يوضّح لك هذا الدليل التوجيهي كيفية إضافة خريطة Google إلى تطبيق Android. تتضمّن الخريطة علامة، تُعرف أيضًا باسم دبوس، للإشارة إلى موقع جغرافي معيّن.
اتّبِع البرنامج التعليمي لإنشاء تطبيق Android باستخدام حزمة تطوير البرامج (SDK) الخاصة بـ "خرائط Google" لنظام التشغيل Android. بيئة التطوير الموصى بها هي استوديو Android.
الحصول على الشفرة

استنسِخ أو نزِّل مستودع عيّنات Google Maps Android API v2 من GitHub.
عرض إصدار Java للنشاط:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user receives a prompt to install * Play services inside the SupportMapFragment. The API invokes this method after the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } }
عرض إصدار النشاط بلغة Kotlin:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.MarkerOptions /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) } }
إعداد مشروع التطوير
اتّبِع الخطوات التالية لإنشاء مشروع البرنامج التعليمي في "استوديو Android".
- نزِّل وثبِّت "استوديو Android".
- أضِف حزمة خدمات Google Play إلى Android Studio.
- استنساخ أو تنزيل مستودع نماذج Google Maps Android API v2 إذا لم تفعل ذلك عند بدء قراءة هذا البرنامج التعليمي
استورِد مشروع البرنامج التعليمي:
- في "استوديو Android"، انقر على ملف > جديد > استيراد مشروع.
- انتقِل إلى الموقع الجغرافي الذي حفظت فيه مستودع Google Maps Android API v2 Samples بعد تنزيله.
- ابحث عن مشروع MapWithMarker في هذا الموقع:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/MapWithMarker(Java) أو
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/MapWithMarker(Kotlin) - اختَر دليل المشروع، ثم انقر على فتح. ينشئ "استوديو Android" مشروعك الآن باستخدام أداة الإنشاء Gradle.
تفعيل واجهات برمجة التطبيقات اللازمة والحصول على مفتاح واجهة برمجة التطبيقات
لإكمال هذا البرنامج التعليمي، يجب أن يكون لديك مشروع على Google Cloud مع تفعيل واجهات برمجة التطبيقات اللازمة ومفتاح واجهة برمجة تطبيقات مصرح له باستخدام حزمة تطوير البرامج (SDK) لخرائط Google لنظام التشغيل Android. لمزيد من التفاصيل، راجِع:
إضافة مفتاح واجهة برمجة التطبيقات إلى تطبيقك
- افتح ملف
local.propertiesالخاص بمشروعك. أضِف السلسلة التالية ثم استبدِل
YOUR_API_KEYبقيمة مفتاح واجهة برمجة التطبيقات:MAPS_API_KEY=YOUR_API_KEYعند إنشاء تطبيقك، سينسخ المكوّن الإضافي Secrets Gradle لنظام التشغيل Android مفتاح واجهة برمجة التطبيقات ويتيح استخدامه كمتغيّر إصدار في ملف بيان Android، كما هو موضّح أدناه.
إنشاء تطبيقك وتشغيله
لإنشاء التطبيق وتشغيله، اتّبِع الخطوات التالية:
وصِّل جهاز Android بالكمبيوتر. اتّبِع التعليمات لتفعيل خيارات المطوّرين على جهاز Android وإعداد نظامك لرصد الجهاز.
بدلاً من ذلك، يمكنك استخدام أداة إدارة الأجهزة الافتراضية لنظام التشغيل Android لضبط إعدادات جهاز افتراضي. عند اختيار محاكي، تأكَّد من اختيار صورة تتضمّن واجهات برمجة التطبيقات من Google. لمزيد من التفاصيل، يُرجى الاطّلاع على إعداد مشروع في "استوديو Android" .
في Android Studio، انقر على خيار القائمة تشغيل (أو رمز زر التشغيل). اختَر جهازًا حسب التعليمات.
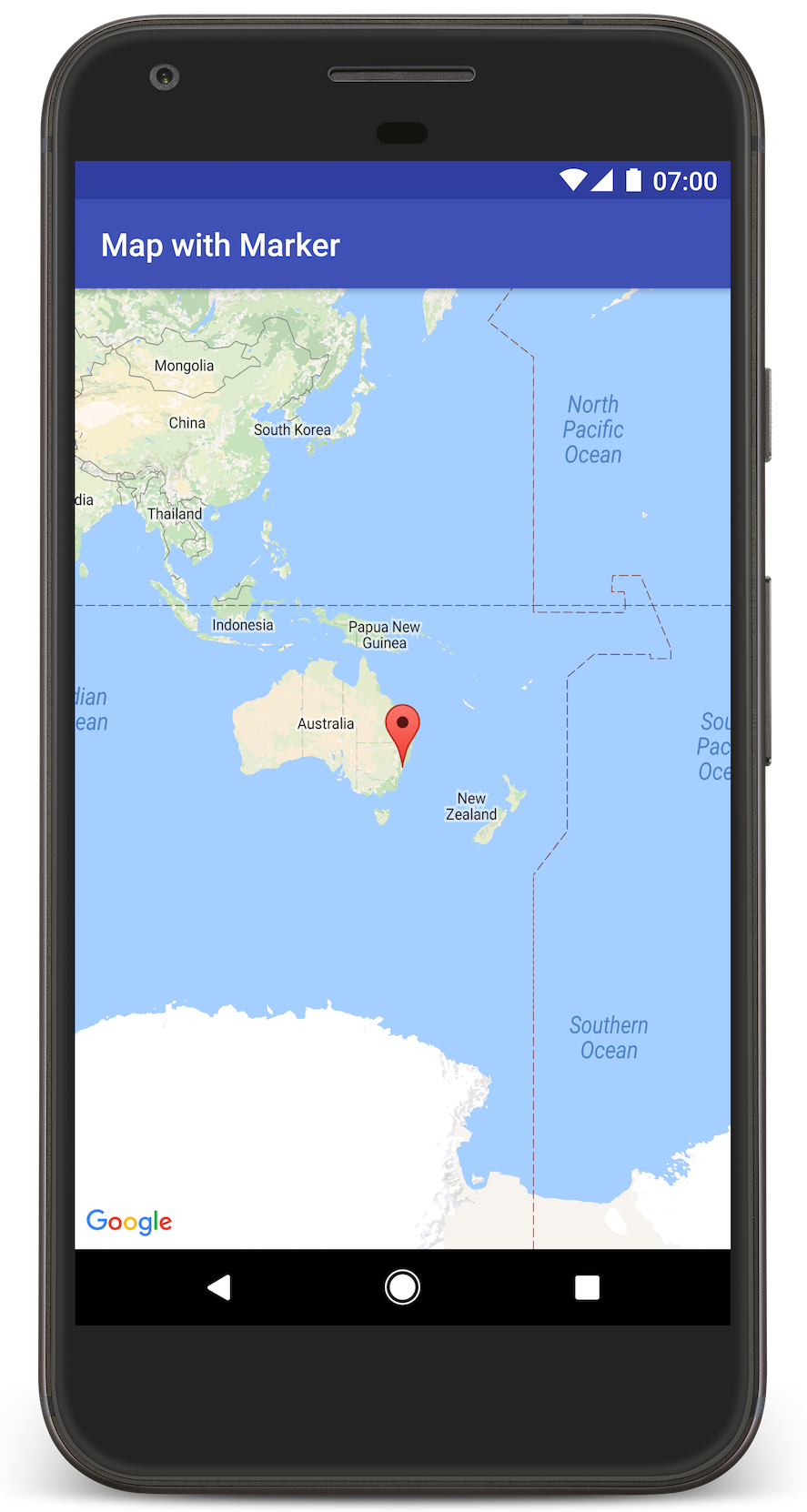
يستدعي "استوديو Android" أداة Gradle لإنشاء التطبيق، ثم يشغّل التطبيق على الجهاز أو المحاكي. من المفترض أن تظهر لك خريطة تحتوي على محدّد يشير إلى مدينة سيدني على الساحل الشرقي لأستراليا، على غرار الصورة المعروضة في هذه الصفحة.
تحرّي الخلل وإصلاحه:
- إذا لم تظهر لك خريطة، تأكَّد من أنّك حصلت على مفتاح واجهة برمجة التطبيقات وأضفته إلى التطبيق كما هو موضّح أعلاه. راجِع السجلّ في مراقب Android في "استوديو Android" بحثًا عن رسائل الخطأ المتعلّقة بمفتاح واجهة برمجة التطبيقات.
- استخدِم أدوات تصحيح الأخطاء في "استوديو Android" لعرض السجلات وتصحيح أخطاء التطبيق.
فهم الرمز البرمجي
يشرح هذا الجزء من البرنامج التعليمي أهم أجزاء تطبيق MapWithMarker لمساعدتك في فهم كيفية إنشاء تطبيق مشابه.
التحقّق من بيان Android
يُرجى ملاحظة العناصر التالية في ملف AndroidManifest.xml لتطبيقك:
أضِف عنصر
meta-dataلتضمين إصدار "خدمات Google Play" الذي تم تجميع التطبيق باستخدامه.<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />أضِف عنصر
meta-dataيحدّد مفتاح واجهة برمجة التطبيقات. يعرض المثال المصاحب لهذا البرنامج التعليمي قيمة مفتاح واجهة برمجة التطبيقات إلى متغيّر إصدار مطابق لاسم المفتاح الذي حدّدته سابقًا،MAPS_API_KEY. عند إنشاء تطبيقك، سيوفّر المكوّن الإضافي Secrets Gradle لأجهزة Android المفاتيح في ملفlocal.propertiesكمتغيّرات تصميم في ملف البيان.<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />في ملف
build.gradle، يمرّر السطر التالي مفتاح واجهة برمجة التطبيقات إلى ملف بيان Android.id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
في ما يلي مثال على ملف بيان كامل:
<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <!-- The API key for Google Maps-based APIs. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" /> <activity android:name=".MapsMarkerActivity" android:label="@string/title_activity_maps" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
إضافة خريطة
عرض خريطة باستخدام "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لتطبيقات Android
أضِف عنصر
<fragment>إلى ملف تنسيق النشاط،activity_maps.xml. يحدّد هذا العنصرSupportMapFragmentليعمل كحاوية للخريطة ويوفّر إمكانية الوصول إلى عنصرGoogleMap. يستخدم البرنامج التعليمي إصدار مكتبة الدعم لنظام التشغيل Android من جزء الخريطة لضمان التوافق مع الإصدارات السابقة من إطار عمل Android.<!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.mapwithmarker.MapsMarkerActivity" />
في إجراء
onCreate()الخاص بالنشاط، اضبط ملف التنسيق كطريقة عرض المحتوى. يمكنك الحصول على معرّف لجزء الخريطة من خلال استدعاءFragmentManager.findFragmentById(). بعد ذلك، استخدِمgetMapAsync()للتسجيل في دالة معاودة الاتصال الخاصة بالخريطة:Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) }
نفِّذ واجهة
OnMapReadyCallbackوألغِ الإجراءonMapReady()لضبط الخريطة عندما يتوفّر العنصرGoogleMap:Java
public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { // ... @Override public void onMapReady(GoogleMap googleMap) { LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); } }
Kotlin
class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { // ... override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) } }
تعرض حزمة تطوير البرامج (SDK) لـ "خرائط Google" لنظام التشغيل Android تلقائيًا محتوى نافذة المعلومات عندما ينقر المستخدم على علامة. ليس عليك إضافة أداة معالجة نقرات إلى العلامة إذا كنت راضيًا عن السلوك التلقائي.
الخطوات التالية
مزيد من المعلومات حول عنصر الخريطة والإجراءات التي يمكنك تنفيذها باستخدام العلامات
