
Google 지도 스트리트 뷰를 사용하면 360도 거리 수준 이미지를 통해 전 세계의 장소를 탐색할 수 있습니다. 세계의 명소를 둘러보거나, 경이로운 자연을 감상하고, 여행을 탐색하거나, 비즈니스의 외부를 보여줄 수도 있습니다.
개요
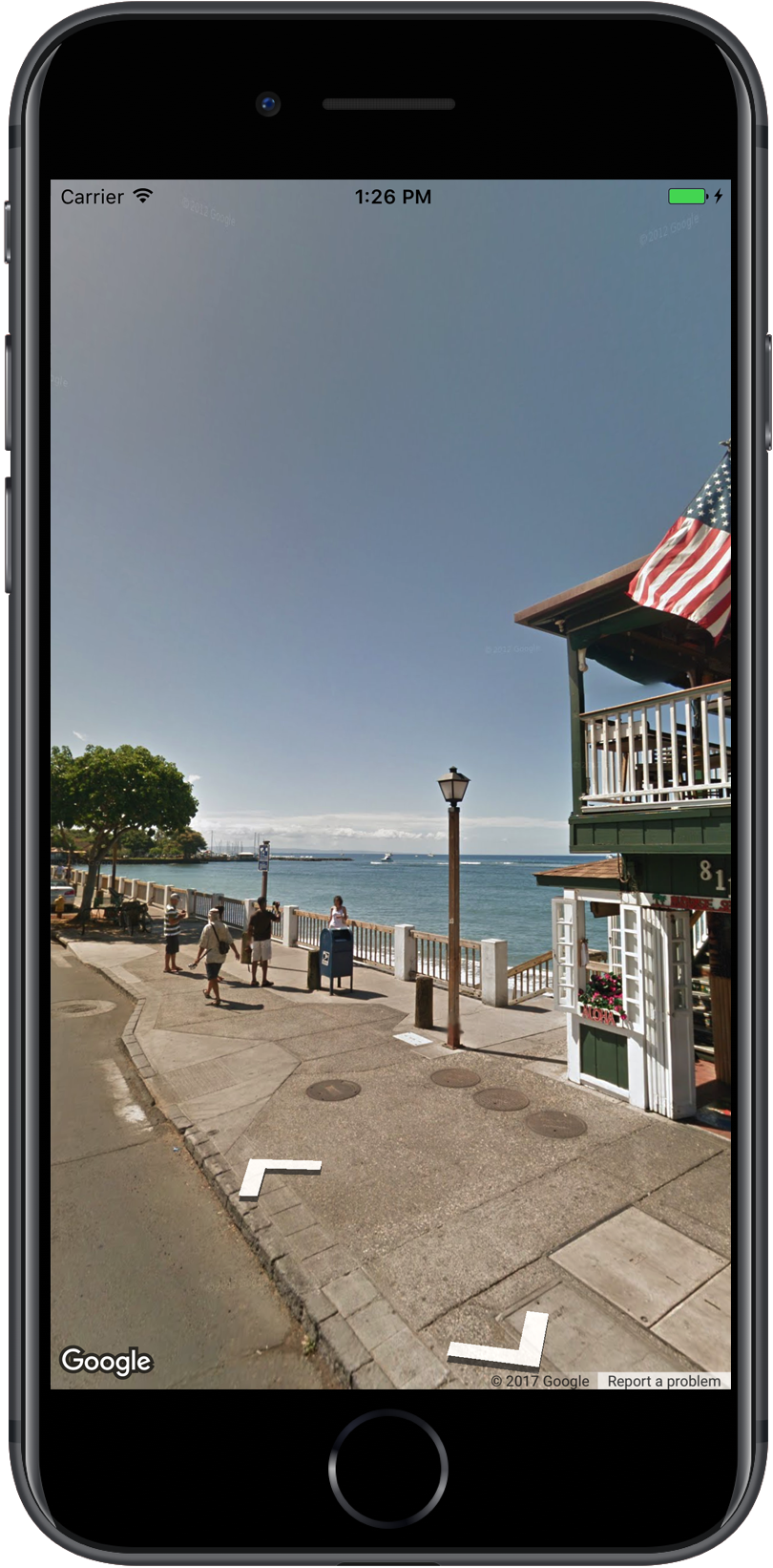
Google 스트리트 뷰는 지정된 도로를 기준으로 표시할 수 있는 영역 전체를 360도 파노라마 뷰로 보여줍니다. SDK를 통해 표시되는 범위는 iOS용 Google 지도 앱 또는 https://maps.google.com/에 표시되는 범위와 동일합니다. 스트리트 뷰에 대한 정보에서 스트리트 뷰에 관한 자세한 내용을 읽고 대화형 지도에서 지원되는 영역을 확인할 수 있습니다.
iOS용 Maps SDK는 Google 지도 스트리트 뷰에서 사용되는 이미지를 얻고 조작하기 위한 스트리트 뷰 서비스를 제공합니다. 스트리트 뷰 이미지는 파노라마로 반환되며 GMSPanoramaView 유형의 객체인 스트리트 뷰 뷰어 내에서 볼 수 있습니다.
스트리트 뷰 파노라마
각 스트리트 뷰 파노라마는 단일 이미지 또는 여러 이미지의 집합으로, 단일 위치에서 완전한 360도 뷰를 제공합니다. 이미지는 360도 가로 뷰(완전한 둘러보기)와 180도 세로 뷰(위에서 아래로 수직)가 포함된 정방형 도법(Plate Carrée)을 따릅니다. 그 결과 얻어지는 360도 파노라마 이미지는 구에 투영된 이미지를 정의하며, 이미지는 이 구의 이차원 표면에 감싸듯 배열됩니다.
스트리트 뷰 파노라마는 GMSPanoramaView 객체로 볼 수 있습니다. 이 객체는 카메라를 중심에 두고 파노라마를 구로 렌더링하는 뷰어를 제공합니다. 프로그래매틱 방식으로 카메라의 방향과 뷰어를 맞춤설정하는 여러 속성을 제어할 수 있습니다.
스트리트 뷰 데이터 액세스
스트리트 뷰 파노라마는 다음 두 메타데이터 중 하나로 식별됩니다.
panoramaID- 스트리트 뷰 파노라마의 고유 ID입니다. 이
panoramaID는 시간이 지남에 따라 변경될 수 있으며 장기 또는 하드 코딩된 참조로는 적합하지 않습니다.panoramaID는 다양한 스트리트 뷰 이미지에 프로그래매틱 방식으로 액세스하는 데 가장 적합합니다. coordinate- 이 이미지의 정확한 위치입니다.
CLLocationCoordinate2D로 표현됩니다. 파노라마 위치의 영구 스토리지에 사용하거나 지도에서 사용자 작업을 스트리트 뷰 이미지로 변환하는 데 사용합니다.coordinate
panoramaID 및 coordinate은 모두 GMSPanorama 객체의 속성으로 저장됩니다. coordinate 또는 panoramaID를 사용하여 GMSPanoramaService에서 GMSPanorama를 요청할 수 있습니다. 결과 객체에는 두 메타데이터와 인근 파노라마 링크 배열이 모두 포함됩니다.
파노라마의 위치 설정
스트리트 뷰 파노라마의 위치는 좌표를 기반으로 설정할 수 있습니다.
moveNearCoordinate메서드는 좌표 근처의 파노라마를 요청합니다.moveNearCoordinate:radius메서드는 비슷하지만 좌표 주변의 검색 반경을 미터 단위로 지정할 수 있습니다.moveNearCoordinate:source메서드를 사용하면 소스를 지정할 수 있습니다. 소스는 야외에 있는 파노라마만 찾도록 스트리트 뷰의 범위를 제한하려는 경우에 유용합니다. 기본적으로 위치의 파노라마는 내부 또는 외부입니다. 지정된 위치에 야외 파노라마가 없을 수도 있습니다.moveNearCoordinate:radius:source메서드를 사용하면 반경과 소스를 모두 지정할 수 있습니다.
스트리트 뷰 이미지 보기
스트리트 뷰어 추가
뷰어 추가를 위한 기본 단계:
- (한 번) 시작하기의 단계에 따라 SDK를 가져오고, 키를 획득하고, 필수 프레임워크를 추가합니다.
ViewController를 만들거나 업데이트합니다. 이 뷰 컨트롤러가 표시될 때 파노라마가 표시되는 경우loadView메서드 내에서 파노라마를 만들어야 합니다.GMSPanoramaViewinitWithFrame:메서드를 사용하여GMSPanoramaView클래스를 만들고 인스턴스화합니다. 이 뷰를 뷰 컨트롤러의 유일한 뷰로 사용하려면CGRectZero를 지도의 프레임으로 사용할 수 있습니다. 지도의 크기가 자동으로 조정됩니다.GMSPanoramaView객체를 뷰 컨트롤러의 뷰로 설정합니다. 예를 들면self.view = panoView;입니다.moveNearCoordinate:과 같은 메서드를 사용하여 스트리트 뷰 이미지의 위치를 설정합니다.
아래 예시에서는 앱에 스트리트 뷰어를 추가합니다.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
뷰어 맞춤설정
사용 가능한 제스처를 제한하는 방식으로 뷰어를 사용자 지정할 수 있습니다. 기본적으로 화면 이동, 확대/축소, 인접 파노라마로 이동이 모두 사용 설정됩니다.
개별 동작은 GMSPanoramaView 속성을 통해 제어됩니다.
이러한 속성은 사용자 제어 동작을 사용 설정하거나 사용 중지합니다. 동작이 사용 중지되어 있더라도 프로그래매틱 방식으로 변경이 가능합니다.
orientationGestures- 사용자가 탭하거나 드래그하여 카메라의 방향을 조절할 수 있는지 여부입니다. 카메라의 방향 변경을 사용 중지하려면
NO로 설정합니다. zoomGestures- 사용자가 손가락을 모아서 확대/축소할 수 있는지 여부입니다. 확대를 사용 중지하려면
NO로 설정합니다. navigationGestures- 사용자가 표시되는 파노라마를 변경할 수 있는지 여부입니다. 사용자는 탐색 링크를 한 번 탭하거나 뷰를 두 번 탭하여 파노라마를 변경할 수 있습니다. 탐색 변경을 사용 중지하려면
NO로 설정하세요.
setAllGesturesEnabled: 메서드를 사용하여 모든 동작을 한 번에 사용 설정하거나 사용 중지할 수 있습니다.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL 스키마로 스트리트 뷰 실행
Google 스트리트 뷰 이미지는 iOS용 Google 지도 애플리케이션 내에서 볼 수 있습니다. mapmode 매개변수를 streetview로 설정하여 comgooglemaps URL 스키마로 스트리트 뷰 모드에서 iOS용 Google 지도 애플리케이션을 실행할 수 있습니다. 스트리트 뷰를 실행하는 URL의 예는 아래와 같습니다. 자세한 내용은 URL 스키마 문서를 참고하세요.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
스트리트 뷰 위치 및 시점 (POV)
GMSPanoramaCamera를 사용하면 스트리트 뷰 카메라의 시점을 회전, 피치, 확대/축소의 조합으로 설정할 수 있습니다.
아래 스니펫 집합은 카메라의 방향을 남쪽, 약간 아래쪽을 향하도록 설정합니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
방향
스트리트 뷰 위치는 이미지의 카메라 초점의 위치를 정의하지만 해당 이미지에 대한 카메라의 방향을 정의하지는 않습니다.
카메라의 방향은 GMSOrientation 객체가 다음 두 속성을 지정하여 정의합니다.
heading은 카메라 위치를 중심으로, 진북을 기준으로 측정한 회전 각도를 도 단위로 정의합니다. 회전은 시계 방향으로 측정됩니다. 정북쪽은 0도, 동쪽은 90도, 남쪽은 180도, 서쪽은 270도입니다.pitch(기본값0)는 카메라의 초기 기본 피치를 기준으로 '위' 또는 '아래' 각도 편차를 정의합니다. 기본 피치는 항상 그렇지는 않지만 주로 평평한 수평입니다. 예를 들어 언덕에서 촬영한 이미지의 기본 피치는 수평이 아닐 가능성이 높습니다. 피치 각도는 위를 향할 때는 양수 값으로 측정되고 (기본 피치에 수직으로 똑바로 위를 향하는 직각인 경우 +90도), 아래를 향할 때는 음수 값으로 측정됩니다 (기본 피치에 수직으로 똑바로 아래를 향하는 직각인 경우 -90도).
확대/축소
스트리트 뷰는 확대/축소를 통해 다양한 수준의 이미지 세부정보를 지원합니다. 확대/축소 수준을 프로그래매틱 방식으로 설정할 수도 있고, 사용자가 뷰어에서 손가락을 모아 확대하여 수준을 변경할 수도 있습니다.
카메라 이동
GMSPanoramaView를 만들고 구성된 카메라 또는 기본 카메라가 있으면 여러 방법 중 하나로 변경할 수 있습니다. 카메라를 변경할 때에는 위치를 바꾸면서 나타나는 카메라 움직임을 애니메이션으로 표시할 수 있습니다. 애니메이션은 현재 카메라 속성과 새 카메라 속성 사이를 보간합니다.
GMSPanoramaCamera 객체를 수정하고 GMSPanoramaView의 camera 속성에 설정할 수 있습니다. 이렇게 하면 애니메이션 없이 카메라가 새로운 시점으로 스냅됩니다. GMSCameraPosition은 방향과 확대/축소의 조합을 구성하기 위해 만들 수 있습니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
GMSPanoramaView의 animateToCamera:animationDuration: 메서드를 호출하여 전환을 애니메이션으로 만들 수 있습니다.
또한, Core Animation을 사용하여 카메라를 제어할 수 있습니다. 이는 GMSPanoramaView, GMSPanoramaLayer의 맞춤 CALayer를 통해 제공됩니다.
스트리트 뷰 마커
GMSPanoramaView 객체는 지도 마커를 표시할 수 있습니다. 해당 속성을 설정하여 GMSMapView 또는 GMSPanoramaView 객체에서 동일한 GMSMarker 객체를 사용할 수 있습니다.
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
마커는 마커의 위치와 GMSCameraView의 위치 간 거리에 따라 크기가 조정됩니다. 이 거리가 너무 커지면 마커가 너무 작아져 표시되지 않고 뷰에서 숨겨집니다.
panoramaView 속성을 nil로 설정하여 GMSPanoramaView에서 삭제합니다.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
이벤트
사용자가 파노라마를 탭하는 등과 같은 스트리트 뷰 파노라마에서 발생하는 이벤트를 수신할 수 있습니다. 이벤트를 수신하려면 GMSPanoramaViewDelegate 프로토콜을 구현해야 합니다. 전체 이벤트 가이드와 GMSPanoramaViewDelegate의 메서드 목록을 참고하세요.

