בעזרת Maps SDK for iOS, אפשר לשנות את נקודת המבט של המשתמש במפה על ידי שינוי המצלמה של המפה.
באמצעות Maps SDK ל-iOS, המשתמשים יכולים להטות ולסובב את המפות כדי להתאים אותן לאוריינטציה שמתאימה להקשר שלהם. בכל רמת זום, המשתמשים יכולים להזיז את המפה או לשנות את נקודת המבט שלה עם השהיה קצרה מאוד.
שינויים במצלמה לא משנים את הסמנים, הקווים המרוסקים או הגרפיקה האחרת שהוספתם, אבל יכול להיות שתרצו לשנות את התוספות האלה כדי שיתאימו יותר לתצוגה החדשה.
התצוגה של המפה
ב-SDK של מפות ל-iOS נעשה שימוש בהטלת מרקטור כדי לייצג את פני כדור הארץ (ספירה) על המסך של המכשיר (מישור שטוח).
מיקום המצלמה
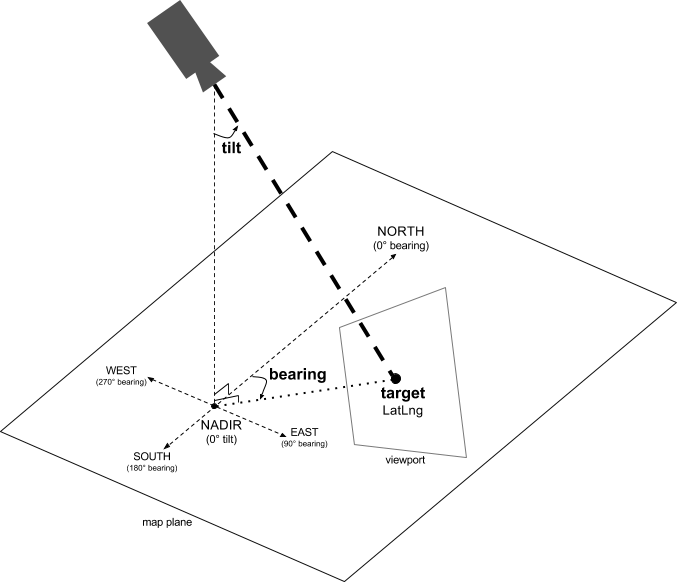
תצוגת המפה מוגדרת כמצלמה שמכוונת כלפי מטה אל מישור שטוח. המיקום של המצלמה (ולכן גם של רינדור המפה) מוגדר על ידי המאפיינים הבאים: target (מיקום לפי קו רוחב/קו אורך), bearing, tilt ו-zoom.

יעד (מיקום)
יעד המצלמה הוא המיקום של מרכז המפה, שמוגדר כקואורדינטות של קו הרוחב וקו האורך.
קו הרוחב יכול להיות בין -85 ל-85 מעלות, כולל. ערכים שגבוהים או נמוכים מהטווח הזה יוצמדו לערך הקרוב ביותר בטווח. לדוגמה, אם תציינו קו רוחב של 100, הערך יוגדר ל-85. קו האורך נע בין -180 ל-180 מעלות, כולל. ערכים שגבוהים מהטווח הזה או נמוכים ממנו יעברו המרה כך שייכללו בטווח (-180, 180). לדוגמה, הערכים 480, 840 ו-1200 יעוגלו ל-120 מעלות.כיוון
הכיוון של המצלמה מציין את הכיוון במצפן, שנמדד במעלות מצפון אמיתי, ומתאים לקצה העליון של המפה. אם מציירים קו אנכי ממרכז המפה לקצה העליון של המפה, הכיוון מתאים לכיוון של המצלמה (נמדד במעלות) ביחס לצפון האמיתי.
זווית של 0 מעלות מציינת שהחלק העליון של המפה מצביע על הצפון האמיתי. ערך הכיוון 90 מציין שהחלק העליון של המפה מצביע מזרחה (90 מעלות במצפן). ערך של 180 מציין שחלקו העליון של המפה מצביע דרומה.
ממשק Maps API מאפשר לשנות את הכיוון של המפה. לדוגמה, נהג ברכב לרוב יסובב את מפת הדרכים כך שתהיה מיושרת עם כיוון הנסיעה שלו, בעוד שמטיילים שמשתמשים במפה ובמצפן בדרך כלל יכוונו את המפה כך שקו אנכי יצביע צפונה.
הטיה (זווית צפייה)
ההטיה מגדירה את מיקום המצלמה על קשת שנמצאת ישירות מעל מרכז המפה, והיא נמדדת במעלות מנקודת הנאדיר (הכיוון שמצביע ישירות מתחת למצלמה). הערך 0 מתאים למצלמה שמכוונת ישר למטה. ערכים גדולים מ-0 מתאימים למצלמה שמוטה לכיוון האופק במספר המעלות שצוין. כשמשנים את זווית הצפייה, המפה מוצגת בפרספקטיבה, כך שמאפיינים רחוקים נראים קטנים יותר ומאפיינים קרובים נראים גדולים יותר. האיורים הבאים מדגימים את זה.
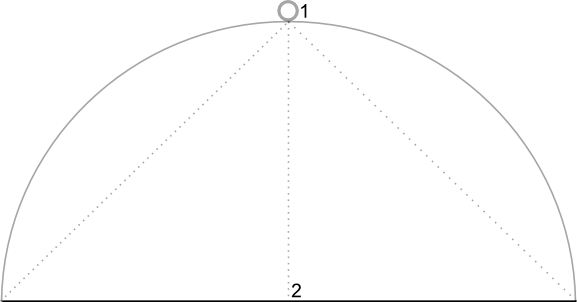
בתמונות שלמטה, זווית הצפייה היא 0 מעלות. בתמונה הראשונה מוצג תרשים של המצב הזה. מיקום 1 הוא מיקום המצלמה, ומיקום 2 הוא מיקום המפה הנוכחי. המפה שנוצרת מוצגת מתחתיו.

|

|
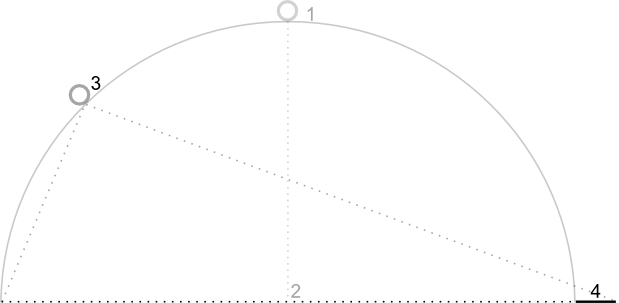
בתמונות שלמטה, זווית הצפייה היא 45 מעלות. שימו לב שהמצלמה זזה לאורך חצי קשת בין נקודה ישרה מעל הראש (0 מעלות) לבין הקרקע (90 מעלות), למיקום 3. המצלמה עדיין מכוונת לנקודת המרכז של המפה, אבל האזור שמיוצג על ידי הקו במיקום 4 גלוי עכשיו.

|

|
המרכז של המפה בצילום המסך הזה הוא עדיין אותה נקודה כמו במפה המקורית, אבל בחלק העליון של המפה מופיעים עוד מאפיינים. ככל שמגדילים את הזווית מעבר ל-45 מעלות, התכונות שבין המצלמה למיקום במפה נראות גדולות יותר באופן יחסי, ואילו התכונות שמעבר למיקום במפה נראות קטנות יותר באופן יחסי, וכך נוצר אפקט תלת-ממדי.
זום
רמת הזום של המצלמה קובעת את קנה המידה של המפה. במקרים של הגדלה, אפשר לראות יותר פרטים במסך, ובמקרים של הקטנה, אפשר לראות יותר מהעולם במסך. ברמת זום 0, קנה המידה של המפה הוא כזה שרוחב העולם כולו הוא בערך 256 נקודות.
הגדלת רמת הזום ב-1 מכפילה את רוחב העולם במסך. לכן, ברמת זום N, הרוחב של העולם הוא בערך 256 * 2N נקודות. לדוגמה, ברמת זום 2, הרוחב של כל העולם הוא בערך 1,024 נקודות.
רמת הזום לא חייבת להיות מספר שלם. טווח רמות הזום שמותרות במפה תלוי בכמה גורמים, כולל היעד, סוג המפה וגודל המסך. כל מספר מחוץ לטווח יומר לערך התקף הקרוב הבא, שיכול להיות רמת הזום המינימלית או רמת הזום המקסימלית. ברשימה הבאה מפורטות רמות הפירוט המשוערות שמוצגות בכל רמת זום:
- 1: World
- 5: מסת יבשה/יבשת
- 10: City
- 15: רחובות
- 20: בניינים

|

|

|
הגדרת המיקום הראשוני של המצלמה
מגדירים את המיקום הראשוני של המצלמה באמצעות האובייקט GMSCameraPosition, שמאפשר להגדיר את קו הרוחב וקו האורך של היעד, וגם את הכיוון, ההטיה והזום.
כדי להגדיר את המיקום הראשוני של המצלמה, יוצרים אובייקט GMSMapViewOptions ומגדירים את המאפיין camera ל-GMSCameraPosition. לאחר מכן מעבירים את האפשרויות אל בנאי הנוחות GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
אפשר גם ליצור את האובייקט GMSMapView באמצעות שיטת ברירת המחדל UIView init. במקרה כזה, מיקום המצלמה מתחיל במיקום ברירת המחדל ואפשר לשנות אותו אחרי היצירה.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
שינוי המיקום של המצלמה
אפשר לשנות את מיקום המצלמה באופן פרוגרמטי כדי להגדיר את המיקום, הכיוון, ההטיה והזום. GMSMapView מספק כמה שיטות שבהן אפשר להשתמש כדי לשנות את מיקום המצלמה, אבל בדרך כלל משתמשים ב-GMSCameraPosition או ב-GMSCameraUpdate:
GMSCameraPositionכולל מאפיינים ושיטות שמשמשים לשינוי כל פרמטר של מיקום המצלמה: יעד, כיוון, הטיה ושינוי מרחק התצוגה.
GMSCameraUpdateמאפשר לשנות את היעד, הכיוון, ההטיה ושינוי מרחק התצוגה, וכולל גם שיטות נוחות נוספות לתמיכה בגלילה, בשינוי מרחק תצוגה מתקדם, במרכוז המצלמה בגבולות מוגדרים מראש ועוד.
כשמזיזים את המצלמה, אפשר לבחור אם להעביר אותה למיקום החדש בלי אנימציה, או להוסיף אנימציה להזזה. לדוגמה, אם יוצרים אנימציה של שינוי במיקום היעד של המצלמה, האנימציה תבצע פנינג מהמיקום הקודם למיקום החדש.
האנימציה מבצעת אינטרפולציה בין מאפייני המצלמה הנוכחיים לבין מאפייני המצלמה החדשים. אפשר לשלוט במשך האנימציה באמצעות Core Animation.
שימוש ב-GMSCameraPosition
כדי לשנות את המצלמה באמצעות GMSCameraPosition, יוצרים אובייקט חדש או מעתיקים אובייקט קיים ואז מגדירים אותו באובייקט GMSMapView. משתמשים באובייקט GMSCameraPosition כדי להעביר את המצלמה למיקום החדש עם או בלי אנימציה.
משתמשים באובייקט GMSCameraPosition כדי להגדיר מאפיינים של המצלמה, כמו קו רוחב, קו אורך, זום, כיוון וזווית צפייה. לאחר מכן משתמשים באובייקט הזה כדי להגדיר את המאפיין camera של GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
משמיטים כל מאפיין GMSCameraPosition שרוצים להגדיר לערך ברירת המחדל שלו.
כדי להנפיש את ההזזה, צריך להשתמש בשיטה animateToCameraPosition: במקום להגדיר את המאפיין camera.
שימוש ב-GMSCameraUpdate
GMSCameraUpdate
מאפשר לעדכן את מיקום המצלמה ולבחור אם לעבור למיקום החדש בתנועה חדה או בתנועה חלקה. היתרון של GMSCameraUpdate הוא הנוחות. אפשר להשתמש ב-GMSCameraPosition כדי לבצע את אותן משימות כמו ב-GMSCameraUpdate, אבל GMSCameraUpdate מספק שיטות עזר נוספות שמקלות על הפעלת המצלמה.
לדוגמה, כדי להשתמש ב-GMSCameraPosition כדי להגדיל את רמת הזום הנוכחית, צריך קודם לקבוע את רמת הזום הנוכחית, ואז ליצור אובייקט GMSCameraPosition שבו מגדירים את הזום לערך שגדול ב-1 מרמת הזום הנוכחית.
אפשר גם ליצור אובייקט GMSCameraUpdate באמצעות השיטה zoomIn:.
לאחר מכן מעדכנים את המצלמה על ידי העברת האובייקט GMSCameraUpdate אל השיטה animateWithCameraUpdate: GMSMapView.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
במקום זאת, אפשר להשתמש בשיטה GMSMapView moveCamera: כדי להעביר את המצלמה למיקום החדש.
בדוגמה הבאה, משתמשים בפקודה GMSCameraUpdate כדי ליצור אנימציה של תנועת המצלמה למרכז של ונקובר.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
הרכבת אובייקט GMSCameraUpdate
יוצרים אובייקט GMSCameraUpdate באמצעות אחת מהשיטות שלו.
zoomIn:וגםzoomOut:- לשנות את רמת הזום הנוכחית ב-1.0, בלי לשנות את כל שאר המאפיינים.
zoomTo:- משנה את רמת הזום לערך שצוין, תוך שמירה על כל שאר המאפיינים.
zoomBy:- הגדלה (או הקטנה, אם הערך שלילי) של רמת הזום לפי הערך שצוין.
zoomBy:atPoint:- מגדיל (או מקטין, אם הערך שלילי) את רמת הזום בערך שצוין, תוך שמירה על מיקום הנקודה שצוינה במסך.
setTarget:- משנה את קו הרוחב וקו האורך של המצלמה, תוך שמירה על כל שאר המאפיינים.
setTarget:zoom:- משנה את קו הרוחב, קו האורך והזום של המצלמה, תוך שמירה על כל שאר המאפיינים.
setCamera:
- Sets a new
GMSCameraPosition. scrollByX:Y:- משנה את קווי הרוחב והאורך של המצלמה כדי להזיז את המפה במספר הנקודות שצוין. ערך חיובי של x גורם למצלמה לזוז ימינה, כך שנראה שהמפה זזה שמאלה. ערך y חיובי גורם למצלמה לנוע כלפי מטה, כך שהמפה נראית כאילו היא זזה כלפי מעלה. הגלילה היא ביחס לכיוון הנוכחי של המצלמה. לדוגמה, אם הכיוון של המצלמה הוא 90 מעלות, אז מזרח הוא 'למעלה'.
fitBounds:- הפונקציה משנה את המצלמה כך שהגבולות שצוינו ימוקמו במרכז המסך ברמת הזום הגבוהה ביותר האפשרית. הוספת ריווח (padding) של 64 נקודות כברירת מחדל לגבולות.
fitBounds:withPadding:- משנה את המצלמה כך שהגבולות שצוינו יהיו במרכז המסך ברמת הזום הגבוהה ביותר האפשרית. משתמשים בשיטה הזו כדי לציין את אותו ריווח (padding), בנקודות, לכל הצדדים של תיבת התוחמת.
fitBounds:withEdgeInsets:- משנה את המצלמה כך שהגבולות שצוינו יהיו במרכז המסך ברמת הזום הגבוהה ביותר האפשרית. בעזרת
UIEdgeInsets, אפשר לציין בנפרד את הריווח הפנימי של כל צד בתיבת התוחמת.
שימוש ב-GMSMapView כדי לשנות מאפיין יחיד
GMSMapView
מספק כמה שיטות שמאפשרות להזיז את המצלמה בלי להשתמש באובייקט GMSCameraPosition או באובייקט GMSCameraUpdate. באמצעות השיטות האלה, כמו animateToLocation: או animateToZoom:, אפשר להנפיש שינוי במאפיין יחיד של המצלמה.
לדוגמה, אפשר להשתמש בשיטה toViewingAngle: כדי להנפיש שינוי בהטיית המצלמה.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
הגדרת יעד (מיקום)
המיקום קובע את מרכז המפה. המיקומים מצוינים לפי קו רוחב וקו אורך, ומיוצגים באופן פרוגרמטי על ידי CLLocationCoordinate2D, שנוצר באמצעות CLLocationCoordinate2DMake.
אפשר להשתמש ב-GMSCameraPosition כדי לשנות את המיקום. בדוגמה הזו, המפה עוברת למיקום החדש.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
כדי להנפיש את השינוי ולהזיז את המפה למיקום החדש, אפשר להשתמש בשיטה animateToCameraPosition: במקום להגדיר את המאפיין camera. אפשר גם להשתמש בשיטה animateToLocation: ב-GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
אפשר גם ליצור אובייקט GMSCameraUpdate כדי להזיז את המצלמה. משתמשים בשיטה המובנית scrollByX:Y: כדי לציין את מספר הנקודות שבהן המצלמה תזוז בכיוונים X ו-Y. בדוגמה הזו, גוללים את המצלמה 200 נקודות ימינה ו-100 נקודות למטה:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
הגדרת כיוון
הכיוון הוא כיוון המצפן, שנמדד במעלות מצפון אמיתי, עבור הקצה העליון של המפה. לדוגמה, כיוון של 90 מעלות יציג מפה שבה הקצה העליון מצביע מזרחה.
אפשר להגדיר את הכיוון באופן פרוגרמטי באמצעות GMSCameraPosition או GMSCameraUpdate, או באמצעות השיטה animateToBearing: של GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
הגדרת הטיה (זווית צפייה)
זווית הצפייה היא המיקום של המצלמה על קשת בין המיקום המרכזי של המפה לבין פני כדור הארץ, והיא נמדדת במעלות מנקודת הנדיר (הכיוון שמצביע ישירות מתחת למצלמה). כשמשנים את זווית הצפייה, המפה מוצגת בפרספקטיבה, כך שהתכונות שבין המצלמה למיקום המפה מוצגות בגודל יחסי גדול יותר, והתכונות שמעבר למיקום המפה מוצגות בגודל יחסי קטן יותר, וכך נוצר אפקט תלת-ממדי.
זווית הצפייה יכולה להיות בין 0 (מצביע ישר למטה על המפה) לבין מקסימום שתלוי ברמת הזום. במרחק תצוגה 16 ומעלה, הזווית המקסימלית היא 65 מעלות. במרחק תצוגה 10 ומטה, הזווית המקסימלית היא 30 מעלות.
אפשר להגדיר את זווית הצפייה באופן פרוגרמטי באמצעות GMSCameraPosition או GMSCameraUpdate, או באמצעות השיטה animateToViewingAngle: של GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
הגדרת הזום
רמת הזום של המצלמה קובעת את קנה המידה של המפה. ברמות הגדלה גבוהות יותר, אפשר לראות יותר פרטים במסך, וברמות הגדלה נמוכות יותר, אפשר לראות חלק גדול יותר מהעולם.
אפשר להגדיר את הזום באופן פרוגרמטי באמצעות GMSCameraPosition או GMSCameraUpdate או באמצעות השיטה animateToZoom: של GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
בדוגמה הבאה נעשה שימוש בשיטה zoomIn: כדי ליצור אובייקט GMSCameraUpdate להנפשת זום אין ברמה אחת מהרמה הנוכחית.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
הגדרת גבולות
כדי להזיז את המצלמה כך שכל האזור שמעניין אתכם יהיה גלוי ברמת הזום הגבוהה ביותר האפשרית, צריך להגדיר גבולות לתצוגה של המצלמה. לדוגמה, אם רוצים להציג את כל תחנות הדלק ברדיוס של 8 ק"מ ממיקום המשתמש הנוכחי, צריך להזיז את המצלמה כך שכולן יהיו גלויות על המסך:
- מחשבים את
GMSCoordinateBoundsשרוצים שיוצג במסך. - משתמשים ב-
cameraForBounds:insets:method שלGMSMapViewכדי להחזירGMSCameraPositionחדש.
מגדירים את הגבולות כך שהאזור הנתון GMSCoordinateBounds יתאים לגודל הנוכחי של המפה. שימו לב: בשיטה הזו, הטיית המפה והכיוון שלה מוגדרים ל-0.
בדוגמה הבאה אפשר לראות איך משנים את המצלמה כך שהערים ונקובר וקלגרי יופיעו שתיהן באותו תצוגה.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
הגבלת ההזזה של המשתמש לאזור נתון
התרחישים האלה מגדירים את הגבולות של המפה, אבל המשתמש יכול לגלול או להזיז את המפה מחוץ לגבולות האלה. במקום זאת, אפשר להגביל את גבולות מרכז הקואורדינטות של נקודת המיקוד במפה (יעד המצלמה) כך שהמשתמשים יוכלו לגלול ולהזיז את המפה רק בתוך הגבולות האלה.
לדוגמה, אפליקציה קמעונאית לקניון או לשדה תעופה יכולה להגביל את המפה לגבולות מסוימים, ולאפשר למשתמשים לגלול ולהזיז את המפה בתוך הגבולות האלה.
כדי להגביל את ההזזה לגבולות ספציפיים, מגדירים את המאפיין cameraTargetBounds של GMSMapView לאובייקט GMSCoordinateBounds שמגדיר את הגבולות הנדרשים.
כדי להסיר את ההגבלה בהמשך, צריך להגדיר את cameraTargetBounds כ-nil.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
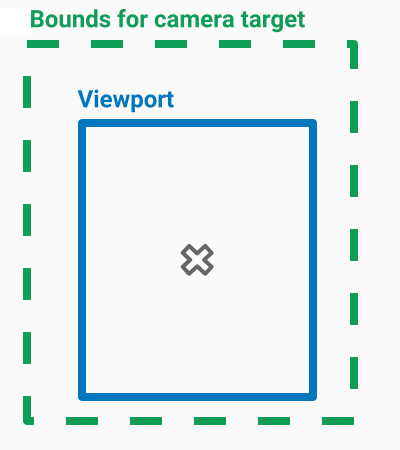
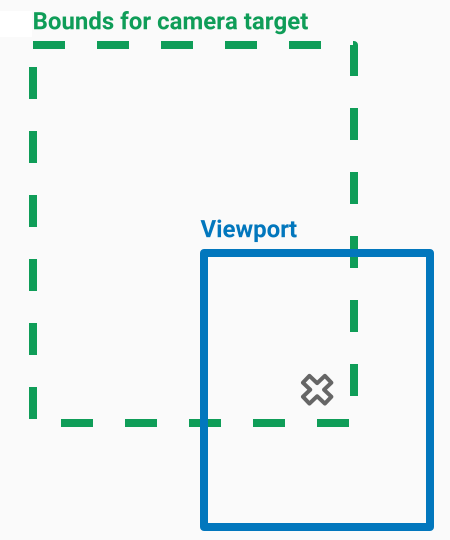
התרשים הבא מדגים תרחיש שבו יעד המצלמה מוגבל לאזור שגדול קצת יותר מאזור התצוגה. המשתמש יכול לגלול ולהזיז את התצוגה, בתנאי שהיעד של המצלמה נשאר בתוך האזור המוגבל. הצלב מייצג את המטרה של המצלמה:

המפה תמיד ממלאת את אזור התצוגה, גם אם כתוצאה מכך מוצגים באזור התצוגה אזורים שנמצאים מחוץ לגבולות המוגדרים. לדוגמה, אם ממקמים את יעד המצלמה בפינה של האזור המוגבל, האזור שמעבר לפינה מוצג באזור התצוגה, אבל המשתמשים לא יכולים לגלול יותר לתוך האזור הזה. התרשים הבא ממחיש את התרחיש הזה. הצלב מייצג את המטרה של המצלמה:

בתרשים הבא, הגבולות של יעד המצלמה מוגבלים מאוד, ולכן למשתמש יש מעט מאוד אפשרויות לגלול או להזיז את המפה. הצלב מייצג את המיקוד של המצלמה:

הגדרת זום מינימלי או מקסימלי
הקבועים הגלובליים kGMSMinZoomLevel ו-kGMSMaxZoomLevel מגדירים את ערכי הזום המינימליים או המקסימליים. כברירת מחדל, המאפיינים minZoom ו-maxZoom של GMSMapView מוגדרים לקבועים האלה.
כדי להגביל את טווח רמות הזום שזמינות במפה, מגדירים רמת זום מינימלית ומקסימלית. הקוד הבא מגביל את רמת הזום לערכים שבין 10 ל-15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
חובה להגדיר את טווח הזום באמצעות השיטה setMinZoom:maxZoom:, אבל אפשר לקרוא את הערכים הנוכחיים באמצעות המאפיינים minZoom ו-maxZoom. הגישה הזו שימושית כשרוצים להגביל רק אחד מהערכים. הקוד הבא משנה רק את רמת הזום המינימלית.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
אם אחרי עדכון הזום המינימלי והמקסימלי, רמת הזום של המצלמה מוגדרת לערך מחוץ לטווח החדש, הזום הנוכחי מתעדכן אוטומטית כדי להציג את הערך התקין הקרוב ביותר. לדוגמה, בקוד הבא, רמת הזום המקורית מוגדרת כ-4. אם טווח הזום מוגדר מאוחר יותר ל-10 עד 15, הזום הנוכחי מתעדכן ל-10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

