Ce document fournit une architecture de référence et un exemple de création de visualisations de données cartographiques avec des données de localisation dans Google Cloud BigQuery et l'API Google Maps Platform Datasets. Il peut s'agir, par exemple, d'analyser des données municipales ouvertes, de créer une carte de couverture des télécommunications ou de visualiser les traces de déplacement d'une flotte de véhicules mobiles.
Les visualisations de données cartographiques sont un outil puissant pour engager les utilisateurs et découvrir des insights spatiaux dans les données de localisation. Les données de localisation sont des données comportant des points, des lignes ou des polygones. Par exemple, les cartes météorologiques aident les consommateurs à comprendre et à planifier leurs voyages, et à se préparer aux tempêtes. Les cartes d'informatique décisionnelle aident les utilisateurs à découvrir des insights à partir de l'analyse de leurs données. Les cartes de télécommunications aident les utilisateurs à comprendre la couverture et la qualité de leurs fournisseurs dans une zone de service donnée.
Toutefois, il est difficile pour les développeurs d'applications de créer des visualisations de données cartographiques volumineuses qui soient performantes et offrent une expérience utilisateur exceptionnelle. Les données volumineuses doivent être chargées en mémoire côté client, ce qui ralentit le premier chargement de la carte. L'élément visuel doit être performant sur tous les appareils, y compris les téléphones mobiles bas de gamme qui présentent des contraintes de mémoire et de GPU. Enfin, les développeurs doivent choisir une bibliothèque de rendu de données volumineuses qui soit portable, fiable et performante avec les données volumineuses.
Architecture de référence
Le développement d'applications avec de grandes visualisations de données nécessite deux composants principaux.
- Backend client : toutes les données et tous les services de backend de l'application, tels que le traitement et le stockage.
- Client client : interface utilisateur de votre application avec un composant de visualisation de carte.
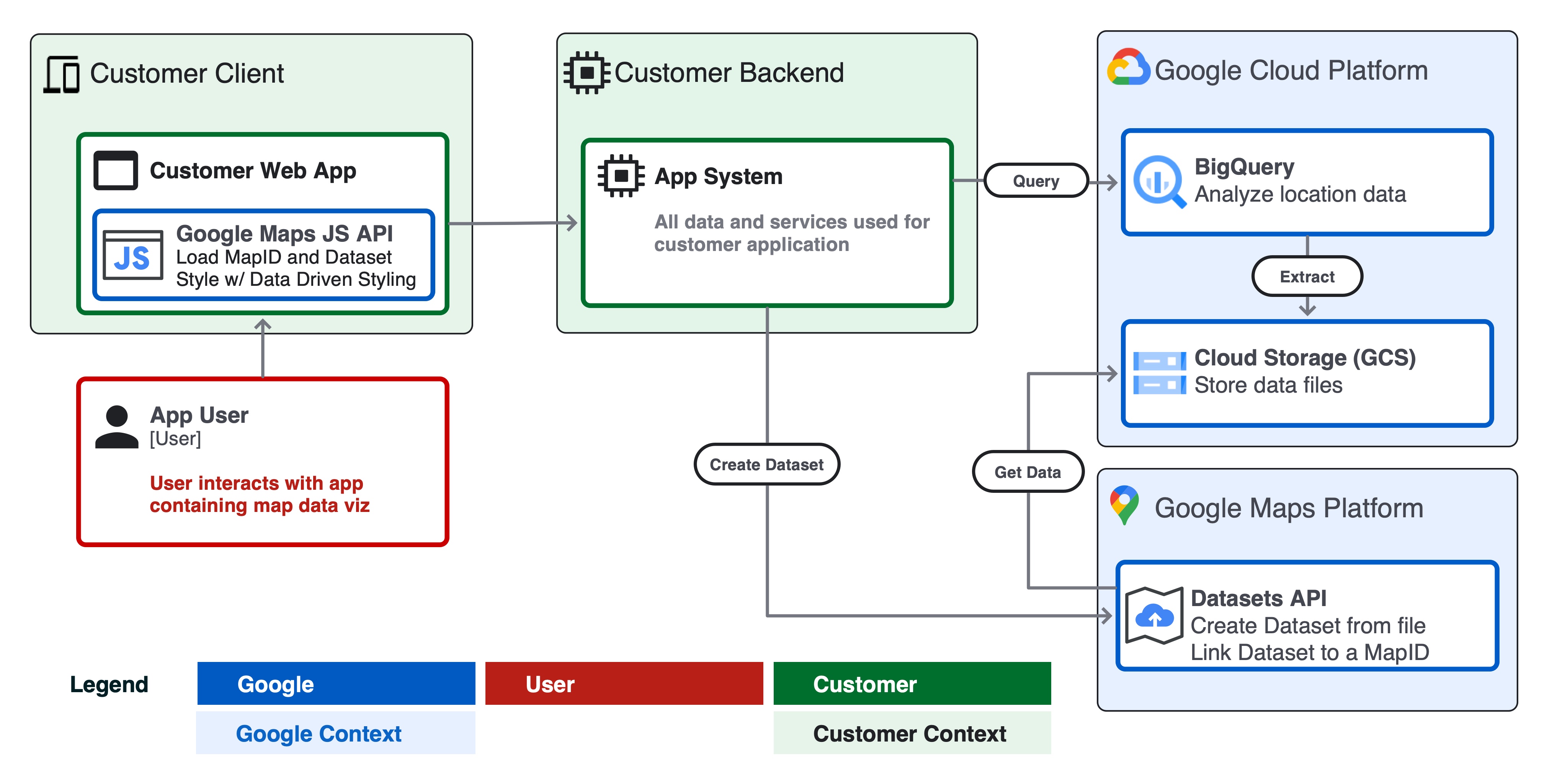
Vous trouverez ci-dessous un schéma système montrant comment ces deux composants interagissent avec l'utilisateur de l'application, Google Cloud et Google Maps Platform pour créer une application de visualisation de données volumineuses.

Considérations de conception
Vous devez suivre un certain nombre de considérations de conception pour créer une visualisation de données performante à l'aide de Google Cloud et de Google Maps Platform.
- Taille des données sources et fréquence de mise à jour :
- Si les données sources au format GeoJSON sont inférieures à 5 Mo ou sont mises à jour très fréquemment (par exemple, une prévision radar météo en direct), envisagez de diffuser les données en tant qu'objet GeoJSON côté client dans votre application et de les afficher avec une couche deck.gl.
- Si vos données dépassent 5 Mo et ne sont pas mises à jour plus d'une fois par heure, tenez compte de l'architecture de l'API Datasets décrite dans ce document.
- Les ensembles de données sont compatibles avec les fichiers d'une taille maximale de 350 Mo.
- Si vos données dépassent 350 Mo, envisagez d'élaguer ou de simplifier les données géométriques dans le fichier source avant de les transmettre aux ensembles de données (voir "Élagage des données" ci-dessous).
- Schéma et format
- Assurez-vous que vos données comportent une propriété d'ID unique au niveau mondial pour chaque caractéristique. Un ID unique vous permet de sélectionner et de styliser une caractéristique spécifique, ou de joindre des données à une caractéristique pour la visualiser. Par exemple, vous pouvez styliser une caractéristique sélectionnée lors de l'événement utilisateur "clic".
- Mettez en forme vos données au format CSV ou GeoJSON en respectant les spécifications de l'API Datasets, avec des noms de colonnes, des types de données et des types d'objets GeoJSON valides.
- Pour créer facilement des ensembles de données à partir de BigQuery, créez une colonne nommée
wktdans votre exportation CSV SQL. Les ensembles de données permettent d'importer des géométries à partir d'un fichier CSV au format Well-Known Text (WKT) à partir d'une colonne nomméewkt. - Vérifiez que vos données sont des types de données et des géométries valides. Par exemple, GeoJSON doit être dans le système de coordonnées WGS84, l'ordre d'enroulement de la géométrie, etc.
- Utilisez un outil tel que geojson-validate pour vous assurer que toutes les géométries d'un fichier source sont valides ou ogr2ogr pour transformer un fichier source entre formats ou systèmes de coordonnées.
- Élagage des données
- Réduisez le nombre de propriétés des entités. Vous pouvez joindre des propriétés supplémentaires à une entité au moment de l'exécution sur une clé d'identifiant unique (exemple).
- Utilisez des types de données entiers pour les objets de propriété dans la mesure du possible afin de minimiser l'espace de stockage des tuiles et de garantir que les tuiles sont performantes à charger via HTTPS dans une application cliente.
- Simplifiez et/ou agrégez les géométries de caractéristiques très complexes. Envisagez d'utiliser des fonctions BigQuery telles que ST_Simplify sur les géométries de polygones complexes pour réduire la taille du fichier source et améliorer les performances de la carte.
- Mise en mosaïque
- L'API Google Maps Datasets crée des tuiles de carte à partir de votre fichier de données source pour une utilisation avec un SDK Maps Web ou mobile.
- Les tuiles cartographiques sont un système d'indexation basé sur le zoom qui permet de charger plus efficacement les données dans une application visuelle.
- Les tuiles de carte peuvent supprimer les entités denses ou complexes à des niveaux de zoom inférieurs. L'apparence d'une carte peut varier selon le niveau de zoom. Par exemple, elle peut être différente lorsque l'utilisateur effectue un zoom arrière sur un État ou un pays (par exemple, z5 à z12) par rapport à un zoom avant sur une ville ou un quartier (par exemple, z13 à z18).
Exemple : Chemins de fer à Londres
Dans cet exemple, nous allons appliquer l'architecture de référence pour créer une application Web avec Google Cloud et Google Maps qui visualise toutes les voies ferrées de Londres à partir des données Open Street Map (OSM).
Prérequis
- Accès au bac à sable BigQuery et à la console Cloud
- Assurez-vous d'avoir configuré un projet Google Cloud et un compte de facturation.
Étape 1 : Interroger les données dans BigQuery
Accédez à Ensembles de données publics BigQuery. L'ensemble de données "bigquery-public-data" et la table geo_openstreetmap.planet_features contiennent toutes les données Open Street Map (OSM) du monde entier, y compris toutes les fonctionnalités possibles. Découvrez toutes les fonctionnalités disponibles pour les requêtes sur le wiki OSM, y compris amenity, road et landuse.
Utilisez Cloud Shell ou la console BigQuery pour interroger la table à l'aide de SQL. L'extrait de code ci-dessous utilise la commande bq query pour interroger toutes les voies ferrées filtrées sur Londres uniquement à l'aide d'un cadre englobant et de la fonction ST_Intersects().
Pour exécuter cette requête depuis Cloud Shell, exécutez l'extrait de code suivant en remplaçant l'ID du projet, l'ensemble de données et le nom de la table par ceux de votre environnement.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
La requête renvoie :
- Identifiant unique pour chaque fonctionnalité
osm_id - les
feature_typepar exemple des points, des lignes, etc. - Le
namede la fonctionnalité, par exemplePaddington Station - Le type
railwaypar exemple principal, tourisme, militaire, etc. wktde l'entité : géométrie de point, de ligne ou de polygone au format WKT. WKT est le format de données standard que les colonnes BigQuery Geography renvoient dans une requête.
Remarque : Pour valider visuellement les résultats de votre requête avant de créer un ensemble de données, vous pouvez visualiser rapidement vos données dans un tableau de bord BigQuery à l'aide de Looker Studio.
Pour exporter la table vers un fichier CSV dans un bucket Google Cloud Storage, utilisez la commande bq extract dans Cloud Shell :
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Remarque : vous pouvez automatiser chaque étape à l’aide de Cloud Scheduler pour mettre à jour régulièrement vos données.
Étape 2 : Créez un ensemble de données à partir de votre fichier CSV
Créez ensuite un ensemble de données Google Maps Platform à partir du résultat de la requête sur Google Cloud Storage (GCS). En utilisant l'API Datasets, vous pouvez créer un jeu de données puis téléverser des données dans votre jeu de données à partir d'un fichier hébergé sur GCS.
Pour commencer, activez l'API Maps Datasets dans votre projet Google Cloud et consultez la documentation de l'API. Des bibliothèques clientes Python et Node.js sont disponibles pour appeler l'API Datasets à partir de la logique de votre backend d'application. Il existe également une interface utilisateur pour les ensembles de données permettant de créer manuellement des ensembles de données dans la console Cloud.
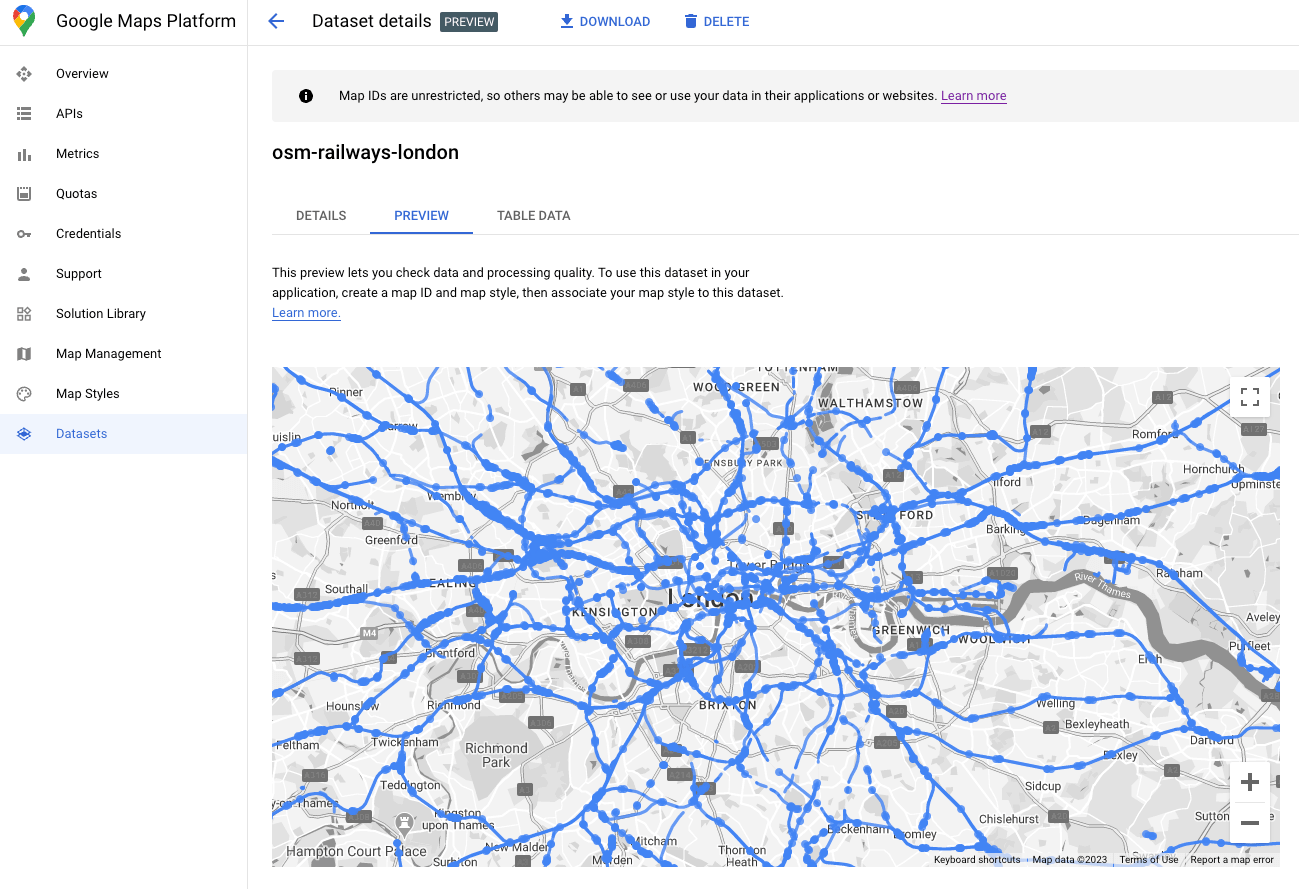
Une fois l'importation de votre ensemble de données terminée, vous pouvez en afficher un aperçu dans l'interface utilisateur graphique des ensembles de données.

Étape 4 : Associez votre ensemble de données à un ID de carte
Une fois votre ensemble de données créé, vous pouvez créer un ID de carte avec un style de carte associé. Dans l'éditeur de style de carte, vous pouvez associer un mapId et un style à l'ensemble de données. C'est également là que vous pouvez appliquer la personnalisation de cartes dans le cloud pour personnaliser l'apparence de votre carte.
Étape 5 : Créez la visualisation cartographique de votre application cliente
Enfin, vous pouvez ajouter l'ensemble de données à une application de visualisation de données côté client à l'aide de l'API Maps JavaScript. Initialisez votre objet de carte à l'aide de l'ID de carte associé à votre ensemble de données de l'étape précédente. Définissez ensuite le style et l'interactivité de votre couche d'ensemble de données. Pour en savoir plus, consultez le guide complet sur le style basé sur les données avec les ensembles de données.
Vous pouvez personnaliser le style, ajouter des gestionnaires d'événements pour modifier le style de manière dynamique et plus encore à l'aide de l'API Maps JavaScript. Consultez les exemples dans la documentation. Nous allons définir une fonction setStyle pour créer le style de point et de ligne pour cet exemple en fonction de l'attribut "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
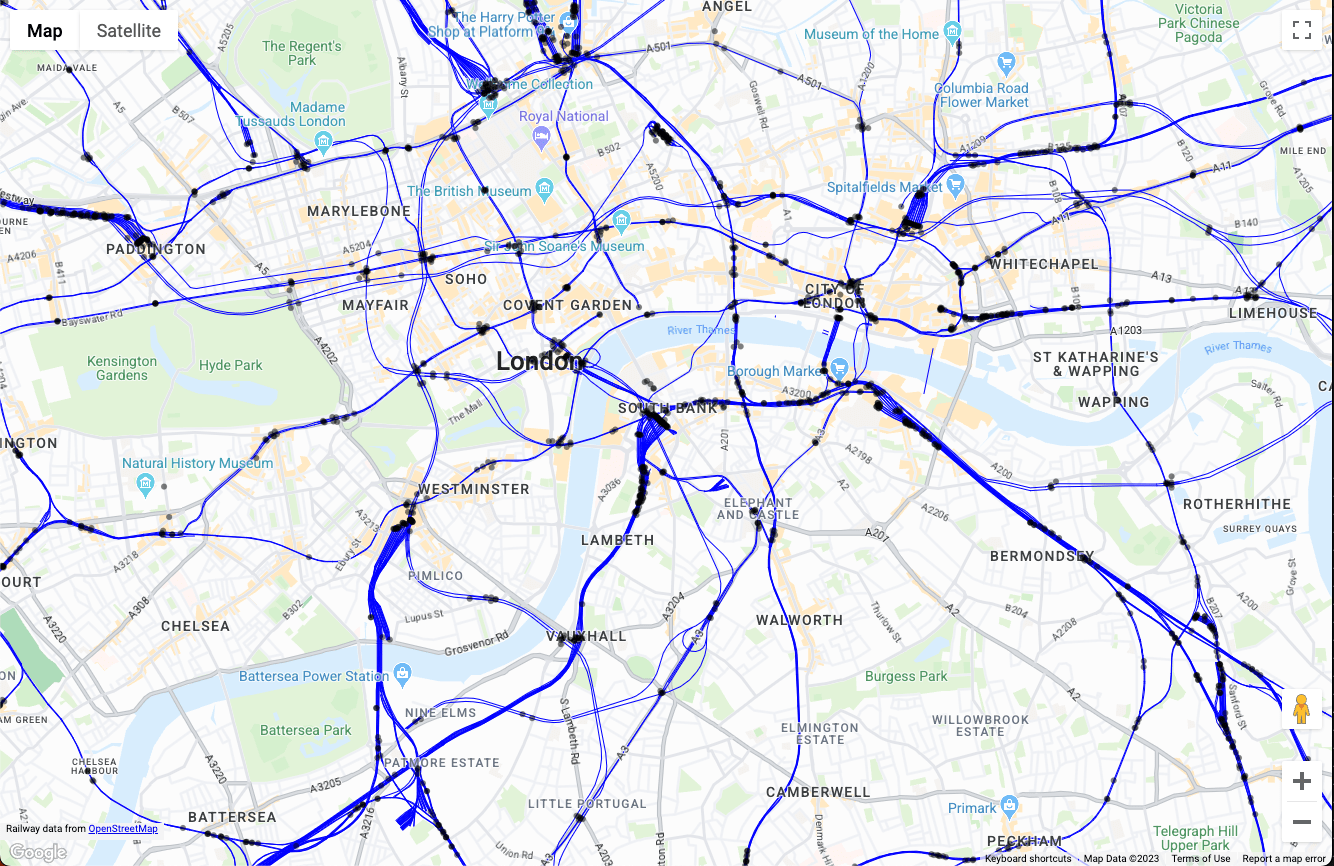
Lorsque le code ci-dessus est initialisé dans une application Web monopage, il génère la visualisation de données cartographiques suivante :

À partir de là, vous pouvez étendre la visualisation de votre carte dans la fonction setStyle() en ajoutant une logique pour filtrer les fonctionnalités, ajouter un style basé sur l'interaction de l'utilisateur et interagir avec le reste de votre application.
Conclusion
Dans ce document, nous avons abordé une architecture de référence et un exemple d'implémentation d'une application de visualisation de données volumineuses à l'aide de Google Cloud et de Google Maps Platform. À l'aide de cette architecture de référence, vous pouvez créer des applications de visualisation de données de localisation à partir de n'importe quelles données dans Google Cloud BigQuery, qui sont performantes sur n'importe quel appareil à l'aide de l'API Google Maps Datasets.
Actions suivantes
Autres références :
- Documentation de l'API Datasets Google Maps Platform
- Consulter vos données en temps réel avec les styles basés sur les données
- Présentation de l'analyse géospatiale dans BigQuery
- Utiliser GeoJSON dans BigQuery pour les analyses géospatiales
Contributeurs
Auteurs principaux :
- Ryan Baumann, responsable de l'ingénierie des solutions Google Maps Platform
