Nachdem Sie die Abrechnung aktiviert und einen API-Schlüssel erstellt haben, können Sie das Xcode-Projekt für die Entwicklung Ihrer App einrichten.
Für jede Version sind Versionshinweise verfügbar.
Schritt 1: Erforderliche Software installieren
Wenn Sie ein Projekt mit dem Maps SDK for iOS erstellen möchten, müssen Sie Folgendes herunterladen und installieren:
- Xcode Version 16.0 oder höher
Schritt 2: Xcode-Projekt erstellen und Maps SDK for iOS installieren
Die Installationsgröße des SDK kann variieren. Die Installationsgröße für das Maps SDK for iOS Version 9.0 beträgt beispielsweise etwa 18 MB.
Swift Package Manager
Das Maps SDK for iOS kann über den Swift Package Manager installiert werden. Wenn Sie das SDK hinzufügen möchten, müssen Sie alle vorhandenen Maps SDK for iOS-Abhängigkeiten entfernen.
: In dieser Anleitung wird davon ausgegangen, dass Sie Xcode 15 oder höher verwenden. Die Schritte sollten aber auch für frühere Versionen von Xcode ähnlich sein.So fügen Sie das SDK einem neuen oder vorhandenen Projekt hinzu:
-
Öffnen Sie Ihr Xcode-Projekt
projectoderworkspaceund gehen Sie dann zu File > Add Package Dependencies (Datei > Paketabhängigkeiten hinzufügen). - Geben Sie https://github.com/googlemaps/ios-maps-sdk als URL ein, drücken Sie die Eingabetaste, um das Paket abzurufen, und klicken Sie auf „Paket hinzufügen“.
-
Wenn Sie eine bestimmte
versioninstallieren möchten, legen Sie das Feld Dependency Rule (Abhängigkeitsregel) auf eine der versionsbasierten Optionen fest. Bei neuen Projekten empfehlen wir, die neueste Version anzugeben und die Option „Genaue Version“ zu verwenden. Klicken Sie anschließend auf „Paket hinzufügen“.
So aktualisieren Sie die package für ein bestehendes Projekt:
Wenn Sie ein Upgrade von einer Version vor 9.0.0 durchführen, müssen Sie nach dem Upgrade die folgenden Abhängigkeiten entfernen:
GoogleMapsBase,GoogleMapsCoreundGoogleMapsM4B. Entfernen Sie die Abhängigkeit fürGoogleMapsnicht. Weitere Informationen finden Sie in den Versionshinweisen zu Version 9.0.0.Suchen Sie in den Konfigurationseinstellungen Ihres Xcode-Projekts nach Frameworks, Libraries, and Embedded Content (Frameworks, Bibliotheken und eingebettete Inhalte). Verwenden Sie das Minuszeichen(-), um das folgende Framework zu entfernen:
GoogleMapsBase(Nur für Upgrades von Versionen vor 9.0.0)GoogleMapsCore(Nur für Upgrades von Versionen vor 9.0.0)GoogleMapsM4B(Nur für Upgrades von Versionen vor 9.0.0)
- Gehen Sie in Xcode zu „File > Packages > Update To Latest Package Versions“ (Datei > Pakete> Auf die neuesten Paketversionen aktualisieren).
- Um die Installation zu überprüfen, rufen Sie im Project Navigator den Bereich Package Dependencies auf, um das Paket und seine Version zu prüfen.
So entfernen Sie vorhandene Maps SDK for iOS-Abhängigkeiten, die mit CocoaPods hinzugefügt wurden:
- Schließen Sie Ihren Xcode-Arbeitsbereich. Öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Entfernen Sie
Podfile,Podfile.resolvedund das Xcode-workspace, wenn Sie sie nur für CocoaPods verwenden.
-
Suchen Sie in den Konfigurationseinstellungen Ihres Xcode-Projekts nach Frameworks, Libraries, and Embedded Content (Frameworks, Bibliotheken und eingebettete Inhalte). Verwenden Sie das Minuszeichen(-), um das folgende Framework zu entfernen:
GoogleMapsGoogleMapsBase(Nur für Installationen vor Version 9.2.0)GoogleMapsCore(Nur für Installationen vor Version 9.2.0)GoogleMapsM4B(Nur für Installationen vor Version 9.0.0)
-
Entfernen Sie das
GoogleMaps-Bundle aus dem Verzeichnis der obersten Ebene Ihres Xcode-Projekts.
Manuelle Installation
In diesem Leitfaden erfahren Sie, wie Sie die XCFrameworks, die das Maps SDK for iOS enthalten, manuell in Ihr Projekt einfügen und die Build-Einstellungen in Xcode konfigurieren. Ein XCFramework ist ein binäres Paket, das Sie auf mehreren Plattformen verwenden können, einschließlich Maschinen mit Apple-Silizium.
- Laden Sie die folgenden SDK-Binaries und Ressourcendateien herunter:
- Extrahieren Sie die Dateien, um auf die XCFrameworks und Ressourcen zuzugreifen.
- Falls du noch kein Xcode-Projekt hast, erstelle eines und speichere es auf dem lokalen Rechner. Wenn Sie noch keine Erfahrung in der iOS-Entwicklung haben:
- Erstellen Sie ein neues Projekt.
- Wählen Sie die Vorlage iOS > App aus.
- Auf dem Bildschirm mit den Projektoptionen:
- Geben Sie den Projektnamen ein.
- Notieren Sie sich den Wert des Felds Bundle-ID. Sie können diesen Wert verwenden, um Ihren API-Schlüssel unten einzuschränken.
- Legen Sie für das Projekt die Benutzeroberfläche auf Storyboard fest.
- Legen Sie für Language (Sprache) Swift oder Objective-C fest.
-
Öffnen Sie den Tab Allgemein. Ziehen Sie die folgenden XCFrameworks in Ihr Projekt unter Frameworks, Libraries, and Embedded Content (Frameworks, Bibliotheken und eingebettete Inhalte). Achten Sie darauf, Nicht einbetten auszuwählen:
GoogleMaps.xcframework
-
Kopieren Sie die
GoogleMaps.bundleaus dem heruntergeladenen GoogleMapsResources in das oberste Verzeichnis Ihres Xcode-Projekts. Wähle bei Aufforderung Elemente in Ordner der Zielgruppe kopieren aus. - Wähle im Project Navigator dein Projekt aus und gib dann das Ziel deiner App an.
-
Öffnen Sie den Tab Build Phases (Build-Phasen) für das Ziel Ihrer Anwendung.
Füge unter Link Binary with Libraries (Binärdatei mit Bibliotheken verknüpfen) die folgenden Frameworks und Bibliotheken hinzu:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(nur bei Verwendung von OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Wähle statt eines bestimmten Ziels dein Projekt aus und öffne den Tab Build Settings (Build-Einstellungen). Fügen Sie im Bereich Linking – General –> Other Linker Flags (Verknüpfung – Allgemein –> Weitere Verknüpfungsmerker) den Code
-ObjCzu „Debug“ und „Release“ hinzu. Falls die Einstellungen nicht angezeigt werden, filtere in der Leiste Build Settings nicht mehr nach Basic (Standard), sondern nach All (Alle). -
Informationen zum Installieren des Places SDK for iOS XCFramework finden Sie im Startleitfaden zum Places SDK for iOS.
CocoaPods
Das Maps SDK for iOS ist als Pod von CocoaPods verfügbar. CocoaPods ist ein Open-Source-Abhängigkeitsmanager für Cocoa-Projekte in Swift und Objective-C.
Falls du das Tool „CocoaPods“ noch nicht nutzt, installiere es unter macOS, indem du den folgenden Befehl über das Terminal ausführst. Weitere Informationen findest du im Startleitfaden zu CocoaPods (in englischer Sprache).
sudo gem install cocoapods
Erstelle eine Podfile für das Maps SDK for iOS und verwende sie, um die API und die zugehörigen Abhängigkeiten zu installieren:
- Falls du noch kein Xcode-Projekt hast, erstelle eines und speichere es auf dem lokalen Rechner. Wenn Sie noch keine Erfahrung in der iOS-Entwicklung haben:
- Erstellen Sie ein neues Projekt.
- Wählen Sie die Vorlage iOS > App aus.
- Auf dem Bildschirm mit den Projektoptionen:
- Geben Sie den Projektnamen ein.
- Notieren Sie sich den Wert des Felds Bundle-ID. Sie können diesen Wert verwenden, um Ihren API-Schlüssel unten einzuschränken.
- Legen Sie für das Projekt die Benutzeroberfläche auf Storyboard fest.
- Legen Sie für Language (Sprache) Swift oder Objective-C fest.
- Erstelle in deinem Projektverzeichnis eine Datei mit dem Namen
Podfile. In dieser Datei sind die Abhängigkeiten des Projekts definiert. - Bearbeite die
Podfileund füge die Abhängigkeiten zusammen mit ihren Versionen hinzu. Im Folgenden findest du ein Beispiel, das die Abhängigkeit enthält, die du für das Maps SDK for iOS benötigst:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedregelmäßig aus, um zu erkennen, wenn eine neuere Version verfügbar ist, damit Sie immer die aktuelle Version verwenden. Aktualisieren Sie bei Bedarf auf die neueste Version. - Speichere die
Podfile. Öffnen Sie ein Terminal und wechseln Sie in das Verzeichnis mit der
Podfile:cd <path-to-project>
Führen Sie den Befehl
pod installaus: Dadurch werden die in derPodfileangegebenen APIs und ggf. zugehörige Abhängigkeiten installiert.pod install
Schließe Xcode und öffne dann mit einem Doppelklick die Datei
.xcworkspacedeines Projekts, um Xcode wieder zu starten. Ab jetzt musst du das Projekt über die Datei.xcworkspaceaufrufen.
So aktualisieren Sie die API für ein bestehendes Projekt:
- Öffnen Sie ein Terminalfenster und wechseln Sie zum Projektverzeichnis mit der
Podfile. - Führen Sie den Befehl
pod updateaus: Dadurch werden alle imPodfileangegebenen APIs auf die neueste Version aktualisiert.
Schritt 3: API-Schlüssel zum Projekt hinzufügen
Im Abschnitt API-Schlüssel abrufen haben Sie einen API-Schlüssel für Ihre App generiert. Fügen Sie diesen Schlüssel jetzt Ihrem Xcode-Projekt hinzu.
Ersetzen Sie YOUR_API_KEY in den folgenden Beispielen durch Ihren API-Schlüssel.
Swift
Füge deinen API-Schlüssel folgendermaßen in AppDelegate.swift ein:
- Gib die folgende Importanweisung an:
import GoogleMaps
- Füge Folgendes in die Methode
application(_:didFinishLaunchingWithOptions:)ein und verwende dabei deinen API-Schlüssel:GMSServices.provideAPIKey("YOUR_API_KEY")
- Wenn du auch die Places API verwendest, füge deinen Schlüssel wie hier gezeigt noch einmal ein:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Füge deinen API-Schlüssel folgendermaßen in AppDelegate.m ein:
- Gib die folgende Importanweisung an:
@import GoogleMaps;
- Füge Folgendes in die Methode
application:didFinishLaunchingWithOptions:ein und verwende dabei deinen API-Schlüssel:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Wenn du auch die Places API verwendest, füge deinen Schlüssel wie hier gezeigt noch einmal ein:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Schritt 4 (optional): Datenschutzmanifestdatei von Apple prüfen
Apple verlangt Angaben zum App-Datenschutz für Apps im App Store. Aktuelle Informationen finden Sie auf der Seite „App-Datenschutzdetails“ im Apple App Store.
Die Datenschutzmanifestdatei von Apple ist im Ressourcen-Bundle für das SDK enthalten. Wenn Sie prüfen möchten, ob die Datenschutzmanifestdatei enthalten ist, und ihren Inhalt ansehen möchten, erstellen Sie ein Archiv Ihrer App und generieren Sie einen Datenschutzbericht aus dem Archiv.
Schritt 5 (optional): Von der API verwendete URL-Schemas deklarieren
Ab iOS 9 und Xcode 7 können Apps die URL-Schemata deklarieren, die sie öffnen möchten, indem sie die Schemata in der Info.plist-Datei der App angeben. Mit dem Maps SDK for iOS wird die Google Maps App geöffnet, wenn der Nutzer auf das Google-Logo auf der Karte klickt. Ihre App kann daher die entsprechenden URL-Schemas deklarieren.
Um die vom Maps SDK for iOS verwendeten URL-Schemata zu deklarieren, fügen Sie Ihrer Info.plist-Datei die folgenden Zeilen hinzu:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
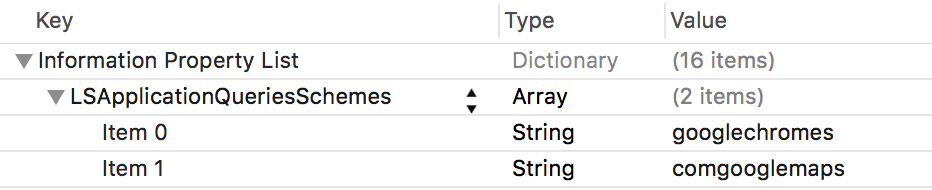
Im folgenden Screenshot wird die Konfiguration in der Benutzerschnittstelle von Xcode gezeigt:

Ohne die oben genannte Deklaration können die folgenden Fehler auftreten, wenn der Nutzer auf das Google-Logo auf der Karte tippt:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Fügen Sie die Deklaration zu Ihrer Info.plist hinzu, um diese Fehler zu beheben.
Nächste Schritte
Da Sie nun einen API-Schlüssel und ein Xcode-Projekt haben, können Sie Apps erstellen und ausführen. Das Navigation SDK for iOS enthält viele Tutorials und Beispielanwendungen zum Einstieg. Weitere Informationen finden Sie hier:
- Die folgenden Anleitungen sind gute Ausgangspunkte:
- Sehen Sie sich die verfügbaren Codebeispiele und Codelabs an.
- Informationen zu End-to-End-Lösungen finden Sie unter Maps Solutions.
