Google Maps Platform umożliwia klientom tworzenie niepowtarzalnych projektów dzięki dostosowywaniu wyglądu znaczników na mapie za pomocą zaawansowanych znaczników. W tym dokumencie wyjaśnimy, jak klienci mogą pójść o krok dalej i tworzyć markery, które zmieniają się dynamicznie na podstawie danych w czasie rzeczywistym.

Markery na mapie to przydatne narzędzie, które pozwala zapewnić użytkownikom bogate wrażenia z korzystania z map. Atrybuty znacznika, takie jak rozmiar, kolor i kształt, mogą przekazywać dodatkowe informacje o każdej oznaczonej lokalizacji. W niektórych przypadkach te dodatkowe informacje mogą się dynamicznie zmieniać, a deweloper może chcieć, aby wizualizacja mapy była aktualizowana, co zapewni użytkownikowi poczucie świeżości.
W tym dokumencie używamy przykładu, aby zilustrować działanie usługi: sieć sklepów detalicznych chce udostępniać użytkownikom informacje o czasie oczekiwania w sklepach za pomocą mapy. Jednak ta sama architektura może być wykorzystywana w wielu innych przypadkach. Oto kilka dodatkowych pomysłów:
- Dostępność pokoi hotelowych: na mapie z wynikami wyszukiwania hoteli aktualność informacji o dostępności pokoi jest ważnym sygnałem, który może zachęcić użytkowników do rezerwacji hotelu, gdy liczba dostępnych pokoi się zmniejsza.
- Dostępność miejsc parkingowych: na mapie parkingów możesz dać użytkownikom pewność, że po przyjeździe na miejsce docelowe znajdą wolne miejsce.
- Restauracje otwarte, wkrótce zamykane i zamknięte: na mapie z wynikami wyszukiwania restauracji ważne jest, aby użytkownicy wiedzieli, czy restauracja może być zamknięta, gdy przyjadą na miejsce.
Rozwiązanie Dynamic Advanced Markers
Możesz tworzyć mapy za pomocą zaawansowanych znaczników, aby wizualizować dynamiczne dane. Jak wspomnieliśmy wcześniej, przykładem zastosowania jest sieć sklepów detalicznych, która wykorzystuje system zarządzania kolejkami przy kasach do szacowania i wizualizowania czasu oczekiwania użytkowników. Oto architektura aplikacji:
Krok 1. Określ atrybuty, które mają definiować wrażenia wizualne
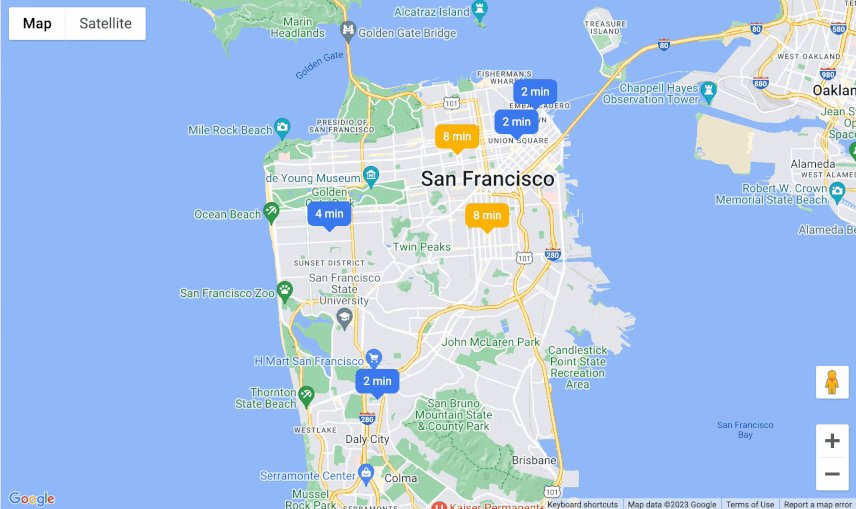
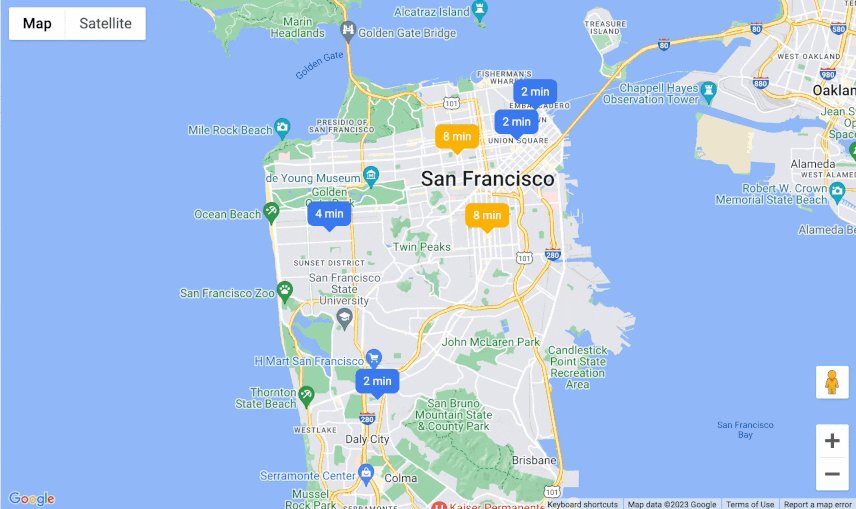
Pierwszym krokiem jest określenie co najmniej 1 właściwości lokalizacji, która ma być wyświetlana użytkownikom. W tym przypadku chcemy wyświetlać tylko 1 informację: aktualny czas oczekiwania w minutach w każdej lokalizacji sklepu.
Następnym krokiem jest wybranie co najmniej jednego odpowiedniego atrybutu znacznika, aby wizualnie oznaczyć czas oczekiwania na znaczniku mapy. Lista atrybutów znacznika jest dostępna od razu w specyfikacji PinElement. Możesz też użyć niestandardowego kodu HTML, aby uzyskać więcej opcji dostosowywania.
W tym przykładzie użyjemy dwóch atrybutów znaczników do wizualizacji danych dotyczących czasu oczekiwania:
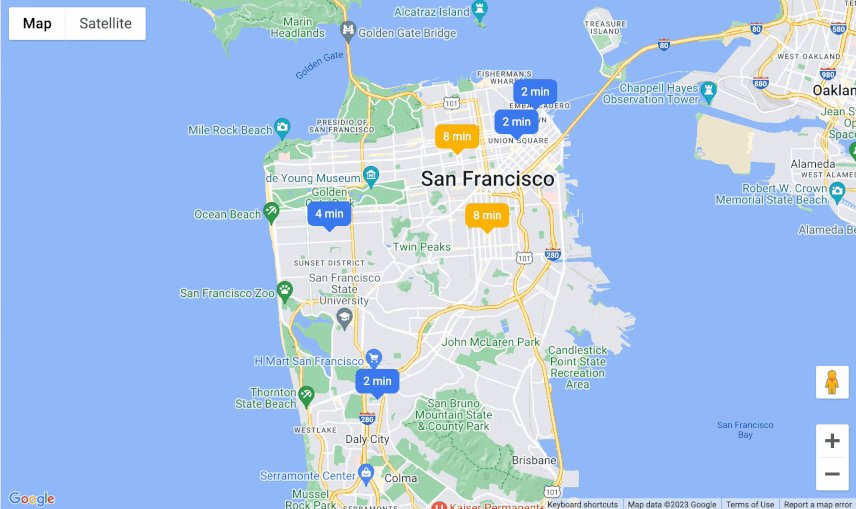
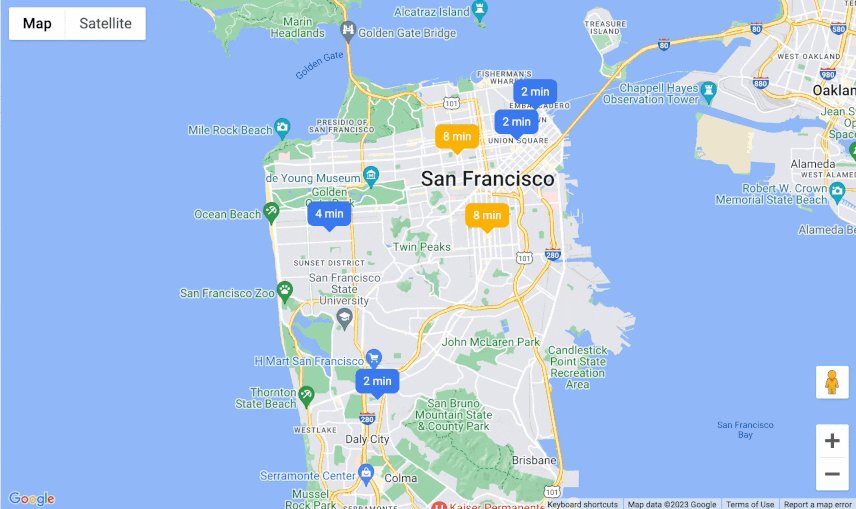
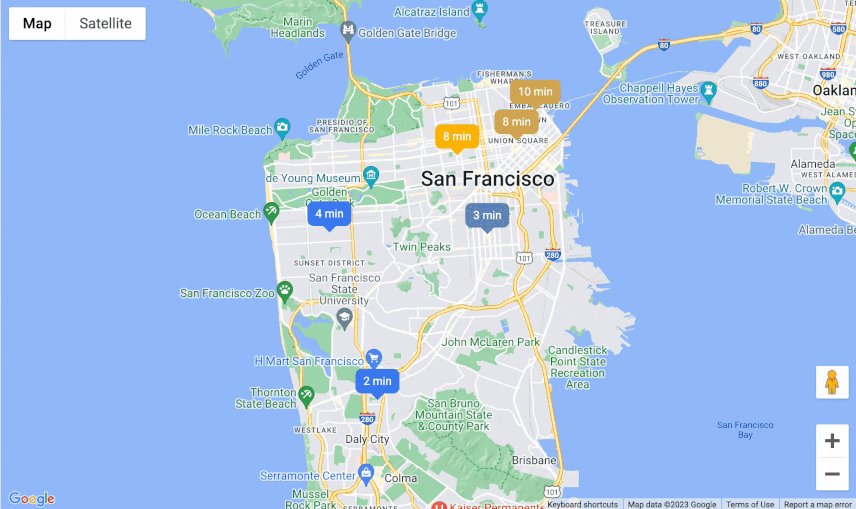
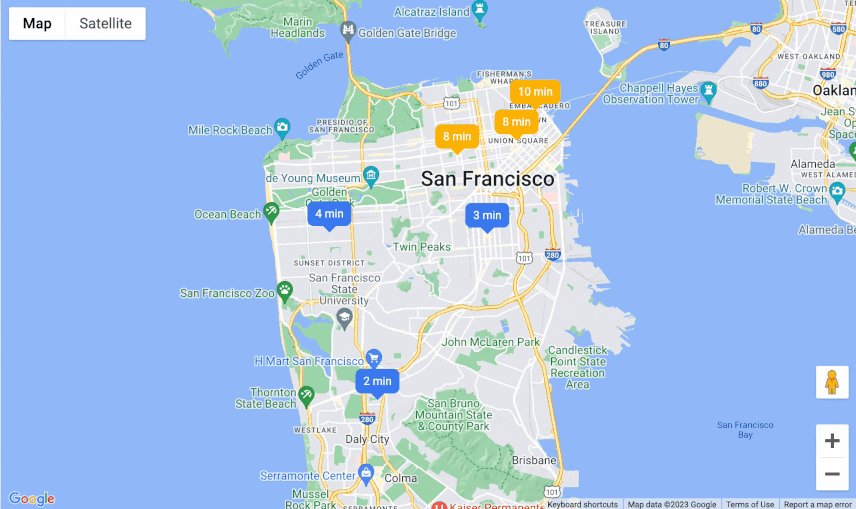
- Kolor znacznika: niebieski dla czasu oczekiwania krótszego niż 5 minut, żółty dla czasu dłuższego niż 5 minut
- Zawartość znacznika (wymaga znaczników niestandardowego kodu HTML): w samym znaczniku podamy aktualny czas oczekiwania w minutach.
Krok 2 – Konfigurowanie połączenia ze źródłami danych w czasie rzeczywistym
Istnieje wiele sposobów łączenia się ze źródłami danych, a właściwe rozwiązanie zależy od konkretnego przypadku użycia i infrastruktury technicznej. W tym przykładzie korzystamy z podejścia typu pull, w którym regularnie żądamy zaktualizowanych danych dotyczących czasu oczekiwania za pomocą żądań HTTP (REST). W poniższych sekcjach znajdziesz alternatywne architektury wykorzystujące podejście push.
Aby umożliwić aplikacji dostęp do danych o czasie oczekiwania z naszego serwera, nasza architektura korzysta z Cloud Functions dla Firebase. Cloud Functions umożliwia nam zdefiniowanie funkcji backendu, która będzie uzyskiwać dostęp do tych danych i je przetwarzać. W naszej aplikacji internetowej umieszczamy też bibliotekę Firebase, która umożliwia nam dostęp do funkcji Cloud Function za pomocą żądania HTTP.
Następnym krokiem jest zapewnienie użytkownikowi dostępu do aktualnych danych. W tym celu ustawiamy timer za pomocą funkcji JavaScript setInterval z 30-sekundowym czasem oczekiwania. Za każdym razem, gdy włączy się timer, prosimy o zaktualizowane dane o czasie oczekiwania w sposób opisany powyżej. Gdy otrzymamy nowe dane, musimy odświeżyć wygląd znaczników na mapie. W następnym kroku dowiesz się, jak wprowadzić te zmiany.
Krok 3 – renderowanie znaczników mapy
Możemy teraz używać zaawansowanych znaczników do renderowania stylizowanych znaczników na mapie. Zaawansowane markery można renderować na mapach utworzonych za pomocą interfejsu JavaScript API Map Google Maps Platform. Jeśli używasz zaawansowanych znaczników, pamiętaj, aby w żądaniu mapy w JS uwzględnić parametr identyfikatora mapy.
We fragmencie kodu poniżej tworzymy znaczniki i definiujemy ich zawartość, tworząc element HTML div:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Ostatnim krokiem jest zaktualizowanie tekstu znacznika i stylu CSS dla każdego sklepu. Poniższy kod odczytuje zaktualizowane dane o czasie oczekiwania i przypisuje styl do każdego znacznika sklepu na podstawie czasu oczekiwania:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
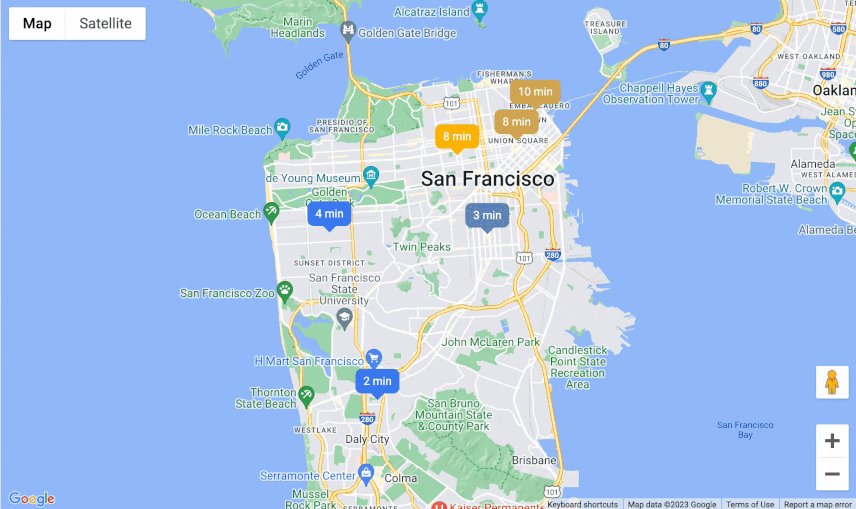
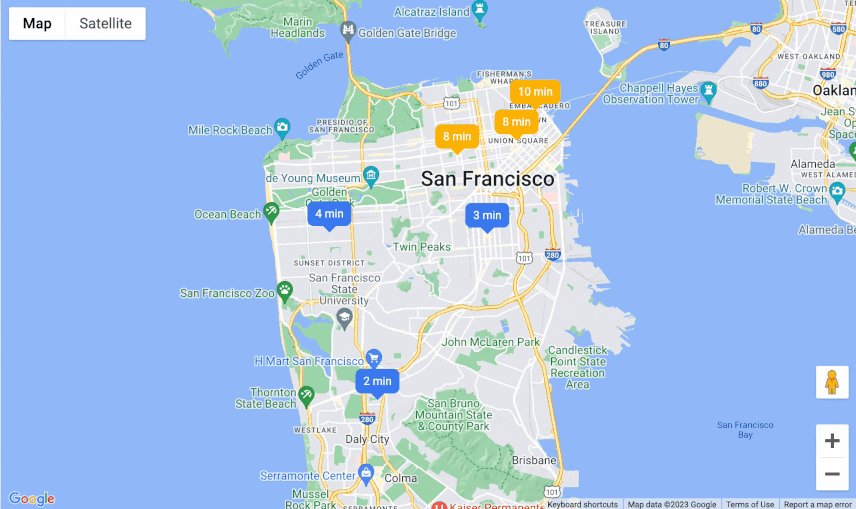
Mapa korzysta teraz z naszego interfejsu API dotyczącego czasu oczekiwania, aby wizualizować aktualne czasy oczekiwania dla użytkowników:

Alternatywne sposoby łączenia się ze źródłami danych w czasie rzeczywistym
Źródła danych w czasie rzeczywistym można połączyć na różne sposoby. Poniżej omawiamy 2 alternatywne opcje: Komunikację w chmurze Firebase i WebSockets. Niezależnie od wybranego podejścia pamiętaj o tych czynnikach, aby narzędzie do mapowania działało sprawnie:
- Częstotliwość aktualizacji
- Wolumin danych
- Liczba znaczników w widoku mapy
- Możliwości sprzętu i przeglądarki
Komunikacja w chmurze Firebase
Komunikacja w chmurze Firebase to podejście oparte na powiadomieniach push. Dzięki temu będziesz wysyłać aktualizacje do aplikacji mapy za każdym razem, gdy dane o czasie oczekiwania zostaną zaktualizowane na serwerze backendu. Komunikaty o aktualizacji będą wywoływać funkcję zwrotną, której zadaniem jest aktualizowanie wyglądu i zawartości markera.
Zanim wybierzesz tę architekturę, pamiętaj, że wymaga ona utrzymywania stałego połączenia serwera z każdą przeglądarką, w której działa aplikacja mapy. Z tego powodu może być droższy w użyciu i mniej odporny na problemy z połączeniem.
WebSockets
WebSockets to kolejne podejście oparte na wysyłaniu danych, które pozwala zachować ich aktualność. Podobnie jak w poprzednim scenariuszu możesz użyć protokołu WebSocket do nawiązania stałego połączenia między backendem a aplikacją mapową. Funkcjonalne zalety tego podejścia są podobne do zalet Komunikacji w chmurze Firebase, ale może być konieczne dodatkowe nakłady pracy na skonfigurowanie niezbędnej infrastruktury.
Podsumowanie
Deweloperzy mogą łączyć źródła danych w czasie rzeczywistym z zaawansowanymi znacznikami, aby tworzyć intuicyjne wizualizacje w Mapach Google. Istnieje kilka sposobów łączenia tych źródeł danych w zależności od wymagań mapy, sprzętu i przeglądarki użytkownika oraz ilości danych. Zintegrowane dane można następnie wykorzystać do sterowania wyglądem zaawansowanych znaczników w czasie rzeczywistym, co zapewnia użytkownikom dynamiczne wrażenia.
Następne działania
Więcej informacji:
- Znaczniki zaawansowane – Centrum dla deweloperów Google
- Tworzenie znaczników za pomocą niestandardowego kodu HTML
- Cloud Functions dla Firebase
- Firebase Cloud Messaging
Współtwórcy
Główni autorzy:
Jim Leflar | Google Maps Platform Solutions Engineer
John Branigan | Starszy inżynier ds. obsługi klienta Google Cloud Platform
Steve Barrett | Google Inżynier ds. rozwiązań Google Maps Platform


