
Maps SDK برای iOS راههای مختلفی را برای اضافه کردن اشکال به نقشههایتان ارائه میکند. اشکال زیر پشتیبانی می شوند:
- Polyline مجموعه ای از بخش های خط متصل است که می تواند هر شکلی را که شما می خواهید تشکیل دهد و می تواند برای علامت گذاری مسیرها و مسیرها روی نقشه استفاده شود.
- چند ضلعی یک شکل محصور شده است که می تواند برای علامت گذاری مناطق روی نقشه استفاده شود.
- دایره یک طرح دقیق جغرافیایی از یک دایره در سطح زمین است.
شما می توانید ظاهر هر شکل را به روش های مختلفی تغییر دهید.
چند خط
Polylines به شما امکان می دهد خطوط را روی نقشه بکشید. یک شی GMSPolyline نشان دهنده یک دنباله مرتب از مکان ها است که به عنوان یک سری از بخش های خط نمایش داده می شود. شما می توانید رنگ یک چند خط را با GMSStrokeStyle تنظیم کنید.
برای ایجاد یک چند خط، باید مسیر آن را با ایجاد یک شی GMSMutablePath مربوطه با دو یا چند نقطه مشخص کنید. هر CLLocationCoordinate2D نشان دهنده یک نقطه در سطح زمین است. پاره های خط بین نقاط بر اساس ترتیبی که آنها را به مسیر اضافه می کنید رسم می شوند. می توانید با متدهای addCoordinate: یا addLatitude:longitude: به مسیر نقاط اضافه کنید.
سویفت
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
هدف-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
افزودن چند خط
- یک شی
GMSMutablePathایجاد کنید. - نقاط مسیر را با متدهای
addCoordinate:یاaddLatitude:longitude:تنظیم کنید. - یک شی
GMSPolylineجدید را با استفاده از مسیر به عنوان آرگومان نمونه سازی کنید. - ویژگی های دیگر مانند
strokeWidthوstrokeColorرا در صورت نیاز تنظیم کنید. - ویژگی
mapGMSPolylineرا تنظیم کنید. - چند خط روی نقشه ظاهر می شود.
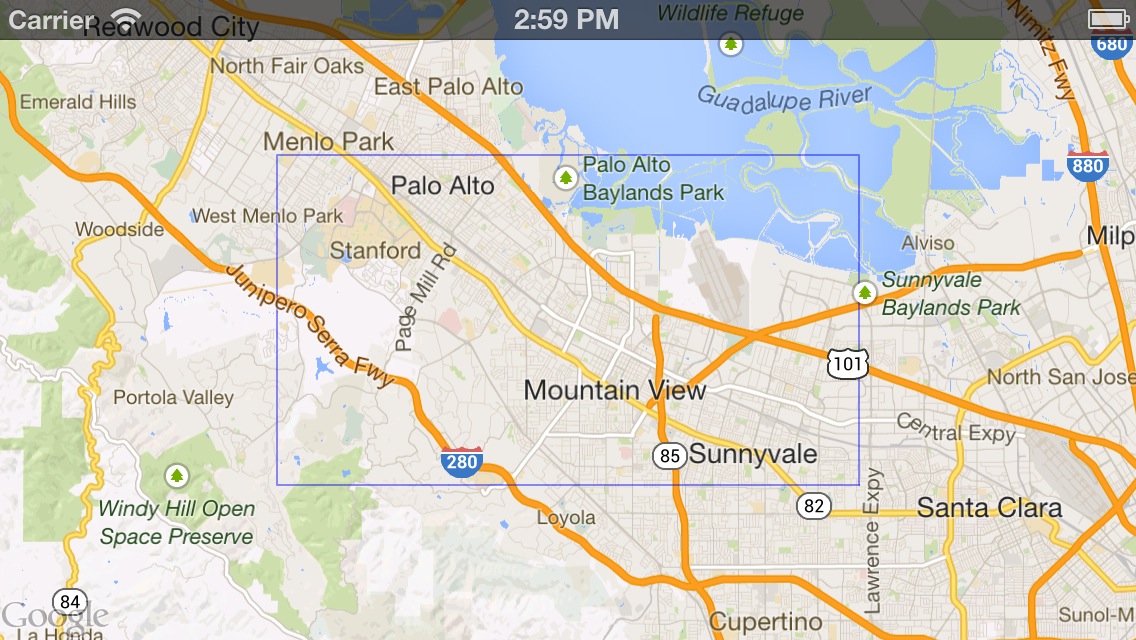
قطعه کد زیر یک مستطیل به نقشه اضافه می کند:
سویفت
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
هدف-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

حذف یک پلی لاین
با تنظیم ویژگی map GMSPolyline خود بر روی nil ، می توانید یک polyline را از نقشه حذف کنید. متناوبا، میتوانید با فراخوانی روش clear GMSMapView ، همه همپوشانیها (از جمله چند خطوط و سایر اشکال) را روی نقشه حذف کنید.
سویفت
mapView.clear()
هدف-C
[mapView clear];
سفارشی کردن پلی لاین
شی GMSPolyline چندین ویژگی برای کنترل ظاهر خط فراهم می کند. از گزینه های زیر پشتیبانی می کند:
-
strokeWidth - عرض کل خط، در نقاط صفحه. بهطور پیشفرض به 1 میرسد. وقتی نقشه بزرگنمایی میشود، عرض مقیاس نمیشود.
-
geodesic - وقتی
YES، این لبه چند خطی را به عنوان یک ژئودزیک رندر کنید. بخشهای ژئودزیکی کوتاهترین مسیر را در امتداد سطح زمین دنبال میکنند و ممکن است به صورت خطوط منحنی روی نقشه با پیشبینی مرکاتور ظاهر شوند. بخش های غیر ژئودزیکی به صورت خطوط مستقیم روی نقشه ترسیم می شوند. پیشفرضNOاست. -
spans - برای تعیین رنگ یک یا چند بخش از چند خط استفاده می شود. ویژگی spans آرایه ای از اشیاء
GMSStyleSpanاست. تنظیم ویژگیspansروش ترجیحی برای تغییر رنگ چند خط است. -
strokeColor - یک شی
UIColorکه رنگ چند خط را مشخص می کند. به طور پیش فرض بهblueColorمی باشد. در صورت تنظیمspansویژگیstrokeColorنادیده گرفته می شود.
قطعه زیر یک چند خط ضخیم از ملبورن به پرث با درون یابی ژئودزیکی اضافه می کند.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
هدف-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
برای تغییر یک خط چند خطی پس از افزودن آن به نقشه، حتماً شیء GMSPolyline را نگه دارید.
سویفت
polyline.strokeColor = .blue
هدف-C
polyline.strokeColor = [UIColor blueColor];
تغییر رنگ پلی لاین
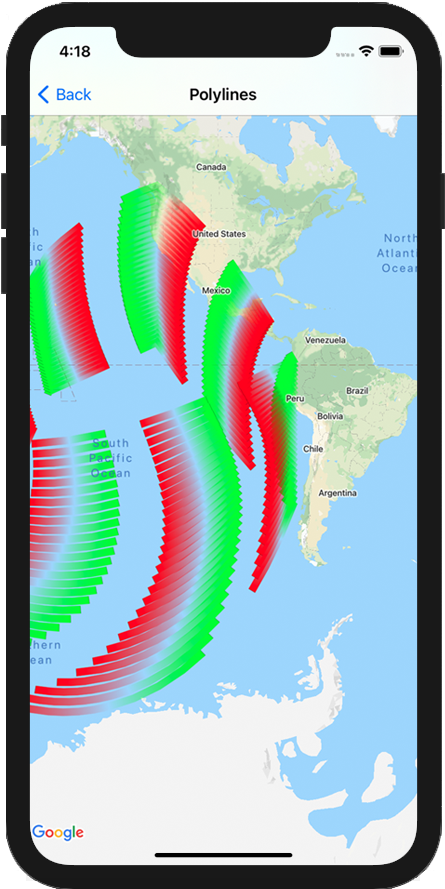
چند خطوط به صورت مجموعه ای از بخش ها روی نقشه ترسیم می شوند. با ویژگی spans می توانید رنگ تک تک بخش ها یا کل خط را تغییر دهید. در حالی که این ویژگی به شما کنترل دقیقی بر رنگآمیزی چند خط میدهد، چندین ویژگی وجود دارد که به شما امکان میدهد یک سبک واحد را برای کل خط اعمال کنید.
قطعه زیر از متد spanWithColor: برای تغییر رنگ کل خط به قرمز استفاده می کند.
سویفت
polyline.spans = [GMSStyleSpan(color: .red)]
هدف-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
متناوبا، اگر از قبل به یک شی GMSStrokeStyle دسترسی دارید، می توانید از متد spanWithStyle: استفاده کنید.
سویفت
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
هدف-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
قبل از نسخه 1.7 Maps SDK برای iOS، ویژگی strokeColor برای تنظیم کل رنگ یک GMSPolyline در دسترس بود. ویژگی spans بر strokeColor اولویت دارد.
سویفت
polyline.strokeColor = .red
هدف-C
polyline.strokeColor = [UIColor redColor];
سبک ها
اگر برنامه شما چندین بار همان رنگ ضربه ای را اعمال می کند، ممکن است برای شما مفید باشد که یک سبک قابل استفاده مجدد را تعریف کنید. سبک های Polyline با استفاده از شی GMSStrokeStyle مشخص می شوند. استایل سکته مغزی می تواند یک رنگ ثابت یا یک شیب از یک رنگ به رنگ دیگر باشد. هنگامی که یک سبک ایجاد کردید، می توانید آن را با متد spanWithStyle: در یک GMSStyleSpan اعمال کنید.
سویفت
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
هدف-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
سبک یک span تا پایان چند خط یا تا زمانی که یک سبک جدید تنظیم شود ادامه خواهد داشت. شما می توانید رنگ کل خط را با تنظیم ویژگی spans یک چند خط به یک GMSStyleSpan تغییر دهید. مثال نشان می دهد که چگونه یک گرادیان را در کل طول چند خط اعمال کنید.
سویفت
polyline.spans = [GMSStyleSpan(style: redYellow)]
هدف-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
تغییر رنگ تک بخش های خط
اگر می خواهید به هر بخش از چند خط خود به صورت جداگانه استایل بدهید، می توانید این کار را با ایجاد آرایه ای از اشیاء GMSStyleSpan و ارسال آن به ویژگی spans انجام دهید. به طور پیش فرض، هر آیتم در آرایه رنگ بخش خط مربوطه را تعیین می کند. اگر تعداد عناصر در آرایه بیشتر از قطعات در خط باشد، عناصر اضافی نادیده گرفته می شوند. اگر عناصر کمتری در آرایه وجود داشته باشد، GMSStyleSpan نهایی رنگ باقیمانده خط را توصیف میکند.
میتوانید از بلوکهای رنگی و/یا چند خطوط گرادیان برای نشان دادن تغییرات در طول چند خط خود مانند ارتفاع یا سرعت استفاده کنید. قطعه زیر رنگ دو بخش اول یک چند خط را قرمز می کند و بقیه خط یک گرادیان از قرمز به زرد است.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
هدف-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
می توانید از متد spanWithStyle:segments: برای تنظیم استایل برای چندین بخش به طور همزمان استفاده کنید. برای مثال کد زیر معادل کد بالا می باشد. طول بخش نهایی GMSStyleSpan همیشه نادیده گرفته می شود زیرا از سبک برای توصیف بقیه خط استفاده می شود.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
هدف-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
بخش های کسری
بخش ها همچنین ممکن است به عنوان یک مقدار کسری مشخص شوند. این سبک را به تعداد کسری بخش ها اعمال می کند و به طور بالقوه باعث تقسیم در یک بخش می شود. هر GMSStyleSpan بلافاصله بعد از قبلی شروع می شود: در مثال زیر، رنگ خاکستری از ½ تا بخش دوم شروع می شود و تا ½ تا بخش سوم ادامه می یابد.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
هدف-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
افزودن یک الگوی رنگی تکرار شونده به یک پلی لاین
اگر میخواهید یک الگو به چند خط اضافه کنید، میتوانید از روش ابزار GMSStyleSpans در GMSGeometryUtils استفاده کنید. متد GMSStyleSpans دو آرایه را می پذیرد که یک الگوی تکرار شونده را تعریف می کنند. یک آرایه سبک هایی را که باید تکرار شوند را تعیین می کند و دیگری فاصله تکرار را مشخص می کند. با استفاده از هم می توانید الگویی ایجاد کنید که می تواند در هر چند خطی، بدون توجه به طول آن یا تعداد بخش های موجود، اعمال شود.
به عنوان مثال، قطعه کد زیر یک چند خط با یک الگوی متناوب سیاه و سفید تعریف می کند. طول آن به عنوان متر در امتداد یک خط روم در نظر گرفته می شود (در Mercator، این یک خط مستقیم است) زیرا نوع آن به عنوان kGMSLengthRhumb مشخص شده است.
سویفت
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
هدف-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
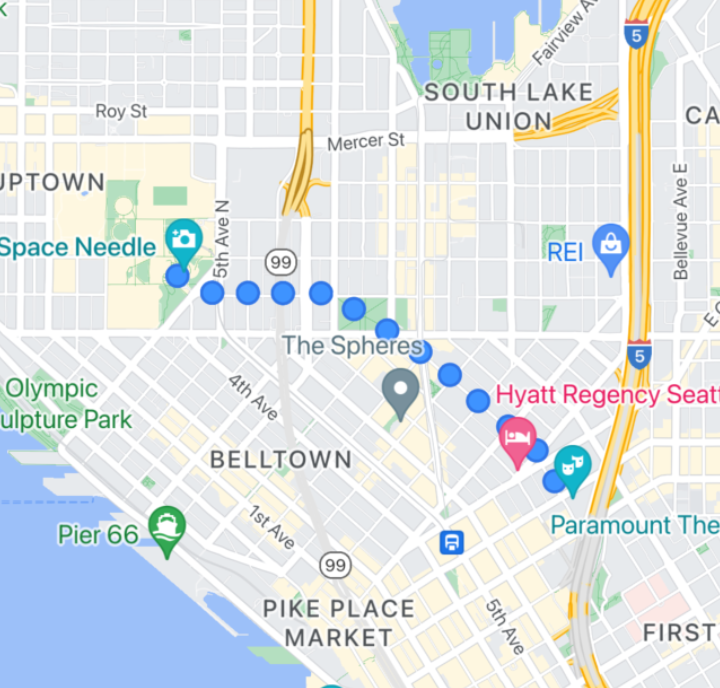
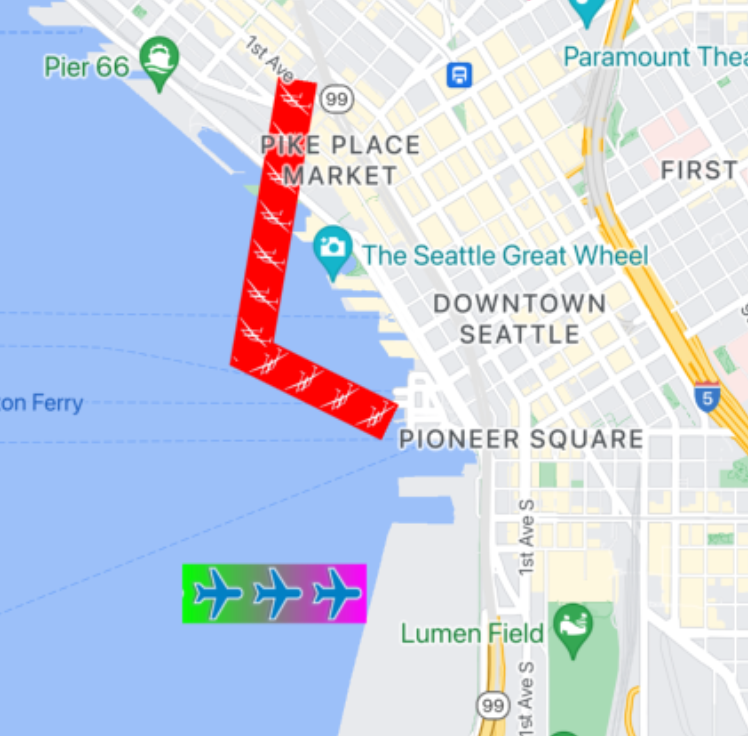
پلی خطوط مهر و موم شده Sprite
Sprite Stamped polylines به شما این امکان را می دهد که با استفاده از یک تصویر بیت مپ تکراری دلخواه، یک چند خط ایجاد کنید. شکلها با یک حرکت پسزمینه واضح نشان داده میشوند، اما مهر در اطراف گوشههای خط کوتاه نمیشود - آنها را برای موقعیتهایی مانند نقطهها برای نشان دادن جهتهای راه رفتن مفید میکند.

می توانید از این ویژگی با استفاده از GMSSpriteStyle استفاده کنید و آن را به عنوان مهر با استفاده از ویژگی stampStyle GMSStrokeStyle تنظیم کنید.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
هدف-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
پلی خطوط مهر شده با بافت
چند خطوط مهر شده با بافت به شما این امکان را می دهد که با استفاده از بافت مکرر انتخابی خود، یک پلی لاین ایجاد کنید. شکل ها را می توان با رنگ روشن، تک رنگ یا پس زمینه گرادیان نشان داد. با تغییر سطوح زوم، اندازه بافت تغییر می کند. تصاویر در انتهای یا ابتدای مسیرها یا نقاط مسیر در سطوح زوم خاصی کوتاه می شوند.

می توانید از این ویژگی با استفاده از GMSTextureStyle استفاده کنید و آن را به عنوان مهر با استفاده از ویژگی stampStyle GMSStrokeStyle تنظیم کنید.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
هدف-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
قابلیت های نقشه
ویژگی mapCapabilities در GMSMapView بررسی برنامهای برای ویژگیهای خاص نقشه را اضافه میکند. این زمانی مفید است که بخواهیم قبل از فراخوانی API های خاص بدانیم که آیا capabilities نقشه خاصی در دسترس هستند یا خیر. این پرس و جو تعیین می کند که آیا نمای نقشه از Sprite Stamped Polylines پشتیبانی می کند یا خیر.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
هدف-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
این الگو به شما امکان می دهد در تغییرات مشترک شوید و با وضعیت نمای نقشه خود به به روز رسانی ها واکنش نشان دهید. همچنین میتوانید didChangeMapCapabilities در GMSMapViewDelegate پیادهسازی کنید تا بهروزرسانیهایی درباره در دسترس بودن ویژگی دریافت کنید.
چند ضلعی ها
چند ضلعی ها شبیه چند خط هستند زیرا از یک سری مختصات در یک دنباله مرتب تشکیل شده اند. با این حال، به جای باز بودن، چند ضلعی ها برای تعریف مناطق جامد در یک حلقه بسته طراحی شده اند. چند ضلعی ها در Maps SDK برای iOS توسط کلاس GMSPolygon تعریف شده اند.
شما می توانید یک GMSPolygon را به همان روشی که یک GMSPolyline اضافه می کنید به نقشه اضافه کنید. ابتدا مسیر آن را با ایجاد یک شی GMSMutablePath مربوطه و اضافه کردن امتیاز به آن مشخص کنید. این نقاط طرح کلی چند ضلعی را تشکیل می دهند. هر CLLocationCoordinate2D نشان دهنده یک نقطه در سطح زمین است. پاره های خط بین نقاط بر اساس ترتیبی که آنها را به مسیر اضافه می کنید رسم می شوند.
یک چند ضلعی اضافه کنید
- یک شی
GMSMutablePathایجاد کنید. - نقاط مسیر را با متدهای
addCoordinate:یاaddLatitude:longitude:تنظیم کنید. این نقاط طرح کلی چند ضلعی را تشکیل می دهند. - با استفاده از مسیر به عنوان آرگومان، یک شی
GMSPolygonجدید را نمونه سازی کنید. - ویژگی های دیگر مانند
strokeWidth،strokeColorوfillColorبه صورت دلخواه تنظیم کنید. - با تنظیم ویژگی
GMSPolygon.mapچند ضلعی را به یک شیGMSMapViewاختصاص دهید. - چند ضلعی روی نقشه ظاهر می شود.
قطعه کد زیر یک مستطیل به نقشه اضافه می کند.
سویفت
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
هدف-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
شما می توانید ظاهر چند ضلعی را هم قبل از افزودن به نقشه و هم بعد از اضافه شدن به نقشه سفارشی کنید.
حذف چند ضلعی
یک Polygon را با تنظیم ویژگی GMSPolygon.map روی nil و جدا کردن layer از والد آن حذف کنید.
سویفت
polygon.map = nil polygon.layer.removeFromSuperLayer()
هدف-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
حلقه ها
علاوه بر کلاس عمومی GMSPolygon ، Maps SDK برای iOS همچنین شامل GMSCircle است که به شما امکان میدهد دایرههایی روی سطح زمین بکشید.
برای ساخت یک دایره باید دو ویژگی زیر را مشخص کنید:
-
positionبه عنوان یکCLLocationCoordinate2D. -
radiusبر حسب متر
سپس یک دایره به عنوان مجموعه ای از تمام نقاط روی سطح زمین که radius متر از center داده شده فاصله دارند، تعریف می شود. به دلیل اینکه چگونه پیشبینی Mercator که توسط Maps API استفاده میشود، یک کره را بر روی یک سطح صاف نشان میدهد، زمانی که در نزدیکی خط استوا قرار میگیرد، به صورت یک دایره تقریباً کامل روی نقشه ظاهر میشود و با دور شدن دایره از خط استوا به طور فزایندهای غیر دایرهای (روی صفحه) به نظر میرسد.
افزودن دایره
قطعه کد زیر یک دایره به نقشه اضافه می کند:
سویفت
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
هدف-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
می توانید ظاهر دایره را هم قبل از افزودن به نقشه و هم بعد از اضافه شدن به نقشه سفارشی کنید.
سفارشی کردن یک دایره
شما می توانید رنگ های سفارشی و پهنای stroke را با تغییر ویژگی های GMSCircle مشخص کنید. از گزینه های زیر پشتیبانی می کند:
-
fillColor - یک شی
UIColorکه رنگ داخلی دایره را مشخص می کند. پیشفرض به شفاف. -
strokeColor - یک شی
UIColorکه رنگ طرح دایره را مشخص می کند. پیشفرضblackColorاست. -
strokeWidth - ضخامت طرح دایره، در نقاط صفحه. به طور پیش فرض 1 است. ضخامت زمانی که نقشه بزرگ می شود مقیاس نمی شود.
قطعه زیر یک دایره قرمز ضخیم با فضای داخلی قرمز نیمه شفاف اضافه می کند.
سویفت
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
هدف-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
ایجاد یک چند ضلعی توخالی
میتوانید چندین مسیر را در یک شی GMSPolygon ترکیب کنید تا اشکال پیچیده مانند حلقههای پر شده یا دونات ایجاد کنید (جایی که مناطق چند ضلعی در داخل چند ضلعی به عنوان اشکال جداگانه ظاهر میشوند). اشکال پیچیده ترکیب چندین مسیر هستند.
یک چند ضلعی با مسیری ایجاد کنید که بزرگترین ناحیه تحت پوشش چند ضلعی را مشخص کند. سپس خاصیت holes چند ضلعی را بهعنوان آرایهای از یک یا چند شی GMSPath مشخص کنید که حفرههای درون چند ضلعی را مشخص میکند.
اگر یک مسیر کوچکتر به طور کامل توسط مسیر بزرگتر محصور شود، به نظر می رسد که قطعه ای از چند ضلعی حذف شده است.
نمونه کد زیر یک چند ضلعی با دو سوراخ ایجاد می کند:
سویفت
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
هدف-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

