Mit der Google Maps Platform können Kunden einzigartige Anwendungen entwickeln, indem sie das visuelle Design ihrer Kartenmarkierungen mit erweiterten Markierungen anpassen. In diesem Dokument wird beschrieben, wie Kunden noch einen Schritt weiter gehen und Markierungen erstellen können, die sich dynamisch auf Grundlage von Echtzeitdaten ändern.

Kartenmarkierungen sind ein nützliches Tool, um Nutzern umfassende Kartenfunktionen zu bieten. Mit Markierungsattributen wie Größe, Farbe und Form lassen sich zusätzliche Informationen zu den einzelnen markierten Standorten vermitteln. In einigen Fällen können sich diese zusätzlichen Informationen dynamisch ändern. Der Entwickler möchte dann möglicherweise, dass die Kartendarstellung aktualisiert wird, damit der Nutzer immer aktuelle Informationen erhält.
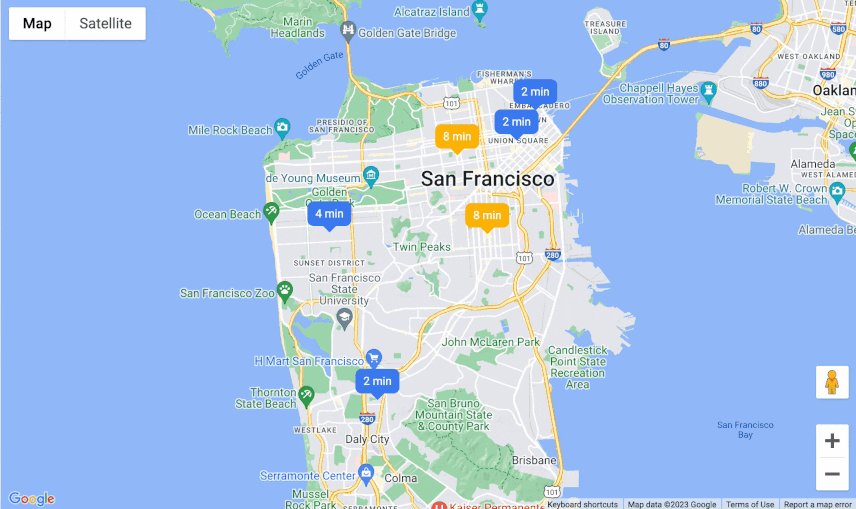
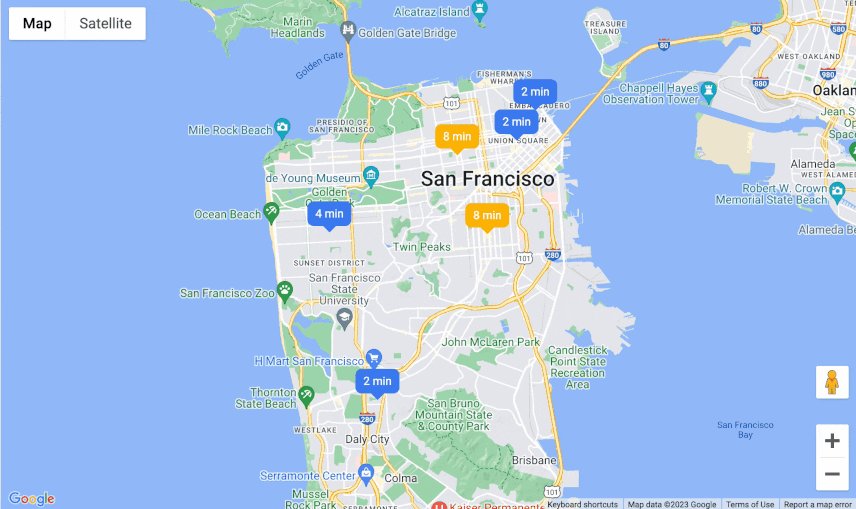
In diesem Dokument verwenden wir ein Beispiel zur Veranschaulichung: Eine Einzelhandelskette möchte eine Karte verwenden, um Nutzern Wartezeiten in Geschäften anzuzeigen. Diese Architektur kann jedoch auch für viele andere Anwendungsfälle verwendet werden. Hier sind einige zusätzliche Ideen:
- Verfügbarkeit von Hotelzimmern: Auf einer Karte mit Hotelsuchergebnissen ist die Aktualität der Zimmerverfügbarkeit ein wichtiges Signal, das Nutzer dazu anregen kann, ein Hotel zu reservieren, wenn das Inventar abnimmt.
- Verfügbarkeit von Parkplätzen: Auf einer Karte mit Parkplätzen können Nutzer sich darauf verlassen, dass sie an ihrem Zielort einen Parkplatz finden.
- Geöffnete, bald schließende und geschlossene Restaurants: Auf einer Karte mit Suchergebnissen für Restaurants ist es wichtig, dass Nutzer wissen, ob ein Restaurant bei ihrer Ankunft möglicherweise geschlossen ist.
Die Lösung für dynamische erweiterte Markierungen
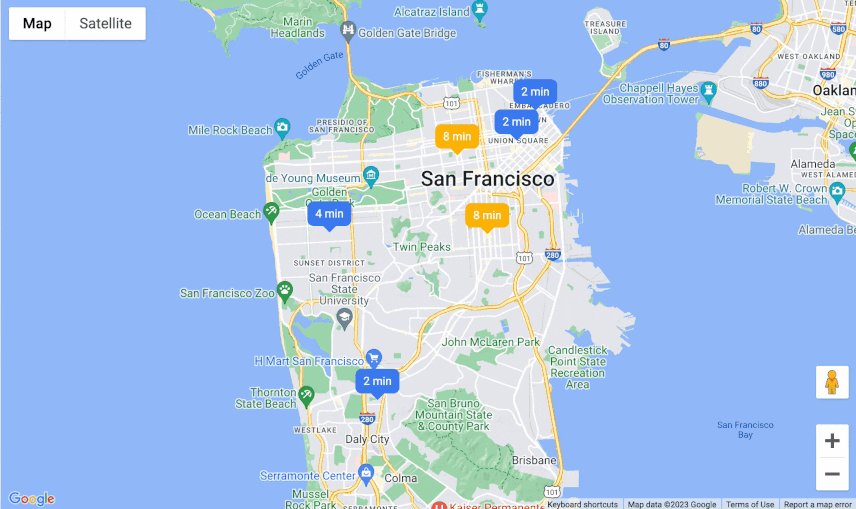
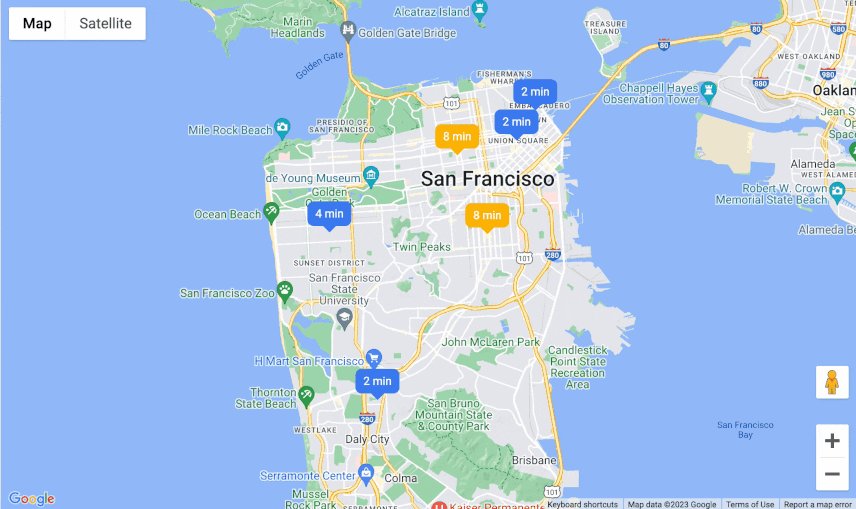
Sie können eine Karte mit erweiterten Markierungen erstellen, um dynamische Daten zu visualisieren. Wie bereits erwähnt, geht es in diesem Anwendungsfall um eine Einzelhandelskette, die ihr System zur Verwaltung von Warteschlangen an der Kasse nutzt, um Wartezeiten für Nutzer zu schätzen und zu visualisieren. Das ist die Anwendungsarchitektur::
Schritt 1: Attribute zum Definieren der visuellen Darstellung festlegen
Zuerst müssen Sie eine oder mehrere Standortattribute festlegen, die Nutzern angezeigt werden sollen. In diesem Fall soll nur eine Property angezeigt werden: die aktuelle Wartezeit an jedem Standort, gemessen in Minuten.
Im nächsten Schritt wählen Sie ein oder mehrere entsprechende Markierungsattribute aus, um die Wartezeit auf der Kartenmarkierung visuell darzustellen. Die Liste der Markerattribute ist standardmäßig in der PinElement-Spezifikation verfügbar. Sie können auch benutzerdefiniertes HTML verwenden, um noch mehr Anpassungsmöglichkeiten zu erhalten.
In diesem Beispiel verwenden wir zwei Markerattribute, um Daten zur Wartezeit zu visualisieren:
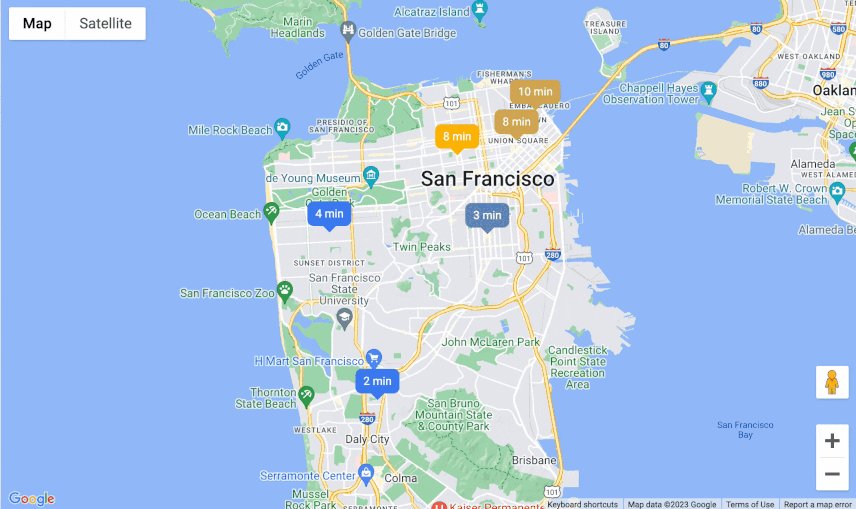
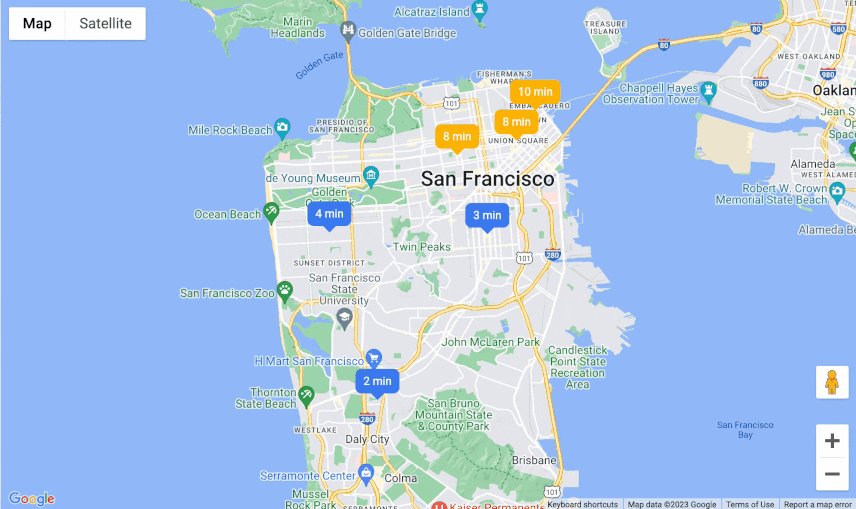
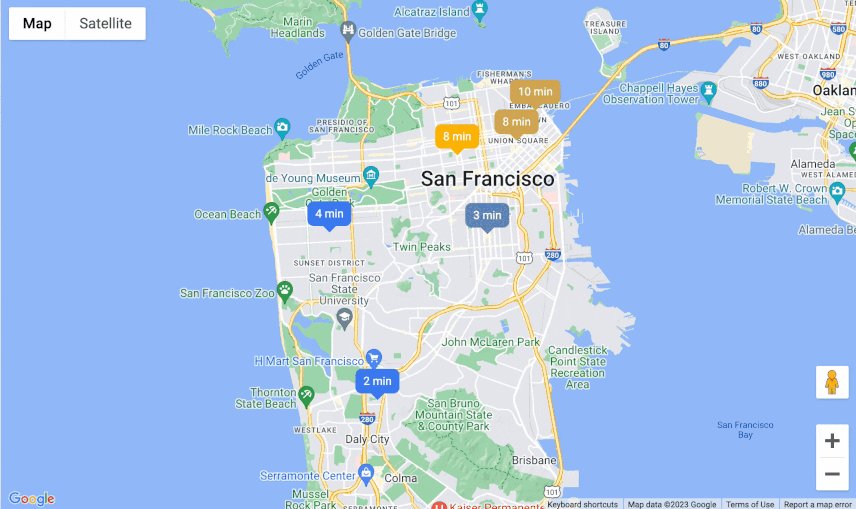
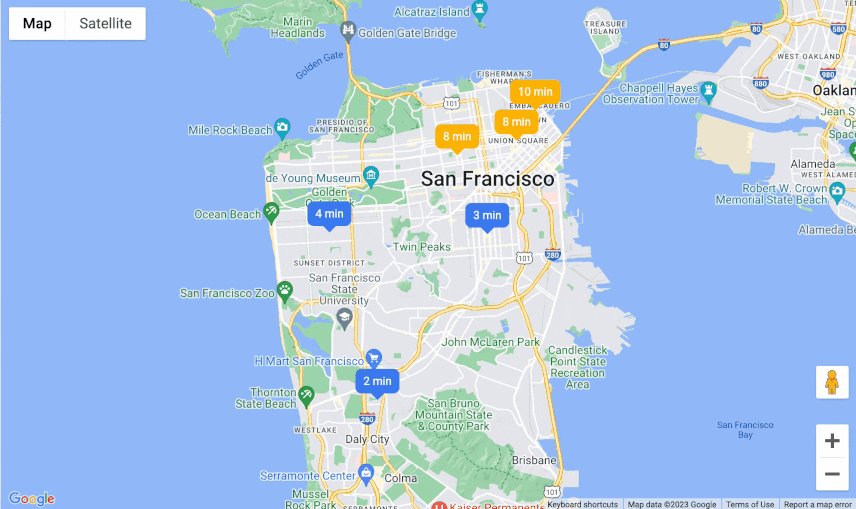
- Markierungsfarbe: Blau für Wartezeiten von weniger als 5 Minuten, Gelb für längere Wartezeiten
- Markierungsinhalte (erfordert benutzerdefinierte HTML-Markierungen): Wir geben die aktuelle Wartezeit in Minuten in der Markierung selbst an.
Schritt 2: Verbindung zu Echtzeitdatenquellen konfigurieren
Es gibt mehrere Möglichkeiten, eine Verbindung zu Datenquellen herzustellen. Die richtige Lösung hängt von Ihrem Anwendungsfall und Ihrer technischen Infrastruktur ab. In diesem Beispiel verwenden wir einen Pull-Ansatz, bei dem wir die aktualisierten Wartezeitdaten regelmäßig über HTTP-Anfragen (REST) anfordern. In den folgenden Abschnitten finden Sie alternative Architekturen, die Push-Ansätze nutzen.
Damit unsere Anwendung auf die Wartezeitdaten von unserem Server zugreifen kann, nutzen wir Cloud Functions for Firebase. Mit Cloud Functions können wir eine Backend-Funktion definieren, um auf diese Daten zuzugreifen und sie zu berechnen. Wir binden auch die Firebase-Bibliothek in unsere Webanwendung ein, damit wir über eine HTTP-Anfrage auf unsere Cloud-Funktion zugreifen können.
Im nächsten Schritt müssen wir dafür sorgen, dass die Daten für den Nutzer aktuell bleiben. Dazu richten wir einen Timer mit der JavaScript-Funktion setInterval mit einem Zeitlimit von 30 Sekunden ein. Jedes Mal, wenn der Timer ausgelöst wird, fordern wir aktualisierte Wartezeitdaten an, wie oben beschrieben. Sobald wir die neuen Daten erhalten haben, müssen wir die Darstellung der Markierungen auf der Karte aktualisieren. Im nächsten Schritt wird beschrieben, wie Sie diese Änderungen vornehmen.
Schritt 3 – Kartenmarkierungen rendern
Jetzt können wir erweiterte Markierungen verwenden, um die stilisierten Markierungen auf der Karte zu rendern. Erweiterte Markierungen können auf Karten gerendert werden, die mit der Maps JavaScript API der Google Maps Platform erstellt wurden. Wenn Sie erweiterte Markierungen verwenden, müssen Sie den Parameter für die Karten-ID in die JS-Kartenanfrage einfügen.
Im folgenden Code-Snippet erstellen wir die Markierungen und definieren den Inhalt der Markierung, indem wir ein HTML-Div-Element erstellen:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Im letzten Schritt aktualisieren Sie den Markierungstext und das CSS-Styling für jedes Geschäft. Im folgenden Code werden die aktualisierten Daten zu Wartezeiten gelesen und jedem Store-Pin wird basierend auf der Wartezeit ein Stil zugewiesen:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
Auf der Karte werden jetzt aktuelle Wartezeiten für Nutzer angezeigt. Dazu wird unsere vorhandene Wait Times API verwendet:

Alternative Möglichkeiten, eine Verbindung zu Echtzeitdatenquellen herzustellen
Es gibt verschiedene Möglichkeiten, eine Verbindung zu Echtzeitdatenquellen herzustellen. Im Folgenden werden zwei alternative Optionen beschrieben: Firebase Cloud Messaging und WebSockets. Unabhängig davon, für welchen Ansatz Sie sich entscheiden, sollten Sie die folgenden Faktoren berücksichtigen, damit Ihr Kartentool leistungsfähig bleibt:
- Häufigkeit von Updates
- Datenvolumen
- Anzahl der Markierungen in der Kartenansicht
- Hardware- und Browserfunktionen
Firebase Cloud Messaging
Firebase Cloud Messaging basiert auf dem Push-Prinzip. Bei diesem Ansatz senden Sie jedes Mal, wenn die Wartezeitdaten im Backend aktualisiert werden, Updates an die Kartenanwendung. Durch Update-Nachrichten wird eine Callback-Funktion ausgelöst, mit der das Aussehen und der Inhalt der Markierung aktualisiert werden.
Bevor Sie diese Architektur auswählen, sollten Sie bedenken, dass für jeden Browser, in dem die Kartenanwendung ausgeführt wird, eine dauerhafte Serververbindung erforderlich ist. Daher kann die Ausführung teurer sein und sie ist möglicherweise weniger robust bei Verbindungsproblemen.
WebSockets
WebSockets sind ein weiterer Push-basierter Ansatz, um Daten auf dem neuesten Stand zu halten. Ähnlich wie im vorherigen Szenario können Sie WebSockets verwenden, um eine persistente Verbindung zwischen Ihrem Backend und Ihrer Kartenanwendung herzustellen. Die funktionalen Vorteile dieses Ansatzes ähneln denen von Firebase Cloud Messaging. Es kann jedoch zusätzlicher Aufwand erforderlich sein, um die erforderliche Infrastruktur zu konfigurieren.
Fazit
Entwickler können Echtzeitdatenquellen mit erweiterten Markierungen kombinieren, um intuitive Visualisierungen in Google Maps zu erstellen. Je nach Kartenanforderungen, Nutzerhardware und ‑browser sowie Datenvolumen gibt es verschiedene Möglichkeiten, diese Datenquellen zu verbinden. Die integrierten Daten können dann verwendet werden, um das Erscheinungsbild der erweiterten Markierungen in Echtzeit zu steuern und so eine dynamische Nutzererfahrung zu ermöglichen.
Nächste Aktionen
Weitere Informationen:
- Erweiterte Markierungen – Google Developer Center
- Markierungen mit benutzerdefiniertem HTML erstellen
- Cloud Functions for Firebase
- Firebase Cloud Messaging
Beitragende
Hauptautoren:
Jim Leflar | Google Maps Platform Solutions Engineer
John Branigan | Google Cloud Platform Sr. Customer Engineer
Steve Barrett | Google Maps Platform Solutions Engineer


