Sie können Bilder als Kachelebenen auf Ihre Karte legen. Kachelebenen werden bei einem bestimmten Zoomfaktor über eine Kartenkachel gelegt. Wenn Sie ausreichend Kacheln haben, können Sie die Kartendaten von Google für die gesamte Karte auf mehreren Zoomstufen ergänzen.

Einführung
Mit Kachelebenen, die manchmal auch als Kachel-Overlays bezeichnet werden, können Sie Bilder über die Kacheln der Basiskarte von Google legen. Mit dieser Funktion können Sie Ihrer App Daten wie Points of Interest oder Verkehrsinformationen sowie lokale Bilder hinzufügen. In Kombination mit dem Kartentyp kGMSTypeNone können Sie mit Kachelebenen die Daten der Basiskarte von Google durch Ihre eigenen ersetzen.
Kachelebenen sind hilfreich, um der Karte umfassendes Bildmaterial hinzuzufügen, zumeist um große geografische Bereiche abzudecken. Boden-Overlays sind dagegen nützlich, um ein einzelnes Bild an einem Punkt der Karte zu fixieren.
Kachelkoordinaten
Die Maps API unterteilt die Bilder in jeder Zoomstufe in einen Satz quadratischer Kartenkacheln, die in einem geordneten Raster angeordnet sind. Wenn eine Karte zu einem neuen Standort bewegt oder ein neuer Zoomfaktor für sie eingestellt wird, ermittelt die Maps API die benötigten Kacheln und wandelt diese Werte in einen abzurufenden Kachelsatz um.
Bei der Implementierung der Mercator-Projektion in Google befindet sich die Kachel mit den Koordinaten (0,0) immer in der nordwestlichen Ecke der Karte. Die x-Werte nehmen von Westen nach Osten und die y-Werte von Norden nach Süden zu.
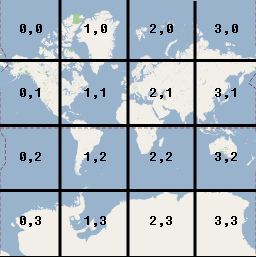
Die Kacheln werden mithilfe von x,y-Koordinaten aus diesem Ursprung indexiert. Bei Zoomfaktor 2, wenn die Erde in 16 Kacheln aufgeteilt ist, kann jede einzelne Kachel durch ein eindeutiges x,y-Paar bezeichnet werden:

Jede Kachel ist ein Quadrat mit 256x256 Punkten. Bei Zoomstufe 0 wird die ganze Welt in einer einzigen Kachel gerendert. Jede Zoomstufe vergrößert die Darstellung um den Faktor zwei. Bei Zoomstufe 1 wird die Karte beispielsweise mit einem Raster von 2 × 2 Kacheln gerendert, bei Zoomstufe 2 mit einem Raster von 4 × 4 Kacheln und bei Zoomstufe 3 mit einem Raster von 8 × 8 Kacheln. Wenn Sie Bilder für eine Kachelebene erstellen möchten, müssen Sie für jede Kachel jeweils ein 256 × 256 Pixel großes Bild pro Zoomstufe erstellen, die unterstützt werden soll.
Kachelebene hinzufügen
- Instanziieren Sie ein
GMSURLTileLayer-Objekt oder eine benutzerdefinierte abgeleitete Klasse vonGMSTileLayeroderGMSSyncTileLayer. - Optional können Sie die
zIndex-Eigenschaft ändern, um die Position im Verhältnis zu anderen Kachelebenen anzupassen. - Weisen Sie der Karte das
GMSTileLayer-Objekt zu, indem Sie dessenmap-Attribut festlegen.
Das Maps SDK for iOS bietet drei Klassen, mit denen eine Kachelebene implementiert werden kann. Für jede Klasse müssen Sie definieren, wie die richtige Kachel für eine bestimmte Gruppe von {x,y,zoom}-Koordinaten abgerufen wird. Folgende Optionen sind verfügbar:
- Erstellen Sie eine Unterklasse von
GMSSyncTileLayerund stellen Sie die Implementierung vontileForX:y:zoombereit, dieUIImage-Instanzen zurückgibt. - Erstellen Sie eine Unterklasse von
GMSTileLayerund stellen Sie die Implementierung der asynchronen MethoderequestTileForX:y:zoombereit, die später mit einem Kachelbild zurückgerufen wird. - Verwenden Sie die vorhandene Klasse
GMSURLTileLayer, um Kacheln automatisch von URLs abzurufen und denGMSTileURLConstructor-Block bereitzustellen.GMSURLTileLayerist eine konkrete Klasse, die nicht als abgeleitete Klasse verwendet werden kann.
Wenn Sie GMSSyncTileLayer oder GMSTileLayer unterklassen, wird durch die Bereitstellung eines nil-Kachel-Ergebnisses dem Maps SDK for iOS mitgeteilt, dass Daten nicht verfügbar sind, aber möglicherweise in Zukunft verfügbar sein werden. Alternativ können Sie kGMSTileLayerNoTile zurückgeben, um anzugeben, dass an diesem Ort keine Kachel vorhanden ist.
Wenn für GMSURLTileLayer der Wert nil aus GMSTileURLConstructor zurückgegeben wird, bedeutet das, dass an diesem Ort keine Kachel vorhanden ist.
Kacheln mittels "GMSURLTileLayer" von URLs abrufen
Für GMSURLTileLayer ist keine Unterklasse erforderlich, aber Sie müssen den GMSTileURLConstructor-Block implementieren. Im folgenden Code wird gezeigt, wie Sie mit GMSURLTileLayer den Grundriss eines mehrstöckigen Gebäudes anzeigen.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Kacheln mittels Unterklassen von "GMSSyncTileLayer" als UIImage-Element bereitstellen
Die Klassen GMSSyncTileLayer und GMSTileLayer sind abstrakte Klassen, die als abgeleitete Klassen konzipiert sind. Mit diesen Klassen können Sie Kacheln als UIImage bereitstellen. Im folgenden Beispiel wird gezeigt, wie Sie ein benutzerdefiniertes Bild über einigen Kacheln auf der Karte rendern, indem Sie eine Unterklasse von GMSSyncTileLayer erstellen.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Um die Kachelebene zur Karte hinzuzufügen, instanziieren Sie das Objekt und legen Sie seine Karteneigenschaft fest.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Kacheln mit hohem DPI-Wert für Retina-Geräte
Sie können Bilder mit hoher DPI-Auflösung entweder mit GMSSyncTileLayer oder GMSURLTileLayer verwenden, indem Sie tileSize auf 512 festlegen.
Die Eigenschaft tileSize gibt die Anzahl der Pixel an, die für die Anzeige der zurückgegebenen Kachelbilder bevorzugt werden. Der Standardwert ist 256, die Abmessung einer Google Maps-Kachel auf einem Gerät ohne Retina-Display.
Wenn Sie auf einem Gerät mit hoher Auflösung Kacheln mit normaler Auflösung anzeigen, können Sie die Bilder skalieren, indem Sie tileSize auf 512 festlegen. Durch das Hochskalieren von Bildern kann die Bildqualität beeinträchtigt werden, insbesondere bei feinen Linien oder Text. Die besten Ergebnisse erzielen Sie, wenn Sie die tileSize und die DPI des Bildes an das Display anpassen. Karten auf einem Retina-Gerät sehen am besten aus, wenn Bilder mit hoher DPI und einem tileSize von 512 angezeigt werden. Karten auf einem Nicht-Retina-Gerät sehen mit normalen Bildern und dem Standard-tileSize von 256 gut aus.
Veraltete Kacheln löschen
Wenn die vom Layer bereitgestellten Kacheln veraltet sind, sollte die Methode clearTileCache für den Layer aufgerufen werden, um eine Aktualisierung zu erzwingen. Das führt dazu, dass alle Kacheln dieser Ebene neu geladen werden.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

