Le SDK Maps pour iOS vous permet de changer le point de vue de l'utilisateur de la carte en modifiant la caméra de la carte.
Avec le SDK Maps pour iOS, vos utilisateurs peuvent incliner et faire pivoter vos cartes pour les adapter à une orientation utile dans leur contexte. À n'importe quel niveau de zoom, les utilisateurs peuvent effectuer un panoramique sur la carte ou modifier sa perspective avec une latence très faible.
Les modifications apportées à la caméra n'ont pas d'incidence sur les repères, les polylignes ni tout autre élément graphique que vous avez ajouté. Vous pouvez toutefois modifier ces éléments pour qu'ils s'intègrent mieux dans la nouvelle vue.
Vue de la carte
Le SDK Maps pour iOS utilise la projection de Mercator pour représenter la surface de la Terre (sphère) sur l'écran de votre appareil (surface plane).
Position de la caméra
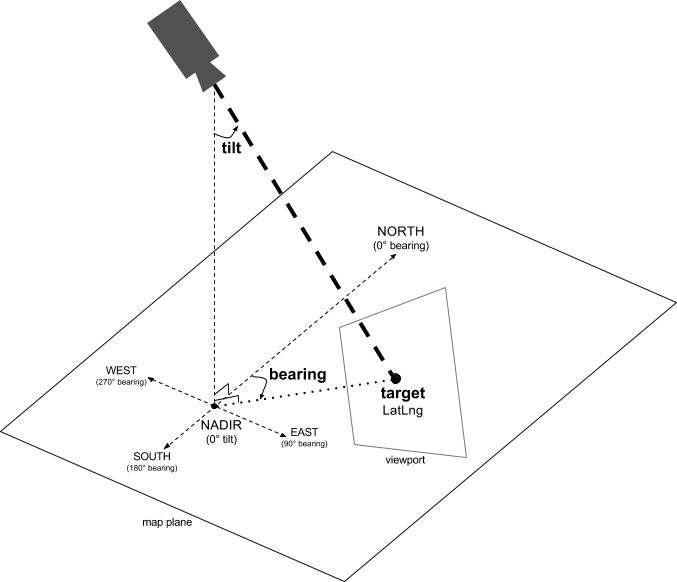
La vue de la carte est modélisée comme une caméra orientée vers le bas sur une surface plane. La position de la caméra (et par conséquent le rendu de la carte) est indiquée par les propriétés suivantes : position cible (latitude/longitude), orientation, inclinaison et zoom.

Cible (zone géographique)
La cible de la caméra correspond à la position du centre de la carte, spécifiée en tant que coordonnées de latitude et longitude.
La latitude peut être comprise entre -85 et 85 degrés, inclus. Les valeurs supérieures ou inférieures à cette fourchette seront limitées à la valeur la plus proche dans cette fourchette. Par exemple, si vous spécifiez une latitude de 100, la valeur sera définie sur 85. La longitude est comprise entre -180 et 180 degrés, inclus. Les valeurs supérieures ou inférieures à cette fourchette seront converties pour être incluses dans la fourchette (-180, 180). Par exemple, les valeurs 480, 840 et 1200 seront toutes remplacées par 120 degrés.Orientation
L'orientation de la caméra indique la direction de la boussole, mesurée en degrés depuis le nord géographique et correspondant au bord supérieur de la carte. Si vous tracez une ligne verticale du centre de la carte à son bord supérieur, l'orientation correspond à la direction de la caméra (mesurée en degrés) par rapport au nord géographique.
La valeur d'orientation 0 signifie que le haut de la carte pointe vers le nord géographique. La valeur d'orientation 90 indique que le haut de la carte est orienté plein est (90 degrés sur une boussole). La valeur 180 signifie que le haut de la carte est orienté plein sud.
L'API Google Maps vous permet de modifier l'orientation d'une carte. Par exemple, un conducteur tourne souvent sa carte routière pour l'aligner dans le sens de la route, tandis qu'un randonneur utilisant une carte et une boussole oriente généralement la carte afin qu'une ligne verticale pointe vers le nord.
Inclinaison (angle de vue)
L'inclinaison définit la position de la caméra sur un arc juste au-dessus du point central de la carte, mesurée en degrés à partir du nadir (direction qui pointe juste en dessous de la caméra). La valeur 0 correspond à une caméra orientée à la verticale vers le bas. Une valeur supérieure à 0 correspond à une caméra inclinée vers l'horizon selon le nombre de degrés spécifié. Lorsque vous modifiez l'angle de vue, la carte apparaît en perspective, les éléments cartographiques lointains semblant plus petits, et les plus proches semblant plus grands, comme le montrent les illustrations ci-dessous.
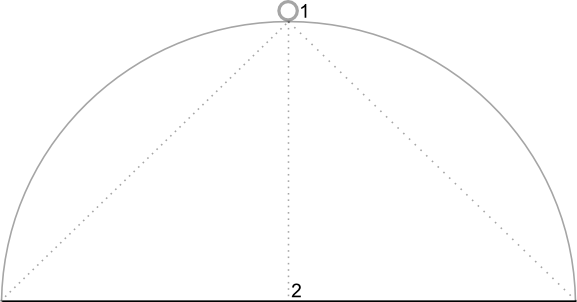
Dans les images ci-dessous, l'angle de vue est de 0 degré. La première image correspond à un plan schématisé ; la position 1 correspond à la position de la caméra et la position 2 à la position actuelle de la carte. La carte qui en résulte est présentée juste en dessous.

|

|
Sur les images ci-dessous, l'angle de vue est de 45 degrés. Notez que la caméra se déplace à mi-chemin le long d'un arc entre une ligne verticale perpendiculaire (0 degré) et le sol (90 degrés), jusqu'à la position 3. La caméra pointe toujours vers le point central de la carte, mais la zone représentée par la ligne en position 4 est maintenant visible.

|

|
Sur cette capture d'écran, la carte est toujours centrée sur le même point que sur la carte d'origine, mais d'autres éléments cartographiques ont été ajoutés en haut de la carte. À mesure que vous augmentez l'angle au-delà de 45 degrés, les éléments cartographiques situés entre la caméra et la position de la carte apparaissent proportionnellement plus grands, tandis que ceux situés au-delà de la position de la carte apparaissent proportionnellement plus petits, ce qui donne un effet tridimensionnel.
Zoom
Le niveau de zoom de la caméra détermine l'échelle de la carte. Plus le niveau de zoom est élevé, plus on peut voir de détails sur la carte ; et inversement, plus le niveau de zoom est faible, plus la partie du monde affichée à l'écran est grande. À un niveau de zoom 0, l'échelle de la carte est telle que le monde entier a une largeur d'environ 256 points.
Augmenter le niveau de zoom de 1 double la largeur du monde à l'écran. Ainsi, à un niveau de zoom de N, la largeur du monde est environ de 256 * 2N points. Par exemple, à un niveau de zoom de 2, le monde entier mesure environ 1 024 points de large.
Le niveau de zoom ne doit pas nécessairement être un nombre entier. La fourchette de niveaux de zoom autorisée par la carte dépend d'un certain nombre de facteurs, comme la cible, le type de carte et la taille de l'écran. Tout nombre en dehors de la fourchette sera converti vers la valeur valide la plus proche, qui peut correspondre au niveau de zoom minimal ou maximal. La liste suivante indique le niveau de détail approximatif que vous pouvez vous attendre à voir à chaque niveau de zoom :
- 1 : Le monde
- 5 : La masse continentale/Le continent
- 10 : La ville
- 15 : Les rues
- 20 : Les bâtiments

|

|

|
Définir la position initiale de la caméra
Définissez la position initiale de la caméra à l'aide de l'objet GMSCameraPosition, qui vous permet de définir la latitude et la longitude de la cible, ainsi que l'orientation, l'inclinaison et le zoom.
Pour définir la position initiale de la caméra, créez un objet GMSMapViewOptions et définissez la propriété camera sur GMSCameraPosition. Transmettez ensuite vos options au constructeur pratique GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Vous pouvez également créer l'objet GMSMapView à l'aide de la méthode d'initialisation UIView par défaut. Dans ce cas, la position de la caméra commence à l'emplacement par défaut, et vous la modifiez après la création.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Modifier la position de la caméra
Vous pouvez modifier la position de la caméra par programmation pour définir l'emplacement, la direction, l'inclinaison et le zoom. Bien que GMSMapView fournisse plusieurs méthodes que vous pouvez utiliser pour modifier la position de la caméra, vous utilisez généralement GMSCameraPosition ou GMSCameraUpdate :
GMSCameraPositioncontient les propriétés et les méthodes que vous utilisez pour modifier chaque paramètre de position de la caméra : cible, cap, inclinaison et zoom.GMSCameraUpdatevous permet de modifier la cible, l'orientation, l'inclinaison et le zoom. Il contient également d'autres méthodes pratiques pour prendre en charge le défilement, le zoom avancé, le centrage de la caméra dans des limites prédéfinies, etc.
Lorsque vous déplacez la caméra, vous pouvez choisir de la "positionner" à la nouvelle position (sans animation) ou d'animer le déplacement. Par exemple, si vous animez un changement de la position cible de la caméra, l'animation effectue un panoramique de l'ancienne position vers la nouvelle.
L'animation effectue une interpolation entre les attributs de caméra actuels et les nouveaux attributs. Vous pouvez contrôler la durée de l'animation à l'aide de Core Animation.
Utiliser GMSCameraPosition
Pour changer de caméra avec GMSCameraPosition, vous devez créer un objet ou copier un objet existant, puis le définir sur l'objet GMSMapView. Utilisez l'objet GMSCameraPosition pour déplacer la caméra vers le nouvel emplacement avec ou sans animation.
Utilisez un objet GMSCameraPosition pour configurer les propriétés de la caméra, telles que la latitude, la longitude, le zoom, le relèvement et l'angle de vue. Vous utilisez ensuite cet objet pour définir la propriété camera de GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Omettez toute propriété GMSCameraPosition que vous souhaitez définir sur sa valeur par défaut.
Pour animer le déplacement, utilisez la méthode animateToCameraPosition: au lieu de définir la propriété camera.
Utiliser GMSCameraUpdate
GMSCameraUpdate vous permet de mettre à jour la position de la caméra et de choisir de l'ancrer ou de l'animer vers cette nouvelle position. L'avantage de GMSCameraUpdate est sa simplicité. Vous pouvez utiliser GMSCameraPosition pour effectuer les mêmes tâches que GMSCameraUpdate, mais GMSCameraUpdate fournit des méthodes d'assistance supplémentaires pour faciliter la manipulation de la caméra.
Par exemple, pour utiliser GMSCameraPosition afin d'incrémenter le niveau de zoom actuel, vous devez d'abord déterminer le niveau de zoom actuel, puis créer un objet GMSCameraPosition dans lequel vous définissez le zoom sur une valeur supérieure à celle du zoom actuel.
Vous pouvez également créer un objet GMSCameraUpdate avec la méthode zoomIn:.
Mettez ensuite à jour la caméra en transmettant l'objet GMSCameraUpdate à la méthode GMSMapView animateWithCameraUpdate:.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Utilisez plutôt la méthode GMSMapView moveCamera: pour déplacer l'appareil photo vers la nouvelle position.
Dans l'exemple suivant, vous utilisez GMSCameraUpdate pour animer un déplacement de la caméra afin de la centrer sur Vancouver.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
Construire un objet GMSCameraUpdate
Créez un objet GMSCameraUpdate à l'aide de l'une de ses méthodes.
zoomIn:etzoomOut:- Modifie le niveau de zoom actuel de 1.0 tout en laissant les autres propriétés inchangées.
zoomTo:- Modifie le niveau de zoom en lui attribuant la valeur donnée, tout en conservant les autres propriétés.
zoomBy:- augmente (ou diminue, si la valeur est négative) le niveau de zoom de la valeur donnée.
zoomBy:atPoint:- augmente (ou diminue, si la valeur est négative) le niveau de zoom de la valeur donnée, tout en conservant la position du point spécifié sur l'écran.
setTarget:- Modifie la latitude et la longitude de la caméra, tout en conservant toutes les autres propriétés.
setTarget:zoom:- Modifie la latitude, la longitude et le zoom de la caméra tout en conservant les autres propriétés.
setCamera:- Définit un nouveau
GMSCameraPosition. scrollByX:Y:- Modifie la latitude et la longitude de la caméra pour déplacer la carte du nombre de points spécifié. Une valeur x positive déplace la caméra vers la droite, de sorte que la carte semble avoir bougé vers la gauche. Une valeur y positive déplace la caméra vers le bas, de sorte que la carte semble avoir bougé vers le haut. Le défilement est effectué par rapport au cap actuel de la caméra. Par exemple, si la caméra est orientée à 90 degrés, alors l'est est "haut".
fitBounds:- Transforme la caméra pour centrer les limites spécifiées sur l'écran au plus haut niveau de zoom possible. Applique une marge intérieure par défaut de 64 points aux limites.
fitBounds:withPadding:- Transforme la caméra pour centrer les limites spécifiées sur l'écran au plus haut niveau de zoom possible. Utilisez cette méthode pour spécifier la même marge intérieure (en points) pour tous les côtés du cadre de sélection.
fitBounds:withEdgeInsets:- Transforme la caméra pour centrer les limites spécifiées sur l'écran au plus haut niveau de zoom possible. Avec
UIEdgeInsets, vous spécifiez la marge intérieure pour chaque côté du cadre de délimitation de manière indépendante.
Utiliser GMSMapView pour modifier une seule propriété
GMSMapView fournit plusieurs méthodes qui vous permettent de déplacer la caméra sans utiliser d'objet GMSCameraPosition ni d'objet GMSCameraUpdate. Avec ces méthodes, telles que animateToLocation: ou animateToZoom:, vous pouvez animer une modification d'une seule propriété de caméra.
Par exemple, utilisez la méthode toViewingAngle: pour animer une modification de l'inclinaison de la caméra.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Définir la cible (zone géographique)
La localisation détermine le centre de la carte. Les positions sont spécifiées par la latitude et la longitude, et représentées de manière programmatique par un CLLocationCoordinate2D, créé avec CLLocationCoordinate2DMake.
Utilisez GMSCameraPosition pour modifier la position. Dans cet exemple, la carte se repositionne sur le nouvel emplacement.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Pour animer le changement et faire défiler la carte vers le nouvel emplacement, vous pouvez utiliser la méthode animateToCameraPosition: au lieu de définir la propriété camera. Vous pouvez également utiliser la méthode animateToLocation: sur GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Vous pouvez également créer un objet GMSCameraUpdate pour déplacer la caméra. Utilisez sa méthode intégrée, scrollByX:Y:, pour spécifier le nombre de points de défilement de la caméra dans les directions X et Y. Dans cet exemple, vous faites défiler la caméra de 200 points vers la droite et de 100 points vers le bas :
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Définir l'orientation
L'orientation est la direction de la boussole, mesurée en degrés depuis le nord géographique, pour le bord supérieur de la carte. Par exemple, avec une orientation de 90 degrés, le bord supérieur de la carte pointe vers l'est.
Définissez le cap de manière programmatique avec GMSCameraPosition ou GMSCameraUpdate, ou avec la méthode animateToBearing: de GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Définir l'inclinaison (angle de vue)
L'angle de vue correspond à la position de la caméra sur un arc compris entre le point central au-dessus de la carte et la surface de la Terre, mesurée en degrés à partir du nadir (direction qui pointe directement sous la caméra). Lorsque vous modifiez l'angle de vue, la carte apparaît en perspective, les éléments cartographiques situés entre la caméra et la position de la carte semblant proportionnellement plus grands, et ceux situés au-delà de la position de la carte semblant proportionnellement plus petits, ce qui donne un effet tridimensionnel.
L'angle de vue peut être compris entre 0 (vue verticale de la carte) et une valeur maximale qui dépend du niveau de zoom. Pour un niveau de zoom de 16 ou plus, l'angle maximal est de 65 degrés. Pour un niveau de zoom de 10 ou moins, l'angle maximal est de 30 degrés.
Définissez l'angle de vue de manière programmatique à l'aide de GMSCameraPosition ou GMSCameraUpdate, ou avec la méthode animateToViewingAngle: de GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Définir le zoom
Le niveau de zoom de la caméra détermine l'échelle de la carte. Plus le niveau de zoom est élevé, plus vous pouvez voir de détails sur la carte. Inversement, plus le niveau de zoom est faible, plus la partie du monde affichée à l'écran est grande.
Définissez le zoom par programmation avec GMSCameraPosition ou GMSCameraUpdate, ou avec la méthode animateToZoom: de GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
L'exemple suivant utilise la méthode zoomIn: pour construire un objet GMSCameraUpdate afin d'animer un zoom avant d'un niveau à partir du niveau actuel.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Définir des limites
Pour déplacer la caméra afin que la totalité d'une zone d'intérêt soit visible au plus haut niveau de zoom possible, définissez des limites pour le champ de vision de la caméra. Par exemple, si vous souhaitez afficher toutes les stations-service dans un rayon de 5 km autour de la position actuelle de l'utilisateur, déplacez la caméra afin qu'elles soient toutes visibles sur l'écran :
- Calculez la limite
GMSCoordinateBoundsqui doit être visible à l'écran. - Utilisez la méthode
cameraForBounds:insets:deGMSMapViewpour renvoyer un nouveauGMSCameraPosition.
Définissez ces limites de sorte que le GMSCoordinateBounds donné s'inscrive entièrement dans la taille actuelle de la carte. Notez que cette méthode définit l'inclinaison et la direction de la carte sur 0.
L'exemple suivant montre comment modifier la caméra pour que les villes de Vancouver et de Calgary apparaissent dans la même vue.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Limiter le panoramique à une zone donnée
Dans ces scénarios, vous définissez les limites de la carte, mais les utilisateurs peuvent ensuite faire défiler la carte ou effectuer un panoramique au-delà de ces limites. Vous pouvez toutefois fixer des limites au centre de coordonnées du point focal de la carte (la cible de la caméra) pour que les utilisateurs puissent uniquement faire défiler la carte ou effectuer un panoramique à l'intérieur de ces limites.
Par exemple, une application de vente dans un centre commercial ou un aéroport peut vouloir limiter la carte à des limites spécifiques, permettant aux utilisateurs de la faire défiler et d'effectuer un panoramique à l'intérieur de ces limites.
Pour limiter le déplacement à des limites spécifiques, définissez la propriété cameraTargetBounds de GMSMapView sur un objet GMSCoordinateBounds qui définit les limites requises.
Pour supprimer la restriction ultérieurement, définissez cameraTargetBounds sur "nil".
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
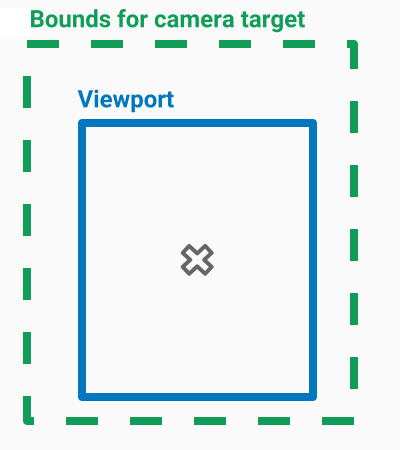
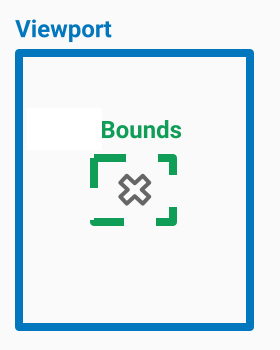
Le schéma ci-dessous illustre le scénario suivant : la cible de la caméra est limitée à une zone légèrement plus grande que la fenêtre d'affichage. L'utilisateur peut faire défiler la carte ou effectuer un panoramique, sous réserve que la cible de la caméra reste dans la zone délimitée. La croix représente la cible de la caméra :

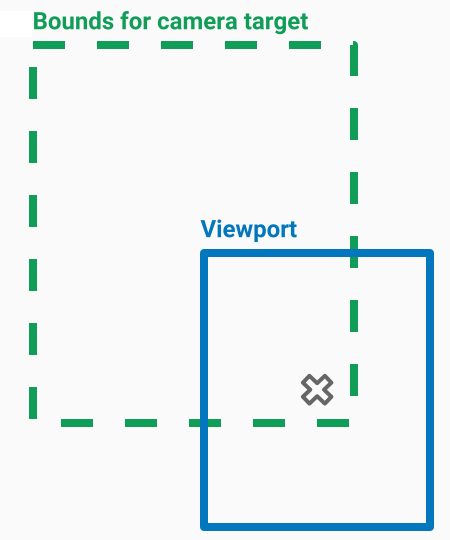
La carte remplit toujours la fenêtre d'affichage, même si cela se traduit par l'affichage de zones qui se trouvent en dehors des limites définies. Par exemple, si vous positionnez la cible de la caméra à un angle de la zone délimitée, la zone située au-delà de l'angle est visible dans la fenêtre d'affichage, mais les utilisateurs ne peuvent pas faire défiler la carte jusque dans cette zone. Le schéma suivant illustre ce scénario. La croix représente la cible de la caméra :

Dans le schéma suivant, la cible de la caméra est particulièrement réduite, ce qui offre à l'utilisateur peu de liberté pour faire défiler la carte ou effectuer un panoramique. La croix représente la cible de la caméra :

Définir un zoom minimal ou maximal
Les constantes globales kGMSMinZoomLevel et kGMSMaxZoomLevel définissent les valeurs de zoom minimales ou maximales. Par défaut, les propriétés minZoom et maxZoom de GMSMapView sont définies sur ces constantes.
Pour limiter la plage de niveaux de zoom disponibles pour la carte, définissez un niveau de zoom minimal et maximal. Le code suivant limite le niveau de zoom entre 10 et 15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Vous devez définir la plage de zoom avec la méthode setMinZoom:maxZoom:. Toutefois, vous pouvez lire les valeurs actuelles à l'aide des propriétés minZoom et maxZoom. Cette approche est utile lorsque vous ne souhaitez limiter qu'une seule des valeurs. Le code suivant ne modifie que le niveau de zoom minimal.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Si, après avoir mis à jour le zoom minimal et maximal, le niveau de zoom de la caméra est défini sur une valeur en dehors de la nouvelle plage, le zoom actuel est automatiquement mis à jour pour afficher la valeur valide la plus proche. Par exemple, dans le code suivant, le zoom d'origine est défini sur 4. Lorsque la plage de zoom est ensuite définie sur 10-15, le zoom actuel est mis à jour sur 10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

