इस दस्तावेज़ में बताया गया है कि Maps JavaScript API का इस्तेमाल करके, Google की सीमाओं की डाइनैमिक डेटा-ड्रिवन स्टाइलिंग को क्यों और कैसे लागू किया जाए. यह कई उद्योगों और सेगमेंट के लिए फ़ायदेमंद है.
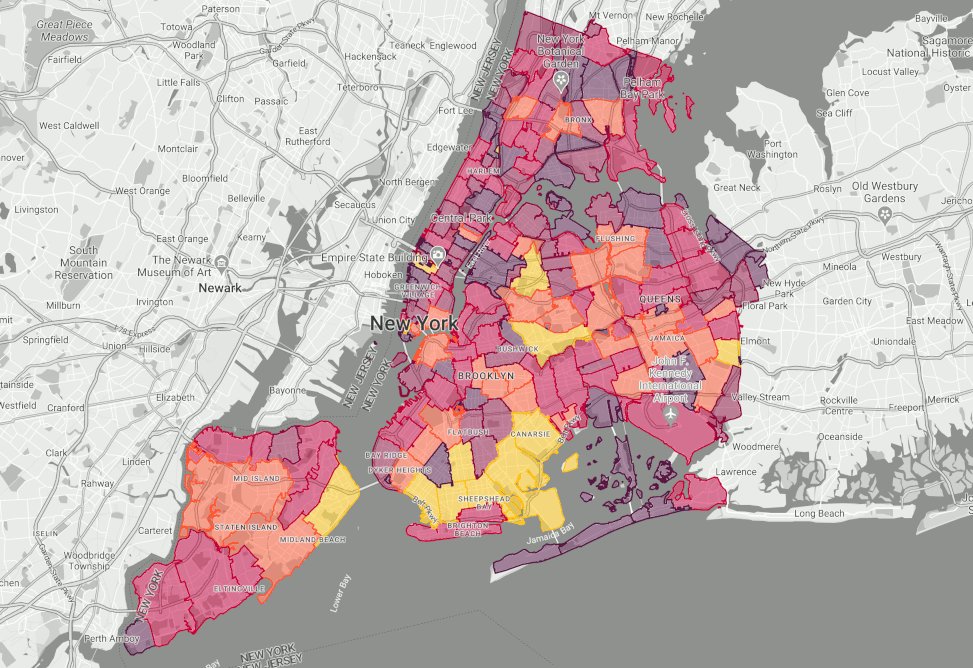
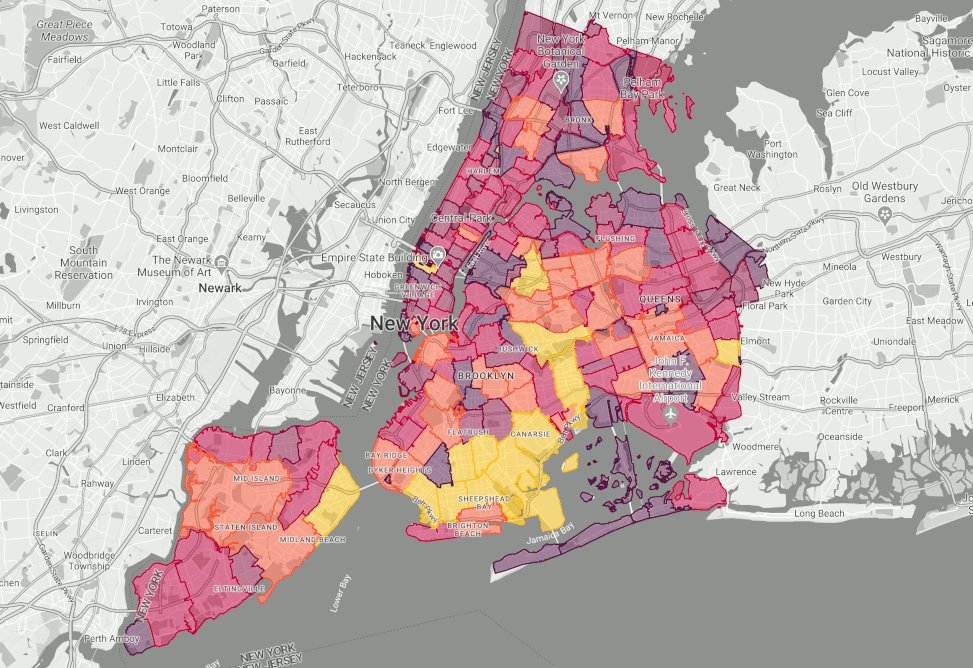
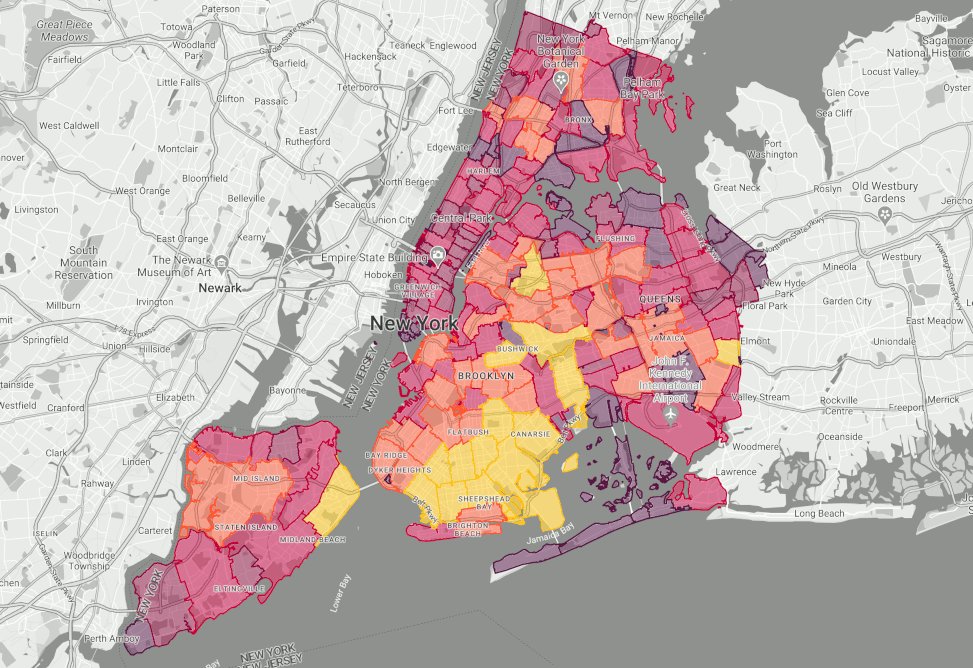
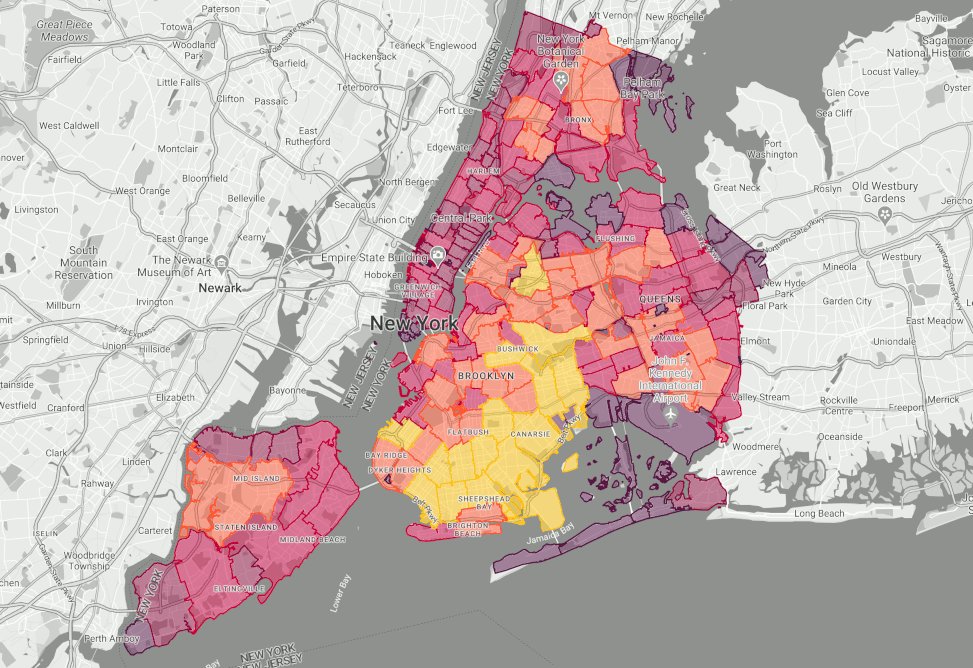
पिन कोड के हिसाब से न्यूयॉर्क शहर में टैक्सी की संख्या का ऐनिमेशन (सिमुलेट किया गया, टाइम-लैप्स):


डेटा के आधार पर स्टाइल तय करने की सुविधा, Google Maps Platform की एक सुविधा है. इसकी मदद से, Google की एडमिनिस्ट्रेटिव बाउंड्री के पॉलीगॉन का इस्तेमाल किया जा सकता है. साथ ही, इन पॉलीगॉन पर स्टाइल लागू करके, उन्हें अपने मैप पर दिखाया जा सकता है. इसके अलावा, अपने डेटा को मिलाकर, ज़्यादा जानकारी वाले और पसंद के मुताबिक बनाए गए मैप बनाए जा सकते हैं. इनका इस्तेमाल, विज़ुअल विश्लेषण और अपने डेटा को बेहतर तरीके से समझने के लिए किया जा सकता है. इस दस्तावेज़ में, इस्तेमाल के कुछ ऐसे उदाहरण दिए गए हैं जिनसे यह पता चलता है कि डाइनैमिक डेटा फ़ीड को इंटिग्रेट करके, मैप पर डेटा-ड्रिवन स्टाइलिंग की सुविधा का इस्तेमाल करके, रीयल-टाइम में डेटा को विज़ुअलाइज़ क्यों और कैसे किया जा सकता है.
डेटा के हिसाब से स्टाइल तय करने की सुविधा की मदद से, ऐसे मैप बनाए जा सकते हैं जिनमें डेटा के भौगोलिक डिस्ट्रिब्यूशन को दिखाया जाता है. साथ ही, पॉलीगॉन की स्टाइल को डाइनैमिक तरीके से पसंद के मुताबिक बनाया जा सकता है. इसके अलावा, क्लिक इवेंट के ज़रिए अपने डेटा के साथ इंटरैक्ट किया जा सकता है. इन सुविधाओं का इस्तेमाल करके, अलग-अलग तरह के इस्तेमाल के उदाहरणों और उद्योगों के लिए, जानकारी देने वाले और दिलचस्प मैप बनाए जा सकते हैं.
यहां इस्तेमाल के कुछ ऐसे उदाहरण दिए गए हैं जो डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल करके, मैप पर डाइनैमिक डेटा अपडेट दिखाने के लिए लागू हो सकते हैं:
- राइड शेयरिंग: रीयल-टाइम अपडेट का इस्तेमाल करके, उन इलाकों की पहचान की जा सकती है जहां राइड की मांग ज़्यादा है. ऐसे में, कुछ कंपनियां किराये में बढ़ोतरी कर सकती हैं.
- परिवहन: रीयल-टाइम अपडेट का इस्तेमाल, भीड़भाड़ वाले इलाकों की पहचान करने के लिए किया जा सकता है. इससे सबसे अच्छे वैकल्पिक रास्तों का पता लगाने में मदद मिलेगी.
- चुनाव: चुनाव की रात, रीयल-टाइम डेटा पोलिंग डेटा का इस्तेमाल करके, नतीजों को विज़ुअलाइज़ किया जा सकता है.
- कर्मचारी की सुरक्षा: रीयल-टाइम अपडेट का इस्तेमाल, रीयल-टाइम में होने वाली घटनाओं को ट्रैक करने के लिए किया जा सकता है. इससे ज़्यादा जोखिम वाले क्षेत्रों की पहचान की जा सकती है. साथ ही, मौके पर मौजूद लोगों को स्थिति के बारे में जानकारी दी जा सकती है.
- मौसम: रीयल-टाइम अपडेट का इस्तेमाल, तूफ़ानों की गतिविधियों को ट्रैक करने, मौजूदा खतरों की पहचान करने, और चेतावनियां और सूचनाएं देने के लिए किया जा सकता है.
- पर्यावरण: रीयल-टाइम अपडेट का इस्तेमाल, ज्वालामुखी की राख और अन्य प्रदूषकों की गतिविधि को ट्रैक करने के लिए किया जा सकता है. साथ ही, इससे पर्यावरण को होने वाले नुकसान की पहचान की जा सकती है और मानवीय गतिविधियों के असर पर नज़र रखी जा सकती है.
इन सभी स्थितियों में, ग्राहक अपने रीयल-टाइम डेटा फ़ीड को Google की सीमाओं के साथ जोड़कर, ज़्यादा फ़ायदा पा सकते हैं. इससे उन्हें मैप पर अपने डेटा को तुरंत और आसानी से विज़ुअलाइज़ करने में मदद मिलती है. साथ ही, उन्हें बेहतर फ़ैसले लेने के लिए, तुरंत अहम जानकारी मिलती है.
समस्या हल करने के लिए आर्किटेक्चरल अप्रोच
अब डाइनैमिक डेटा को विज़ुअलाइज़ करने के लिए, डेटा-ड्रिवन स्टाइलिंग का इस्तेमाल करके मैप बनाने का तरीका जानें. जैसा कि ऊपर बताया गया है, इस्तेमाल का उदाहरण यह है कि न्यूयॉर्क शहर में मौजूद टैक्सियों की संख्या को पिन कोड के हिसाब से दिखाया गया है. इससे लोगों को यह समझने में मदद मिल सकती है कि टैक्सी बुक करना कितना आसान होगा.
यहां इस तरीके का ऐप्लिकेशन आर्किटेक्चर डायग्राम दिया गया है:

डेटा के आधार पर स्टाइलिंग करने की सुविधा
अब हम आपके डेटासेट के लिए, डाइनैमिक डेटा-ड्रिवन स्टाइलिंग वाले कोरोप्लेथ मैप को लागू करने के लिए ज़रूरी चरणों के बारे में जानेंगे.
इस समाधान की मदद से, न्यूयॉर्क शहर के आस-पास के इलाकों में पोस्टल कोड के हिसाब से टैक्सी की संख्या का अनुमान लगाने वाले डेटासेट को विज़ुअलाइज़ किया जा सकता है. यह असल दुनिया का डेटा नहीं हो सकता. हालांकि, इसका इस्तेमाल असल दुनिया में किया जा सकता है. इससे आपको यह समझने में मदद मिलती है कि डेटा पर आधारित स्टाइलिंग की मदद से, मैप पर डाइनैमिक डेटा को कैसे विज़ुअलाइज़ किया जा सकता है.
पहला चरण: विज़ुअलाइज़ करने के लिए डेटा चुनें और उसे सीमा के प्लेस आईडी से जोड़ें
पहला चरण यह है कि आपको जिस डेटा को दिखाना है उसे पहचानें. साथ ही, पक्का करें कि उसका मिलान Google की सीमाओं से किया जा सकता है. हर postalCode के लिए, findPlaceFromQuery कॉलबैक तरीके को कॉल करके, क्लाइंट-साइड पर इस मैचिंग को पूरा किया जा सकता है. ध्यान दें कि अमेरिका में पिन कोड के अलग-अलग नाम होते हैं, लेकिन अन्य प्रशासनिक स्तरों के नाम अलग-अलग नहीं होते. ऐसे मामलों में जहां नतीजे अस्पष्ट हो सकते हैं, आपको यह पक्का करना होगा कि आपने अपनी क्वेरी के लिए सही जगह का आईडी चुना हो.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
अगर आपके डेटा में अक्षांश और देशांतर की वैल्यू हैं, तो कॉम्पोनेंट फ़िल्टर करने की सुविधा के साथ Geocoding API का इस्तेमाल करके, अक्षांश/देशांतर की वैल्यू को Place ID की वैल्यू में बदला जा सकता है. इससे, आपको जिस फ़ीचर लेयर को स्टाइल करना है उसके लिए Place ID की वैल्यू मिल जाती हैं. इस उदाहरण में, POSTAL_CODE फ़ीचर लेयर को स्टाइल किया जाएगा.
दूसरा चरण: रीयल-टाइम डेटा से कनेक्ट करना
डेटा सोर्स से कनेक्ट करने के कई तरीके हैं. सबसे सही तरीका आपकी ज़रूरतों और तकनीकी इन्फ़्रास्ट्रक्चर पर निर्भर करेगा. इस मामले में, मान लें कि आपका डेटा, BigQuery टेबल में मौजूद है. इसमें दो कॉलम हैं: “zip_code” और “taxi_count”. आपको इस पर Firebase Cloud Function के ज़रिए क्वेरी करनी है.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
इसके बाद, आपको यह पक्का करना होगा कि डेटा नया हो. इसके लिए, ऊपर दी गई क्वेरी को वेब वर्कर का इस्तेमाल करके कॉल किया जा सकता है. साथ ही, setInterval फ़ंक्शन का इस्तेमाल करके, अपने डेटा को रीफ़्रेश करने के लिए टाइमर सेट किया जा सकता है. इंटरवल को सही वैल्यू पर सेट किया जा सकता है. जैसे, हर 15 सेकंड में मैप को रीफ़्रेश करना. हर बार तय समय पूरा होने पर, वेब वर्कर हर पिन कोड के लिए taxiCount की अपडेट की गई वैल्यू का अनुरोध करेगा.
अब हम डेटा को क्वेरी और रीफ़्रेश कर सकते हैं. इसलिए, आइए यह पक्का करें कि मैप पॉलीगॉन में ये बदलाव दिखें.
तीसरा चरण: डेटा के हिसाब से स्टाइलिंग की सुविधा का इस्तेमाल करके, अपने मैप को स्टाइल करना
अब आपके पास JSON ऑब्जेक्ट के तौर पर, Maps JavaScript इंस्टेंस में पिन कोड की सीमाओं के लिए विज़ुअल स्टाइल बनाने और उसे लागू करने के लिए ज़रूरी डाइनैमिक डेटा वैल्यू हैं. अब इसे कोरोप्लेथ मैप के तौर पर स्टाइल करने का समय है.
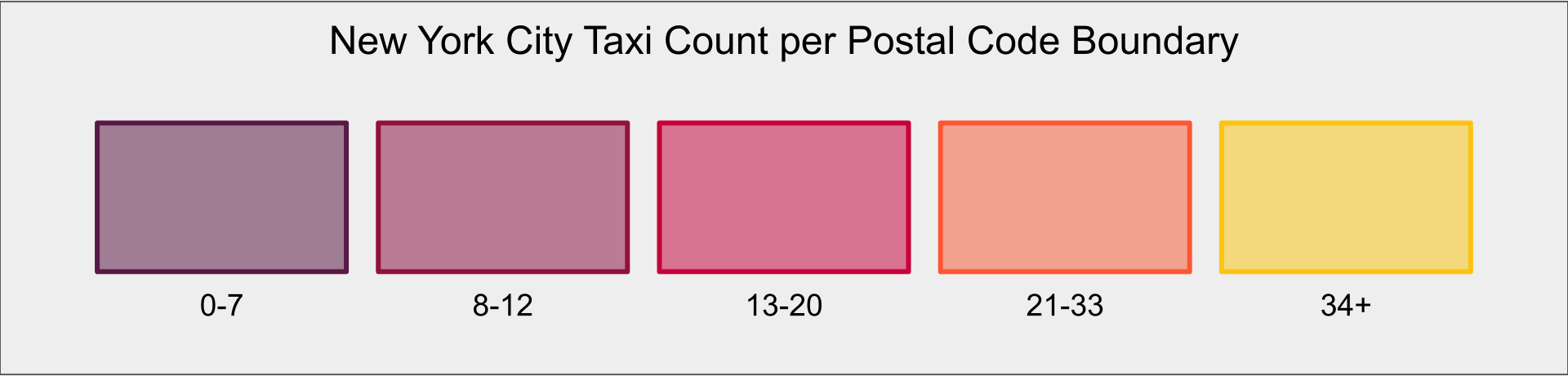
इस उदाहरण में, हर पिन कोड में मौजूद टैक्सियों की संख्या के आधार पर मैप को स्टाइल किया जाएगा. इससे आपके उपयोगकर्ताओं को उनके इलाके में टैक्सियों की संख्या और उपलब्धता के बारे में जानकारी मिलेगी. टैक्सी की संख्या की वैल्यू के हिसाब से स्टाइल अलग-अलग होगी. जिन इलाकों में सबसे कम टैक्सियां हैं उन्हें बैंगनी रंग में दिखाया जाएगा. इसके बाद, रंग का ग्रेडिएंट लाल, नारंगी रंग से होते हुए, सबसे ज़्यादा टैक्सियों वाले इलाकों के लिए NYC टैक्सी के पीले रंग पर खत्म होगा. इस कलर स्कीम के लिए, fillColor और strokeColor पर ये कलर वैल्यू लागू करें. fillOpacity को 0.5 पर सेट करने से, आपके उपयोगकर्ताओं को मैप की जानकारी दिखती है. साथ ही, strokeOpacity को 1.0 पर सेट करने से, उन्हें एक ही रंग के पॉलीगॉन की सीमाओं के बीच अंतर करने में मदद मिलती है:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
नतीजा
Google की सीमाओं के लिए डेटा के हिसाब से स्टाइलिंग की सुविधा का इस्तेमाल करके, अपने डेटा का इस्तेमाल किया जा सकता है. इससे अलग-अलग इंडस्ट्री और सेगमेंट के लिए, अपने मैप को स्टाइल किया जा सकता है. रीयल-टाइम डेटा से कनेक्ट करने पर, आपको यह जानकारी मिलती है कि क्या हो रहा है, कहां हो रहा है, और कब हो रहा है. इस सुविधा से, आपको रीयल-टाइम डेटा की वैल्यू का पता चल सकता है. साथ ही, इससे आपके उपयोगकर्ताओं को रीयल-टाइम में, असल दुनिया में रीयल-टाइम डेटा को बेहतर तरीके से समझने में मदद मिल सकती है.
अगली कार्रवाइयां
- Google मैप की सीमाओं को स्टाइल करने के लिए, डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल कैसे करें वेबिनार देखें.
- डेटा पर आधारित स्टाइलिंग के लिए, क्लिक इवेंट का इस्तेमाल करके विज़ुअलाइज़ेशन को बेहतर बनाएं.
- अपने मैप में ऐडवांस मार्कर जोड़ें.
योगदानकर्ता
मुख्य लेखक:
जिम लेफ़्लार | Google Maps Platform के सलूशन इंजीनियर

