बिलिंग चालू करने और एपीआई पासकोड बनाने के बाद, ऐप्लिकेशन डेवलप करने के लिए इस्तेमाल किए जाने वाले Xcode प्रोजेक्ट को सेट अप किया जा सकता है.
हर रिलीज़ के लिए, रिलीज़ नोट उपलब्ध होते हैं.
पहला चरण: ज़रूरी सॉफ़्टवेयर इंस्टॉल करना
iOS के लिए Maps SDK का इस्तेमाल करके कोई प्रोजेक्ट बनाने के लिए, आपको ये डाउनलोड और इंस्टॉल करने होंगे:
- Xcode 16.0 या इसके बाद का वर्शन
दूसरा चरण: Xcode प्रोजेक्ट बनाना और iOS के लिए Maps SDK इंस्टॉल करना
एसडीके के इंस्टॉल का साइज़ अलग-अलग हो सकता है. उदाहरण के लिए, iOS 9.0 के लिए Maps SDK टूल का इंस्टॉल साइज़ करीब 18 एमबी है.
Swift Package Manager
Maps SDK for iOS को Swift Package Manager की मदद से इंस्टॉल किया जा सकता है. एसडीके जोड़ने के लिए, पक्का करें कि आपने iOS के लिए Maps SDK की सभी मौजूदा डिपेंडेंसी हटा दी हों.
किसी नए या मौजूदा प्रोजेक्ट में SDK टूल जोड़ने के लिए, यह तरीका अपनाएं:
-
Xcode
projectयाworkspaceखोलें. इसके बाद, File > Add Package Dependencies पर जाएं. - यूआरएल के तौर पर https://github.com/googlemaps/ios-maps-sdk डालें. इसके बाद, पैकेज को पुल करने के लिए Enter दबाएं और "Add Package" पर क्लिक करें.
-
किसी खास
versionको इंस्टॉल करने के लिए, Dependency Rule फ़ील्ड को वर्शन के आधार पर उपलब्ध विकल्पों में से किसी एक पर सेट करें. हमारा सुझाव है कि नए प्रोजेक्ट के लिए, "Exact Version" विकल्प का इस्तेमाल करके, नए वर्शन के बारे में बताएं. यह चरण पूरा होने के बाद, "पैकेज जोड़ें" पर क्लिक करें.
किसी मौजूदा प्रोजेक्ट के लिए package अपडेट करने के लिए, यह तरीका अपनाएं:
अगर आपको 9.0.0 से पहले के वर्शन से अपग्रेड करना है, तो अपग्रेड करने के बाद, आपको इन डिपेंडेंसी को हटाना होगा:
GoogleMapsBase,GoogleMapsCore, औरGoogleMapsM4B.GoogleMapsके लिए, डिपेंडेंसी न हटाएं. ज़्यादा जानकारी के लिए, वर्शन 9.0.0 के रिलीज़ नोट देखें.Xcode प्रोजेक्ट कॉन्फ़िगरेशन सेटिंग में जाकर, Frameworks, Libraries, and Embedded Content ढूंढें. नीचे दिए गए फ़्रेमवर्क को हटाने के लिए, माइनस के निशान(-) का इस्तेमाल करें:
GoogleMapsBase(सिर्फ़ 9.0.0 से पहले के वर्शन से अपग्रेड करने के लिए)GoogleMapsCore(सिर्फ़ 9.0.0 से पहले के वर्शन से अपग्रेड करने के लिए)GoogleMapsM4B(सिर्फ़ 9.0.0 से पहले के वर्शन से अपग्रेड करने के लिए)
- Xcode में, "File > Packages > Update To Latest Package Versions" पर जाएं.
- इंस्टॉल किए गए पैकेज की पुष्टि करने के लिए, प्रोजेक्ट नेविगेटर के पैकेज डिपेंडेंसी सेक्शन पर जाएं. यहां पैकेज और उसके वर्शन की पुष्टि करें.
CocoaPods का इस्तेमाल करके जोड़ी गई, iOS के लिए Maps SDK की मौजूदा डिपेंडेंसी हटाने के लिए, यह तरीका अपनाएं:
- Xcode वर्कस्पेस बंद करें. टर्मिनल खोलें और यह कमांड चलाएं:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
अगर CocoaPods के अलावा किसी और काम के लिए
Podfile,Podfile.resolved, और Xcodeworkspaceका इस्तेमाल नहीं किया जा रहा है, तो इन्हें हटा दें.
-
Xcode प्रोजेक्ट कॉन्फ़िगरेशन सेटिंग में जाकर, Frameworks, Libraries,
and Embedded Content ढूंढें. नीचे दिए गए फ़्रेमवर्क को हटाने के लिए, माइनस के निशान(-) का इस्तेमाल करें:
GoogleMapsGoogleMapsBase(सिर्फ़ 9.2.0 से पहले के वर्शन के लिए)GoogleMapsCore(सिर्फ़ 9.2.0 से पहले के वर्शन के लिए)GoogleMapsM4B(सिर्फ़ 9.0.0 से पहले के वर्शन के लिए)
-
अपने Xcode प्रोजेक्ट की टॉप लेवल डायरेक्ट्री से,
GoogleMapsबंडल हटाएं.
मैन्युअल तरीके से इंस्टॉल करना
इस गाइड में, Maps SDK for iOS वाले XCFrameworks को अपने प्रोजेक्ट में मैन्युअल तरीके से जोड़ने का तरीका बताया गया है. साथ ही, Xcode में बिल्ड सेटिंग कॉन्फ़िगर करने का तरीका भी बताया गया है. XCFramework एक बाइनरी पैकेज है. इसका इस्तेमाल कई प्लैटफ़ॉर्म पर किया जा सकता है. इनमें Apple सिलिकॉन का इस्तेमाल करने वाली मशीनें भी शामिल हैं.
- एसडीके की इन बाइनरी और संसाधन फ़ाइलों को डाउनलोड करें:
- XCFrameworks और संसाधनों को ऐक्सेस करने के लिए, फ़ाइलों को ऐप्लिकेशन से निकालकर अलग-अलग मॉड्यूल में डालें.
- अगर आपके पास अब तक कोई Xcode प्रोजेक्ट नहीं है, तो अभी एक प्रोजेक्ट बनाएं और उसे अपनी लोकल मशीन पर सेव करें. अगर आपको iOS डेवलपमेंट के बारे में ज़्यादा जानकारी नहीं है, तो:
- नया प्रोजेक्ट बनाएं.
- iOS > ऐप्लिकेशन टेंप्लेट चुनें.
- प्रोजेक्ट के विकल्पों वाली स्क्रीन पर:
- प्रोजेक्ट का नाम डालें.
- बंडल आइडेंटिफ़ायर फ़ील्ड की वैल्यू रिकॉर्ड करें. इस वैल्यू का इस्तेमाल करके, यहां दी गई अपनी एपीआई कुंजी को सीमित किया जा सकता है.
- प्रोजेक्ट के इंटरफ़ेस को स्टोरीबोर्ड पर सेट करें.
- भाषा को Swift या Objective-C पर सेट करें.
-
सामान्य टैब खोलें. नीचे दिए गए XCFrameworks को अपने प्रोजेक्ट में Frameworks, Libraries, and Embedded Content में जाकर खींचें और छोड़ें. पक्का करें कि आपने एम्बेड न करें चुना हो:
GoogleMaps.xcframework
-
आपने जो GoogleMapsResources डाउनलोड किया है उससे
GoogleMaps.bundleको कॉपी करके, अपने Xcode प्रोजेक्ट की टॉप लेवल डायरेक्ट्री में चिपकाएं. जब आपसे पूछा जाए, तब आइटम को डेस्टिनेशन ग्रुप के फ़ोल्डर में कॉपी करें को चुनना न भूलें. - प्रोजेक्ट नेविगेटर से अपना प्रोजेक्ट चुनें. इसके बाद, अपने ऐप्लिकेशन का टारगेट चुनें.
-
अपने ऐप्लिकेशन के टारगेट के लिए, Build Phases टैब खोलें.
Link Binary with Libraries में जाकर, यहां दिए गए फ़्रेमवर्क और लाइब्रेरी जोड़ें:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(सिर्फ़ तब, जब OpenGL का इस्तेमाल किया जा रहा हो)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
किसी खास टारगेट के बजाय, अपना प्रोजेक्ट चुनें. इसके बाद, Build Settings टैब खोलें. Linking - General -> Other Linker Flags सेक्शन में, "Debug" और "Release" में
-ObjCजोड़ें. अगर ये सेटिंग नहीं दिखती हैं, तो बिल्ड सेटिंग बार में जाकर, फ़िल्टर को सामान्य से सभी पर सेट करें. -
Places SDK for iOS XCFramework इंस्टॉल करने के लिए, Places SDK for iOS का इस्तेमाल शुरू करें लेख पढ़ें.
CocoaPods
iOS के लिए Maps SDK, CocoaPods पॉड के तौर पर उपलब्ध है. CocoaPods, Swift और Objective-C Cocoa प्रोजेक्ट के लिए, ओपन सोर्स डिपेंडेंसी मैनेजर है.
अगर आपके पास पहले से CocoaPods टूल नहीं है, तो इसे macOS पर इंस्टॉल करें. इसके लिए, टर्मिनल में यह कमांड चलाएं. ज़्यादा जानकारी के लिए, CocoaPods का इस्तेमाल शुरू करने से जुड़ी गाइड देखें.
sudo gem install cocoapods
iOS के लिए Maps SDK टूल के लिए Podfile बनाएं और इसका इस्तेमाल करके, एपीआई और इसकी डिपेंडेंसी इंस्टॉल करें:
- अगर आपके पास अब तक कोई Xcode प्रोजेक्ट नहीं है, तो अभी एक प्रोजेक्ट बनाएं और उसे अपनी लोकल मशीन पर सेव करें. अगर आपको iOS डेवलपमेंट के बारे में ज़्यादा जानकारी नहीं है, तो:
- नया प्रोजेक्ट बनाएं.
- iOS > ऐप्लिकेशन टेंप्लेट चुनें.
- प्रोजेक्ट के विकल्पों वाली स्क्रीन पर:
- प्रोजेक्ट का नाम डालें.
- बंडल आइडेंटिफ़ायर फ़ील्ड की वैल्यू रिकॉर्ड करें. इस वैल्यू का इस्तेमाल करके, यहां दी गई अपनी एपीआई कुंजी को सीमित किया जा सकता है.
- प्रोजेक्ट के इंटरफ़ेस को स्टोरीबोर्ड पर सेट करें.
- भाषा को Swift या Objective-C पर सेट करें.
- अपने प्रोजेक्ट डायरेक्ट्री में
Podfileनाम की फ़ाइल बनाएं. इस फ़ाइल में, आपके प्रोजेक्ट की डिपेंडेंसी के बारे में बताया गया है. Podfileमें बदलाव करें और अपनी डिपेंडेंसी के साथ-साथ उनके वर्शन जोड़ें. यहां एक उदाहरण दिया गया है. इसमें iOS के लिए Maps SDK टूल के लिए ज़रूरी डिपेंडेंसी शामिल है:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedचलाएं. इससे यह पक्का किया जा सकेगा कि आपके पास हमेशा नया वर्शन हो. अगर ज़रूरी हो, तो नए वर्शन पर अपग्रेड करें.Podfileको सेव करें.टर्मिनल खोलें और उस डायरेक्ट्री पर जाएं जिसमें
Podfileमौजूद है:cd <path-to-project>
pod installकमांड चलाएं. इससेPodfileमें बताए गए एपीआई इंस्टॉल हो जाएंगे. साथ ही, उनसे जुड़ी कोई भी डिपेंडेंसी भी इंस्टॉल हो जाएगी.pod install
Xcode बंद करें. इसके बाद, Xcode लॉन्च करने के लिए अपने प्रोजेक्ट की
.xcworkspaceफ़ाइल को खोलें (दो बार क्लिक करें). इसके बाद से, प्रोजेक्ट खोलने के लिए आपको.xcworkspaceफ़ाइल का इस्तेमाल करना होगा.
किसी मौजूदा प्रोजेक्ट के लिए एपीआई अपडेट करने के लिए, यह तरीका अपनाएं:
- टर्मिनल खोलें और उस प्रोजेक्ट डायरेक्ट्री पर जाएं जिसमें
Podfileमौजूद है. pod updateकमांड चलाएं. इससे,Podfileमें बताए गए सभी एपीआई नए वर्शन में अपडेट हो जाएंगे.
तीसरा चरण: प्रोजेक्ट में एपीआई पासकोड जोड़ना
एपीआई पासकोड पाएं में, आपने अपने ऐप्लिकेशन के लिए एपीआई पासकोड जनरेट किया था. अब उस पासकोड को अपने Xcode प्रोजेक्ट में जोड़ें.
यहां दिए गए उदाहरणों में, YOUR_API_KEY की जगह अपनी एपीआई कुंजी डालें.
Swift
अपनी एपीआई कुंजी को AppDelegate.swift में इस तरह जोड़ें:
- यह इंपोर्ट स्टेटमेंट जोड़ें:
import GoogleMaps
- अपनी एपीआई कुंजी का इस्तेमाल करके,
application(_:didFinishLaunchingWithOptions:)तरीके में यह जोड़ें:GMSServices.provideAPIKey("YOUR_API_KEY")
- अगर Places API का भी इस्तेमाल किया जा रहा है, तो अपनी कुंजी को फिर से जोड़ें. इसके लिए, यहां दिया गया तरीका अपनाएं:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
अपनी एपीआई कुंजी को AppDelegate.m में इस तरह जोड़ें:
- यह इंपोर्ट स्टेटमेंट जोड़ें:
@import GoogleMaps;
- अपनी एपीआई कुंजी का इस्तेमाल करके,
application:didFinishLaunchingWithOptions:तरीके में यह जोड़ें:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- अगर Places API का भी इस्तेमाल किया जा रहा है, तो अपनी कुंजी को फिर से जोड़ें. इसके लिए, यहां दिया गया तरीका अपनाएं:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
चौथा चरण (ज़रूरी नहीं): Apple की Privacy Manifest फ़ाइल की जांच करना
Apple को App Store पर मौजूद ऐप्लिकेशन के लिए, निजता से जुड़ी जानकारी की ज़रूरत होती है. अपडेट और ज़्यादा जानकारी के लिए, Apple App Store के निजता नीति के ब्यौरे वाले पेज पर जाएं.
Apple की Privacy Manifest फ़ाइल, एसडीके के रिसॉर्स बंडल में शामिल होती है. यह पुष्टि करने के लिए कि निजता मेनिफ़ेस्ट फ़ाइल शामिल की गई है और इसके कॉन्टेंट की जांच करने के लिए, अपने ऐप्लिकेशन का संग्रह बनाएं. इसके बाद, संग्रह से निजता रिपोर्ट जनरेट करें.
पांचवां चरण (ज़रूरी नहीं): एपीआई के ज़रिए इस्तेमाल की गई यूआरएल स्कीम के बारे में बताएं
iOS 9 और Xcode 7 से शुरू होने वाले ऐप्लिकेशन, उन यूआरएल स्कीम का एलान कर सकते हैं जिन्हें उन्हें खोलना है. इसके लिए, उन्हें ऐप्लिकेशन की Info.plist फ़ाइल में स्कीम तय करनी होंगी. जब उपयोगकर्ता मैप पर मौजूद Google के लोगो पर क्लिक करता है, तब iOS के लिए Maps SDK, Google Maps का मोबाइल ऐप्लिकेशन खोलता है. इसलिए, आपका ऐप्लिकेशन काम की यूआरएल स्कीम के बारे में जानकारी दे सकता है.
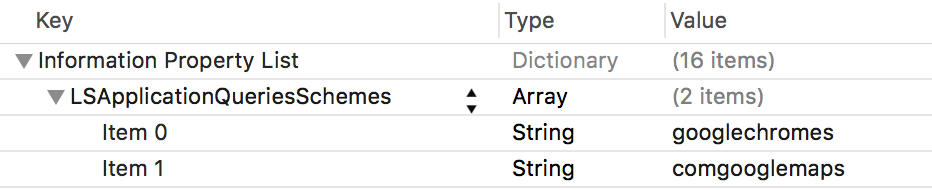
Maps SDK for iOS के इस्तेमाल किए गए यूआरएल स्कीम के बारे में बताने के लिए, अपने Info.plist में यहां दी गई लाइनें जोड़ें:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
नीचे दिए गए स्क्रीनशॉट में, Xcode के यूज़र इंटरफ़ेस में कॉन्फ़िगरेशन दिखाया गया है:

ऊपर दिए गए एलान के बिना, जब उपयोगकर्ता मैप पर Google लोगो पर टैप करता है, तो ये गड़बड़ियां हो सकती हैं:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
इन गड़बड़ियों को ठीक करने के लिए, अपने Info.plist में एलान जोड़ें.
आगे क्या करना है
अब आपके पास एपीआई पासकोड और Xcode प्रोजेक्ट है. इसलिए, ऐप्लिकेशन बनाए और चलाए जा सकते हैं. iOS के लिए Navigation SDK में कई ट्यूटोरियल और सैंपल ऐप्लिकेशन दिए गए हैं. इनसे आपको शुरू करने में मदद मिल सकती है. ज़्यादा जानकारी के लिए, यह लेख पढ़ें:
- शुरुआत करने के लिए, यहां दिए गए ट्यूटोरियल देखें:
- उपलब्ध कोड के सैंपल और कोडलैब देखें.
- एंड-टू-एंड समाधानों के लिए, उपलब्ध Maps Solutions देखें.

