Aggiungere una mappa con un indicatore
Questo tutorial mostra come aggiungere una mappa di Google con un indicatore alla tua app iOS. È adatto a persone con conoscenze di base o intermedie di Swift o Objective-C, nonché conoscenze generali di Xcode. Per una guida avanzata alla creazione di mappe, leggi la guida per gli sviluppatori.
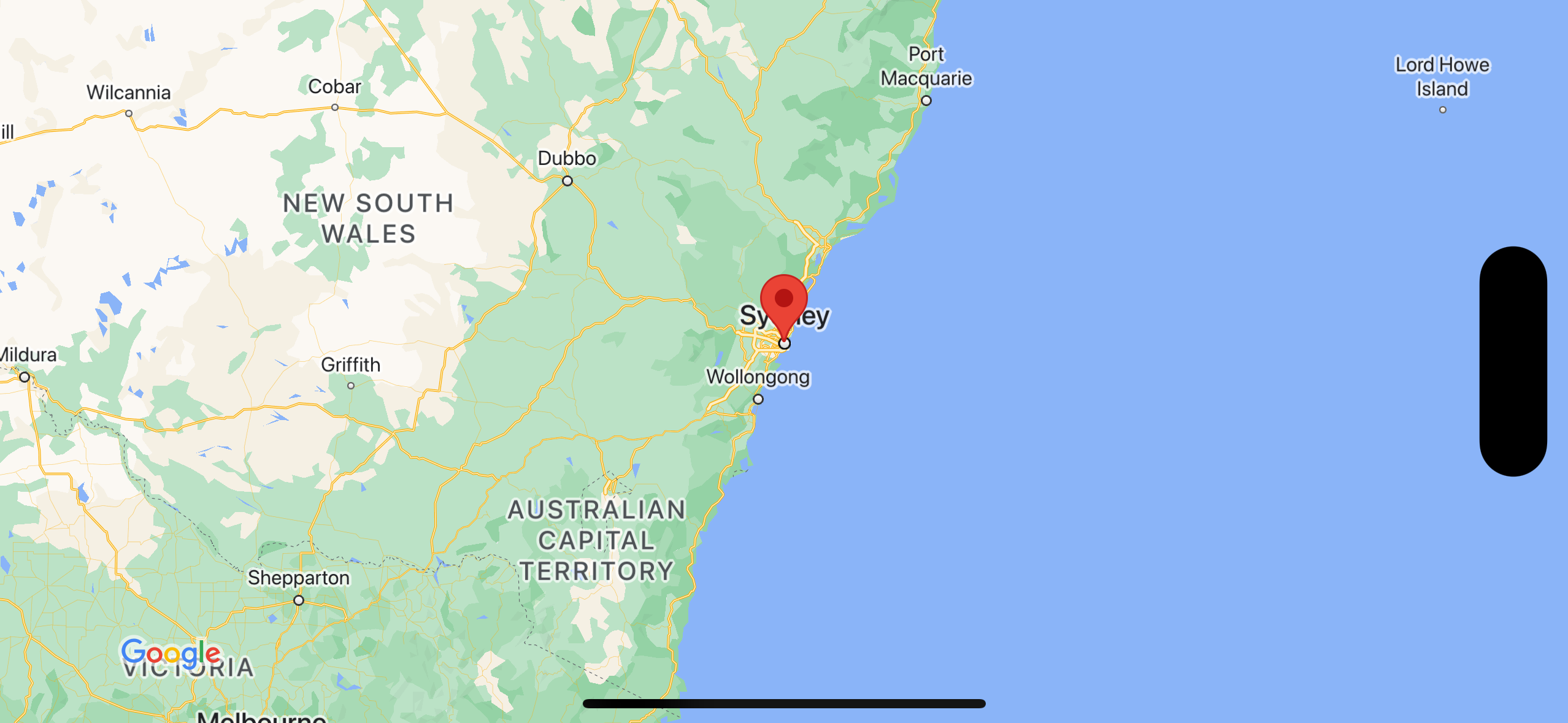
In questo tutorial creerai la seguente mappa. L'indicatore si trova a Sydney, Australia.

Ottieni il codice
Clona o scarica il repository di esempio di Google Maps per iOS su GitHub.
In alternativa, fai clic sul pulsante seguente per scaricare il codice sorgente:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Inizia
Swift Package Manager
Maps SDK for iOS può essere installato utilizzando Swift Package Manager.
- Rimuovi tutte le dipendenze esistenti di Maps SDK for iOS.
- Apri una finestra del terminale e vai alla directory
tutorials/map-with-marker. - Chiudi lo spazio di lavoro Xcode ed esegui i seguenti comandi:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Apri il progetto Xcode ed elimina il podfile.
- Vai a File > Add Package Dependencies (File > Aggiungi dipendenze pacchetto).
- Inserisci https://github.com/googlemaps/ios-maps-sdk come URL, premi Invio per importare il pacchetto e fai clic su Aggiungi pacchetto.
- Potresti dover reimpostare la cache dei pacchetti utilizzando File > Pacchetti > Reimposta cache pacchetti.
Utilizzare CocoaPods
- Scarica e installa Xcode versione 16.0 o successive.
- Se non hai ancora CocoaPods,
installalo su macOS eseguendo il seguente comando dal terminale:
sudo gem install cocoapods
- Vai alla directory
tutorials/map-with-marker. - Esegui il comando
pod install. Verrà installato Maps SDK specificato inPodfile, insieme a eventuali dipendenze. - Esegui
pod outdatedper confrontare la versione del pod installata con eventuali nuovi aggiornamenti. Se viene rilevata una nuova versione, eseguipod updateper aggiornarePodfilee installare l'SDK più recente. Per maggiori dettagli, consulta la guida di CocoaPods. - Apri (fai doppio clic) il file map-with-marker.xcworkspace
del progetto per aprirlo in Xcode. Per aprire il progetto, devi utilizzare il file
.xcworkspace.
Ottenere una chiave API e abilitare le API necessarie
Per completare questo tutorial, devi disporre di una chiave API di Google autorizzata a utilizzare Maps SDK for iOS. Fai clic sul pulsante seguente per ottenere una chiave e attivare l'API.
IniziaPer maggiori dettagli, vedi Recuperare una chiave API.
Aggiungere la chiave API all'applicazione
Aggiungi la chiave API al tuo AppDelegate.swift nel seguente modo:
- Tieni presente che al file è stata aggiunta la seguente istruzione di importazione:
import GoogleMaps
- Modifica la seguente riga nel metodo
application(_:didFinishLaunchingWithOptions:), sostituendo YOUR_API_KEY con la tua chiave API:GMSServices.provideAPIKey("YOUR_API_KEY")
Crea ed esegui la tua app
- Collega un dispositivo iOS al computer o seleziona un simulatore dal menu dello schema Xcode.
- Se utilizzi un dispositivo, assicurati che i servizi di localizzazione siano attivi. Se utilizzi un simulatore, seleziona una posizione dal menu Funzionalità.
- In Xcode, fai clic sull'opzione di menu Product/Run (Prodotto/Esegui) (o sull'icona del pulsante di riproduzione).
- Xcode crea l'app, quindi la esegue sul dispositivo o sul simulatore.
- Dovresti visualizzare una mappa con un indicatore centrato su Sydney, sulla costa orientale dell'Australia, simile all'immagine in questa pagina.
Risoluzione dei problemi:
- Se non vedi una mappa, verifica di aver ottenuto una chiave API e di averla aggiunta all'app, come descritto in precedenza. Controlla la console di debug di Xcode per i messaggi di errore relativi alla chiave API.
- Se hai limitato la chiave API in base all'identificatore bundle iOS, modifica la
chiave per aggiungere l'identificatore bundle per l'app:
com.google.examples.map-with-marker. - Assicurati di avere una buona connessione Wi-Fi o GPS.
- Utilizza gli strumenti di debug di Xcode per visualizzare i log ed eseguire il debug dell'app.
comprendi il codice
- Crea una mappa e impostala come vista in
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Aggiungi un indicatore alla mappa in
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Per impostazione predefinita, Maps SDK per iOS mostra i contenuti della finestra informativa quando l'utente tocca un indicatore. Non è necessario aggiungere un listener di clic per il marcatore se vuoi utilizzare il comportamento predefinito.
Complimenti! Hai creato un'app per iOS che mostra una mappa di Google con un indicatore per segnalare una posizione specifica. Hai anche imparato a utilizzare Maps SDK for iOS.
Passaggi successivi
Scopri di più sull'oggetto mappa e su cosa puoi fare con i marker.

