Karte mit einer Markierung hinzufügen
In diesem Tutorial erfahren Sie, wie Sie Ihrer iOS-App eine Google-Karte mit einer Markierung hinzufügen. Es eignet sich für Nutzer mit Grundkenntnissen in Swift oder Objective-C sowie allgemeinen Kenntnissen in Xcode. Einen Leitfaden zum Erstellen von Karten für fortgeschrittene Nutzer finden Sie im Entwicklerhandbuch.
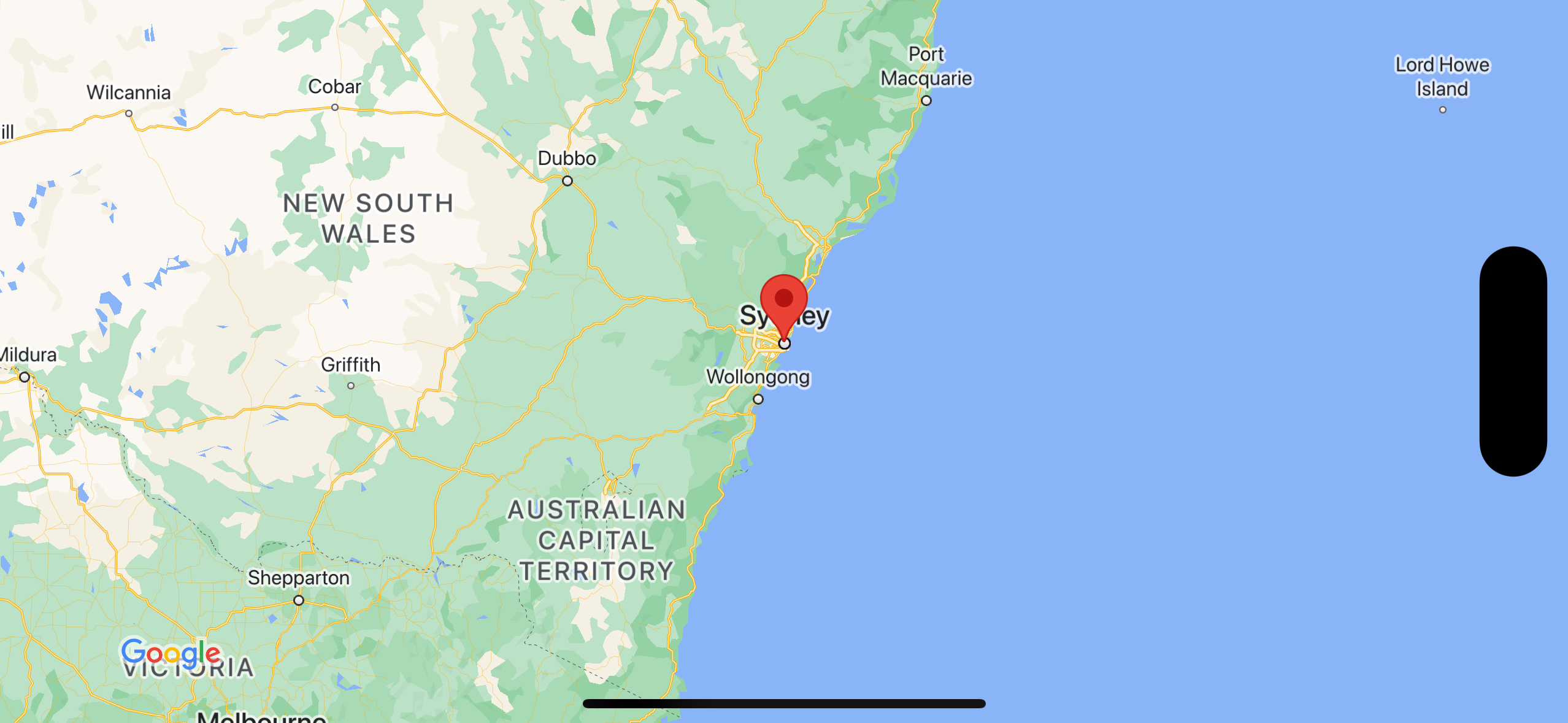
Mit dieser Anleitung erstellen Sie die folgende Karte. Die Markierung befindet sich in Sydney, Australien.

Code abrufen
Klonen Sie das Repository mit Google Maps iOS-Beispielen auf GitHub oder laden Sie es herunter.
Alternativ können Sie auf die folgende Schaltfläche klicken, um den Quellcode herunterzuladen:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Jetzt starten
Swift Package Manager
Das Maps SDK for iOS kann mit dem Swift Package Manager installiert werden.
- Entfernen Sie alle vorhandenen Maps SDK for iOS-Abhängigkeiten.
- Öffnen Sie ein Terminalfenster und wechseln Sie zum Verzeichnis
tutorials/map-with-marker. - Schließen Sie Ihren Xcode-Arbeitsbereich und führen Sie die folgenden Befehle aus:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Öffnen Sie Ihr Xcode-Projekt und löschen Sie die Podfile-Datei.
- Gehen Sie zu File > Add Package Dependencies.
- Geben Sie https://github.com/googlemaps/ios-maps-sdk als URL ein, drücken Sie die Eingabetaste, um das Paket abzurufen, und klicken Sie auf Paket hinzufügen.
- Möglicherweise müssen Sie den Paketcache über Datei > Pakete > Paketcache zurücksetzen zurücksetzen.
Mit CocoaPods
- Laden Sie Xcode Version 16.0 oder höher herunter und installieren Sie es.
- Wenn Sie CocoaPods noch nicht haben, installieren Sie es unter macOS, indem Sie den folgenden Befehl über das Terminal ausführen:
sudo gem install cocoapods
- Rufen Sie das Verzeichnis
tutorials/map-with-markerauf. - Führen Sie den Befehl
pod installaus: Dadurch wird das in derPodfileangegebene Maps SDK zusammen mit allen Abhängigkeiten installiert. - Führen Sie
pod outdatedaus, um die installierte Pod-Version mit neuen Updates zu vergleichen. Wenn eine neue Version erkannt wird, führen Siepod updateaus, umPodfilezu aktualisieren und das neueste SDK zu installieren. Weitere Informationen finden Sie im CocoaPods-Leitfaden. - Öffnen Sie die Datei map-with-marker.xcworkspace des Projekts mit einem Doppelklick, um sie in Xcode zu öffnen. Du musst das Projekt über die Datei
.xcworkspaceaufrufen.
API-Schlüssel abrufen und die erforderlichen APIs aktivieren
Als letzten Schritt benötigen Sie noch einen Google API-Schlüssel, der zum Verwenden des Maps SDK for iOS berechtigt ist. Klicken Sie auf die folgende Schaltfläche, um einen Schlüssel anzufordern und die API zu aktivieren.
Jetzt startenWeitere Informationen finden Sie unter API-Schlüssel anfordern.
API-Schlüssel zur App hinzufügen
Füge deinen API-Schlüssel folgendermaßen in AppDelegate.swift ein:
- Sehen Sie nach, ob der Datei die folgende Importanweisung hinzugefügt wurde:
import GoogleMaps
- Bearbeite die folgende Zeile in der Methode
application(_:didFinishLaunchingWithOptions:)und ersetze YOUR_API_KEY durch deinen API-Schlüssel:GMSServices.provideAPIKey("YOUR_API_KEY")
App erstellen und ausführen
- Verbinden Sie ein iOS-Gerät mit Ihrem Computer oder wählen Sie im Xcode-Schemamenü einen Simulator aus.
- Wenn Sie ein Gerät verwenden, müssen die Standortdienste aktiviert sein. Wenn Sie einen Simulator verwenden, wählen Sie im Menü Funktionen einen Standort aus.
- Klicken Sie in Xcode auf die Menüoption Product/Run (oder das Wiedergabesymbol).
- Xcode erstellt die App und führt sie dann auf dem Gerät oder im Simulator aus.
- Es sollte eine Karte mit einer Markierung in der Mitte für Sydney an der Ostküste Australiens angezeigt werden, ähnlich wie das Bild auf dieser Seite.
Fehlerbehebung:
- Wenn Sie keine Karte sehen, prüfen Sie, ob Sie einen API-Schlüssel erhalten und ihn wie oben beschrieben in die App eingefügt haben. Prüfen Sie die Debugging-Konsole von Xcode auf Fehlermeldungen zum API-Schlüssel.
- Wenn Sie den API-Schlüssel durch den iOS-Paket-Identifikator eingeschränkt haben, bearbeiten Sie den Schlüssel, um den Paket-Identifikator für die App hinzuzufügen:
com.google.examples.map-with-marker. - Sie benötigen eine gute WLAN- oder GPS-Verbindung.
- Verwenden Sie die Xcode-Debugging-Tools, um Protokolle aufzurufen und Fehler in der App zu beheben.
Code verstehen
- Erstellen Sie eine Karte und legen Sie sie als Ansicht in
viewDidLoad()fest.Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Fügen Sie der Karte in
viewDidLoad()eine Markierung hinzu.Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Standardmäßig wird vom Maps SDK for iOS der Inhalt des Infofensters angezeigt, wenn der Nutzer auf eine Markierung tippt. Wenn Sie mit der Standardfunktionsweise zufrieden sind, müssen Sie keinen Klick-Listener für die Markierung hinzufügen.
Glückwunsch! Sie haben eine iOS-App erstellt, in der eine Google-Karte mit einer Markierung für einen bestimmten Ort angezeigt wird. Außerdem wissen Sie jetzt, wie Sie das Maps SDK for iOS verwenden.
Nächste Schritte
Weitere Informationen zum Kartenobjekt und den Möglichkeiten, die Markierungen bieten

