
Maps SDK ל-iOS מציע לכם דרכים שונות להוספת צורות למפות. יש תמיכה בצורות הבאות:
- קו פוליגוני הוא סדרה של מקטעי קו מחוברים שיכולים ליצור כל צורה שרוצים, ואפשר להשתמש בו כדי לסמן נתיבים ומסלולים במפה.
- פוליגון הוא צורה סגורה שאפשר להשתמש בה כדי לסמן אזורים במפה.
- מעגל הוא הקרנה גיאוגרפית מדויקת של מעגל על פני כדור הארץ.
יש כמה דרכים לשנות את המראה של כל צורה.
קווים פוליגוניים
קווי פוליגון מאפשרים לכם לשרטט קווים במפה. אובייקט GMSPolyline מייצג רצף מסודר של מיקומים, שמוצג כסדרה של קטעי קו. אפשר להגדיר את הצבע של קו פוליגוני באמצעות התג GMSStrokeStyle.
כדי ליצור קו פוליגוני, צריך לציין את הנתיב שלו על ידי יצירת אובייקט GMSMutablePath תואם עם שתי נקודות או יותר.
כל CLLocationCoordinate2D מייצג נקודה על פני כדור הארץ. קטעי קו נמשכים בין נקודות לפי הסדר שבו מוסיפים אותן לנתיב. אפשר להוסיף נקודות לנתיב באמצעות השיטות addCoordinate: או addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
הוספת קו מרובה
- יוצרים אובייקט
GMSMutablePath. - מגדירים את הנקודות בנתיב באמצעות השיטות
addCoordinate:אוaddLatitude:longitude:. - יוצרים מופע של אובייקט
GMSPolylineחדש באמצעות הנתיב כארגומנט. - מגדירים מאפיינים אחרים, כמו
strokeWidthו-strokeColor, לפי הצורך. - מגדירים את המאפיין
mapשלGMSPolyline. - הקו המקוטע מופיע במפה.
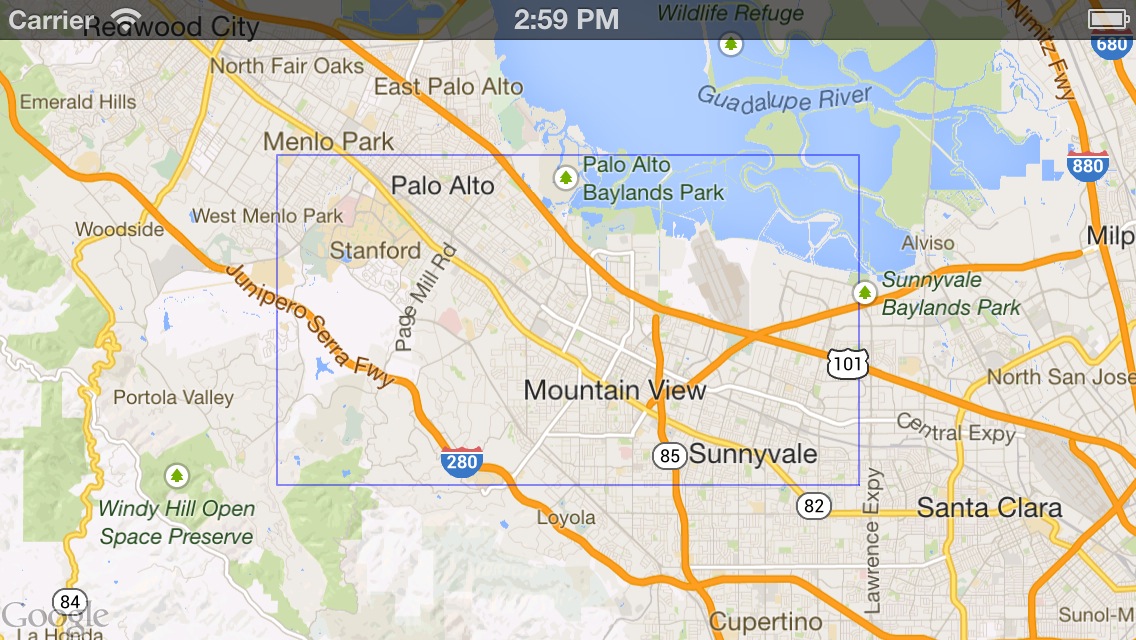
קטע הקוד הבא מוסיף מלבן למפה:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

הסרת קו מרובה
כדי להסיר קו פוליגוני מהמפה, צריך להגדיר את המאפיין map של GMSPolyline לערך nil. אפשר גם להסיר את כל שכבות העל (כולל קווים מצולעים וצורות אחרות) במפה באמצעות הקריאה לשיטה GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
התאמה אישית של קו מרובה
אובייקט GMSPolyline מספק כמה מאפיינים לשליטה במראה של הקו. היא תומכת באפשרויות הבאות:
strokeWidth- הרוחב של כל השורה, בנקודות מסך. ברירת המחדל היא 1. הרוחב לא משתנה כשמשנים את מרחק התצוגה במפה.
geodesic-
אם הערך הוא
YES, קו הפוליגון הזה מוצג כקו גיאודזי. קטעים גאודזיים עוקבים אחרי הנתיב הקצר ביותר לאורך פני השטח של כדור הארץ, ויכולים להופיע כקווים מעוקלים במפה עם היטל מרקטור. קטעים לא גיאודזיים מסומנים במפה כקווים ישרים. ברירת המחדל היאNO. spans- משמש לציון הצבע של פלח אחד או יותר של קו פוליגוני. המאפיין spans הוא מערך של אובייקטים מסוג
GMSStyleSpan. הדרך המומלצת לשנות את הצבע של קו פוליגוני היא להגדיר את המאפייןspans. strokeColor
- אובייקט
UIColorשמציין את הצבע של הקו המקוטע. ברירת המחדל היאblueColor. המערכת מתעלמת מהמאפייןstrokeColorאם המאפייןspansמוגדר.
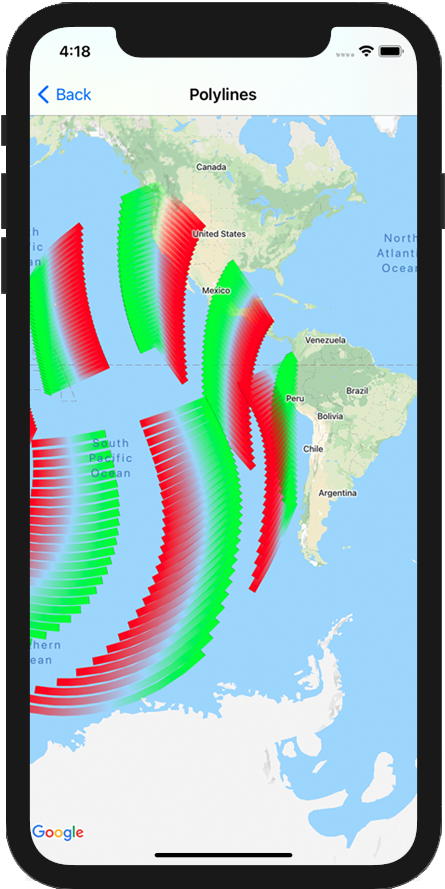
קטע הקוד הבא מוסיף קו פוליגון עבה ממלבורן לפרת', עם אינטרפולציה גיאודזית.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
כדי לשנות קו פוליגוני אחרי שהוא נוסף למפה, חשוב לשמור את האובייקט GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
שינוי הצבע של קו פוליגוני
קווי פוליגון משורטטים כסדרה של קטעים במפה. אפשר לשנות את הצבע של פלחים בודדים או של כל הקו באמצעות המאפיין spans. המאפיין הזה מאפשר לכם לשלוט בצבע של קו פוליגוני מפורט, אבל יש כמה דרכים נוחות להחיל סגנון יחיד על הקו כולו.
בקטע הקוד שבהמשך נעשה שימוש בשיטה spanWithColor: כדי לשנות את הצבע של כל השורה לאדום.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
לחלופין, אם כבר יש לכם גישה לאובייקט GMSStrokeStyle, אתם יכולים להשתמש בשיטה spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
לפני גרסה 1.7 של Maps SDK ל-iOS, הייתה זמינה המאפיין היחיד
strokeColor כדי להגדיר את הצבע כולו של
GMSPolyline. המאפיין spans מקבל עדיפות על פני strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
סגנונות
אם האפליקציה משתמשת באותו צבע קו כמה פעמים, כדאי להגדיר סגנון שאפשר להשתמש בו שוב. סגנונות של קווים שבורים מוגדרים באמצעות האובייקט GMSStrokeStyle. סגנון קו יכול להיות צבע אחיד או מעבר הדרגתי מצבע אחד לצבע אחר. אחרי שיוצרים סגנון, אפשר להחיל אותו על GMSStyleSpan באמצעות השיטה spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
הסגנון של span יימשך עד סוף הקו המקוטע או עד שיוגדר סגנון חדש. אפשר לשנות את הצבע של כל הקו על ידי הגדרת המאפיין spans
של קו פוליגוני לצבע יחיד GMSStyleSpan בדוגמה מוצג איך להחיל מעבר צבעים לאורך כל הקו הפוליגוני.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
שינוי הצבע של מקטעי קו ספציפיים
אם רוצים להגדיר סגנון לכל מקטע של הקו המקוטע בנפרד, אפשר ליצור מערך של אובייקטים מסוג GMSStyleSpan ולהעביר אותו למאפיין spans. כברירת מחדל, כל פריט במערך מגדיר את הצבע של קטע הקו המתאים. אם יש במערך יותר רכיבים ממספר הפלחים בשורה, המערכת תתעלם מהרכיבים הנוספים. אם יש פחות רכיבים במערך, GMSStyleSpan האחרון מתאר את הצבע של שאר השורה.
אתם יכולים להשתמש בבלוקים של צבעים או בקווי פוליגון עם מעברי צבע כדי לציין שינויים לאורך קו הפוליגון, כמו גובה או מהירות. בדוגמה הבאה, הצבע של שני הקטעים הראשונים של קו פוליגוני נקבע לאדום, והצבע של שאר הקו הוא מעבר הדרגתי מאדום לצהוב.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
אפשר להשתמש בשיטה spanWithStyle:segments: כדי להגדיר את הסגנון לכמה פלחים בבת אחת. לדוגמה, הקוד הבא שקול לקוד שלמעלה.
אורך הפלח של GMSStyleSpan הסופי תמיד מוזנח, כי הסגנון משמש לתיאור שאר השורה.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
פלחים חלקיים
אפשר גם לציין פלח כערך חלקי. הפעולה הזו תחיל את הסגנון על המספר השברי של הפלחים, ויכולה לגרום לפיצול של פלח יחיד. כל GMSStyleSpan מתחיל מיד אחרי הקודם: בדוגמה שלמטה, הצבע האפור מתחיל באמצע הקטע השני וממשיך עד אמצע הקטע השלישי.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
הוספת דוגמת צבע חוזרת לקו פוליגוני
אם רוצים להוסיף תבנית לקו פוליגוני, אפשר להשתמש בשיטת השירות GMSStyleSpans ב-GMSGeometryUtils. השיטה
GMSStyleSpans מקבלת שני מערכים שמגדירים דפוס חוזר. מערך אחד מגדיר את הסגנונות שצריך לחזור עליהם, והמערך השני מגדיר את מרווח החזרה. כשמשתמשים בהם יחד, אפשר ליצור דפוס שאפשר להחיל על כל קו פוליגוני, לא משנה האורך שלו או מספר הקטעים שזמינים בו.
לדוגמה, בקטע הקוד הבא מוגדר קו פוליגוני עם דוגמה של שחור ולבן לסירוגין. האורך שלו נחשב למטרים לאורך קו רומב (במפת מרקטור, זהו קו ישר) כי הסוג שלו מוגדר כ-kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
קווים פוליגוניים עם הטבעה של ספרייט
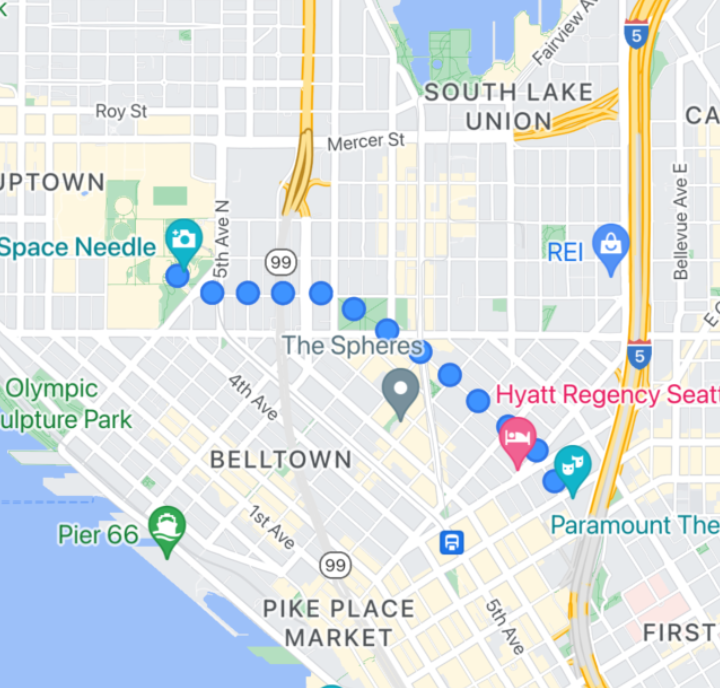
קווי פוליגון עם חותמת ספרייט מאפשרים ליצור קו פוליגון באמצעות תמונת מפת סיביות חוזרת לפי בחירתכם. הצורות מוצגות עם קו מתאר ברור על רקע שקוף, אבל החותמת לא נחתכת בפינות הקו – כך שהן שימושיות במצבים כמו נקודות להמחשת הוראות הליכה.

אפשר להשתמש בתכונה הזו באמצעות GMSSpriteStyle ולהגדיר אותה כחותמת באמצעות המאפיין stampStyle של GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
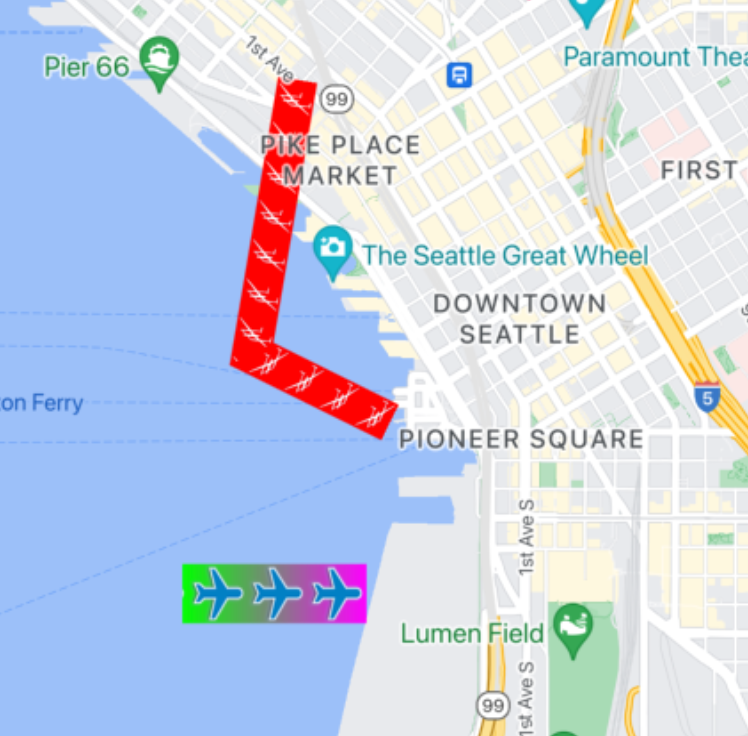
קווים פוליגוניים עם הטבעה של מרקם
פוליגונים עם הטבעה של טקסטורה מאפשרים לכם ליצור פוליגון באמצעות טקסטורה חוזרת לבחירתכם. אפשר להציג צורות עם קו מתאר ברור, בצבע אחיד או עם מעבר צבעים. הגודל של המרקם משתנה כשמשנים את רמות הזום. תמונות בסוף או בהתחלה של נתיבים או נקודות בנתיב נחתכות ברמות זום מסוימות.

אפשר להשתמש בתכונה הזו באמצעות GMSTextureStyle ולהגדיר אותה כחותמת באמצעות המאפיין stampStyle של GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
יכולות של מפות
המאפיין mapCapabilities ב-GMSMapView מוסיף בדיקה תוכנתית של תכונות ספציפיות למפה. השיטה הזו שימושית כשרוצים לדעת אם capabilities מסוימים במפה זמינים לפני שמפעילים ממשקי API ספציפיים. השאילתה הזו קובעת אם תצוגת המפה תומכת בקווי פוליגון עם חותמת ספרייט.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
התבנית הזו מאפשרת להירשם לעדכונים ולהגיב לשינויים במצב התצוגה של המפה. אפשר גם להטמיע את didChangeMapCapabilities ב-GMSMapViewDelegate כדי לקבל עדכונים על הזמינות של התכונות.
פוליגונים
פוליגונים דומים לקווים פוליגוניים בכך שהם מורכבים מסדרה של קואורדינטות ברצף מסודר. עם זאת, במקום להיות פתוחים, מצולעים מיועדים להגדיר אזורים מוצקים בתוך לולאה סגורה. מגדירים מצולעים ב-Maps SDK ל-iOS באמצעות המחלקה GMSPolygon.
אפשר להוסיף GMSPolygon למפה באותו אופן שבו מוסיפים GMSPolyline. קודם צריך ליצור אובייקט GMSMutablePath מתאים ולהוסיף לו נקודות כדי לציין את הנתיב שלו.
הנקודות האלה יוצרות את המתאר של הפוליגון. כל CLLocationCoordinate2D
מייצג נקודה על פני כדור הארץ. מקטעי קו מצוירים בין נקודות לפי הסדר שבו מוסיפים אותן לנתיב.
הוספת מצולע
- יוצרים אובייקט
GMSMutablePath. - מגדירים את הנקודות בנתיב באמצעות השיטות
addCoordinate:אוaddLatitude:longitude:. הנקודות האלה יוצרות את המתאר של המצולע. - יוצרים מופע של אובייקט
GMSPolygonחדש באמצעות הנתיב כארגומנט. - מגדירים מאפיינים אחרים, כמו
strokeWidth,strokeColorו-fillColor, לפי הצורך. - מקצים את הפוליגון לאובייקט
GMSMapViewעל ידי הגדרת המאפייןGMSPolygon.map. - הפוליגון יופיע במפה.
בקטע הקוד הבא מוצג איך מוסיפים מלבן למפה.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
אפשר להתאים אישית את המראה של הפוליגון גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה.
הסרת פוליגון
כדי להסיר מצולע, צריך להגדיר את המאפיין GMSPolygon.map שלו לערך nil ולנתק את layer מההורה שלו.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
מעגלים
בנוסף למחלקה הכללית GMSPolygon, Maps SDK ל-iOS כולל גם את המחלקה GMSCircle, שמאפשרת לכם לצייר עיגולים על פני כדור הארץ.
כדי ליצור עיגול, צריך לציין את שני המאפיינים הבאים:
-
positionבתורCLLocationCoordinate2D. -
radiusבמטרים.
אחר כך מוגדר עיגול כקבוצה של כל הנקודות על פני כדור הארץ שנמצאות במרחק של radius מטרים מהנקודה center. בגלל האופן שבו הקרנת מרקטור שמשמשת את Maps API מעבדת כדור על משטח שטוח, העיגול נראה כמעט מושלם במפה כשהוא ממוקם ליד קו המשווה, והוא נראה פחות ופחות עגול (במסך) ככל שהעיגול מתרחק מקו המשווה.
הוספת מעגל
קטע הקוד הבא מוסיף עיגול למפה:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
אפשר להתאים אישית את המראה של העיגול גם לפני שמוסיפים אותו למפה וגם אחרי שמוסיפים אותו למפה.
התאמה אישית של מעגל
אפשר לציין צבעים מותאמים אישית ורוחבי קו על ידי שינוי המאפיינים של GMSCircle. היא תומכת באפשרויות הבאות:
fillColor
- אובייקט
UIColorשמציין את הצבע הפנימי של העיגול. ברירת המחדל היא שקוף. strokeColor
- אובייקט
UIColorשמציין את הצבע של קו המתאר של העיגול. ברירת המחדל היאblackColor. strokeWidth- העובי של קו המתאר של העיגול, בנקודות מסך. ברירת המחדל היא 1. העובי לא משתנה כשמגדילים את התצוגה של המפה.
קטע הקוד הבא מוסיף עיגול אדום עבה עם פנים אדום שקוף למחצה.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
יצירת פוליגון חלול
אפשר לשלב כמה נתיבים באובייקט GMSPolygon אחד כדי ליצור צורות מורכבות, כמו טבעות מלאות או סופגניות (שבהן אזורים פוליגוניים מופיעים בתוך המצולע כצורות נפרדות). צורות מורכבות הן קומפוזיציה של כמה נתיבים.
ליצור פוליגון עם נתיב שמציין את האזור הגדול ביותר שמכוסה על ידי הפוליגון. לאחר מכן מציינים את המאפיין holes של המצולע כמערך של אובייקט אחד או יותר מסוג GMSPath, שמגדירים את החורים בתוך המצולע.
אם נתיב קטן יותר מוקף לחלוטין בנתיב גדול יותר, נראה כאילו חלק מהמצולע הוסר.
בדוגמת הקוד הבאה נוצר פוליגון עם שני חורים:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

