
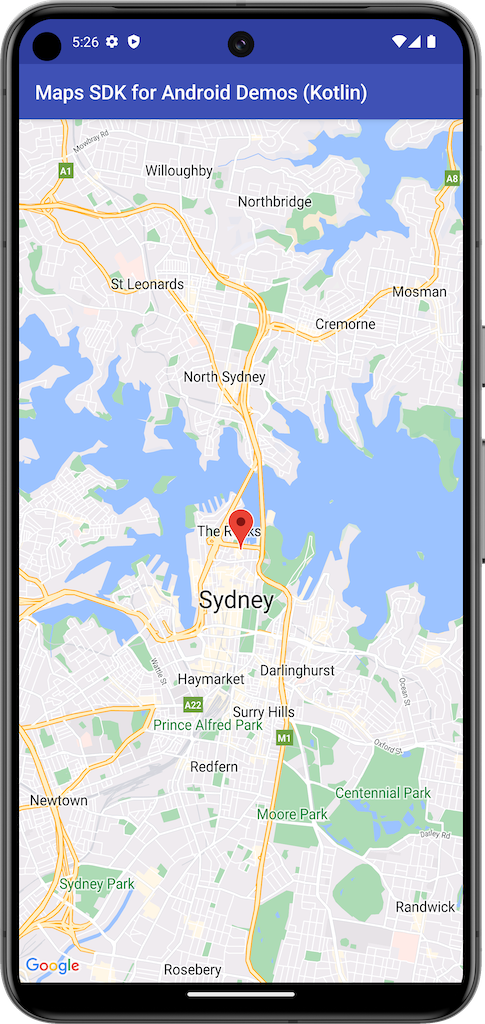
W tym przykładzie tworzona jest mapa przy użyciu elementu SupportMapFragment z pakietu Maps SDK na Androida.
Więcej informacji znajdziesz w dokumentacji.
Rozpocznij
Zanim spróbujesz użyć przykładowego kodu, musisz skonfigurować środowisko programistyczne. Więcej informacji znajdziesz w przykładach kodu Maps SDK na Androida.
Wyświetlanie kodu
Kotlin
class BasicMapDemoActivity : SamplesBaseActivity(), OnMapReadyCallback { val SYDNEY = LatLng(-33.862, 151.21) val ZOOM_LEVEL = 13f override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(com.example.common_ui.R.layout.basic_demo) val mapFragment : SupportMapFragment? = supportFragmentManager.findFragmentById(com.example.common_ui.R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } /** * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just move the camera to Sydney and add a marker in Sydney. */ override fun onMapReady(googleMap: GoogleMap) { with(googleMap) { moveCamera(CameraUpdateFactory.newLatLngZoom(SYDNEY, ZOOM_LEVEL)) addMarker(MarkerOptions().position(SYDNEY)) } } }
Java
public class BasicMapDemoActivity extends SamplesBaseActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(com.example.common_ui.R.layout.basic_demo); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(com.example.common_ui.R.id.map); mapFragment.getMapAsync(this); applyInsets(findViewById(com.example.common_ui.R.id.map_container)); } /** * This is where we can add markers or lines, add listeners or move the camera. In this case, * we * just add a marker near Africa. */ @Override public void onMapReady(GoogleMap map) { map.addMarker(new MarkerOptions().position(new LatLng(0, 0)).title("Marker")); } }
Klonowanie i uruchamianie próbek
Aby uruchomić ten przykład lokalnie, musisz mieć zainstalowany Git. To polecenie klonuje przykładowe repozytorium aplikacji.
git clone git@github.com:googlemaps-samples/android-samples.git
Zaimportuj przykładowy projekt do Android Studio:
- W Android Studio kliknij Plik > Nowy > Importuj projekt.
Otwórz lokalizację, w której zapisano repozytorium, i wybierz katalog projektu Kotlin lub Java:
- Kotlin:
PATH-REPO/android-samples/ApiDemos/kotlin - Java:
PATH-REPO/android-samples/ApiDemos/java
- Kotlin:
- Wybierz Otwórz. Android Studio kompiluje projekt za pomocą narzędzia do kompilacji Gradle.
- Utwórz pusty plik
secrets.propertiesw tym samym katalogu, w którym znajduje się pliklocal.propertiesprojektu. Więcej informacji o tym pliku znajdziesz w artykule Dodawanie klucza interfejsu API do projektu. - Uzyskaj klucz interfejsu API z projektu z włączonym pakietem SDK Map Google na Androida.
Dodaj ten ciąg do pliku
secrets.properties, zastępując YOUR_API_KEY wartością klucza API:MAPS_API_KEY=YOUR_API_KEY- Uruchom aplikację.
