Maps SDK for iOS की मदद से, मैप के कैमरे को बदलकर उपयोगकर्ता के मैप को देखने के नज़रिए में बदलाव किया जा सकता है.
iOS के लिए Maps SDK की मदद से, आपके उपयोगकर्ता अपने हिसाब से मैप को झुका और घुमा सकते हैं. ज़ूम के किसी भी लेवल पर, उपयोगकर्ता मैप को पैन कर सकते हैं या बहुत कम समय में उसका पर्सपेक्टिव बदल सकते हैं.
कैमरे में किए गए बदलावों से, मार्कर, पॉलीलाइन या जोड़े गए अन्य ग्राफ़िक में कोई बदलाव नहीं होता. हालांकि, हो सकता है कि आपको नए व्यू के हिसाब से इन बदलावों को बेहतर तरीके से फ़िट करने के लिए, इनमें बदलाव करना पड़े.
मैप का व्यू
iOS के लिए Maps SDK, दुनिया की सतह (एक गोला) को आपके डिवाइस की स्क्रीन (एक समतल सतह) पर दिखाने के लिए, मेर्काटोर प्रोजेक्शन का इस्तेमाल करता है.
कैमरे की पोज़िशन
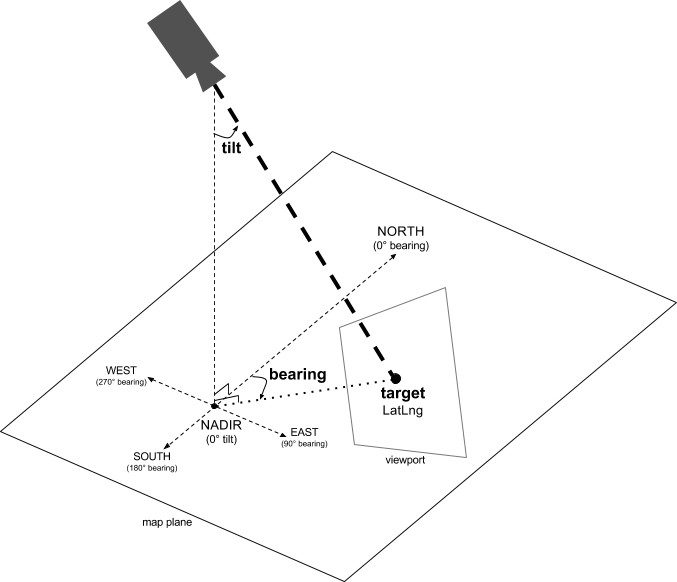
मैप व्यू को एक कैमरे के तौर पर मॉडल किया जाता है, जो किसी फ़्लैट जगह को ऊपर से देख रहा है. कैमरे की पोज़िशन (और इसलिए मैप की रेंडरिंग) को इन प्रॉपर्टी से तय किया जाता है: target (अक्षांश/देशांतर की लोकेशन), bearing, tilt, और zoom.

टारगेट (जगह)
कैमरे का टारगेट, मैप के बीच की जगह होती है. इसे अक्षांश और देशांतर के निर्देशांकों के तौर पर तय किया जाता है.
अक्षांश -85 और 85 डिग्री के बीच होना चाहिए. इस रेंज से ऊपर या नीचे की वैल्यू, इस रेंज में मौजूद सबसे नज़दीकी वैल्यू में शामिल की जाएगी. उदाहरण के लिए, अक्षांश को 100 पर सेट करने से वैल्यू 85 पर सेट हो जाएगी. देशांतर की वैल्यू -180 और 180 डिग्री के बीच होनी चाहिए. इस रेंज से ऊपर या नीचे की वैल्यू को इस तरह से रैप किया जाएगा कि वे रेंज (-180, 180) में आ जाएं. उदाहरण के लिए, 480, 840, और 1200, सभी को 120 डिग्री पर रैप किया जाएगा.बियरिंग (ओरिएंटेशन)
कैमरे की बियरिंग से, कंपास की दिशा का पता चलता है. इसे उत्तर से घड़ी की दिशा में डिग्री में मापा जाता है. यह मैप के सबसे ऊपर वाले किनारे के हिसाब से होती है. अगर मैप के बीच से मैप के सबसे ऊपर वाले किनारे तक एक वर्टिकल लाइन खींची जाती है, तो बेयरिंग, कैमरे की हेडिंग (डिग्री में मेज़र की जाती है) के हिसाब से होती है. यह हेडिंग, असली उत्तर दिशा के हिसाब से होती है.
बियरिंग का मान 0 होने का मतलब है कि मैप का सबसे ऊपरी हिस्सा, उत्तर दिशा की ओर है. बियरिंग वैल्यू 90 का मतलब है कि मैप का सबसे ऊपरी हिस्सा, पूरब की ओर (कंपास पर 90 डिग्री) है. वैल्यू 180 का मतलब है कि मैप का सबसे ऊपरी हिस्सा दक्षिण की ओर है.
Maps API की मदद से, मैप की दिशा बदली जा सकती है. उदाहरण के लिए, कार चलाने वाला कोई व्यक्ति अक्सर सड़क के मैप को अपनी यात्रा की दिशा के हिसाब से घुमाता है. वहीं, मैप और कंपास का इस्तेमाल करने वाले हाइकर, मैप को इस तरह से घुमाते हैं कि वर्टिकल लाइन उत्तर की ओर इशारा करे.
झुकाव (देखने का ऐंगल)
झुकाव से, मैप के बीच की पोज़िशन के ठीक ऊपर मौजूद चाप पर कैमरे की पोज़िशन तय होती है. इसे नादिर (कैमरे के ठीक नीचे की दिशा) से डिग्री में मापा जाता है. वैल्यू 0 का मतलब है कि कैमरा सीधे नीचे की ओर है. शून्य से ज़्यादा की वैल्यू, उस कैमरे के लिए होती है जिसे तय किए गए डिग्री के हिसाब से हॉरिज़ॉन की ओर झुकाया गया है. देखने का ऐंगल बदलने पर, मैप पर्सपेक्टिव में दिखता है. इसमें दूर की सुविधाएं छोटी और आस-पास की सुविधाएं बड़ी दिखती हैं. यहां दिए गए उदाहरणों में इसे दिखाया गया है.
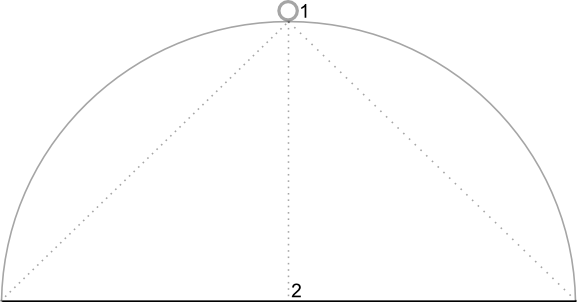
नीचे दी गई इमेज में, देखने का ऐंगल 0 डिग्री है. पहली इमेज में इसका डायग्राम दिखाया गया है. इसमें 1 कैमरे की पोज़िशन है और 2 मैप की मौजूदा पोज़िशन है. इसके बाद, मैप में बदलाव करके दिखाया गया है.

|

|
नीचे दी गई इमेज में, देखने का ऐंगल 45 डिग्री है. ध्यान दें कि कैमरा, सीधे ऊपर (0 डिग्री) और ज़मीन (90 डिग्री) के बीच के चाप के आधे हिस्से तक घूमता है, ताकि 3 पोज़िशन पर पहुंच सके. कैमरा अब भी मैप के सेंटर पॉइंट पर है. हालांकि, अब 4 पोज़िशन पर मौजूद लाइन से दिखने वाला हिस्सा दिख रहा है.

|

|
इस स्क्रीनशॉट में मौजूद मैप, अब भी उसी पॉइंट पर फ़ोकस कर रहा है जिस पर ओरिजनल मैप कर रहा था. हालांकि, मैप के सबसे ऊपर ज़्यादा सुविधाएं दिख रही हैं. 45 डिग्री से ज़्यादा एंगल बढ़ाने पर, कैमरे और मैप की पोज़िशन के बीच की सुविधाएं, तुलनात्मक रूप से बड़ी दिखती हैं. वहीं, मैप की पोज़िशन से आगे की सुविधाएं, तुलनात्मक रूप से छोटी दिखती हैं. इससे 3D इफ़ेक्ट मिलता है.
Zoom
कैमरे के ज़ूम लेवल से, मैप का स्केल तय होता है. ज़्यादा ज़ूम करने पर, स्क्रीन पर ज़्यादा जानकारी दिखती है. वहीं, कम ज़ूम करने पर, स्क्रीन पर दुनिया का ज़्यादा हिस्सा दिखता है. ज़ूम लेवल 0 पर, मैप का स्केल ऐसा होता है कि पूरी दुनिया की चौड़ाई करीब 256 पॉइंट होती है.
ज़ूम लेवल को 1 से बढ़ाने पर, स्क्रीन पर दुनिया की चौड़ाई दोगुनी हो जाती है. इसलिए, ज़ूम लेवल N पर दुनिया की चौड़ाई करीब 256 * 2N पॉइंट होती है. उदाहरण के लिए, ज़ूम लेवल 2 पर, पूरी दुनिया की चौड़ाई करीब 1024 पॉइंट होती है.
ज़ूम लेवल का पूर्णांक होना ज़रूरी नहीं है. मैप में ज़ूम लेवल की रेंज कई बातों पर निर्भर करती है. जैसे, टारगेट, मैप का टाइप, और स्क्रीन का साइज़. रेंज से बाहर के किसी भी नंबर को, अगली सबसे नज़दीकी मान्य वैल्यू में बदल दिया जाएगा. यह वैल्यू, ज़ूम का सबसे कम लेवल या ज़ूम का सबसे ज़्यादा लेवल हो सकती है. यहां दी गई सूची में, हर ज़ूम लेवल पर दिखने वाली जानकारी के बारे में बताया गया है:
- 1: वर्ल्ड
- 5: भूभाग/महाद्वीप
- 10: शहर
- 15: सड़कें
- 20: बिल्डिंग

|

|

|
कैमरे की शुरुआती पोज़िशन सेट करना
GMSCameraPosition ऑब्जेक्ट का इस्तेमाल करके, कैमरे की शुरुआती पोज़िशन सेट करें. इससे टारगेट का अक्षांश और देशांतर सेट किया जा सकता है. साथ ही, बेयरिंग, झुकाव, और ज़ूम भी सेट किया जा सकता है.
कैमरे की शुरुआती पोज़िशन सेट करने के लिए, GMSMapViewOptions ऑब्जेक्ट बनाएं और camera प्रॉपर्टी को GMSCameraPosition पर सेट करें. इसके बाद, अपने विकल्पों को GMSMapView कंस्ट्रक्टर को पास करें.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
डिफ़ॉल्ट UIView init
तरीके का इस्तेमाल करके भी GMSMapView ऑब्जेक्ट बनाया जा सकता है. इस मामले में, कैमरे की पोज़िशन डिफ़ॉल्ट जगह से शुरू होती है. हालांकि, इसे बनाने के बाद बदला जा सकता है.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
कैमरे की जगह बदलना
जगह की जानकारी, दिशा, झुकाव, और ज़ूम सेट करने के लिए, प्रोग्राम के हिसाब से कैमरे की पोज़िशन बदली जा सकती है. GMSMapView में कैमरे की पोज़िशन बदलने के कई तरीके उपलब्ध हैं. हालांकि, आम तौर पर GMSCameraPosition या GMSCameraUpdate का इस्तेमाल किया जाता है:
GMSCameraPositionमें ऐसी प्रॉपर्टी और तरीके शामिल होते हैं जिनका इस्तेमाल, कैमरे की हर पोज़िशन पैरामीटर को बदलने के लिए किया जाता है: टारगेट, बेयरिंग, झुकाव, और ज़ूम.GMSCameraUpdateकी मदद से, टारगेट, बेयरिंग, टिल्ट, और ज़ूम को बदला जा सकता है. इसमें स्क्रोल करने, ऐडवांस ज़ूम करने, पहले से तय की गई सीमाओं के अंदर कैमरे को सेंटर में लाने वगैरह के लिए, अतिरिक्त सुविधाजनक तरीके भी शामिल हैं.
कैमरे की जगह बदलने पर, उसे नई जगह पर "स्नैप" किया जा सकता है. इसका मतलब है कि कोई ऐनिमेशन नहीं होगा. इसके अलावा, कैमरे की जगह बदलने के लिए ऐनिमेशन का इस्तेमाल भी किया जा सकता है. उदाहरण के लिए, अगर आपको कैमरे की टारगेट की गई जगह में बदलाव करना है, तो ऐनिमेशन को पहले की जगह से नई जगह पर पैन किया जाता है.
ऐनिमेशन, कैमरे की मौजूदा विशेषताओं और नई विशेषताओं के बीच इंटरपोलेट करता है. Core Animation का इस्तेमाल करके, ऐनिमेशन की अवधि को कंट्रोल किया जा सकता है.
GMSCameraPosition का इस्तेमाल करें
GMSCameraPosition की मदद से कैमरे को बदलने के लिए, आपको एक नया ऑब्जेक्ट बनाना होगा या किसी मौजूदा ऑब्जेक्ट को कॉपी करना होगा. इसके बाद, उसे GMSMapView ऑब्जेक्ट पर सेट करना होगा. GMSCameraPosition ऑब्जेक्ट का इस्तेमाल करके, कैमरे को नई जगह पर ले जाएं. इसके लिए, ऐनिमेशन का इस्तेमाल किया जा सकता है या नहीं भी किया जा सकता.
GMSCameraPosition ऑब्जेक्ट का इस्तेमाल करके, कैमरे की किसी भी प्रॉपर्टी को कॉन्फ़िगर करें. जैसे, अक्षांश, देशांतर, ज़ूम, बेयरिंग, और व्यूइंग ऐंगल. इसके बाद, उस ऑब्जेक्ट का इस्तेमाल करके GMSMapView की camera प्रॉपर्टी सेट करें.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
उस GMSCameraPosition प्रॉपर्टी को शामिल न करें जिसे आपको डिफ़ॉल्ट वैल्यू पर सेट करना है.
जगह बदलने की प्रोसेस को ऐनिमेट करने के लिए, camera प्रॉपर्टी सेट करने के बजाय animateToCameraPosition: तरीके का इस्तेमाल करें.
GMSCameraUpdate का इस्तेमाल करें
GMSCameraUpdate की मदद से, कैमरे की पोज़िशन को अपडेट किया जा सकता है. साथ ही, यह चुना जा सकता है कि नई पोज़िशन पर स्नैप-टू करना है या ऐनिमेट-टू करना है. GMSCameraUpdate का फ़ायदा यह है कि इसे इस्तेमाल करना आसान है. GMSCameraUpdate की तरह ही, GMSCameraPosition का इस्तेमाल करके भी वही काम किए जा सकते हैं. हालांकि, GMSCameraUpdate में हेल्पर के तौर पर कुछ और तरीके उपलब्ध होते हैं. इनसे कैमरे को कंट्रोल करना आसान हो जाता है.
उदाहरण के लिए, अगर आपको ज़ूम लेवल बढ़ाने के लिए GMSCameraPosition का इस्तेमाल करना है, तो आपको सबसे पहले मौजूदा ज़ूम लेवल का पता लगाना होगा. इसके बाद, एक GMSCameraPosition ऑब्जेक्ट बनाना होगा, जिसमें आपको ज़ूम लेवल को मौजूदा ज़ूम लेवल से एक ज़्यादा वैल्यू पर सेट करना होगा.
इसके अलावा, zoomIn: तरीके का इस्तेमाल करके GMSCameraUpdate ऑब्जेक्ट बनाएं.
इसके बाद, GMSCameraUpdate ऑब्जेक्ट को GMSMapView animateWithCameraUpdate: तरीके से पास करके, कैमरे को अपडेट करें.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
कैमरे को नई जगह पर ले जाने के लिए, GMSMapView moveCamera: तरीके का इस्तेमाल करें.
इस अगले उदाहरण में, कैमरे को वैंकूवर पर फ़ोकस करने के लिए, GMSCameraUpdate का इस्तेमाल किया गया है.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate ऑब्जेक्ट बनाना
GMSCameraUpdate ऑब्जेक्ट बनाने के लिए, उसके किसी एक तरीके का इस्तेमाल करें.
zoomIn:औरzoomOut:- ज़ूम के मौजूदा लेवल को 1.0 से बदलें. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव न करें.
zoomTo:- ज़ूम लेवल को दी गई वैल्यू में बदलता है. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव नहीं होता.
zoomBy:- ज़ूम लेवल को दी गई वैल्यू के हिसाब से बढ़ाता है. अगर वैल्यू नेगेटिव है, तो ज़ूम लेवल कम हो जाता है.
zoomBy:atPoint:- इससे ज़ूम लेवल, दी गई वैल्यू के हिसाब से बढ़ता है. अगर वैल्यू नेगेटिव है, तो ज़ूम लेवल कम होता है. हालांकि, स्क्रीन पर तय किए गए पॉइंट की पोज़िशन में कोई बदलाव नहीं होता.
setTarget:- इससे कैमरे का अक्षांश और देशांतर बदल जाता है. हालांकि, अन्य सभी प्रॉपर्टी पहले जैसी ही रहती हैं.
setTarget:zoom:- इससे कैमरे का अक्षांश, देशांतर, और ज़ूम बदल जाता है. हालांकि, अन्य सभी प्रॉपर्टी में कोई बदलाव नहीं होता.
setCamera:- नया
GMSCameraPositionसेट करता है. scrollByX:Y:- इस विकल्प का इस्तेमाल करके, कैमरे के अक्षांश और देशांतर में बदलाव किया जाता है. इससे मैप को तय किए गए पॉइंट की संख्या के हिसाब से मूव किया जा सकता है. x की पॉज़िटिव वैल्यू की वजह से, कैमरा दाईं ओर चला जाता है. इसलिए, मैप बाईं ओर खिसका हुआ दिखता है. y की पॉज़िटिव वैल्यू से कैमरा नीचे की ओर जाता है, ताकि मैप ऊपर की ओर दिखे. स्क्रोलिंग, कैमरे की मौजूदा दिशा के हिसाब से होती है. उदाहरण के लिए, अगर कैमरे का ऐंगल 90 डिग्री है, तो पूरब "ऊपर" की ओर होगा.
fitBounds:- यह फ़ंक्शन, कैमरे को इस तरह से बदलता है कि स्क्रीन पर तय की गई सीमाएं, ज़्यादा से ज़्यादा ज़ूम लेवल पर दिखें. यह 64 पॉइंट के बाउंड्री पर डिफ़ॉल्ट पैडिंग लागू करता है.
fitBounds:withPadding:- कैमरे को इस तरह से बदलता है कि स्क्रीन पर तय की गई सीमाएं, ज़्यादा से ज़्यादा ज़ूम लेवल पर बीच में दिखें. इस तरीके का इस्तेमाल करके, बाउंडिंग बॉक्स की सभी साइड के लिए एक जैसी पैडिंग (पॉइंट में) तय की जा सकती है.
fitBounds:withEdgeInsets:- कैमरे को इस तरह से बदलता है कि स्क्रीन पर तय की गई सीमाएं, ज़्यादा से ज़्यादा ज़ूम लेवल पर बीच में दिखें.
UIEdgeInsetsकी मदद से, बाउंडिंग बॉक्स की हर साइड के लिए अलग-अलग पैडिंग तय की जाती है.
किसी एक प्रॉपर्टी की वैल्यू बदलने के लिए, GMSMapView का इस्तेमाल करना
GMSMapView, कैमरे को GMSCameraPosition ऑब्जेक्ट या GMSCameraUpdate ऑब्जेक्ट का इस्तेमाल किए बिना मूव करने के कई तरीके उपलब्ध कराता है. इन तरीकों, जैसे कि animateToLocation: या animateToZoom: का इस्तेमाल करके, किसी एक कैमरा प्रॉपर्टी में बदलाव को ऐनिमेट किया जा सकता है.
उदाहरण के लिए, कैमरे के झुकाव में बदलाव को ऐनिमेट करने के लिए, toViewingAngle: तरीके का इस्तेमाल करें.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
टारगेट (जगह) सेट करना
जगह की जानकारी से, मैप का सेंटर तय होता है. जगहों की जानकारी अक्षांश और देशांतर के हिसाब से दी जाती है. साथ ही, इसे प्रोग्राम के हिसाब से CLLocationCoordinate2D के तौर पर दिखाया जाता है. इसे CLLocationCoordinate2DMake की मदद से बनाया जाता है.
जगह की जानकारी बदलने के लिए, GMSCameraPosition का इस्तेमाल करें. इस उदाहरण में, मैप नई जगह पर स्नैप हो जाता है.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
बदलाव को ऐनिमेट करने और मैप को नई जगह पर पैन करने के लिए, camera प्रॉपर्टी सेट करने के बजाय animateToCameraPosition: तरीके का इस्तेमाल किया जा सकता है. इसके अलावा, GMSMapView पर animateToLocation: वाला तरीका इस्तेमाल करें.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
कैमरे को घुमाने के लिए, GMSCameraUpdate ऑब्जेक्ट भी बनाया जा सकता है. इसके बिल्ट-इन तरीके scrollByX:Y: का इस्तेमाल करके, X और Y दिशाओं में कैमरे को स्क्रोल करने के लिए पॉइंट की संख्या तय करें. इस उदाहरण में, कैमरे को 200 पॉइंट दाईं ओर और 100 पॉइंट नीचे की ओर स्क्रोल किया गया है:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
बियरिंग (ओरिएंटेशन) सेट करना
बियरिंग, कंपास की दिशा होती है. इसे मैप के ऊपरी किनारे के लिए, उत्तर से डिग्री में मापा जाता है. उदाहरण के लिए, 90 डिग्री के बेयरिंग से ऐसा मैप मिलता है जिसमें सबसे ऊपर वाला किनारा, पूरब की ओर होता है.
GMSCameraPosition या GMSCameraUpdate की मदद से, प्रोग्राम के हिसाब से बेयरिंग सेट करें. इसके अलावा, GMSMapView के animateToBearing: तरीके का इस्तेमाल करके भी बेयरिंग सेट की जा सकती है.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
झुकाव (देखने का ऐंगल) सेट करना
व्यूइंग ऐंगल, कैमरे की पोज़िशन होती है. यह मैप के सेंटर की पोज़िशन और पृथ्वी की सतह के बीच के आर्क पर होती है. इसे नादिर (कैमरे के ठीक नीचे की दिशा) से डिग्री में मापा जाता है. व्यूइंग ऐंगल बदलने पर, मैप पर्सपेक्टिव में दिखता है. इसमें कैमरे और मैप की पोज़िशन के बीच की चीज़ें, मैप की पोज़िशन के बाद की चीज़ों की तुलना में ज़्यादा बड़ी दिखती हैं. इससे मैप 3D इफ़ेक्ट में दिखता है.
व्यूइंग ऐंगल, 0 (मैप पर सीधे नीचे की ओर) से लेकर ज़ूम लेवल के हिसाब से तय की गई ज़्यादा से ज़्यादा वैल्यू तक हो सकता है. ज़ूम लेवल 16 या इससे ज़्यादा के लिए, ज़्यादा से ज़्यादा ऐंगल 65 डिग्री होता है. ज़ूम लेवल 10 या इससे कम के लिए, ज़्यादा से ज़्यादा ऐंगल 30 डिग्री होता है.
GMSCameraPosition या GMSCameraUpdate का इस्तेमाल करके या GMSMapView के animateToViewingAngle: तरीके से, प्रोग्राम के हिसाब से देखने का ऐंगल सेट करें.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
ज़ूम लेवल सेट करना
कैमरे के ज़ूम लेवल से, मैप का स्केल तय होता है. ज़्यादा ज़ूम लेवल पर, आपको स्क्रीन पर ज़्यादा जानकारी दिखती है. वहीं, कम ज़ूम लेवल पर, आपको दुनिया का ज़्यादा हिस्सा दिखता है.
GMSCameraPosition या GMSCameraUpdate या GMSMapView के animateToZoom: तरीके का इस्तेमाल करके, प्रोग्राम के हिसाब से ज़ूम सेट करें.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
यहां दिए गए उदाहरण में, zoomIn: तरीके का इस्तेमाल करके GMSCameraUpdate ऑब्जेक्ट बनाया गया है. इससे मौजूदा लेवल से एक लेवल ज़ूम इन किया जा सकता है.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
सीमाएं तय करना
कैमरे को इस तरह से घुमाएं कि दिलचस्पी वाली पूरी जगह ज़्यादा से ज़्यादा ज़ूम लेवल पर दिखे. इसके लिए, कैमरे के व्यू की सीमाएं सेट करें. उदाहरण के लिए, अगर आपको उपयोगकर्ता की मौजूदा जगह से पांच मील के दायरे में मौजूद सभी पेट्रोल पंप दिखाने हैं, तो कैमरे को इस तरह से घुमाएं कि वे सभी स्क्रीन पर दिखें:
- स्क्रीन पर दिखने वाले
GMSCoordinateBoundsकी गिनती करें. GMSMapViewकेcameraForBounds:insets:तरीके का इस्तेमाल करके, नयाGMSCameraPositionवापस पाएं.
इन सीमाओं को इस तरह सेट करें कि दिया गया GMSCoordinateBounds, मौजूदा मैप के साइज़ में पूरी तरह से फ़िट हो जाए. ध्यान दें कि इस तरीके से, मैप के झुकाव और दिशा को 0 पर सेट किया जाता है.
यहां दिए गए उदाहरण में, कैमरे को इस तरह से बदलने का तरीका बताया गया है कि वैंकूवर और कैलगरी, दोनों शहर एक ही व्यू में दिखें.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
उपयोगकर्ता के पैन करने की सुविधा को किसी तय जगह तक सीमित करना
इन स्थितियों में, मैप की सीमाएं सेट की जाती हैं. हालांकि, इसके बाद उपयोगकर्ता इन सीमाओं से बाहर स्क्रोल या पैन कर सकता है. इसके बजाय, आपको मैप के फ़ोकल पॉइंट (कैमरा टारगेट) के कोऑर्डिनेट सेंटर की सीमाओं को सीमित करना पड़ सकता है, ताकि उपयोगकर्ता सिर्फ़ इन सीमाओं के अंदर स्क्रोल और पैन कर सकें.
उदाहरण के लिए, किसी शॉपिंग सेंटर या एयरपोर्ट के खुदरा ऐप्लिकेशन के लिए, मैप को किसी खास सीमा तक सीमित किया जा सकता है. इससे उपयोगकर्ता, उस सीमा के अंदर स्क्रोल और पैन कर पाएंगे.
पैनिंग को किसी खास सीमा तक सीमित करने के लिए, GMSMapView की cameraTargetBounds प्रॉपर्टी को ऐसे GMSCoordinateBounds ऑब्जेक्ट पर सेट करें जो ज़रूरी सीमाओं को तय करता हो.
बाद में पाबंदी हटाने के लिए, cameraTargetBounds को शून्य पर सेट करें.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
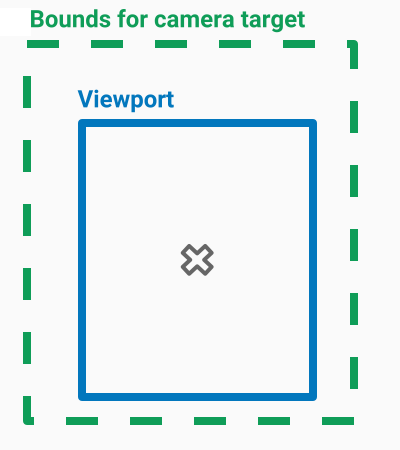
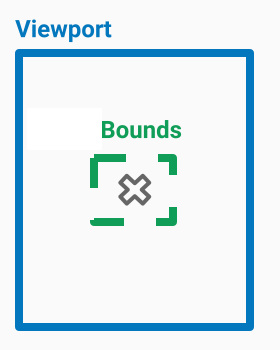
इस डायग्राम में, एक ऐसा उदाहरण दिखाया गया है जिसमें कैमरा टारगेट को व्यूपोर्ट से थोड़े बड़े इलाके तक सीमित किया गया है. उपयोगकर्ता, कैमरे को स्क्रोल और पैन कर सकता है. हालांकि, कैमरे का टारगेट तय सीमा के अंदर होना चाहिए. क्रॉस, कैमरा टारगेट को दिखाता है:

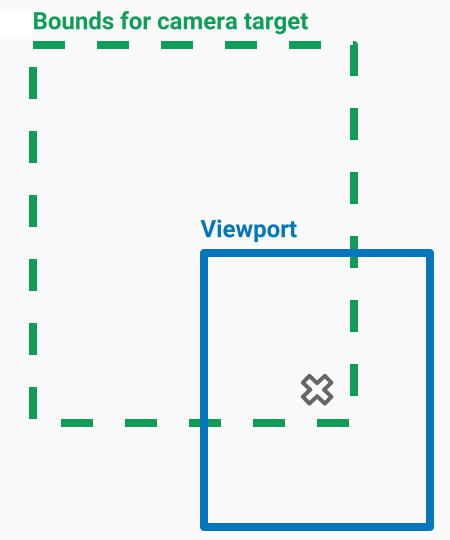
मैप हमेशा व्यूपोर्ट को भरता है. भले ही, इससे व्यूपोर्ट में ऐसी जगहें दिखें जो तय की गई सीमाओं से बाहर हैं. उदाहरण के लिए, अगर आपने कैमरे के टारगेट को बाउंड्री वाले इलाके के किसी कोने पर रखा है, तो कोने के बाहर का हिस्सा व्यूपोर्ट में दिखेगा. हालांकि, उपयोगकर्ता उस हिस्से में आगे नहीं बढ़ पाएंगे. इस डायग्राम में, इस स्थिति के बारे में बताया गया है. क्रॉस, कैमरे के टारगेट को दिखाता है:

नीचे दिए गए डायग्राम में, कैमरा टारगेट की सीमाएं बहुत सीमित हैं. इससे उपयोगकर्ता को मैप को स्क्रोल या पैन करने का बहुत कम मौका मिलता है. क्रॉस, कैमरे के टारगेट को दिखाता है:

कम से कम या ज़्यादा से ज़्यादा ज़ूम लेवल सेट करना
ग्लोबल कॉन्स्टेंट kGMSMinZoomLevel और kGMSMaxZoomLevel, ज़ूम की कम से कम या ज़्यादा से ज़्यादा वैल्यू तय करते हैं. डिफ़ॉल्ट रूप से, GMSMapView की minZoom और maxZoom प्रॉपर्टी इन कॉन्स्टेंट पर सेट होती हैं.
मैप के लिए उपलब्ध ज़ूम लेवल की सीमा तय करने के लिए, कम से कम और ज़्यादा से ज़्यादा ज़ूम लेवल सेट करें. यहां दिए गए कोड में, ज़ूम लेवल को 10 से 15 के बीच सीमित किया गया है.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
आपको setMinZoom:maxZoom: तरीके का इस्तेमाल करके, ज़ूम की सीमा सेट करनी होगी. हालांकि, minZoom और maxZoom प्रॉपर्टी का इस्तेमाल करके, मौजूदा वैल्यू पढ़ी जा सकती हैं. यह तरीका तब मददगार होता है, जब सिर्फ़ एक वैल्यू को सीमित करना हो. नीचे दिए गए कोड से, सिर्फ़ कम से कम ज़ूम लेवल में बदलाव होता है.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
ज़ूम करने की कम से कम और ज़्यादा से ज़्यादा सीमा को अपडेट करने के बाद, अगर कैमरे का ज़ूम लेवल नई रेंज से बाहर की किसी वैल्यू पर सेट है, तो मौजूदा ज़ूम लेवल अपने-आप अपडेट हो जाएगा. इससे, सबसे नज़दीकी मान्य वैल्यू दिखेगी. उदाहरण के लिए, यहां दिए गए कोड में ओरिजनल ज़ूम को 4 के तौर पर तय किया गया है. ज़ूम की सीमा को बाद में 10 से 15 पर सेट करने पर, मौजूदा ज़ूम को 10 पर अपडेट कर दिया जाता है.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

