
אתם יכולים להתאים אישית את חוויית השימוש במפת הדרכים ולעדכן אותה בלי שתצטרכו לעדכן את הקוד של האפליקציות. בעזרת סגנון המפות מבוסס-הענן של פלטפורמת Google Maps ב-Google Cloud Console, אתם יכולים לבחור צבעים ולהגדיר את הנראות של התכונות בסוג המפה שמוגדר כברירת מחדל roadmap ולהחיל אותה על כל אפליקציות JavaScript, iOS ו-Android שלכם.
במפות Google יש תצוגות שונות, כמו לוויין, פני שטח ומפת דרכים, אבל עיצוב מפות מבוסס-ענן משפיע רק על roadmapסוג המפה שמוגדר כברירת מחדל.
למידע על דרכים נוספות להתאמה אישית של המפה, אפשר לעיין במאמר בנושא התאמה אישית של מפות.
למה כדאי להשתמש בעיצוב מפות מבוסס-ענן
בעזרת עיצוב מפות מבוסס-ענן, אתם יכולים ליצור מפות מעניינות ואינפורמטיביות יותר ולעדכן אותן בלי לשנות את הקוד:
- תכונות נוספות של המפה: אפשר להתאים אישית כמעט 100 תכונות שונות של המפה, ב-4 קטגוריות. נקודות עניין כוללות תכונות כמו בידור, פנאי ושירותים, שלכל אחת מהן יש גם כמה תכונות צאצא. לדוגמה, הקטגוריה 'שירותים' כוללת כספומט, בנק, תחנת דלק ושירותים. הרשימה המלאה מופיעה במאמר מה אפשר לעצב במפה.
- דרכים נוספות להתאמה אישית של מפות: עיצוב מפות מבוסס-ענן מאפשר לכם לעצב את המפה בקלות ובאופן אינטואיטיבי יותר. העדכונים האחרונים מאפשרים לכם שליטה מפורטת יותר במראה ובתחושה של מפת הבסיס, עם תוויות וגיאומטריות שלא היו זמינות בעבר לתכונות של המפה. לדוגמה, אפשר להתאים אישית את התוויות שמוצגות על אטרקציות תיירותיות, מסעדות, אזורי בילוי, שירותי חירום, חנויות ועוד.
- טעינת המפות מהירה אחרי השימוש הראשון: אחרי זמן ההפעלה הראשוני, סגנון המפה מורד ונשמר במטמון, כך שהתצוגות הבאות והתנועות של הזזה או שינוי מרחק התצוגה של המפה מהירות יותר.
- ממשק משופר לעריכת סגנון המפה: בהגדרות המפה אפשר להגדיר מאפיינים של סגנון המפה, כמו סגנונות של בניינים וציוני דרך ורמות צפיפות של נקודות עניין. כל הרכיבים שניתנים לעיצוב מוצגים בחלונית אחת, כך ששטח המפה שגלוי לכם גדול יותר כשאתם מבצעים התאמות אישיות. בנוסף, קל יותר למצוא את תכונת המפה באמצעות קטגוריות אינטואיטיביות יותר שאפשר להרחיב ולצמצם, ותיבת סינון שמאפשרת לצמצם את הרשימה לתכונת המפה שאתם צריכים.
מה אפשר לעשות עם עיצוב מפות מבוסס-ענן
בעזרת עיצוב מפות מבוסס-ענן, אפשר:
- שימוש בעורך סגנונות ללא קוד: מעצב יכול ליצור סגנון ולהציג אותו בתצוגה מקדימה כדי להתאים אותו למטרות ולמיתוג שלכם בלי צורך בכתיבת קוד.
- שינוי סגנונות בלי לשנות את הקוד: אפשר ליצור טיוטה של שינויים בסגנון המפה ולבדוק אותם בלי לשנות את הקוד אחרי שמזהה המפה מוגדר.
- שינוי הסגנון של עוד תכונות במפה: שינוי הנראות והצבע של עוד תכונות במפה, כמו כבישים, בניינים, מקווי מים, נקודות עניין ומסלולי תחבורה ציבורית.
איך פועל עיצוב מפות מבוסס-ענן
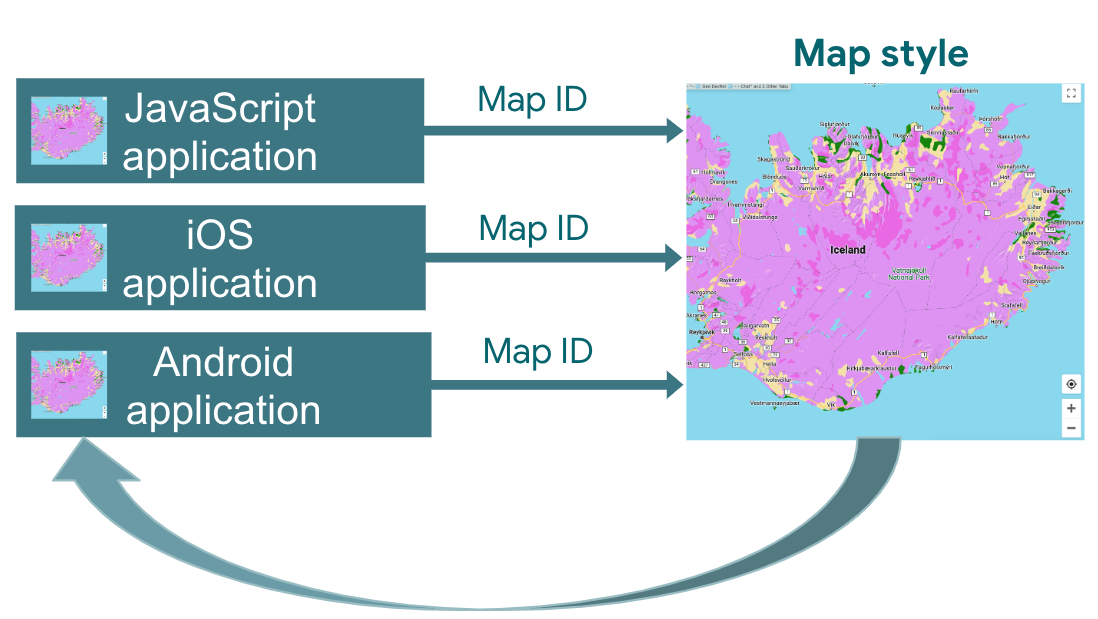
סגנונות המפות מאוחסנים ונערכים ב-Google Maps Platform Cloud Console. האפליקציה שלכם משתמשת במזהה מפה כדי לבקש סגנון מפה ממסוף Cloud, ואז מחילה אותו על האפליקציה. יכולים להיות כמה מזהי מפה שמשויכים לאותו סגנון מפה, כך שהמפות ייראו אותו דבר בפלטפורמות האפליקציה.

איך משתמשים בעיצוב מפות מבוסס-ענן
| 1 | שנתחיל? | כדאי לעבור אל התחלה והגדרה ואז לעיין במדריך. |
| 2 | יצירת סגנון מפה מבוסס-ענן | איך יוצרים סגנונות מפה ומשתמשים בהם? |
| 3 | שיוך סגנון המפה למזהה מפה | יוצרים או פותחים מזהה מפה לסוג האפליקציה, ומקצים לו סגנון מפה. אתם יכולים ליצור מזהי מפה נוספים לאפליקציות בפלטפורמות אחרות ולהקצות להם את אותו סגנון מפה. פרטים נוספים זמינים במאמר בנושא שיוך מזהי מפות לסגנון או הסרתם. |
| 4 | הוספת מזהה המפה לאפליקציה | לאחר מכן, המפות שלכם ישתמשו בסגנון המפה שמשויך למזהה המפה הזה. פרטים נוספים זמינים במאמר בנושא הוספת מזהה המפה למפה. |
| 5 | שינוי סגנון המפה באינטרנט | בכל פעם שרוצים לשנות את סגנון המפה, צריך לערוך אותו בסגנון מבוסס-ענן. פרטים נוספים זמינים במאמר בנושא עדכון סגנון מפה. |
| 6 | פרסום של סגנון מפה ששיניתם | כשמוכנים לעדכן סגנון מפה, מפרסמים אותו, וסגנון המפה החדש מופיע באפליקציה. פרטים נוספים מופיעים במאמר בנושא פרסום סגנון מפה. |
המאמרים הבאים
- כדאי לנסות את המדריך.
- כדאי לעיין בדרישות של אפליקציות לעיצוב בענן. דרישות האפליקציה

