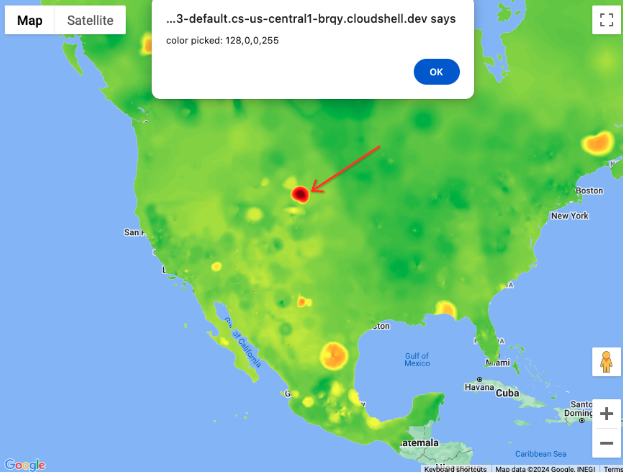
Piksel değerlerini okuma
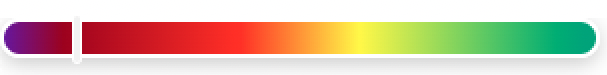
İlgili değeri renk ölçeğinde görüntülemek için
deck.gl katmanına öğe olarak atanan bir tıklama etkinliği üzerine Luma.gl kitaplığını ve readPixelsToArray yöntemini kullanabilirsiniz.
Piksel değeri: rgba(128,0,0,255)
DÜŞÜK  YÜKSEK
YÜKSEK
// Uint8Array pixel sample import { readPixelsToArray } from "@luma.gl/core"; ... // assign on the TileLayer new TileLayer({ id: 'heatmap-tiles', ... onClick: ({ bitmap, layer }) => { if (bitmap) { const pixel = readPixelsToArray(layer.props.image, { sourceX: bitmap.pixel[0], sourceY: bitmap.pixel[1], sourceWidth: 1, sourceHeight: 1 }); // console.log("color picked:"+ pixel); } } })
Sonuç
Hava Kalitesi ve Polen ısı haritası karoları API uç noktalarının nasıl kullanılabileceğini öğrendiniz:
- Web'de bir Google Haritası'na yüklenmelidir. Ayrıca, Kullanım Şartları'na uygun olmalıdır.
- Kullanım alanınızla eşleşecek şekilde optimize edilmiş
- Kart değerlerini okuma
Sonraki İşlemler
Önerilen diğer kaynaklar:
Katkıda bulunanlar
Başlıca yazarlar:
Thomas Anglaret | Google Haritalar Platformu Çözüm Mühendisi