
iOS-এর জন্য Maps SDK আপনাকে আপনার মানচিত্রে আকৃতি যোগ করার জন্য বিভিন্ন উপায় অফার করে। নিম্নলিখিত আকারগুলি সমর্থিত:
- একটি পলিলাইন হল সংযুক্ত লাইন সেগমেন্টগুলির একটি সিরিজ যা আপনি যেকোন আকৃতি তৈরি করতে পারেন এবং মানচিত্রে পাথ এবং রুটগুলি চিহ্নিত করতে ব্যবহার করা যেতে পারে।
- একটি বহুভুজ হল একটি আবদ্ধ আকৃতি যা মানচিত্রে এলাকা চিহ্নিত করতে ব্যবহার করা যেতে পারে।
- একটি বৃত্ত হল পৃথিবীর পৃষ্ঠে একটি বৃত্তের ভৌগলিকভাবে সঠিক অভিক্ষেপ।
আপনি বিভিন্ন উপায়ে প্রতিটি আকারের চেহারা পরিবর্তন করতে সক্ষম।
পলিলাইন
পলিলাইন আপনাকে মানচিত্রে লাইন আঁকতে দেয়। একটি GMSPolyline অবজেক্ট অবস্থানের একটি ক্রমানুসারে প্রতিনিধিত্ব করে, লাইন সেগমেন্টের একটি সিরিজ হিসাবে প্রদর্শিত হয়। আপনি GMSStrokeStyle দিয়ে একটি পলিলাইনের রঙ সেট করতে পারেন।
একটি পলিলাইন তৈরি করতে, আপনাকে দুই বা ততোধিক পয়েন্ট সহ একটি সংশ্লিষ্ট GMSMutablePath অবজেক্ট তৈরি করে এর পথটি নির্দিষ্ট করতে হবে। প্রতিটি CLLocationCoordinate2D পৃথিবীর পৃষ্ঠের একটি বিন্দু প্রতিনিধিত্ব করে। আপনি যে ক্রমানুসারে সেগুলিকে পাথে যুক্ত করবেন সেই অনুসারে পয়েন্টগুলির মধ্যে লাইনের অংশগুলি আঁকা হয়৷ আপনি addCoordinate: অথবা addLatitude:longitude: পদ্ধতির সাহায্যে পাথে পয়েন্ট যোগ করতে পারেন।
সুইফট
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
উদ্দেশ্য-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
একটি পলিলাইন যোগ করা হচ্ছে
- একটি
GMSMutablePathঅবজেক্ট তৈরি করুন। -
addCoordinate:বাaddLatitude:longitude:পদ্ধতির সাহায্যে পথের বিন্দু সেট করুন। - একটি যুক্তি হিসাবে পাথ ব্যবহার করে একটি নতুন
GMSPolylineঅবজেক্ট ইনস্ট্যান্ট করুন। - প্রয়োজন অনুসারে অন্যান্য বৈশিষ্ট্য যেমন
strokeWidthএবংstrokeColorসেট করুন। -
GMSPolylineএরmapসম্পত্তি সেট করুন। - পলিলাইন মানচিত্রে প্রদর্শিত হবে।
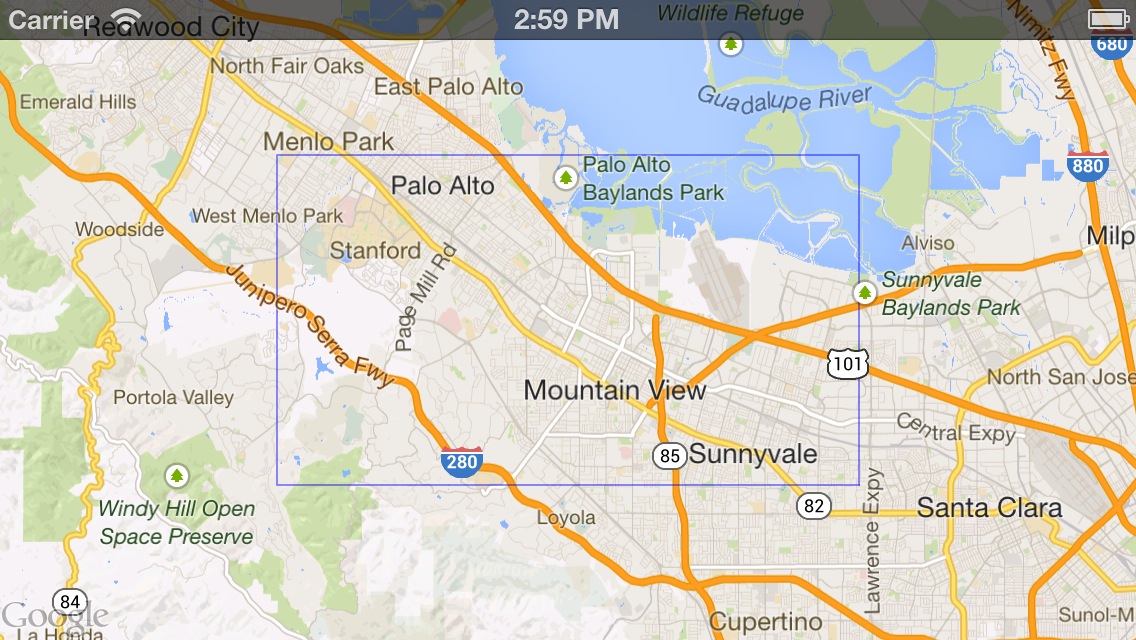
নিম্নলিখিত কোড স্নিপেট একটি মানচিত্রে একটি আয়তক্ষেত্র যোগ করে:
সুইফট
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
উদ্দেশ্য-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

একটি পলিলাইন সরানো হচ্ছে
আপনি আপনার GMSPolyline এর map বৈশিষ্ট্যকে nil এ সেট করে মানচিত্র থেকে একটি পলিলাইন সরাতে পারেন। বিকল্পভাবে, আপনি GMSMapView clear পদ্ধতিতে কল করে মানচিত্রের সমস্ত ওভারলে (পলিলাইন এবং অন্যান্য আকার সহ) সরাতে পারেন।
সুইফট
mapView.clear()
উদ্দেশ্য-C
[mapView clear];
একটি পলিলাইন কাস্টমাইজ করা
GMSPolyline অবজেক্ট লাইনের চেহারা নিয়ন্ত্রণ করতে বেশ কিছু বৈশিষ্ট্য প্রদান করে। এটি নিম্নলিখিত বিকল্পগুলিকে সমর্থন করে:
-
strokeWidth - পুরো লাইনের প্রস্থ, স্ক্রীন পয়েন্টে। ডিফল্ট 1. মানচিত্র জুম করা হলে প্রস্থ স্কেল হয় না।
-
geodesic - যখন
YES, এই পলিলাইন প্রান্তটিকে জিওডেসিক হিসাবে রেন্ডার করুন। জিওডেসিক সেগমেন্টগুলি পৃথিবীর পৃষ্ঠ বরাবর সংক্ষিপ্ততম পথ অনুসরণ করে এবং মার্কেটর প্রজেকশন সহ একটি মানচিত্রে বাঁকা রেখা হিসাবে প্রদর্শিত হতে পারে। নন-জিওডেসিক সেগমেন্টগুলি মানচিত্রে সরল রেখা হিসাবে আঁকা হয়। ডিফল্টNO. -
spans - পলিলাইনের এক বা একাধিক অংশের রঙ নির্দিষ্ট করতে ব্যবহৃত হয়। স্প্যান প্রপার্টি হল
GMSStyleSpanঅবজেক্টের একটি অ্যারে। একটি পলিলাইনের রঙ পরিবর্তন করার জন্যspansসম্পত্তি সেট করা পছন্দের উপায়। -
strokeColor - একটি
UIColorবস্তু পলিলাইনের রঙ নির্দিষ্ট করে।blueColorডিফল্ট।spansসেট করা থাকলেstrokeColorবৈশিষ্ট্য উপেক্ষা করা হয়।
নিচের স্নিপেটটি জিওডেসিক ইন্টারপোলেশন সহ মেলবোর্ন থেকে পার্থ পর্যন্ত একটি পুরু পলিলাইন যোগ করে।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
উদ্দেশ্য-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
মানচিত্রে যোগ করার পরে একটি পলিলাইন সংশোধন করতে, GMSPolyline অবজেক্টটি ধরে রাখতে ভুলবেন না।
সুইফট
polyline.strokeColor = .blue
উদ্দেশ্য-C
polyline.strokeColor = [UIColor blueColor];
পলিলাইনের রঙ পরিবর্তন করা
পলিলাইনগুলি মানচিত্রের একটি ধারার অংশ হিসাবে আঁকা হয়। আপনি spans বৈশিষ্ট্য সহ পৃথক অংশের রঙ বা সম্পূর্ণ লাইন পরিবর্তন করতে পারেন। যদিও এই বৈশিষ্ট্যটি আপনাকে একটি পলিলাইনের রঙের উপর বিস্তারিত নিয়ন্ত্রণ দেয়, বেশ কিছু সুবিধা বিদ্যমান যা আপনাকে পুরো লাইনে একটি একক শৈলী প্রয়োগ করতে দেয়।
নীচের স্নিপেটটি spanWithColor: পদ্ধতি ব্যবহার করে পুরো লাইনের রঙ লাল করে।
সুইফট
polyline.spans = [GMSStyleSpan(color: .red)]
উদ্দেশ্য-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
বিকল্পভাবে, আপনার যদি ইতিমধ্যেই একটি GMSStrokeStyle অবজেক্টে অ্যাক্সেস থাকে, আপনি spanWithStyle: পদ্ধতিটি ব্যবহার করতে পারেন।
সুইফট
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
উদ্দেশ্য-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
iOS-এর জন্য Maps SDK-এর 1.7 সংস্করণের আগে, GMSPolyline এর সম্পূর্ণ রঙ সেট করার জন্য একক সম্পত্তি strokeColor উপলব্ধ ছিল। spans প্রপার্টি strokeColor উপর প্রাধান্য পায়।
সুইফট
polyline.strokeColor = .red
উদ্দেশ্য-C
polyline.strokeColor = [UIColor redColor];
শৈলী
যদি আপনার অ্যাপটি একই স্ট্রোকের রঙ বেশ কয়েকবার প্রয়োগ করে, তাহলে আপনি একটি পুনঃব্যবহারযোগ্য শৈলী সংজ্ঞায়িত করতে এটি দরকারী বলে মনে করতে পারেন। পলিলাইন শৈলী GMSStrokeStyle অবজেক্ট ব্যবহার করে নির্দিষ্ট করা হয়। একটি স্ট্রোক শৈলী হয় একটি কঠিন রঙ বা একটি গ্রেডিয়েন্ট হতে পারে এক রঙ থেকে অন্য রঙে। একবার আপনি একটি স্টাইল তৈরি করার পরে, আপনি spanWithStyle: পদ্ধতির সাথে একটি GMSStyleSpan এ এটি প্রয়োগ করতে পারেন।
সুইফট
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
উদ্দেশ্য-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
একটি span স্টাইল পলিলাইনের শেষ না হওয়া পর্যন্ত বা একটি নতুন শৈলী সেট না হওয়া পর্যন্ত চলতে থাকবে। আপনি একটি পলিলাইনের spans বৈশিষ্ট্য একটি একক GMSStyleSpan সেট করে পুরো লাইনের রঙ পরিবর্তন করতে পারেন উদাহরণটি দেখায় কিভাবে পলিলাইনের পুরো দৈর্ঘ্য জুড়ে একটি গ্রেডিয়েন্ট প্রয়োগ করতে হয়।
সুইফট
polyline.spans = [GMSStyleSpan(style: redYellow)]
উদ্দেশ্য-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
পৃথক লাইন সেগমেন্টের রঙ পরিবর্তন করা হচ্ছে
আপনি যদি আপনার পলিলাইনের প্রতিটি সেগমেন্টকে পৃথকভাবে স্টাইল করতে চান, তাহলে আপনি GMSStyleSpan অবজেক্টের একটি অ্যারে তৈরি করে এবং spans সম্পত্তিতে এটি পাস করে তা করতে পারেন। ডিফল্টরূপে, অ্যারের প্রতিটি আইটেম সংশ্লিষ্ট লাইন সেগমেন্টের রঙ সেট করে। যদি লাইনের সেগমেন্টের চেয়ে অ্যারেতে আরও উপাদান থাকে তবে অতিরিক্ত উপাদানগুলি উপেক্ষা করা হবে। অ্যারেতে কম উপাদান থাকলে, চূড়ান্ত GMSStyleSpan লাইনের বাকি অংশের রঙ বর্ণনা করে।
আপনি আপনার পলিলাইনের সাথে উচ্চতা বা গতির মতো পরিবর্তনগুলি নির্দেশ করতে রঙ এবং/অথবা গ্রেডিয়েন্ট পলিলাইনগুলির ব্লকগুলি ব্যবহার করতে পারেন। নীচের স্নিপেটটি পলিলাইনের প্রথম দুটি অংশের রঙকে লালে সেট করে এবং লাইনের বাকি অংশটি লাল থেকে হলুদে একটি গ্রেডিয়েন্ট।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
উদ্দেশ্য-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
আপনি spanWithStyle:segments: পদ্ধতি ব্যবহার করতে পারেন একবারে বেশ কয়েকটি বিভাগের জন্য স্টাইল সেট করতে। উদাহরণস্বরূপ, নিম্নলিখিত কোডটি উপরেরটির সমতুল্য। চূড়ান্ত GMSStyleSpan এর সেগমেন্টের দৈর্ঘ্য সবসময় উপেক্ষা করা হয় কারণ স্টাইলটি লাইনের অবশিষ্টাংশ বর্ণনা করতে ব্যবহৃত হয়।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
উদ্দেশ্য-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
ভগ্নাংশের অংশ
বিভাগগুলি একটি ভগ্নাংশ মান হিসাবেও নির্দিষ্ট করা যেতে পারে। এটি অংশগুলির ভগ্নাংশে স্টাইলটি প্রয়োগ করবে, সম্ভাব্যভাবে একটি একক অংশে বিভক্ত হতে পারে। প্রতিটি GMSStyleSpan আগেরটির পরে অবিলম্বে শুরু হয়: নীচের উদাহরণে, ধূসর রঙটি দ্বিতীয় সেগমেন্ট থেকে ½ থেকে শুরু হয় এবং তৃতীয় সেগমেন্ট থেকে ½ পর্যন্ত চলতে থাকে।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
উদ্দেশ্য-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
একটি পলিলাইনে একটি পুনরাবৃত্তি রঙের প্যাটার্ন যোগ করা হচ্ছে
আপনি যদি পলিলাইনে একটি প্যাটার্ন যোগ করতে চান, তাহলে আপনি GMSGeometryUtils এ GMSStyleSpans ইউটিলিটি পদ্ধতি ব্যবহার করতে পারেন। GMSStyleSpans পদ্ধতি দুটি অ্যারে গ্রহণ করে যা একটি পুনরাবৃত্তি প্যাটার্ন সংজ্ঞায়িত করে। একটি অ্যারে স্টাইলগুলি সেট করে যা পুনরাবৃত্তি করা উচিত এবং অন্যটি পুনরাবৃত্তির ব্যবধান নির্ধারণ করে। একসাথে ব্যবহার করে আপনি একটি প্যাটার্ন তৈরি করতে পারেন যা যেকোনো পলিলাইন জুড়ে প্রয়োগ করা যেতে পারে, তার দৈর্ঘ্য বা উপলব্ধ অংশের সংখ্যা নির্বিশেষে।
উদাহরণস্বরূপ, নীচের কোড স্নিপেট একটি কালো এবং সাদা বিকল্প প্যাটার্ন সহ একটি পলিলাইন সংজ্ঞায়িত করে। এর দৈর্ঘ্যকে একটি রম্ব রেখা বরাবর মিটার হিসাবে গণ্য করা হয় (মার্কেটরে, এটি একটি সরল রেখা) কারণ এই প্রকারটি kGMSLengthRhumb হিসাবে নির্দিষ্ট করা হয়েছে।
সুইফট
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
উদ্দেশ্য-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
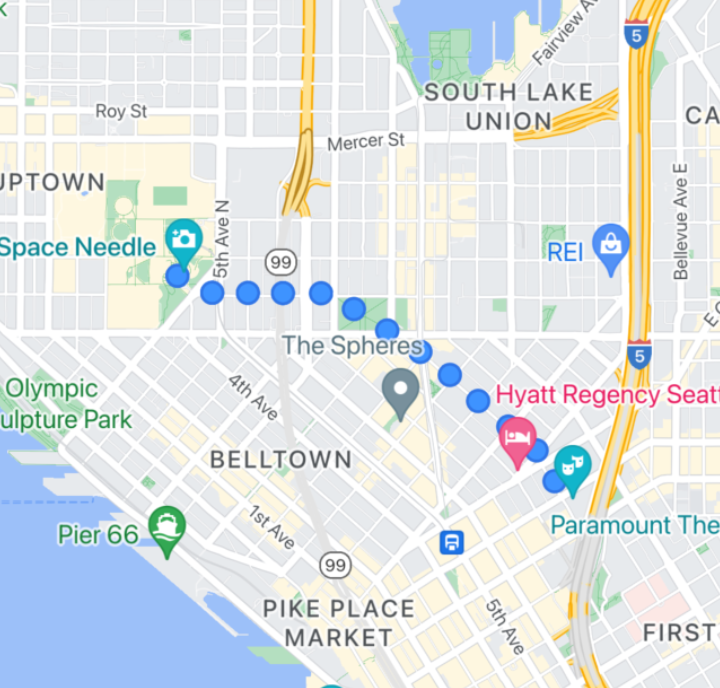
স্প্রাইট স্ট্যাম্পড পলিলাইন
স্প্রাইট স্ট্যাম্পড পলিলাইন আপনাকে আপনার পছন্দের একটি পুনরাবৃত্তি বিটম্যাপ চিত্র ব্যবহার করে একটি পলিলাইন তৈরি করতে দেয়। আকারগুলি একটি পরিষ্কার ব্যাকগ্রাউন্ড স্ট্রোকের সাথে দেখায়, কিন্তু স্ট্যাম্পটি লাইনের কোণে কাটা হয় না - হাঁটার দিকনির্দেশ চিত্রিত করার জন্য বিন্দুগুলির মতো পরিস্থিতিতে তাদের উপযোগী করে তোলে।

আপনি GMSSpriteStyle ব্যবহার করে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন এবং GMSStrokeStyle এর stampStyle বৈশিষ্ট্য ব্যবহার করে স্ট্যাম্প হিসাবে সেট করতে পারেন৷
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
উদ্দেশ্য-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
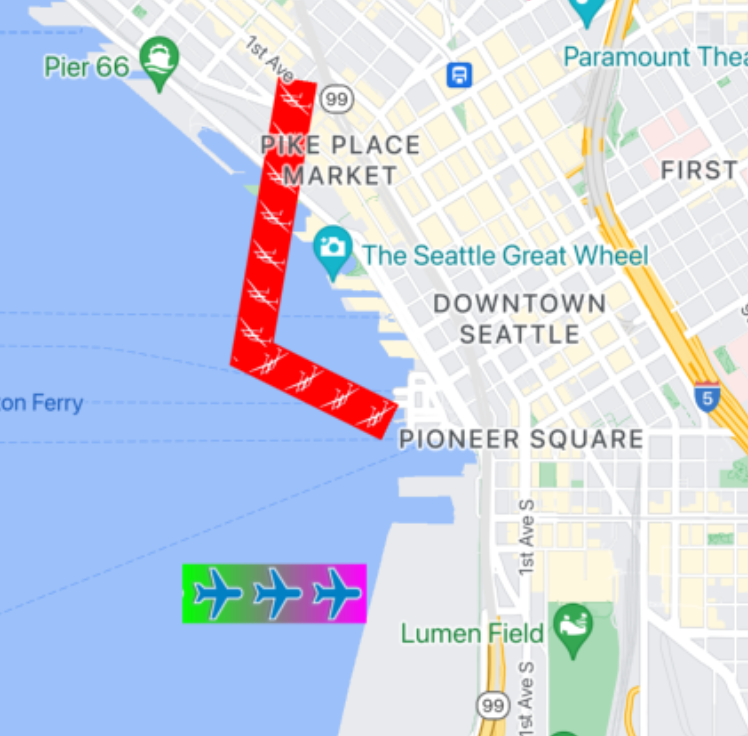
টেক্সচার স্ট্যাম্পড পলিলাইন
টেক্সচার স্ট্যাম্পড পলিলাইন আপনাকে আপনার পছন্দের বারবার টেক্সচার ব্যবহার করে একটি পলিলাইন তৈরি করতে দেয়। আকারগুলি পরিষ্কার, কঠিন রঙ বা গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড স্ট্রোকের সাথে দেখানো যেতে পারে। জুমের মাত্রা পরিবর্তনের সাথে সাথে টেক্সচারের আকার পরিবর্তন হয়। পাথের শেষে বা শুরুতে ছবি বা পাথ পয়েন্ট নির্দিষ্ট জুম স্তরে কাটা হয়।

আপনি GMSTextureStyle ব্যবহার করে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন এবং GMSStrokeStyle এর stampStyle বৈশিষ্ট্য ব্যবহার করে স্ট্যাম্প হিসাবে সেট করতে পারেন।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
উদ্দেশ্য-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
মানচিত্র ক্ষমতা
GMSMapView এ mapCapabilities বৈশিষ্ট্য মানচিত্র-নির্দিষ্ট বৈশিষ্ট্যগুলির জন্য প্রোগ্রাম্যাটিক চেকিং যোগ করে। নির্দিষ্ট API কল করার আগে নির্দিষ্ট মানচিত্রের capabilities উপলব্ধ কিনা তা জানতে চাইলে এটি কার্যকর। ম্যাপ ভিউ স্প্রাইট স্ট্যাম্পড পলিলাইন সমর্থন করে কিনা এই প্রশ্নটি নির্ধারণ করে।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
উদ্দেশ্য-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
এই প্যাটার্নটি আপনাকে পরিবর্তনগুলিতে সদস্যতা নিতে এবং আপনার মানচিত্র দেখার অবস্থার সাথে আপডেটগুলিতে প্রতিক্রিয়া জানাতে দেয়৷ এছাড়াও আপনি বৈশিষ্ট্য উপলব্ধতার আপডেট পেতে GMSMapViewDelegate এ didChangeMapCapabilities প্রয়োগ করতে পারেন।
বহুভুজ
বহুভুজগুলি পলিলাইনের অনুরূপ যে তারা একটি ক্রমানুসারে স্থানাঙ্কের একটি সিরিজ নিয়ে গঠিত। যাইহোক, ওপেন-এন্ডেড হওয়ার পরিবর্তে, বহুভুজগুলি একটি বন্ধ লুপের মধ্যে কঠিন অঞ্চলগুলিকে সংজ্ঞায়িত করার জন্য ডিজাইন করা হয়েছে। বহুভুজগুলি GMSPolygon ক্লাস দ্বারা iOS-এর জন্য মানচিত্র SDK-এ সংজ্ঞায়িত করা হয়েছে।
আপনি মানচিত্রের সাথে একটি GMSPolygon যোগ করতে পারেন যেভাবে আপনি একটি GMSPolyline যোগ করেন। প্রথমে, একটি সংশ্লিষ্ট GMSMutablePath অবজেক্ট তৈরি করে এবং এতে পয়েন্ট যোগ করে এর পাথ নির্দিষ্ট করুন। এই পয়েন্টগুলি বহুভুজের রূপরেখা তৈরি করে। প্রতিটি CLLocationCoordinate2D পৃথিবীর পৃষ্ঠের একটি বিন্দু প্রতিনিধিত্ব করে। আপনি যে ক্রমানুসারে সেগুলিকে পাথে যুক্ত করবেন সেই অনুসারে পয়েন্টগুলির মধ্যে লাইনের অংশগুলি আঁকা হয়৷
একটি বহুভুজ যোগ করুন
- একটি
GMSMutablePathঅবজেক্ট তৈরি করুন। -
addCoordinate:বাaddLatitude:longitude:পদ্ধতির সাহায্যে পথের বিন্দু সেট করুন। এই পয়েন্টগুলি বহুভুজের রূপরেখা তৈরি করে। - একটি যুক্তি হিসাবে পাথ ব্যবহার করে একটি নতুন
GMSPolygonঅবজেক্ট ইনস্ট্যান্ট করুন। - অন্যান্য বৈশিষ্ট্য যেমন
strokeWidth,strokeColorএবংfillColorপছন্দ অনুযায়ী সেট করুন। -
GMSPolygon.mapবৈশিষ্ট্য সেট করে একটিGMSMapViewঅবজেক্টে বহুভুজ বরাদ্দ করুন। - বহুভুজ মানচিত্রে প্রদর্শিত হবে।
নিম্নলিখিত কোড স্নিপেট একটি মানচিত্রে একটি আয়তক্ষেত্র যোগ করে।
সুইফট
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
উদ্দেশ্য-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
আপনি এটিকে মানচিত্রে যোগ করার আগে এবং এটি মানচিত্রে যোগ করার পরে উভয়ই বহুভুজের চেহারাটি কাস্টমাইজ করতে পারেন।
একটি বহুভুজ অপসারণ
একটি বহুভুজ সরান এর GMSPolygon.map প্রপার্টি nil সেট করে এবং layer তার অভিভাবক থেকে বিচ্ছিন্ন করে।
সুইফট
polygon.map = nil polygon.layer.removeFromSuperLayer()
উদ্দেশ্য-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
চেনাশোনা
জেনেরিক GMSPolygon ক্লাসের পাশাপাশি, iOS-এর জন্য Maps SDK-এ GMSCircle অন্তর্ভুক্ত রয়েছে, যা আপনাকে পৃথিবীর পৃষ্ঠে বৃত্ত আঁকতে দেয়।
একটি বৃত্ত তৈরি করতে, আপনাকে অবশ্যই নিম্নলিখিত দুটি বৈশিষ্ট্য উল্লেখ করতে হবে:
- একটি
CLLocationCoordinate2Dহিসাবেposition। - মিটারে
radius।
তারপরে একটি বৃত্তকে পৃথিবীর পৃষ্ঠের সমস্ত বিন্দুর সেট হিসাবে সংজ্ঞায়িত করা হয় যা প্রদত্ত center থেকে radius মিটার দূরে। Maps API দ্বারা ব্যবহৃত Mercator প্রজেকশনটি কীভাবে সমতল পৃষ্ঠে একটি গোলক রেন্ডার করে, তাই বিষুবরেখার কাছাকাছি অবস্থিত হলে এটি মানচিত্রে একটি প্রায় নিখুঁত বৃত্ত হিসাবে উপস্থিত হয় এবং বৃত্তটি বিষুব রেখা থেকে দূরে সরে যাওয়ার সাথে সাথে ক্রমবর্ধমানভাবে অ-বৃত্তাকার (স্ক্রীনে) প্রদর্শিত হয়।
একটি বৃত্ত যোগ করা হচ্ছে
নিম্নলিখিত কোড স্নিপেট মানচিত্রে একটি বৃত্ত যোগ করে:
সুইফট
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
উদ্দেশ্য-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
আপনি ম্যাপে যোগ করার আগে এবং ম্যাপে যোগ করার পরে বৃত্তের চেহারা কাস্টমাইজ করতে পারেন।
একটি বৃত্ত কাস্টমাইজ করা
আপনি GMSCircle এর বৈশিষ্ট্য পরিবর্তন করে কাস্টম রং এবং স্ট্রোক প্রস্থ নির্দিষ্ট করতে পারেন। এটি নিম্নলিখিত বিকল্পগুলিকে সমর্থন করে:
-
fillColor - একটি
UIColorঅবজেক্ট যা বৃত্তের অভ্যন্তরীণ রঙ নির্দিষ্ট করে। স্বচ্ছ থেকে ডিফল্ট। -
strokeColor - একটি
UIColorঅবজেক্ট যা বৃত্তের রূপরেখার রঙ নির্দিষ্ট করে।blackColorডিফল্ট। -
strokeWidth - স্ক্রীন পয়েন্টে বৃত্তের আউটলাইনের পুরুত্ব। ডিফল্ট 1. মানচিত্র জুম করা হলে বেধ স্কেল হয় না।
নিম্নলিখিত স্নিপেটটি একটি আধা-স্বচ্ছ লাল অভ্যন্তর সহ একটি ঘন লাল বৃত্ত যোগ করে।
সুইফট
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
উদ্দেশ্য-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
একটি ফাঁপা বহুভুজ তৈরি করা
আপনি একটি একক GMSPolygon অবজেক্টে একাধিক পাথ একত্রিত করে জটিল আকার তৈরি করতে পারেন, যেমন ভরা রিং, বা ডোনাট (যেখানে বহুভুজের অভ্যন্তরে বহুভুজ অংশগুলি পৃথক আকার হিসাবে প্রদর্শিত হয়)। জটিল আকারগুলি একাধিক পথের সংমিশ্রণ।
একটি পাথ সহ একটি বহুভুজ তৈরি করুন যা বহুভুজ দ্বারা আচ্ছাদিত বৃহত্তম এলাকা নির্দিষ্ট করে। তারপর বহুভুজের holes বৈশিষ্ট্য এক বা একাধিক GMSPath অবজেক্টের অ্যারে হিসাবে নির্দিষ্ট করুন, যা বহুভুজের মধ্যে গর্তগুলিকে সংজ্ঞায়িত করে।
যদি একটি ছোট পথটি বৃহত্তর পথ দ্বারা সম্পূর্ণরূপে আবদ্ধ থাকে, তাহলে মনে হবে যেন বহুভুজের একটি অংশ সরানো হয়েছে।
নিম্নলিখিত কোড নমুনা দুটি গর্ত সহ একটি বহুভুজ তৈরি করে:
সুইফট
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
উদ্দেশ্য-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

