Vous pouvez ajouter des images au-dessus de votre carte sous la forme d'un calque de tuiles. Les calques de tuiles sont placés au-dessus d'une tuile de carte à un niveau de zoom spécifique. Si vous avez suffisamment de tuiles, vous pouvez compléter les données de carte de Google pour l'ensemble de la carte, à différents niveaux de zoom.

Introduction
Les calques de tuiles, parfois appelés "superpositions de tuiles", vous permettent de superposer des images sur les tuiles de la carte de base de Google. Utilisez cette fonctionnalité pour ajouter des données (points d'intérêt ou informations sur le trafic, par exemple) et des images locales à votre application. Lorsqu'elles sont combinées au type de carte kGMSTypeNone, les calques de tuiles vous permettent de remplacer les données de la carte de base de Google par les vôtres.
Les calques de tuiles sont utiles lorsque vous souhaitez ajouter un grand nombre d'images à la carte, en général pour couvrir de vastes zones géographiques. Inversement, les superpositions au sol sont utiles lorsque vous souhaitez corriger une seule image à un point de la carte.
Coordonnées de tuile
L'API Maps divise les images à chaque niveau de zoom en un jeu de tuiles de carte carrées, qui sont organisées dans une grille ordonnée. Lorsque l'utilisateur fait défiler la carte vers un nouveau point géographique ou modifie le niveau de zoom, l'API Google Maps détermine quelles tuiles sont nécessaires et convertit ces informations en un jeu de tuiles à extraire.
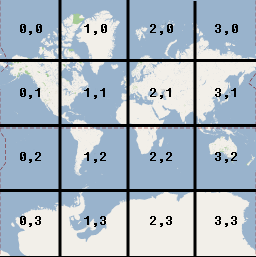
Dans l'implémentation Google de la projection de Mercator, la tuile avec les coordonnées (0,0) est toujours située dans l'angle nord-ouest de la carte. Les valeurs x augmentent d'ouest en est, et les valeurs y augmentent du nord au sud.
Les tuiles sont indexées à l'aide des coordonnées x,y à partir de cette origine. Au niveau de zoom 2, par exemple, lorsque la Terre est divisée en 16 tuiles, chaque tuile peut être désignée par une paire x,y unique :

Chaque tuile de carte est un carré de 256x256 points. À un niveau de zoom 0, le monde entier est rendu sous la forme d'une seule tuile. Chaque niveau de zoom augmente le grossissement avec un facteur de deux. Ainsi, par exemple, au niveau de zoom 1, le rendu de la carte est effectué sous forme de grille de tuiles de 2x2 , au niveau de zoom 2 sous forme de grille de 4x4 et au niveau de zoom 3 sous forme de grille de 8x8. Pour créer des images pour un calque de tuiles, créez une image de 256 x 256 points pour chaque tuile à chaque niveau de zoom que vous souhaitez proposer.
Ajouter un calque de tuiles
- Instanciez un objet
GMSURLTileLayerou une sous-classe personnalisée deGMSTileLayerouGMSSyncTileLayer. - Vous pouvez également modifier la propriété
zIndexpour ajuster sa position par rapport aux autres calques de tuiles. - Affectez l'objet
GMSTileLayerà la carte en définissant sa propriétémap.
Le SDK Maps pour iOS fournit trois classes qui peuvent être utilisées pour implémenter un calque de tuiles. Pour chaque classe, vous devrez définir comment récupérer la bonne tuile de carte pour un ensemble donné de coordonnées {x,y,zoom}. Les options disponibles sont les suivantes :
- Sous-classe
GMSSyncTileLayer, fournissant l'implémentation detileForX:y:zoomqui renvoie les instancesUIImage. - Sous-classez
GMSTileLayeren fournissant l'implémentation de la méthode asynchronerequestTileForX:y:zoomqui rappelle ensuite avec une image de tuile. - Utilisez la classe existante,
GMSURLTileLayer, pour récupérer automatiquement les tuiles à partir des URL, en fournissant le blocGMSTileURLConstructor.GMSURLTileLayerest une classe concrète qui ne peut pas être sous-classée.
Dans le cas d'une sous-classe de GMSSyncTileLayer ou GMSTileLayer, fournir un résultat de tuile nil indique au SDK Maps pour iOS que les données ne sont pas disponibles, mais qu'elles le seront peut-être à l'avenir. Sinon, renvoyez kGMSTileLayerNoTile pour indiquer qu'il n'y a pas de tuile à cet emplacement.
Pour GMSURLTileLayer, le renvoi de nil à partir de GMSTileURLConstructor indique qu'il n'y a pas de tuile à cet emplacement.
Utiliser GMSURLTileLayer pour extraire des tuiles à partir d'URL
Le GMSURLTileLayer ne nécessite pas de sous-classement, mais vous devrez implémenter le bloc GMSTileURLConstructor. Le code ci-dessous montre comment utiliser GMSURLTileLayer pour afficher le plan d'étage d'un bâtiment à plusieurs étages.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Sous-classez GMSSyncTileLayer pour diffuser des tuiles en tant que UIImage
GMSSyncTileLayer et GMSTileLayer sont des classes abstraites conçues pour être sous-classées. Vous pouvez utiliser ces classes pour diffuser des tuiles en tant que UIImage. L'exemple ci-dessous montre comment afficher une image personnalisée sur certaines tuiles de la carte en créant une sous-classe de GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Pour ajouter le calque à votre carte, instanciez l'objet et définissez ses propriétés de carte.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Tuiles haute résolution pour les appareils Retina
Vous pouvez utiliser des images haute résolution avec GMSSyncTileLayer ou GMSURLTileLayer en définissant tileSize sur 512.
La propriété tileSize indique le nombre de pixels que les images de tuiles renvoyées préfèrent afficher. La valeur par défaut est 256, qui correspond à la dimension d'une tuile Google Maps sur un appareil non Retina.
Si vous affichez des tuiles DPI normales sur un appareil à DPI élevé, vous pouvez mettre à l'échelle les images en définissant tileSize sur 512. Notez que l'upscaling des images peut réduire leur qualité, en particulier pour les lignes fines ou le texte. Pour obtenir les meilleurs résultats, faites correspondre le tileSize et le DPI de l'image à l'écran. Les cartes affichées sur un appareil Retina seront plus belles si vous utilisez des images haute résolution avec un tileSize de 512. En revanche, les cartes affichées sur un appareil non Retina seront plus belles avec des images normales et le tileSize par défaut de 256.
Effacer des tuiles obsolètes
Si les tuiles fournies par le calque deviennent "obsolètes", la méthode clearTileCache doit être appelée sur le calque pour forcer l'actualisation. Cela permettra de recharger toutes les tuiles de ce calque.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

