หลังจากเปิดใช้การเรียกเก็บเงินและสร้างคีย์ API แล้ว คุณก็พร้อมที่จะตั้งค่าโปรเจ็กต์ Xcode ที่ใช้พัฒนาแอป
บันทึกประจำรุ่นพร้อมใช้งานสำหรับแต่ละ รุ่น
ขั้นตอนที่ 1: ติดตั้งซอฟต์แวร์ที่จำเป็น
หากต้องการสร้างโปรเจ็กต์โดยใช้ Maps SDK สำหรับ iOS คุณต้องดาวน์โหลดและติดตั้งสิ่งต่อไปนี้
- Xcode เวอร์ชัน 16.0 ขึ้นไป
ขั้นตอนที่ 2: สร้างโปรเจ็กต์ Xcode และติดตั้ง Maps SDK สำหรับ iOS
ขนาดการติดตั้ง SDK อาจแตกต่างกันไป เช่น ขนาดการติดตั้งสำหรับ Maps SDK สำหรับ iOS เวอร์ชัน 9.0 อยู่ที่ประมาณ 18 MB
Swift Package Manager
คุณติดตั้ง Maps SDK สำหรับ iOS ได้ผ่าน Swift Package Manager หากต้องการเพิ่ม SDK ให้ตรวจสอบว่าคุณได้ นำทรัพยากร Dependency ของ Maps SDK สำหรับ iOS ที่มีอยู่ออกแล้ว
หากต้องการเพิ่ม SDK ลงในโปรเจ็กต์ใหม่หรือที่มีอยู่ ให้ทำตามขั้นตอนต่อไปนี้
-
เปิด Xcode
projectหรือworkspaceแล้วไปที่File > Add Package Dependencies - ป้อน https://github.com/googlemaps/ios-maps-sdk เป็น URL แล้วกด Enter เพื่อดึงแพ็กเกจ แล้วคลิก "เพิ่มแพ็กเกจ"
-
หากต้องการติดตั้ง
versionที่เฉพาะเจาะจง ให้ตั้งค่าฟิลด์กฎการขึ้นต่อกันเป็นตัวเลือกใดตัวเลือกหนึ่ง ที่อิงตามเวอร์ชัน สำหรับโปรเจ็กต์ใหม่ เราขอแนะนำให้ระบุเวอร์ชันล่าสุดและ ใช้ตัวเลือก "เวอร์ชันที่แน่นอน" เมื่อดำเนินการเสร็จแล้ว ให้คลิก "เพิ่มแพ็กเกจ"
หากต้องการอัปเดต package สำหรับโปรเจ็กต์ที่มีอยู่ ให้ทำตามขั้นตอนต่อไปนี้
หากอัปเกรดจากเวอร์ชันที่เก่ากว่า 9.0.0 คุณต้องนำการอ้างอิงต่อไปนี้ออก
GoogleMapsBase,GoogleMapsCoreและGoogleMapsM4Bหลังจากอัปเกรด อย่านำการอ้างอิงสำหรับGoogleMapsออก ดูข้อมูลเพิ่มเติมได้ที่ บันทึกประจำรุ่น 9.0.0จากการตั้งค่าการกำหนดค่าโปรเจ็กต์ Xcode ให้ค้นหาเฟรมเวิร์ก ไลบรารี และเนื้อหาที่ฝัง ใช้เครื่องหมายลบ(-) เพื่อนำเฟรมเวิร์กต่อไปนี้ออก
GoogleMapsBase(ใช้สำหรับการอัปเกรดจากเวอร์ชันก่อนหน้า 9.0.0 เท่านั้น)GoogleMapsCore(ใช้สำหรับการอัปเกรดจากเวอร์ชันก่อนหน้า 9.0.0 เท่านั้น)GoogleMapsM4B(ใช้สำหรับการอัปเกรดจากเวอร์ชันก่อนหน้า 9.0.0 เท่านั้น)
- จาก Xcode ให้ไปที่ "File > Packages > Update To Latest Package Versions"
- หากต้องการยืนยันการติดตั้ง ให้ไปที่ส่วนการขึ้นต่อกันของแพ็กเกจในProject Navigator เพื่อยืนยันแพ็กเกจและเวอร์ชัน
หากต้องการนำทรัพยากร Dependency ของ Maps SDK สำหรับ iOS ที่มีอยู่ออกซึ่งเพิ่มโดยใช้
CocoaPods ให้ทำตามขั้นตอนต่อไปนี้
- ปิดพื้นที่ทำงาน Xcode เปิดเทอร์มินัลแล้วเรียกใช้คำสั่งต่อไปนี้
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
นำ
Podfile,Podfile.resolvedและ Xcodeworkspaceออกหากคุณไม่ได้ใช้เพื่อวัตถุประสงค์อื่นนอกเหนือจาก CocoaPods
-
จากการตั้งค่าการกำหนดค่าโปรเจ็กต์ Xcode ให้ค้นหาเฟรมเวิร์ก ไลบรารี
และเนื้อหาที่ฝัง ใช้เครื่องหมายลบ(-) เพื่อนำเฟรมเวิร์กต่อไปนี้ออก
GoogleMapsGoogleMapsBase(สำหรับการติดตั้งเวอร์ชันเก่ากว่า 9.2.0 เท่านั้น)GoogleMapsCore(สำหรับการติดตั้งเวอร์ชันเก่ากว่า 9.2.0 เท่านั้น)GoogleMapsM4B(เฉพาะการติดตั้ง ก่อนเวอร์ชัน 9.0.0)
-
จากไดเรกทอรีระดับบนสุดของโปรเจ็กต์ Xcode ให้นำ
GoogleMapsbundle ออก
การติดตั้งด้วยตนเอง
คู่มือนี้แสดงวิธีเพิ่ม XCFrameworks ที่มี Maps SDK สำหรับ iOS ลงในโปรเจ็กต์ด้วยตนเอง และวิธีกำหนดค่าการตั้งค่าบิลด์ใน Xcode XCFramework เป็นแพ็กเกจไบนารีที่คุณใช้ได้ในหลายแพลตฟอร์ม รวมถึงเครื่องที่ใช้ Apple Silicon
- ดาวน์โหลดไบนารี SDK และไฟล์ทรัพยากรต่อไปนี้
- แตกไฟล์เพื่อเข้าถึง XCFrameworks และทรัพยากร
- หากยังไม่มีโปรเจ็กต์ Xcode ให้สร้างตอนนี้และบันทึกลงใน
เครื่องของคุณ หากคุณเพิ่งเริ่มพัฒนาแอป iOS ให้ทำดังนี้
- สร้างโปรเจ็กต์ใหม่
- เลือกเทมเพลต iOS > แอป
- ในหน้าจอตัวเลือกโปรเจ็กต์ ให้ทำดังนี้
- ป้อนชื่อโปรเจ็กต์
- บันทึกค่าของช่องตัวระบุแพ็กเกจ คุณใช้ค่านั้นเพื่อจำกัดคีย์ API ด้านล่างได้
- ตั้งค่าอินเทอร์เฟซของโปรเจ็กต์เป็นสตอรี่บอร์ด
- ตั้งค่าภาษาเป็น Swift หรือ Objective-C
-
เปิดแท็บทั่วไป ลาก XCFramework ต่อไปนี้ลงในโปรเจ็กต์
ในส่วนเฟรมเวิร์ก ไลบรารี และเนื้อหาที่ฝัง โปรดเลือกห้ามฝัง
GoogleMaps.xcframework
-
คัดลอก
GoogleMaps.bundleจาก GoogleMapsResources ที่คุณดาวน์โหลดลงในไดเรกทอรีระดับบนสุดของโปรเจ็กต์ Xcode อย่าลืมเลือกคัดลอกรายการลงในโฟลเดอร์ของกลุ่มปลายทางเมื่อได้รับข้อความแจ้ง - เลือกโปรเจ็กต์จากแถบนำทางของโปรเจ็กต์ แล้วเลือกเป้าหมายของแอปพลิเคชัน
-
เปิดแท็บขั้นตอนการสร้างสำหรับเป้าหมายของแอปพลิเคชัน
ในส่วนลิงก์ไบนารีกับไลบรารี ให้เพิ่มเฟรมเวิร์กและไลบรารีต่อไปนี้
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(เฉพาะในกรณีที่ใช้ OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
เลือกโปรเจ็กต์แทนที่จะเลือกเป้าหมายที่เฉพาะเจาะจง แล้วเปิดแท็บการตั้งค่าการสร้าง ในส่วนการลิงก์ - ทั่วไป -> แฟล็ก Linker อื่นๆ ให้เพิ่ม
-ObjCลงใน "Debug" และ "Release" หากไม่เห็นการตั้งค่าเหล่านี้ ให้เปลี่ยนตัวกรองในแถบการตั้งค่าการสร้างจากพื้นฐานเป็นทั้งหมด -
หากต้องการติดตั้ง XCFramework ของ Places SDK สำหรับ iOS โปรดดูเริ่มต้นใช้งาน Places SDK สำหรับ iOS
CocoaPods
Maps SDK สำหรับ iOS พร้อมใช้งานเป็นพ็อด CocoaPods CocoaPods เป็นเครื่องมือจัดการทรัพยากร Dependency แบบโอเพนซอร์สสำหรับโปรเจ็กต์ Swift และ Objective-C Cocoa
หากยังไม่มีเครื่องมือ CocoaPods ให้ติดตั้งใน macOS โดย เรียกใช้คำสั่งต่อไปนี้จากเทอร์มินัล โปรดดูรายละเอียดในคู่มือเริ่มต้นใช้งาน CocoaPods
sudo gem install cocoapods
สร้าง Podfile สำหรับ Maps SDK สำหรับ iOS แล้วใช้
เพื่อติดตั้ง API และการอ้างอิง
- หากยังไม่มีโปรเจ็กต์ Xcode ให้สร้างตอนนี้และบันทึกลงใน
เครื่องของคุณ หากคุณเพิ่งเริ่มพัฒนาแอป iOS ให้ทำดังนี้
- สร้างโปรเจ็กต์ใหม่
- เลือกเทมเพลต iOS > แอป
- ในหน้าจอตัวเลือกโปรเจ็กต์ ให้ทำดังนี้
- ป้อนชื่อโปรเจ็กต์
- บันทึกค่าของช่องตัวระบุแพ็กเกจ คุณใช้ค่านั้นเพื่อจำกัดคีย์ API ด้านล่างได้
- ตั้งค่าอินเทอร์เฟซของโปรเจ็กต์เป็นสตอรี่บอร์ด
- ตั้งค่าภาษาเป็น Swift หรือ Objective-C
- สร้างไฟล์ชื่อ
Podfileในไดเรกทอรีโปรเจ็กต์ ไฟล์นี้ จะกำหนดการอ้างอิงของโปรเจ็กต์ - แก้ไข
Podfileและเพิ่มทรัพยากร Dependency พร้อมกับเวอร์ชัน ตัวอย่างต่อไปนี้แสดงทรัพยากร Dependency ที่คุณต้องใช้สำหรับ Maps SDK สำหรับ iOSsource 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedเป็นประจำเพื่อตรวจหาเมื่อมีเวอร์ชันใหม่กว่า เพื่อให้แน่ใจว่าคุณใช้เวอร์ชันล่าสุดอยู่เสมอ หากจำเป็น ให้อัปเกรดเป็นเวอร์ชันล่าสุด - บันทึก
Podfile เปิดเทอร์มินัลแล้วไปที่ไดเรกทอรีที่มี
Podfilecd <path-to-project>
เรียกใช้คำสั่ง
pod installซึ่งจะติดตั้ง API ที่ระบุในPodfileพร้อมกับการอ้างอิง ที่อาจมีpod install
ปิด Xcode แล้วเปิด (ดับเบิลคลิก) ไฟล์
.xcworkspaceของโปรเจ็กต์เพื่อเปิด Xcode ตั้งแต่นี้เป็นต้นไป คุณต้องใช้ไฟล์.xcworkspaceเพื่อเปิดโปรเจ็กต์
หากต้องการอัปเดต API สำหรับโปรเจ็กต์ที่มีอยู่ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดเทอร์มินัลแล้วไปที่ไดเรกทอรีโปรเจ็กต์ที่มี
Podfile - เรียกใช้คำสั่ง
pod updateการดำเนินการนี้จะอัปเดต API ทั้งหมด ที่ระบุไว้ในPodfileเป็นเวอร์ชันล่าสุด
ขั้นตอนที่ 3: เพิ่มคีย์ API ลงในโปรเจ็กต์
ในส่วนรับคีย์ API คุณได้สร้างคีย์ API สำหรับแอปแล้ว ตอนนี้ให้เพิ่มคีย์นั้นลงในโปรเจ็กต์ Xcode
ในตัวอย่างต่อไปนี้ ให้แทนที่ YOUR_API_KEY ด้วยคีย์ API ของคุณ
Swift
เพิ่มคีย์ API ลงใน AppDelegate.swift ดังนี้
- เพิ่มคำสั่งนำเข้าต่อไปนี้
import GoogleMaps
- เพิ่มข้อมูลต่อไปนี้ลงในเมธอด
application(_:didFinishLaunchingWithOptions:)โดยใช้คีย์ API ของคุณGMSServices.provideAPIKey("YOUR_API_KEY")
- หากคุณใช้ Places API ด้วย ให้เพิ่มคีย์อีกครั้งตามที่แสดงที่นี่
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
เพิ่มคีย์ API ลงใน AppDelegate.m ดังนี้
- เพิ่มคำสั่งนำเข้าต่อไปนี้
@import GoogleMaps;
- เพิ่มข้อมูลต่อไปนี้ลงในเมธอด
application:didFinishLaunchingWithOptions:โดยใช้คีย์ API ของคุณ[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- หากคุณใช้ Places API ด้วย ให้เพิ่มคีย์อีกครั้งตามที่แสดงที่นี่
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
ขั้นตอนที่ 4 (ไม่บังคับ): ตรวจสอบไฟล์ Privacy Manifest ของ Apple
Apple กำหนดให้แอปใน App Store ต้องมีรายละเอียดความเป็นส่วนตัวของแอป ไปที่หน้ารายละเอียดความเป็นส่วนตัวของ Apple App Store เพื่อดูข้อมูลอัปเดตและข้อมูลเพิ่มเติม
ไฟล์ Apple Privacy Manifest จะรวมอยู่ในแพ็กเกจทรัพยากรสำหรับ SDK หากต้องการยืนยันว่าได้รวมไฟล์ Privacy Manifest แล้วและตรวจสอบเนื้อหา ให้สร้างที่เก็บถาวรของแอปและสร้างรายงานความเป็นส่วนตัวจากที่เก็บถาวร
ขั้นตอนที่ 5 (ไม่บังคับ): ประกาศสคีม URL ที่ API ใช้
ตั้งแต่ iOS 9 และ Xcode 7 เป็นต้นไป แอปสามารถประกาศรูปแบบ URL ที่ต้องการเปิดได้โดยการระบุรูปแบบในไฟล์ Info.plist ของแอป Maps SDK สำหรับ iOS จะเปิดแอป Google Maps บนอุปกรณ์เคลื่อนที่เมื่อผู้ใช้คลิกโลโก้ Google ในแผนที่ และแอปของคุณจึงสามารถประกาศรูปแบบ URL ที่เกี่ยวข้องได้
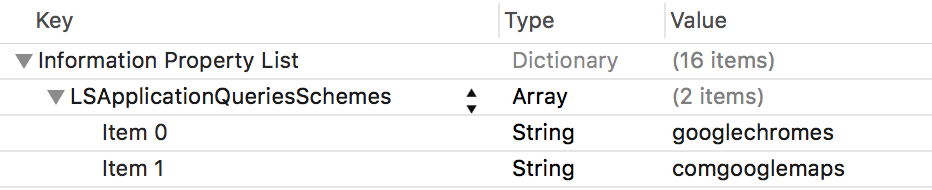
หากต้องการประกาศรูปแบบ URL ที่ Maps SDK สำหรับ iOS ใช้ ให้เพิ่มบรรทัดต่อไปนี้ลงใน Info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
ภาพหน้าจอต่อไปนี้แสดงการกำหนดค่าในอินเทอร์เฟซผู้ใช้ Xcode

หากไม่มีการประกาศข้างต้น ข้อผิดพลาดต่อไปนี้อาจเกิดขึ้นเมื่อผู้ใช้แตะ โลโก้ Google บนแผนที่
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
หากต้องการแก้ไขข้อผิดพลาดเหล่านี้ ให้เพิ่มการประกาศลงใน Info.plist
ขั้นตอนถัดไป
ตอนนี้คุณมีคีย์ API และโปรเจ็กต์ Xcode แล้ว คุณก็สร้างและเรียกใช้แอปได้ Navigation SDK สำหรับ iOS มีบทแนะนำและแอปตัวอย่างมากมายที่จะช่วยให้คุณเริ่มต้นใช้งานได้ ดูรายละเอียดเพิ่มเติมได้ที่
- เราขอแนะนำให้คุณเริ่มต้นด้วยบทแนะนำต่อไปนี้
- ดูตัวอย่างโค้ดและ Codelab ที่มีให้ใช้งาน
- สำหรับโซลูชันแบบครบวงจร โปรดดูโซลูชันของ Maps ที่มี

