
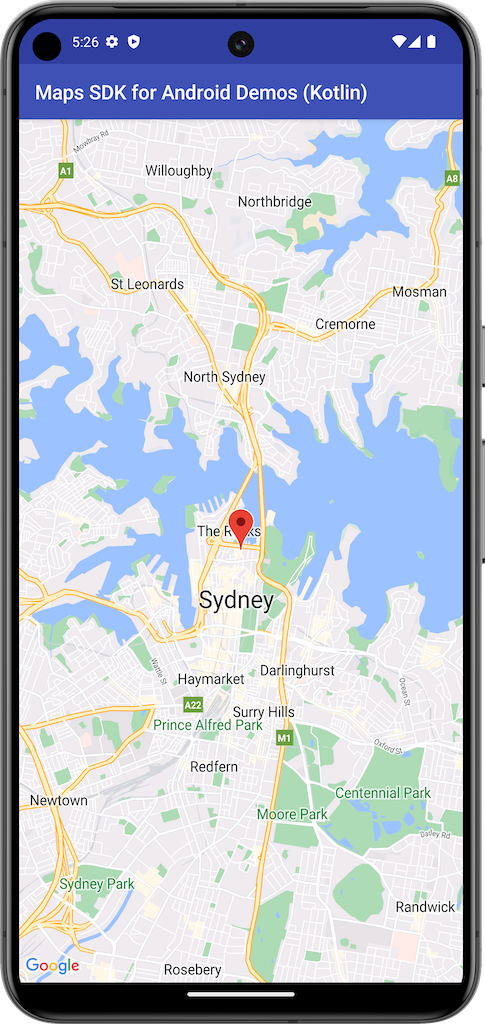
Questo esempio crea una mappa utilizzando un SupportMapFragment da Maps SDK for Android.
Per ulteriori informazioni, consulta la documentazione.
Inizia
Prima di poter provare il codice di esempio, devi configurare il tuo ambiente di sviluppo. Per ulteriori informazioni, consulta gli esempi di codice di Maps SDK for Android.
Visualizza il codice
Kotlin
class BasicMapDemoActivity : SamplesBaseActivity(), OnMapReadyCallback { val SYDNEY = LatLng(-33.862, 151.21) val ZOOM_LEVEL = 13f override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(com.example.common_ui.R.layout.basic_demo) val mapFragment : SupportMapFragment? = supportFragmentManager.findFragmentById(com.example.common_ui.R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } /** * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just move the camera to Sydney and add a marker in Sydney. */ override fun onMapReady(googleMap: GoogleMap) { with(googleMap) { moveCamera(CameraUpdateFactory.newLatLngZoom(SYDNEY, ZOOM_LEVEL)) addMarker(MarkerOptions().position(SYDNEY)) } } }
Java
public class BasicMapDemoActivity extends SamplesBaseActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(com.example.common_ui.R.layout.basic_demo); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(com.example.common_ui.R.id.map); mapFragment.getMapAsync(this); applyInsets(findViewById(com.example.common_ui.R.id.map_container)); } /** * This is where we can add markers or lines, add listeners or move the camera. In this case, * we * just add a marker near Africa. */ @Override public void onMapReady(GoogleMap map) { map.addMarker(new MarkerOptions().position(new LatLng(0, 0)).title("Marker")); } }
Clona ed esegui i sample
Per eseguire questo esempio localmente è necessario Git. Il comando seguente clona il repository dell'applicazione di esempio.
git clone git@github.com:googlemaps-samples/android-samples.git
Importa il progetto di esempio in Android Studio:
- In Android Studio, seleziona File > Nuovo > Importa progetto.
Vai alla posizione in cui hai salvato il repository e seleziona la directory del progetto per Kotlin o Java:
- Kotlin:
PATH-REPO/android-samples/ApiDemos/kotlin - Java:
PATH-REPO/android-samples/ApiDemos/java
- Kotlin:
- Seleziona Apri. Android Studio compila il progetto utilizzando lo strumento di compilazione Gradle.
- Crea un file
secrets.propertiesvuoto nella stessa directory del filelocal.propertiesdel progetto. Per ulteriori informazioni su questo file, consulta Aggiungere la chiave API al progetto. - Genera una chiave API dal tuo progetto con l'SDK Maps per Android abilitato.
Aggiungi la seguente stringa a
secrets.properties, sostituendo YOUR_API_KEY con il valore della tua chiave API:MAPS_API_KEY=YOUR_API_KEY- Esegui l'app.
