En este documento, se proporcionan una arquitectura de referencia y un ejemplo para crear visualizaciones de datos de mapas con datos de ubicación en Google Cloud BigQuery y la API de Datasets de Google Maps Platform, como analizar datos municipales abiertos, crear un mapa de cobertura de telecomunicaciones o visualizar registros del movimiento de una flota de vehículos móviles.
Las visualizaciones de datos en mapas son una herramienta potente para atraer a los usuarios y descubrir estadísticas espaciales en los datos de ubicación. Los datos de ubicación son datos que tienen componentes de puntos, líneas o polígonos. Por ejemplo, los mapas del clima ayudan a los consumidores a comprender y planificar viajes, y a prepararse para las tormentas; los mapas de inteligencia empresarial ayudan a los usuarios a descubrir estadísticas a partir de su análisis de datos, y los mapas de telecomunicaciones ayudan a los usuarios a comprender la cobertura y la calidad de sus proveedores en un área de servicio determinada.
Sin embargo, a los desarrolladores de aplicaciones les resulta difícil crear visualizaciones de datos de mapas grandes que tengan un buen rendimiento y proporcionen una excelente experiencia del usuario. Los datos grandes se deben cargar en la memoria del cliente, lo que provoca tiempos de carga lentos del primer mapa. El elemento visual debe tener un buen rendimiento en todos los dispositivos, incluidos los teléfonos celulares de gama baja que tienen limitaciones de memoria y GPU. Por último, los desarrolladores deben elegir una biblioteca de renderización de datos grande que sea portátil, confiable y tenga un buen rendimiento con grandes cantidades de datos.
Arquitectura de referencia
El desarrollo de apps con visualizaciones de datos grandes requiere dos componentes principales.
- Backend del cliente: Todos los datos y servicios de backend de la app, como el procesamiento y el almacenamiento.
- Cliente del cliente: Es la interfaz de usuario de tu app con un componente de visualización de mapas.
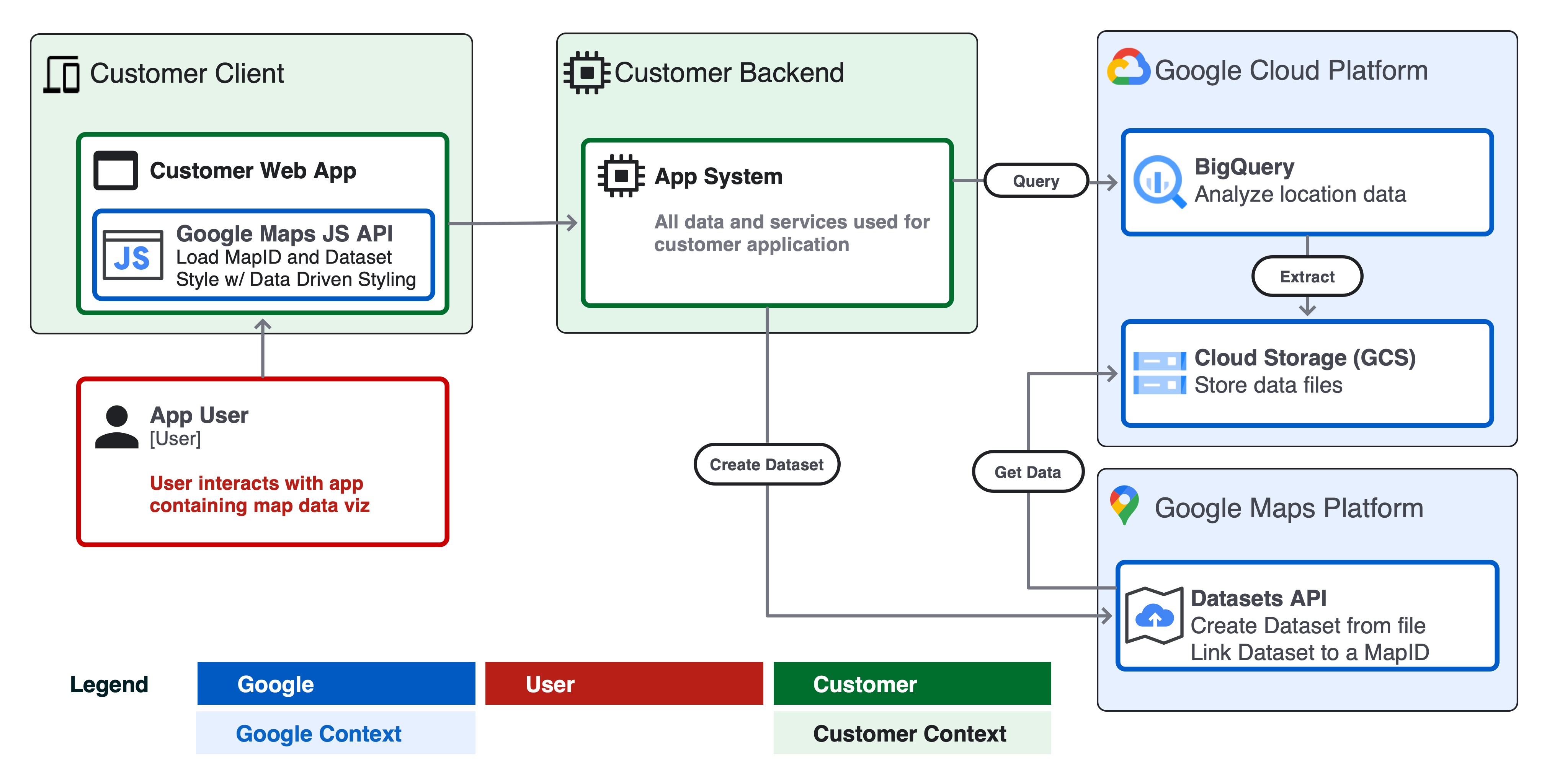
A continuación, se muestra un diagrama del sistema que ilustra cómo interactúan estos dos componentes con el usuario de la app, Google Cloud y Google Maps Platform para crear una app de visualización de datos a gran escala.

Consideraciones del diseño
Hay varias consideraciones de diseño que debes seguir para crear una visualización de datos eficaz con Google Cloud y Google Maps Platform.
- Tamaño de los datos de origen y frecuencia de actualización
- Si los datos de origen en formato GeoJSON son inferiores a 5 MB o se actualizan con mucha frecuencia (p.ej., un pronóstico del radar meteorológico en vivo), considera publicar los datos como un objeto GeoJSON del lado del cliente en tu app y renderizarlos con una capa de deck.gl.
- Si tus datos tienen un tamaño superior a 5 MB y no se actualizan más de una vez por hora, considera la arquitectura de la API de Datasets que se describe en este documento.
- Los conjuntos de datos admiten archivos de hasta 350 MB.
- Si tus datos superan los 350 MB, considera podar o simplificar los datos de geometría en el archivo fuente antes de pasarlos a los conjuntos de datos (consulta la sección Poda de datos a continuación).
- Esquema y formato
- Asegúrate de que tus datos tengan una propiedad de ID global único para cada elemento. Un ID único te permite seleccionar y diseñar una función específica, o bien unir datos a una función para visualizar, por ejemplo, el diseño de una función seleccionada en el evento del usuario "clic".
- Formatea tus datos como CSV o GeoJSON según la especificación de la API de Datasets con nombres de columnas, tipos de datos y tipos de objetos GeoJSON válidos.
- Para crear conjuntos de datos fácilmente desde BigQuery, crea una columna llamada
wkten tu exportación de CSV de SQL. Los conjuntos de datos admiten la importación de geometría desde un archivo CSV en formato de texto conocido (WKT) desde una columna llamadawkt. - Verifica que tus datos sean tipos de datos y geometría válidos. Por ejemplo, GeoJSON debe estar en el sistema de coordenadas WGS84, el orden de orientación de la geometría, etcétera.
- Usa una herramienta como geojson-validate para asegurarte de que todas las geometrías de un archivo fuente sean válidas o ogr2ogr para transformar un archivo fuente entre formatos o sistemas de coordenadas.
- Eliminación de datos
- Minimiza la cantidad de propiedades de los elementos. También puedes unir propiedades adicionales a un elemento en el tiempo de ejecución con una clave de identificador único (ejemplo).
- Usa tipos de datos de números enteros para los objetos de propiedad siempre que sea posible para minimizar el espacio de almacenamiento de las segmentaciones y mantener el rendimiento de las segmentaciones para cargarlas a través de HTTPS en una app cliente.
- Simplifica o agrega geometrías de entidades muy complejas. Considera usar funciones de BigQuery, como ST_Simplify en geometrías de polígonos complejos para reducir el tamaño del archivo fuente y mejorar el rendimiento del mapa.
- Tiling
- La API de Google Maps Datasets crea mosaicos de mapa a partir de tu archivo de datos fuente para usarlos con un SDK de Maps para la Web o para dispositivos móviles.
- Los fragmentos de mapa son un sistema de indexación basado en el zoom que proporciona formas más eficientes de cargar datos en una app visual.
- Es posible que los mosaicos del mapa no muestren elementos densos o complejos en niveles de zoom más bajos. Cuando un usuario aleja el mapa para ver un estado o un país (p.ej., de z5 a z12), es posible que se vea diferente a cuando acerca el mapa para ver una ciudad o un vecindario (p.ej., de z13 a z18).
Ejemplo: Ferrocarriles en Londres
En este ejemplo, aplicaremos la arquitectura de referencia para crear una aplicación web con Google Cloud y Google Maps que visualice todas las vías férreas de Londres a partir de los datos de Open Street Map (OSM).
Requisitos previos
- Acceso a la zona de pruebas de BigQuery y a la consola de Cloud
- Asegúrate de tener configurado un proyecto de Google Cloud y una cuenta de facturación.
Paso 1: Consulta datos en BigQuery
Navega a BigQuery Public Datasets. El conjunto de datos "bigquery-public-data" y la tabla geo_openstreetmap.planet_features contienen todos los datos de Open Street Map (OSM) del mundo, incluidas todas las funciones posibles. Descubre todas las funciones disponibles para consultar en la wiki de OSM, incluidas amenity, road y landuse.
Usa Cloud Shell o la consola de BigQuery en Cloud para consultar la tabla con SQL. El siguiente fragmento de código usa el comando bq query para consultar todas las vías férreas filtradas solo para Londres con un cuadro delimitador y la función ST_Intersects().
Para realizar esta consulta desde Cloud Shell, ejecuta el siguiente fragmento de código y actualiza el ID del proyecto, el conjunto de datos y el nombre de la tabla para tu entorno.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
La consulta devuelve lo siguiente:
- un identificador único para cada función
osm_id - El
feature_type, p.ej., puntos, líneas, etcétera - El
namede la función, p.ej.,Paddington Station - Tipo de
railway, p.ej., principal, turística, militar, etcétera - El
wktdel elemento: geometría de punto, línea o polígono en formato WKT. WKT es el formato de datos estándar que devuelven las columnas de BigQuery Geography en una consulta.
Nota: Para validar visualmente los resultados de tu consulta antes de crear un conjunto de datos, puedes visualizar rápidamente tus datos en un panel de BigQuery con Looker Studio.
Para exportar la tabla a un archivo CSV en un bucket de Google Cloud Storage, usa el comando bq extract en Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Nota: Puedes automatizar cada paso con Cloud Scheduler para actualizar tus datos con regularidad.
Paso 2: Crea un conjunto de datos a partir de tu archivo CSV
A continuación, crea un conjunto de datos de Google Maps Platform a partir del resultado de la consulta en Google Cloud Storage (GCS). Con la API de Datasets, puedes crear un conjunto de datos y, luego, subir datos a tu conjunto de datos desde un archivo alojado en GCS.
Para comenzar, habilita la API de Maps Datasets en tu proyecto de Google Cloud y revisa la documentación de la API. Existen bibliotecas cliente de Python y Node.js para llamar a la API de Datasets desde la lógica en el backend de tu app. Además, hay una GUI de conjuntos de datos para crear conjuntos de datos de forma manual en la consola de Cloud.
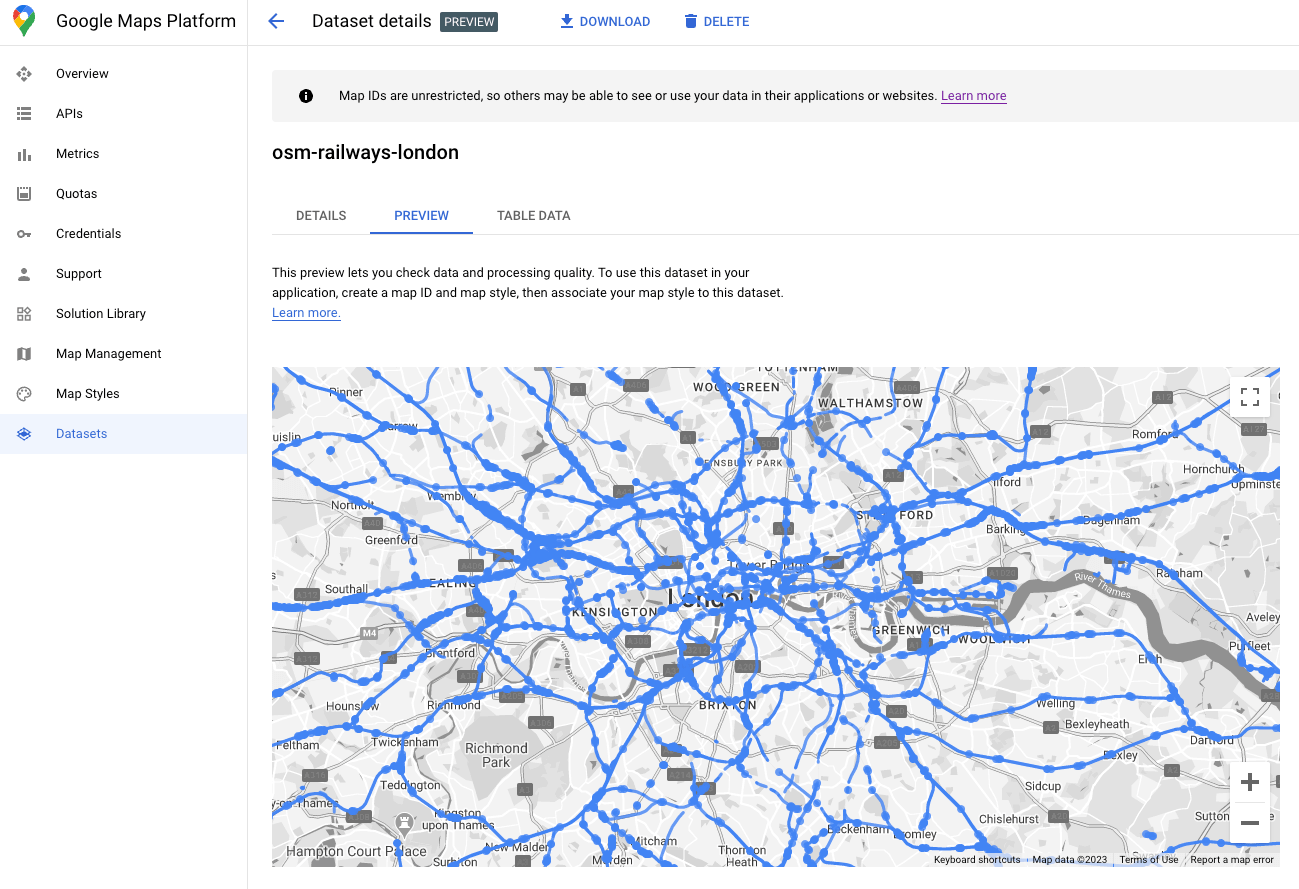
Una vez que se complete la carga del conjunto de datos, podrás obtener una vista previa de él en la GUI de conjuntos de datos.

Paso 4: Asocia tu conjunto de datos a un ID de mapa
Una vez que se cree tu conjunto de datos, podrás crear un ID de mapa con un diseño de mapa asociado. En el editor de diseño de mapa, puedes asociar un mapId y un diseño con el conjunto de datos. También puedes aplicar el diseño de mapas basado en Cloud para personalizar el aspecto de tu mapa.
Paso 5: Crea la visualización del mapa de tu app cliente
Por último, puedes agregar el conjunto de datos a una app de visualización de datos del cliente con la API de Maps JavaScript. Inicializa tu objeto de mapa con el mapID asociado a tu conjunto de datos del paso anterior. Luego, establece el estilo y la interactividad de tu capa de conjunto de datos. Consulta la guía completa sobre el diseño basado en datos con conjuntos de datos para obtener más detalles.
Puedes personalizar el diseño, agregar controladores de eventos para cambiar el diseño de forma dinámica y mucho más con la API de Maps JS. Consulta los ejemplos en la documentación. A continuación, definiremos una función setStyle para crear el diseño de la entidad de punto y línea para este ejemplo según el atributo "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
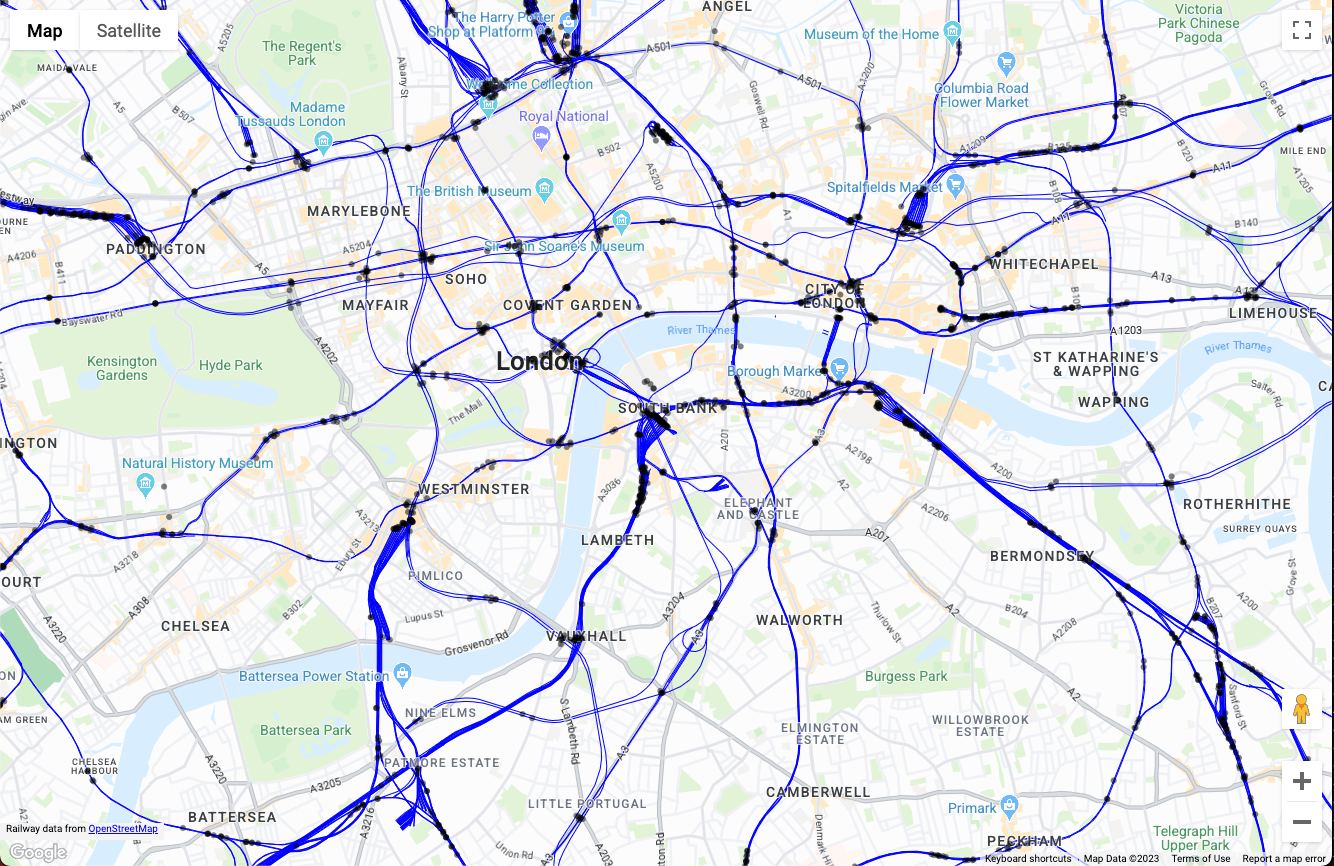
Cuando se inicializa el código anterior en una app web de una sola página, se genera la siguiente visualización de datos del mapa:

Desde aquí, puedes extender la visualización del mapa en la función setStyle() agregando lógica para filtrar entidades, agregar diseño según la interacción del usuario y relacionarte con el resto de tu aplicación.
Conclusión
En este documento, analizamos una arquitectura de referencia y un ejemplo de implementación de una aplicación de visualización de datos grande con Google Cloud y Google Maps Platform. Con esta arquitectura de referencia, puedes crear apps de visualización de datos de ubicación a partir de cualquier dato en Google Cloud BigQuery que tengan un buen rendimiento en cualquier dispositivo con la API de Google Maps Datasets.
Próximas acciones
Material de lectura adicional:
- Documentación de la API de Google Maps Platform Datasets
- Consulta tus datos en tiempo real con Data Drive Styles
- Introducción a las estadísticas geoespaciales en BigQuery
- Usa GeoJSON en BigQuery para estadísticas geoespaciales
Colaboradores
Autores principales:
- Ryan Baumann, gerente de Ingeniería de Soluciones de Google Maps Platform

