باستخدام Maps SDK for iOS، يمكنك تغيير وجهة نظر المستخدم للخريطة من خلال تغيير كاميرا الخريطة.
باستخدام "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لنظام التشغيل iOS، يمكن للمستخدمين إمالة الخرائط وتدويرها لتعديلها بما يتناسب مع سياق استخدامهم. يمكن للمستخدمين تحريك الخريطة أو تغيير منظورها بأقل قدر من وقت الاستجابة، وذلك عند أي مستوى تكبير/تصغير.
لا تؤدي التغييرات التي يتم إجراؤها على الكاميرا إلى تغيير العلامات أو الخطوط المتعددة أو الرسومات الأخرى التي أضفتها، ولكن قد تحتاج إلى تغيير هذه الإضافات لتتلاءم بشكل أفضل مع العرض الجديد.
طريقة عرض الخريطة
تستخدم حزمة تطوير البرامج (SDK) لتطبيق "خرائط Google" المتوافقة مع iOS إسقاط Mercator لتمثيل سطح الأرض (كرة) على شاشة جهازك (مستوى مسطّح).
موضع الكاميرا
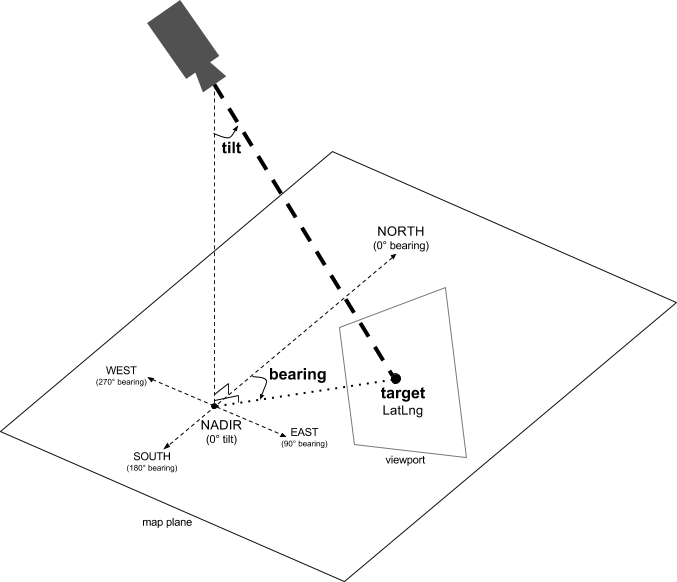
يتم تصميم عرض الخريطة على شكل كاميرا تنظر إلى الأسفل على مستوى مسطّح. يتم تحديد موضع الكاميرا (وبالتالي عرض الخريطة) من خلال السمات التالية: الهدف (الموقع الجغرافي لخط العرض/خط الطول) والاتجاه والميل ومستوى التكبير/التصغير.

الهدف (الموقع الجغرافي)
تمثّل نقطة استهداف الكاميرا الموقع الجغرافي لمركز الخريطة، ويتم تحديدها كإحداثيات خط العرض وخط الطول.
يمكن أن يتراوح خط العرض بين 85- و85 درجة، مع تضمين القيمتين. سيتم تقريب أي قيم أعلى أو أقل من هذا النطاق إلى أقرب قيمة ضمن هذا النطاق. على سبيل المثال، سيؤدي تحديد خط عرض 100 إلى ضبط القيمة على 85. يتراوح خط الطول بين 180- و180 درجة، بما في ذلك هذان الرقمَان. سيتم تضمين القيم التي تزيد عن هذا النطاق أو تقل عنه ضمن النطاق (-180, 180). على سبيل المثال، سيتم تقريب القيم 480 و840 و1200 إلى 120 درجة.الاتجاه
تحدّد زاوية الكاميرا اتجاه البوصلة، ويتم قياسها بالدرجات من الشمال الحقيقي، بما يتوافق مع الحافة العلوية للخريطة. إذا رسمت خطًا عموديًا من وسط الخريطة إلى الحافة العلوية منها، سيتوافق اتجاه البوصلة مع اتجاه الكاميرا (مقاسًا بالدرجات) بالنسبة إلى الشمال الحقيقي.
يشير اتجاه 0 إلى أنّ أعلى الخريطة يشير إلى الشمال الحقيقي. تعني قيمة الاتجاه 90 أنّ أعلى الخريطة يشير إلى الشرق (90 درجة على البوصلة). تعني القيمة 180 أنّ أعلى الخريطة يشير إلى الجنوب.
تتيح لك واجهة برمجة التطبيقات Maps API تغيير اتجاه الخريطة. على سبيل المثال، عندما يقود شخص سيارة، غالبًا ما يقلّب خريطة الطريق لتتطابق مع اتجاه تنقّله، بينما يوجّه المتنزّهون الذين يستخدمون خريطة وبوصلة الخريطة عادةً بحيث يشير خط عمودي إلى الشمال.
الإمالة (زاوية العرض)
تحدّد زاوية الميل موضع الكاميرا على قوس فوق مركز الخريطة مباشرةً، ويتم قياسها بالدرجات من نقطة السمت (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). تشير القيمة 0 إلى كاميرا موجّهة للأسفل مباشرةً. تشير القيم الأكبر من 0 إلى كاميرا مائلة نحو الأفق بالعدد المحدّد من الدرجات. عند تغيير زاوية العرض، تظهر الخريطة بمنظور ثلاثي الأبعاد، حيث تبدو العناصر البعيدة أصغر حجمًا، بينما تبدو العناصر القريبة أكبر حجمًا. توضّح الرسومات التوضيحية التالية ذلك.
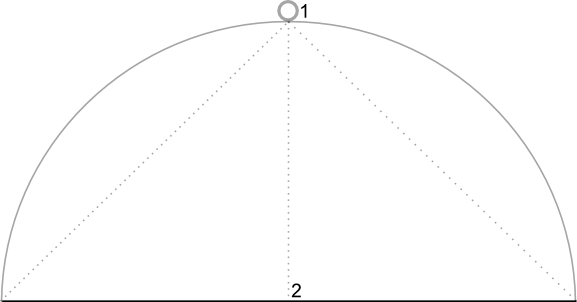
في الصور أدناه، تبلغ زاوية العرض 0 درجة. تعرض الصورة الأولى مخططًا توضيحيًا لذلك، حيث يمثّل الموضع 1 موضع الكاميرا، ويمثّل الموضع 2 موضع الخريطة الحالي. تظهر الخريطة الناتجة أدناه.

|

|
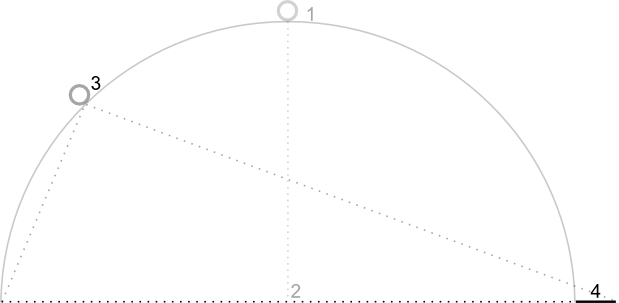
في الصور أدناه، تبلغ زاوية العرض 45 درجة. لاحظ أنّ الكاميرا تتحرّك في منتصف قوس بين الوضع العمودي تمامًا (0 درجة) والأرض (90 درجة)، للوصول إلى الموضع 3. لا تزال الكاميرا موجّهة إلى نقطة المنتصف في الخريطة، ولكن أصبحت المنطقة الممثّلة بالخط في الموضع 4 مرئية الآن.

|

|
لا تزال الخريطة في لقطة الشاشة هذه تتوسّط النقطة نفسها كما في الخريطة الأصلية، ولكن ظهرت المزيد من الميزات في أعلى الخريطة. عند زيادة الزاوية إلى أكثر من 45 درجة، تظهر المعالم بين الكاميرا وموضع الخريطة أكبر بشكل متناسب، بينما تظهر المعالم خارج موضع الخريطة أصغر بشكل متناسب، ما يؤدي إلى ظهور تأثير ثلاثي الأبعاد.
Zoom
يحدّد مستوى التكبير/التصغير في الكاميرا مقياس الخريطة. عند استخدام مستويات تكبير أعلى، يمكن رؤية المزيد من التفاصيل على الشاشة، بينما عند استخدام مستويات تكبير أقل، يمكن رؤية المزيد من العالم على الشاشة. عند مستوى التكبير/التصغير 0، يكون مقياس الخريطة على نحو يبلغ فيه عرض العالم بأكمله 256 نقطة تقريبًا.
تؤدي زيادة مستوى التكبير بمقدار 1 إلى مضاعفة عرض العالم على الشاشة. وبالتالي، عند مستوى التكبير/التصغير N، يبلغ عرض العالم حوالي 256 * 2N نقطة. على سبيل المثال، عند مستوى التكبير/التصغير 2، يبلغ عرض العالم بأكمله 1024 نقطة تقريبًا.
لا يلزم أن يكون مستوى التكبير أو التصغير عددًا صحيحًا. يعتمد نطاق مستويات التكبير/التصغير المسموح بها على الخريطة على عدد من العوامل، بما في ذلك الهدف ونوع الخريطة وحجم الشاشة. سيتم تحويل أي رقم خارج النطاق إلى أقرب قيمة صالحة، والتي يمكن أن تكون إما الحد الأدنى لمستوى التكبير أو الحد الأقصى لمستوى التكبير. تعرض القائمة التالية مستوى التفاصيل التقريبي الذي يمكنك توقّعه عند كل مستوى تكبير:
- 1: العالم
- 5: كتلة أرضية/قارة
- 10: المدينة
- 15: الشوارع
- 20: المباني

|

|

|
ضبط الوضع الأولي للكاميرا
اضبط موضع الكاميرا الأوّلي باستخدام العنصر
GMSCameraPosition، الذي يتيح لك ضبط خطوط الطول والعرض للموقع المستهدف بالإضافة إلى الاتجاه والإمالة والتكبير/التصغير.
لضبط موضع الكاميرا الأوّلي، أنشئ عنصر GMSMapViewOptions
واضبط السمة camera على GMSCameraPosition. بعد ذلك، مرِّر خياراتك إلى أداة الإنشاء المريحة GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
يمكنك أيضًا إنشاء الكائن GMSMapView باستخدام طريقة UIView init
التلقائية. في هذه الحالة، يبدأ موضع الكاميرا في الموقع الجغرافي التلقائي ويمكنك تغييره بعد الإنشاء.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
تغيير موضع الكاميرا
يمكنك تغيير موضع الكاميرا آليًا لضبط الموقع الجغرافي والاتجاه والإمالة والتكبير/التصغير. على الرغم من أنّ GMSMapView يوفّر عدة طرق يمكنك استخدامها لتغيير موضع الكاميرا، إلا أنّك تستخدم عادةً GMSCameraPosition أو GMSCameraUpdate:
يحتوي
GMSCameraPositionعلى خصائص وطُرق تستخدمها لتغيير كل مَعلمة من مَعلمات موضع الكاميرا: الهدف والاتجاه والإمالة والتكبير/التصغير.تتيح لك السمة
GMSCameraUpdateتغيير الهدف والاتجاه والإمالة والتكبير/التصغير، كما تحتوي على طرق إضافية لتسهيل التنقّل والتكبير/التصغير المتقدّم وتوسيط الكاميرا ضمن حدود محدّدة مسبقًا وغير ذلك.
عند تحريك الكاميرا، يمكنك اختيار "محاذاة" الكاميرا مع الموضع الجديد، ما يعني عدم ظهور أي صورة متحركة، أو تحريكها. على سبيل المثال، إذا حرّكتَ تغييرًا في الموقع الجغرافي المستهدف للكاميرا، سيتم تحريك المشهد من الموقع الجغرافي السابق إلى الموقع الجغرافي الجديد.
تُجري الحركة الانتقالية استيفاءً بين سمات الكاميرا الحالية وسمات الكاميرا الجديدة. يمكنك التحكّم في مدة الصورة المتحركة باستخدام Core Animation.
استخدام GMSCameraPosition
لتغيير الكاميرا باستخدام
GMSCameraPosition،
عليك إنشاء عنصر جديد أو نسخ عنصر حالي ثم ضبطه على العنصر
GMSMapView. استخدِم GMSCameraPosition لضبط الكاميرا على الموقع الجديد مع أو بدون رسوم متحركة.
استخدِم عنصر GMSCameraPosition لضبط أي خصائص للكاميرا، مثل خط العرض وخط الطول والتكبير والاتجاه وزاوية العرض. بعد ذلك، يمكنك استخدام هذا العنصر لضبط السمة camera الخاصة بـ GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
احذف أي سمة GMSCameraPosition تريد ضبطها على قيمتها التلقائية.
لتحريك عملية النقل، استخدِم الطريقة animateToCameraPosition: بدلاً من ضبط السمة camera.
استخدام GMSCameraUpdate
يتيح لك GMSCameraUpdate تعديل موضع الكاميرا واختيار ما إذا كنت تريد الانتقال إلى الموضع الجديد بشكل مفاجئ أو تدريجي. تتمثّل ميزة GMSCameraUpdate في سهولة الاستخدام. يمكنك استخدام GMSCameraPosition لتنفيذ المهام نفسها التي تنفّذها GMSCameraUpdate، ولكن توفّر GMSCameraUpdate طرقًا مساعِدة إضافية لتسهيل التعامل مع الكاميرا.
على سبيل المثال، لاستخدام GMSCameraPosition لزيادة مستوى التكبير أو التصغير الحالي، عليك أولاً تحديد مستوى التكبير أو التصغير الحالي، ثم إنشاء عنصر GMSCameraPosition حيث تضبط مستوى التكبير أو التصغير على قيمة أكبر من مستوى التكبير أو التصغير الحالي بمقدار واحد.
يمكنك بدلاً من ذلك إنشاء عنصر GMSCameraUpdate باستخدام الطريقة zoomIn:.
بعد ذلك، حدِّث الكاميرا عن طريق تمرير العنصر GMSCameraUpdate إلى الطريقة GMSMapView animateWithCameraUpdate:.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
استخدِم طريقة GMSMapView moveCamera: بدلاً من ذلك لتثبيت الكاميرا في الموضع الجديد.
في المثال التالي، يمكنك استخدام GMSCameraUpdate لتحريك الكاميرا
لتوسيطها على فانكوفر.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
إنشاء عنصر GMSCameraUpdate
أنشئ عنصر GMSCameraUpdate باستخدام إحدى طرقه.
zoomIn:وzoomOut:- تغيير مستوى التكبير أو التصغير الحالي بمقدار 1.0 مع الحفاظ على جميع السمات الأخرى كما هي
zoomTo:- تغيّر مستوى التكبير/التصغير إلى القيمة المحدّدة، مع الحفاظ على جميع الخصائص الأخرى كما هي.
zoomBy:- تزيد (أو تنقص، إذا كانت القيمة سالبة) مستوى التكبير أو التصغير بمقدار القيمة المحدّدة.
zoomBy:atPoint:- تزيد (أو تنقص، إذا كانت القيمة سالبة) مستوى التكبير/التصغير بالقيمة المحدّدة، مع الاحتفاظ بموضع النقطة المحدّدة على الشاشة.
setTarget:- تغيّر هذه السمة خط العرض وخط الطول للكاميرا مع الحفاظ على جميع السمات الأخرى.
setTarget:zoom:- تغيّر هذه السمة خطوط الطول والعرض والتكبير/التصغير للكاميرا مع الحفاظ على جميع السمات الأخرى.
setCamera:- تضبط هذه السمة
GMSCameraPositionجديدة. scrollByX:Y:- تغيّر هذه السمة خط العرض وخط الطول للكاميرا من أجل تحريك الخريطة بعدد النقاط المحدّد. تتسبّب قيمة x الموجبة في تحريك الكاميرا إلى اليمين، وبالتالي يبدو أنّ الخريطة قد تحرّكت إلى اليسار. تؤدي قيمة y الموجبة إلى تحريك الكاميرا للأسفل، وبالتالي يبدو أنّ الخريطة قد تحرّكت للأعلى. ويكون التمرير مرتبطًا باتجاه الكاميرا الحالي. على سبيل المثال، إذا كانت الكاميرا تحمل زاوية اتجاه تبلغ 90 درجة، يكون الشرق هو "الأعلى".
fitBounds:- تحوّل الكاميرا لتركّز على الحدود المحدّدة على الشاشة بأكبر مستوى تكبير ممكن. تُطبِّق هذه السمة مساحة متروكة تلقائية على الحدود بمقدار 64 نقطة.
fitBounds:withPadding:- تحوّل الكاميرا لتركّز على الحدود المحدّدة على الشاشة بأكبر مستوى تكبير ممكن. استخدِم هذه الطريقة لتحديد مقدار الحشو نفسه، بالنقاط، لجميع جوانب مربّع الإحاطة.
fitBounds:withEdgeInsets:- تحوّل الكاميرا لتركّز على الحدود المحدّدة على الشاشة بأكبر مستوى تكبير ممكن. باستخدام
UIEdgeInsets، يمكنك تحديد مساحة متروكة لكل جانب من جوانب مربّع الإحاطة بشكل مستقل.
استخدِم GMSMapView لتغيير سمة واحدة
توفّر السمة GMSMapView عدة طرق تتيح لك تحريك الكاميرا بدون استخدام العنصر GMSCameraPosition أو العنصر GMSCameraUpdate. باستخدام هذه الطرق، مثل animateToLocation: أو animateToZoom:، يمكنك تحريك تغيير في إحدى خصائص الكاميرا.
على سبيل المثال، استخدِم الطريقة toViewingAngle: لتحريك تغيير في ميل الكاميرا.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
تحديد الموقع الجغرافي المستهدَف
يحدّد الموقع الجغرافي مركز الخريطة. يتم تحديد المواقع الجغرافية من خلال خطوط الطول والعرض، ويتم تمثيلها آليًا باستخدام CLLocationCoordinate2D، ويتم إنشاؤها باستخدام CLLocationCoordinate2DMake.
استخدِم GMSCameraPosition لتغيير الموقع الجغرافي. في هذا المثال، يتم محاذاة الخريطة مع الموقع الجغرافي الجديد.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
لتحريك التغيير وتحريك الخريطة إلى الموقع الجغرافي الجديد، يمكنك استخدام الطريقة animateToCameraPosition: بدلاً من ضبط السمة camera. أو يمكنك استخدام طريقة animateToLocation: على GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
يمكنك أيضًا إنشاء كائن GMSCameraUpdate لتحريك الكاميرا. استخدِم الطريقة المضمّنة scrollByX:Y: لتحديد عدد النقاط التي سيتم تحريك الكاميرا بها في الاتجاهَين X وY. في هذا المثال، يتم تحريك الكاميرا بمقدار 200 نقطة إلى اليمين و100 نقطة إلى الأسفل:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
ضبط السمت (الاتجاه)
تشير السمة "الاتجاه" إلى اتجاه البوصلة، ويتم قياسها بالدرجات من الشمال الحقيقي، وذلك بالنسبة إلى الحافة العلوية من الخريطة. على سبيل المثال، تؤدي زاوية اتجاه تبلغ 90 درجة إلى ظهور خريطة يكون فيها الحد العلوي متّجهًا إلى الشرق تمامًا.
اضبط اتجاه الخريطة برمجيًا باستخدام GMSCameraPosition أو GMSCameraUpdate
أو باستخدام طريقة animateToBearing: في GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
ضبط الإمالة (زاوية العرض)
زاوية العرض هي موضع الكاميرا على قوس بين الموضع فوق مركز الخريطة مباشرةً وسطح الأرض، ويتم قياسها بالدرجات من نقطة السمت (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). عند تغيير زاوية العرض، تظهر الخريطة بمنظور ثلاثي الأبعاد، حيث تظهر العناصر بين الكاميرا وموضع الخريطة بشكل أكبر نسبيًا، بينما تظهر العناصر التي تتجاوز موضع الخريطة بشكل أصغر نسبيًا، ما يؤدي إلى ظهور تأثير ثلاثي الأبعاد.
يمكن أن تتراوح زاوية العرض بين 0 (أي النظر إلى الخريطة بشكل مستقيم من الأعلى) وحدّ أقصى يعتمد على مستوى التكبير. بالنسبة إلى مستوى التكبير/التصغير 16 أو أعلى، تكون الزاوية القصوى 65 درجة. بالنسبة إلى مستوى التكبير/التصغير 10 أو أقل، تكون الزاوية القصوى 30 درجة.
اضبط زاوية العرض برمجيًا باستخدام GMSCameraPosition أو GMSCameraUpdate أو باستخدام طريقة animateToViewingAngle: في GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ضبط مستوى التكبير أو التصغير
يحدّد مستوى التكبير/التصغير في الكاميرا مقياس الخريطة. عند استخدام مستويات تكبير أعلى، يمكنك الاطّلاع على المزيد من التفاصيل على الشاشة، بينما يمكنك الاطّلاع على المزيد من العالم عند استخدام مستويات تكبير أقل.
اضبط مستوى التكبير برمجيًا باستخدام GMSCameraPosition أو GMSCameraUpdate أو باستخدام طريقة animateToZoom: في GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
يستخدم المثال التالي طريقة zoomIn: لإنشاء عنصر GMSCameraUpdate
لتحريك عملية تكبير بمستوى واحد من المستوى الحالي.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
وضع حدود
لتحريك الكاميرا كي تظهر منطقة الاهتمام بأكملها بأكبر مستوى تكبير ممكن، اضبط حدودًا لعرض الكاميرا. على سبيل المثال، إذا أردت عرض جميع محطات الوقود التي تقع ضمن نطاق خمسة أميال من الموقع الجغرافي الحالي للمستخدم، حرِّك الكاميرا بحيث تظهر جميعها على الشاشة:
- احتسِب
GMSCoordinateBoundsالذي تريد أن يظهر على الشاشة. - استخدِم طريقة
cameraForBounds:insets:منGMSMapViewلعرضGMSCameraPositionجديد.
اضبط هذه الحدود بحيث يتناسب GMSCoordinateBounds المحدّد بالكامل مع حجم الخريطة الحالية. يُرجى العِلم أنّ هذه الطريقة تضبط ميل الخريطة واتجاهها على 0.
يوضّح المثال التالي كيفية تغيير الكاميرا لكي تظهر مدينتا فانكوفر وكالغاري في العرض نفسه.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
حصر تحريك المستخدم إلى منطقة معيّنة
تحدّد هذه السيناريوهات حدود الخريطة، ولكن يمكن للمستخدم بعد ذلك التمرير أو التحريك خارج هذه الحدود. بدلاً من ذلك، قد تحتاج إلى تقييد حدود مركز الإحداثيات لنقطة تركيز الخريطة (هدف الكاميرا) حتى يتمكّن المستخدمون من التمرير والتنقل داخل هذه الحدود فقط.
على سبيل المثال، قد يرغب تطبيق بيع بالتجزئة خاص بمركز تسوّق أو مطار في حصر الخريطة ضمن حدود معيّنة، ما يتيح للمستخدمين التمرير والتنقل داخل هذه الحدود.
لحصر التحريك ضمن حدود معيّنة، اضبط السمة cameraTargetBounds الخاصة بـ GMSMapView على كائن GMSCoordinateBounds يحدّد الحدود المطلوبة.
لإزالة القيود لاحقًا، اضبط قيمة cameraTargetBounds على nil.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
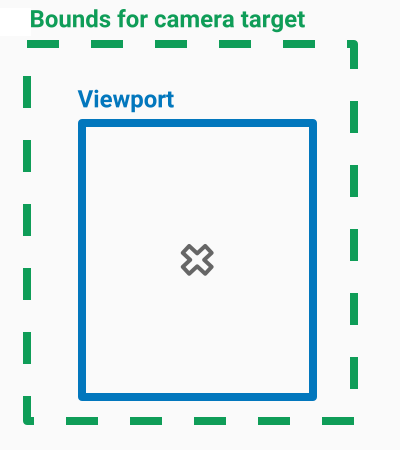
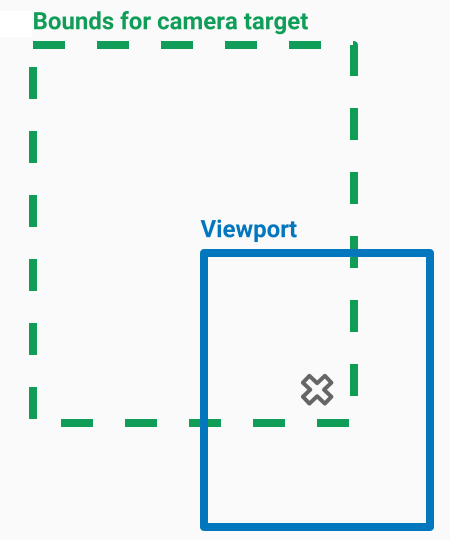
يوضّح المخطّط التالي سيناريو يتم فيه حصر هدف الكاميرا في منطقة أكبر قليلاً من إطار العرض. يمكن للمستخدم التمرير السريع والتنقل، شرط أن يظل هدف الكاميرا ضمن المنطقة المحدودة. يمثّل التقاطع هدف الكاميرا:

تتضمّن الخريطة دائمًا إطار العرض، حتى إذا أدى ذلك إلى عرض مناطق خارج الحدود المحدّدة. على سبيل المثال، إذا وضعت هدف الكاميرا في زاوية المنطقة المحيطة، ستظهر المنطقة الواقعة خارج الزاوية في إطار العرض، ولكن لا يمكن للمستخدمين الانتقال إلى أبعد من تلك المنطقة. يوضّح الرسم البياني التالي هذا السيناريو. يمثّل التقاطع هدف الكاميرا:

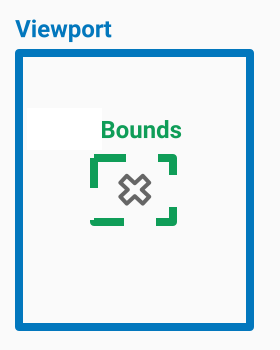
في الرسم البياني التالي، يحتوي هدف الكاميرا على حدود مقيّدة جدًا، ما يتيح للمستخدم فرصة محدودة جدًا للتمرير أو تحريك الخريطة. يمثّل التقاطع هدف الكاميرا:

ضبط الحدّ الأدنى أو الأقصى للتكبير/التصغير
تحدّد الثوابت العامة kGMSMinZoomLevel وkGMSMaxZoomLevel الحد الأدنى أو الأقصى لقيم التكبير/التصغير. يتم تلقائيًا ضبط قيم السمتَين minZoom وmaxZoom
للعنصر GMSMapView على هذه الثوابت.
لتقييد نطاق مستويات التكبير/التصغير المتاحة للخريطة، اضبط الحدّ الأدنى والأقصى لمستوى التكبير/التصغير. يقصر الرمز التالي مستوى التكبير/التصغير على ما بين 10 و15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
يجب ضبط نطاق التكبير/التصغير باستخدام الطريقة setMinZoom:maxZoom:، ولكن يمكنك قراءة القيم الحالية باستخدام السمتَين minZoom وmaxZoom. ويكون هذا الأسلوب مفيدًا عند حظر إحدى القيم فقط. يغيّر الرمز التالي
مستوى التكبير/التصغير الأدنى فقط.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
إذا تم ضبط مستوى التكبير/التصغير في الكاميرا على قيمة خارج النطاق الجديد بعد تعديل الحدّ الأدنى والأقصى للتكبير/التصغير، سيتم تعديل مستوى التكبير/التصغير الحالي تلقائيًا لعرض أقرب قيمة صالحة. على سبيل المثال، في الرمز التالي، تم تحديد مستوى التكبير/التصغير الأصلي على أنّه 4. عند ضبط نطاق التكبير/التصغير لاحقًا على 10-15، يتم تعديل مستوى التكبير/التصغير الحالي إلى 10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

