
Google 地圖街景服務提供 360 度的街道層級圖像,讓您探索世界各地。你可以探索世界地標、欣賞自然奇觀、規劃行程,或顯示商家外觀。
總覽
使用 Google 街景服務可在指定道路的涵蓋區域,進行 360 度全景檢視。透過 SDK 提供的涵蓋範圍,與 Google 地圖 iOS 應用程式或 https://maps.google.com/ 相同。如要進一步瞭解街景服務並在互動式地圖上查看支援區域,請參考街景服務網站。
Maps SDK for iOS 提供街景服務,以取得及操控在 Google 地圖街景服務中使用的圖像。系統會以全景形式傳回街景服務圖片,並在街景服務檢視器 (GMSPanoramaView 類型的物件) 中顯示。
街景服務全景
每個街景服務全景都由一或多張圖片組成,提供單一位置完整的 360 度環景。圖片符合等距長方形 (Plate Carrée) 投影,包含 360 度的水平視圖 (完整的環景) 與 180 度的垂直視圖 (由正上方到正下方)。所產生的 360 度全景會定義球面投影,將圖片覆蓋在球面的 2D 表面。
您可以使用 GMSPanoramaView 物件查看街景服務全景。這個物件提供的檢視器會將全景算繪為球體,攝影機則位於其中央。您可以透過程式輔助方式控制攝影機的方向,以及自訂檢視畫面的多項屬性。
存取街景服務資料
街景服務全景可透過下列兩種中繼資料識別:
panoramaID- 街景服務全景的專屬 ID。這項
panoramaID資訊可能會隨時間變更,不適合做為長期或硬式編碼的參照。panoramaID最適合用來以程式輔助方式存取不同的街景服務圖像。 coordinate- 這張圖片的精確位置,以
CLLocationCoordinate2D表示。使用coordinate永久儲存全景位置,或將地圖上的使用者動作轉換為街景服務圖片。
panoramaID 和 coordinate 都會儲存為 GMSPanorama 物件的屬性。您可以使用 coordinate 或 panoramaID,從 GMSPanoramaService 請求 GMSPanorama。產生的物件會包含這兩項中繼資料,以及附近全景的連結陣列。
設定全景的位置
街景服務全景的位置可以根據座標設定。
moveNearCoordinate方法會要求座標附近的 panorama。moveNearCoordinate:radius方法類似,但可讓您指定座標周圍的搜尋半徑 (以公尺為單位)。moveNearCoordinate:source方法可讓您指定來源。如果想要限制街景服務只尋找室外全景,設定來源是個很實用的方法。預設情況下,地點的全景是室內或室外。請注意,室外全景可能不適用於特定位置。moveNearCoordinate:radius:source方法可讓您同時指定半徑和來源。
查看街景視圖圖像
新增街景服務檢視器
用於將觀察者的基本步驟是:
- (一次) 按照「開始使用」一文的步驟操作,取得 SDK、金鑰並新增必要架構。
- 建立或更新
ViewController。如果全景會在檢視畫面控制器顯示時一併顯示,請務必在loadView方法中建立全景。 - 使用
GMSPanoramaViewinitWithFrame:方法建立並例項化GMSPanoramaView類別。如果這是要用做檢視畫面控制器的唯一檢視畫面,則CGRectZero可做為地圖的影格,地圖會自動調整大小。 - 將
GMSPanoramaView物件設為檢視控制器的檢視區塊。例如self.view = panoView;。 - 使用
moveNearCoordinate:等方法設定街景圖像的位置。
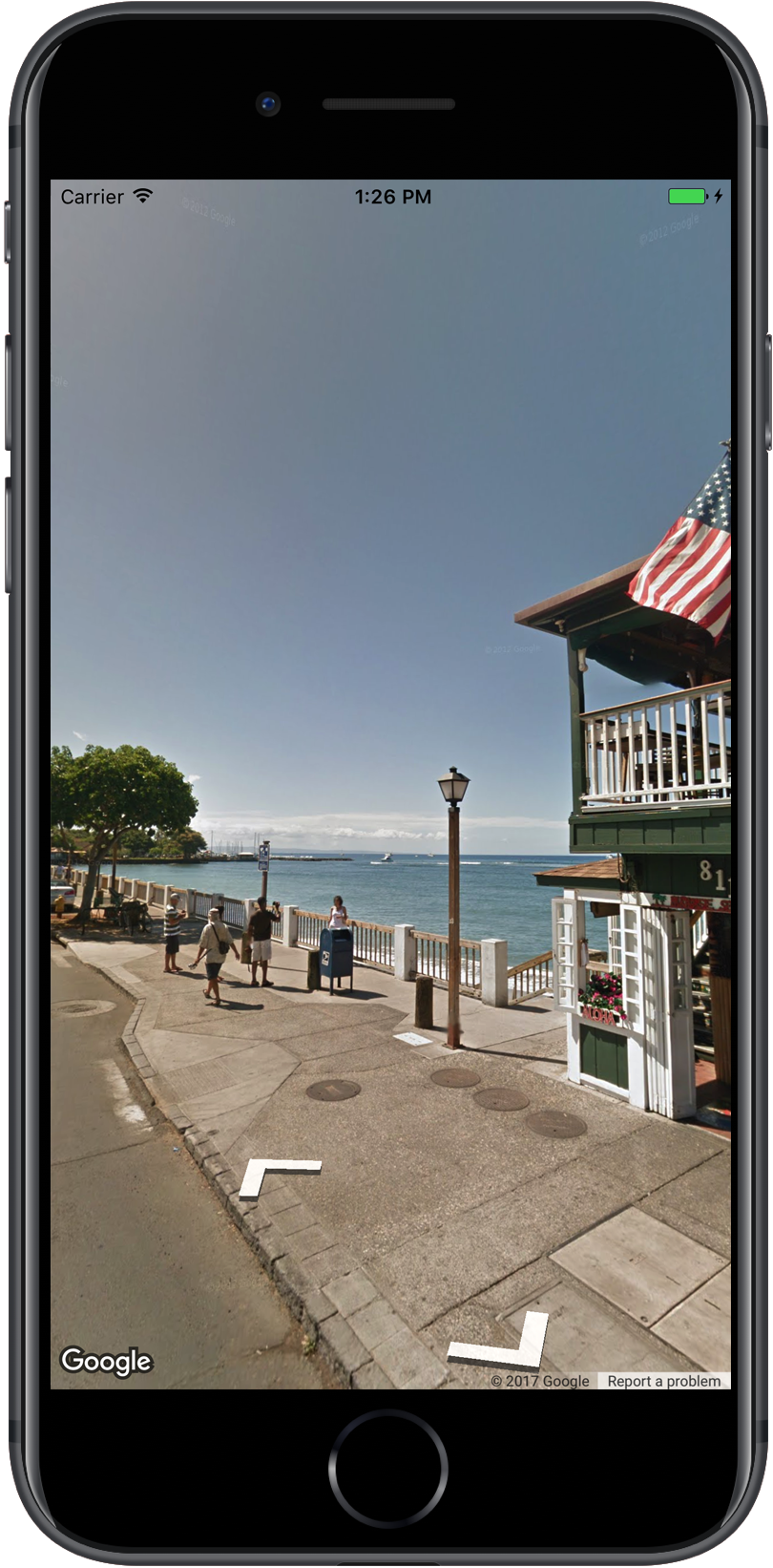
下面的示例添加一個街景視圖查看器的應用程序。
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
定制查看器
您可以通過限制哪些手勢可定制的瀏覽器。根據預設,平移、縮放及移至相鄰全景的功能都會啟用。個別手勢是透過 GMSPanoramaView 的屬性控制。
這些屬性可啟用或停用由使用者控管的手勢;停用手勢後,仍可進行程式輔助變更。
orientationGestures- 使用者是否能透過輕觸或拖曳方式重設攝影機方向。設為
NO可停用攝影機的方向變更。 zoomGestures- 使用者是否能以雙指撥動縮放。設為
NO即可停用縮放功能。 navigationGestures- 使用者是否能變更顯示的全景。使用者只要輕觸一下導覽連結,或輕觸兩下檢視畫面,就能變更全景。如要停用導覽變更,請將值設為
NO。
您可以使用 setAllGesturesEnabled: 方法一次啟用或停用所有手勢。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
使用網址配置啟動街景服務
您可以在 iOS 版 Google 地圖應用程式中查看 Google 街景服務圖像。您可以透過 comgooglemaps 網址配置,將 mapmode 參數設為 streetview,以街景模式啟動 iOS 版 Google 地圖應用程式。以下是啟動街景服務的網址範例。詳情請參閱 URL 結構說明文件。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
街景服務位置和視角
GMSPanoramaCamera 可讓您設定街景服務攝影機的視角,包括方位、俯仰角度和縮放比例。
下面的代碼片段集將定向攝像頭向南,並稍微向下。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
方向
街景服務位置會定義圖片中相機焦點的位置,但不會定義圖片中相機的方向。為此,GMSOrientation 物件會定義兩個屬性:
heading以正北為基準,定義相機擺放位置的旋轉角度 (以度為單位)。方向依順時針測量:正北為 0 度,正東為 90 度,正南為 180 度,正西為 270 度。pitch(預設為0) 定義相機初始預設傾斜角度的「向上」或「向下」變異量,預設傾斜角度通常 (但不一定) 是水平 (例如,在山上拍攝的圖片中,預設傾斜角度可能就不是水平)。傾斜角度的測量方式為正值朝上 (垂直向上 +90 度,並與預設傾斜角度成直角),負值朝下 (垂直向下 -90 度,並與預設傾斜角度成直角)。
縮放
街景服務支援各種圖片精細度,只要使用縮放功能即可。您可以透過程式輔助的方式設定縮放等級,使用者也可以在檢視器中雙指撥動來縮放。
移動攝影機
建立 GMSPanoramaView 後,如果已設定或使用預設攝影機,可以透過多種方式變更。調整攝影機時,您可以選擇是否要為產生的攝影機動作加入動畫效果。動畫會插入在目前攝影機屬性和新攝影機屬性之間。
您可以修改 GMSPanoramaCamera 物件,並在 GMSPanoramaView 的 camera 屬性中設定該物件。這會將攝影機切換至新的視角,不會顯示動畫。您可以建立 GMSCameraPosition,設定任何方向和縮放比例的組合。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
您可以呼叫 GMSPanoramaView 的 animateToCamera:animationDuration: 方法,為轉場效果製作動畫。此外,您可以使用控制核心動畫的相機。這項功能可透過 GMSPanoramaView 上的自訂 CALayer GMSPanoramaLayer 使用。
在街景視圖中的標記
GMSPanoramaView 物件可以顯示地圖標記。您可以在 GMSMapView 或 GMSPanoramaView 物件上使用相同的 GMSMarker 物件,方法是設定對應的屬性:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
標記的大小會根據標記位置與 GMSCameraView 位置之間的距離而調整。如果距離過遠,標記會變得太小而無法顯示,並從檢視畫面中隱藏。
將 panoramaView 屬性設為 nil,即可從 GMSPanoramaView 中移除該屬性。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
事件
您可以監聽街景服務全景中發生的事件,例如使用者輕觸全景時。如要監聽事件,請導入 GMSPanoramaViewDelegate 通訊協定。請參閱活動總指南和GMSPanoramaViewDelegate上的方法清單。

