После включения оплаты и создания ключа API вы готовы настроить проект Xcode, который будете использовать для разработки своего приложения.
Для каждого релиза доступны примечания к нему .
Шаг 1: Установите необходимое программное обеспечение.
Для создания проекта с использованием Maps SDK для iOS необходимо загрузить и установить:
- Версия Xcode 26.0 или более поздняя
Шаг 2: Создайте проект Xcode и установите Maps SDK для iOS.
Размер установочного файла SDK может варьироваться. Например, размер установочного файла Maps SDK для iOS версии 9.0 составляет около 18 МБ.
Swift Package Manager
SDK для работы с картами для iOS можно установить через Swift Package Manager . Чтобы добавить SDK, убедитесь, что вы удалили все существующие зависимости SDK для работы с картами для iOS.
Чтобы добавить SDK в новый или существующий проект, выполните следующие действия:
- Откройте свой
projectилиworkspaceXcode, затем перейдите в меню Файл > Добавить зависимости пакета . - Введите в качестве URL-адреса https://github.com/googlemaps/ios-maps-sdk , нажмите Enter , чтобы загрузить пакет, и нажмите «Добавить пакет».
- Чтобы установить конкретную
version, установите в поле « Правило зависимости» один из вариантов, основанных на версии. Для новых проектов мы рекомендуем указать последнюю версию и использовать опцию «Точная версия». После завершения нажмите «Добавить пакет».
Чтобы обновить package для существующего проекта, выполните следующие действия:
При обновлении с версии ниже 9.0.0 необходимо удалить следующие зависимости:
GoogleMapsBase,GoogleMapsCoreиGoogleMapsM4B. Не удаляйте зависимость дляGoogleMaps. Дополнительную информацию см. в примечаниях к выпуску версии 9.0.0 .В настройках проекта Xcode найдите разделы «Фреймворки», «Библиотеки» и «Встроенный контент» . Используйте знак минус (-) для удаления следующего фреймворка:
-
GoogleMapsBase(Только для обновлений с версий ниже 9.0.0) -
GoogleMapsCore(только для обновлений с версий ниже 9.0.0) -
GoogleMapsM4B(Только для обновлений с версий ниже 9.0.0)
-
- В Xcode перейдите в меню "Файл > Пакеты > Обновить до последних версий пакетов".
- Чтобы проверить установку, перейдите в раздел «Зависимости пакетов» в Project Navigator и проверьте пакет и его версию.
Чтобы удалить существующие зависимости Maps SDK для iOS, добавленные с помощью CocoaPods , выполните следующие действия:
- Закройте рабочую область Xcode. Откройте терминал и выполните следующую команду:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
- Удалите
Podfile,Podfile.resolvedиworkspaceXcode, если вы используете их только для CocoaPods.
- В настройках проекта Xcode найдите разделы «Фреймворки», «Библиотеки» и «Встроенный контент» . Используйте знак минус (-) для удаления следующего фреймворка:
-
GoogleMaps -
GoogleMapsBase(только для версий старше 9.2.0) -
GoogleMapsCore(только для версий старше 9.2.0) -
GoogleMapsM4B(только для версий старше 9.0.0)
-
- В корневом каталоге вашего проекта Xcode удалите пакет
GoogleMaps.
Ручная установка
В этом руководстве показано, как вручную добавить в проект XCFrameworks, содержащие SDK карт для iOS, и настроить параметры сборки в Xcode. XCFramework — это бинарный пакет, который можно использовать на различных платформах, включая компьютеры с процессорами Apple Silicon .
- Загрузите следующие исполняемые файлы SDK и файлы ресурсов:
- Распакуйте файлы, чтобы получить доступ к XCFrameworks и ресурсам.
- Если у вас ещё нет проекта Xcode, создайте его сейчас и сохраните на локальном компьютере. Если вы новичок в разработке под iOS:
- Создать новый проект.
- Выберите шаблон iOS > Приложение .
- На экране параметров проекта:
- Введите название проекта .
- Запишите значение поля «Идентификатор пакета» . Вы можете использовать это значение для ограничения доступа к вашему API-ключу ниже.
- Установите для проекта интерфейс «Раскадровка» .
- Выберите язык программирования Swift или Objective-C .
- Откройте вкладку «Общие» . Перетащите следующие XCFrameworks в свой проект в разделы «Фреймворки», «Библиотеки» и «Встроенный контент» . Убедитесь, что выбран параметр «Не встраивать» :
-
GoogleMaps.xcframework
-
- Скопируйте файл
GoogleMaps.bundleиз загруженного вами репозитория GoogleMapsResources в корневую директорию вашего проекта Xcode. При появлении соответствующего запроса обязательно выберите опцию «Копировать элементы в папку целевой группы» . - Выберите свой проект в навигаторе проектов и укажите целевую платформу для вашего приложения.
- Откройте вкладку «Этапы сборки» для целевого объекта вашего приложения. В разделе «Связывание бинарных файлов с библиотеками» добавьте следующие фреймворки и библиотеки:
-
Accelerate.framework -
Contacts.framework -
CoreData.framework -
CoreGraphics.framework -
CoreImage.framework -
CoreLocation.framework -
CoreTelephony.framework -
CoreText.framework -
GLKit.framework -
ImageIO.framework -
libc++.tbd -
libz.tbd -
Metal.framework -
MetricKit.framework -
OpenGLES.framework(Только если вы используете OpenGL) -
QuartzCore.framework -
Security.framework -
SystemConfiguration.framework -
UIKit.framework
-
Выберите свой проект, а не конкретную целевую платформу, и откройте вкладку «Параметры сборки ». В разделе «Компоновка — Общие» -> «Другие флаги компоновщика» добавьте
-ObjCк значениям «Отладка» и «Выпуск». Если эти параметры не отображаются, измените фильтр на панели параметров сборки с «Основные» на «Все» .Для установки XCFramework Places SDK для iOS см. раздел «Начало работы с Places SDK для iOS» .
CocoaPods
SDK для работы с картами на iOS доступен в виде модуля CocoaPods . CocoaPods — это менеджер зависимостей с открытым исходным кодом для проектов Cocoa на Swift и Objective-C.
Если у вас еще нет инструмента CocoaPods, установите его на macOS, выполнив следующую команду в терминале. Подробности см. в руководстве по началу работы с CocoaPods .
sudo gem install cocoapods
Создайте Podfile для SDK карт для iOS и используйте его для установки API и его зависимостей:
- Если у вас ещё нет проекта Xcode, создайте его сейчас и сохраните на локальном компьютере. Если вы новичок в разработке под iOS:
- Создать новый проект.
- Выберите шаблон iOS > Приложение .
- На экране параметров проекта:
- Введите название проекта .
- Запишите значение поля «Идентификатор пакета» . Вы можете использовать это значение для ограничения доступа к вашему API-ключу ниже.
- Установите для проекта интерфейс «Раскадровка» .
- Выберите язык программирования Swift или Objective-C .
- Создайте файл с именем
Podfileв каталоге вашего проекта. Этот файл определяет зависимости вашего проекта. - Отредактируйте
Podfileи добавьте ваши зависимости вместе с их версиями . Вот пример, который включает зависимость, необходимую для SDK карт для iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.8.0' end
pod outdated, чтобы отслеживать появление более новой версии и всегда оставаться на последней версии. При необходимости обновите до последней версии . - Сохраните файл
Podfile. Откройте терминал и перейдите в директорию, содержащую
Podfile:cd <path-to-project>
Выполните команду
pod install. Это установит API, указанные вPodfile, а также все необходимые зависимости.pod install
Закройте Xcode, а затем откройте (дважды щелкните) файл
.xcworkspaceвашего проекта, чтобы запустить Xcode. С этого момента для открытия проекта необходимо использовать файл.xcworkspace.
Для обновления API существующего проекта выполните следующие действия:
- Откройте терминал и перейдите в каталог проекта, содержащий
Podfile. - Выполните команду
pod update. Это обновит все API, указанные вPodfile, до последней версии.
Шаг 3: Добавьте свой API-ключ в проект.
В разделе «Получить ключ API» вы сгенерировали ключ API для своего приложения. Теперь добавьте этот ключ в свой проект Xcode.
В следующих примерах замените YOUR_API_KEY на свой API-ключ.
Быстрый
Добавьте свой API-ключ в файл AppDelegate.swift следующим образом:
- Добавьте следующую инструкцию импорта:
import GoogleMaps
- Добавьте следующий код в метод
application(_:didFinishLaunchingWithOptions:), используя свой API-ключ:GMSServices.provideAPIKey("YOUR_API_KEY")
- Если вы также используете Places API, добавьте свой ключ еще раз, как показано здесь:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Добавьте свой API-ключ в файл AppDelegate.m следующим образом:
- Добавьте следующую инструкцию импорта:
@import GoogleMaps;
- Добавьте в метод `
application:didFinishLaunchingWithOptions:следующий код, используя ваш API-ключ:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Если вы также используете Places API, добавьте свой ключ еще раз, как показано здесь:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Шаг 4 (необязательно): Проверьте файл Apple Privacy Manifest.
Компания Apple требует предоставления информации о конфиденциальности приложений в App Store. Для получения обновлений и дополнительной информации посетите страницу «Информация о конфиденциальности в Apple App Store» .
Файл Apple Privacy Manifest включен в пакет ресурсов SDK. Чтобы убедиться в наличии файла Privacy Manifest и проверить его содержимое, создайте архив вашего приложения и сгенерируйте отчет о конфиденциальности из архива.
Шаг 5 (необязательно): Объявите схемы URL, используемые API.
Начиная с iOS 9 и Xcode 7, приложения могут указывать схемы URL-адресов, которые они намерены открывать, в файле Info.plist приложения. SDK Google Maps для iOS открывает мобильное приложение Google Maps, когда пользователь нажимает на логотип Google на карте, и ваше приложение, следовательно, может указать соответствующие схемы URL-адресов.
Чтобы объявить схемы URL, используемые SDK карт для iOS, добавьте следующие строки в файл Info.plist :
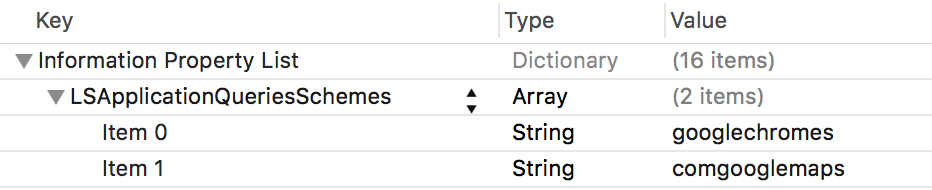
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
На следующем снимке экрана показана конфигурация в пользовательском интерфейсе Xcode:

Без вышеуказанного заявления при нажатии пользователем на логотип Google на карте могут возникнуть следующие ошибки:
-
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps" -
-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Чтобы устранить эти ошибки, добавьте объявление в файл Info.plist .
Что дальше?
Теперь, когда у вас есть ключ API и проект Xcode, вы можете создавать и запускать приложения. SDK навигации для iOS предоставляет множество руководств и примеров приложений, которые помогут вам начать работу. Для получения более подробной информации см.:
- В качестве отправных точек рекомендуются следующие руководства:
- Ознакомьтесь с доступными примерами кода и практическими заданиями .
- Для комплексных решений ознакомьтесь с доступными решениями для работы с картами .

