
Street View ใน Google Maps ช่วยให้คุณสำรวจสถานที่ต่างๆ ทั่วโลกผ่านภาพระดับถนนแบบ 360 องศา คุณสามารถสำรวจจุดสังเกตทั่วโลก ดูความมหัศจรรย์ทางธรรมชาติ นำทางทริป หรือแสดงภายนอกธุรกิจ
ภาพรวม
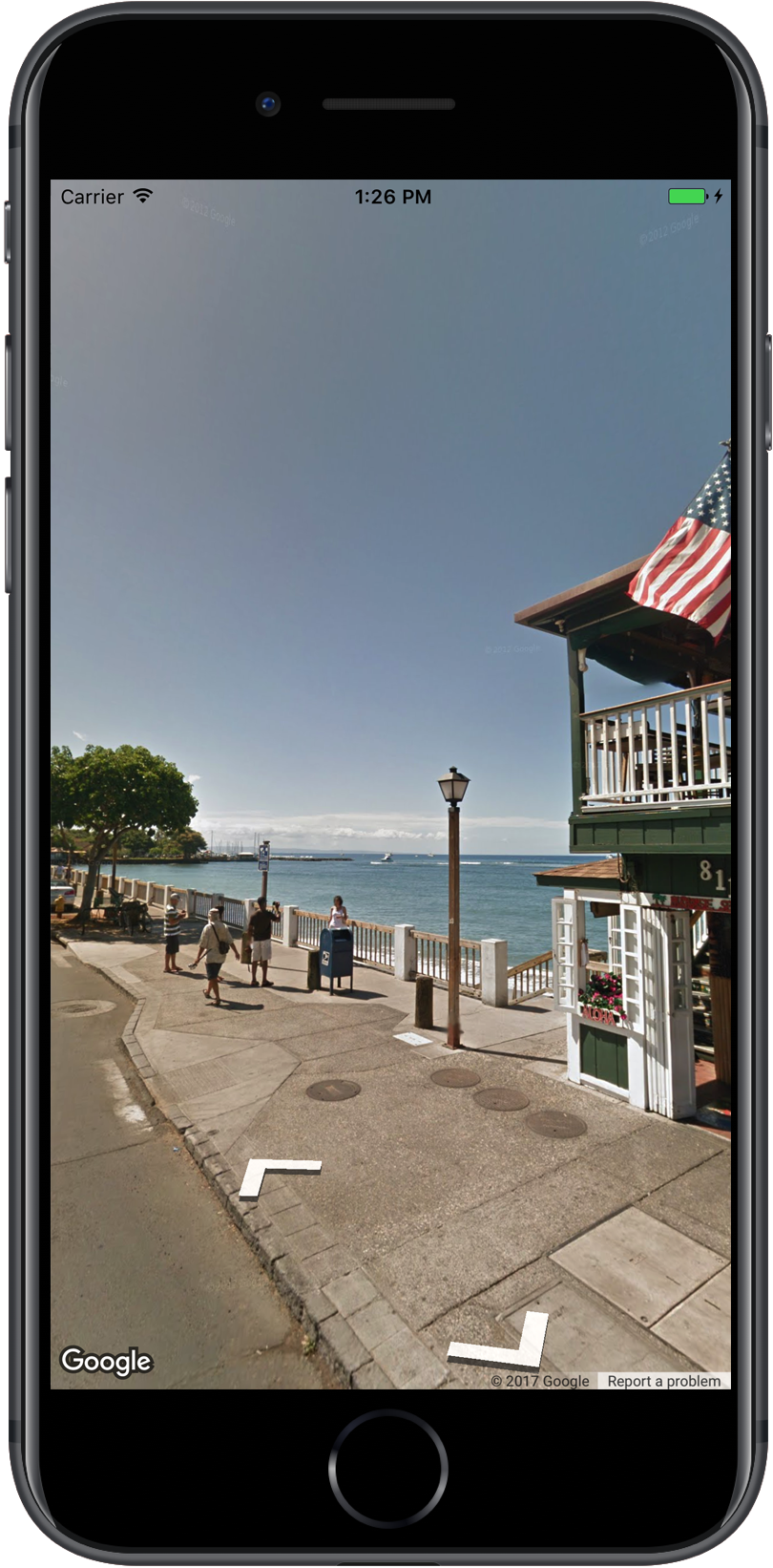
Google Street View ให้มุมมองพาโนรามา 360 องศา
จากถนนที่กำหนดทั่วพื้นที่ให้บริการ ความครอบคลุมที่ใช้ได้
ผ่าน SDK จะเหมือนกับความครอบคลุมของแอป Google Maps สำหรับ iOS หรือ
https://maps.google.com/ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ Street View และดูพื้นที่ที่รองรับ
ในแผนที่แบบอินเทอร์แอกทีฟได้ที่เกี่ยวกับ Street View
Maps SDK สำหรับ iOS มีบริการ Street View
สำหรับการรับและจัดการภาพที่ใช้ใน Street View ของ Google Maps
รูปภาพ Street View
จะแสดงเป็นพาโนรามาและดูได้จากภายใน
โปรแกรมดู Street View ซึ่งเป็นออบเจ็กต์ประเภท
GMSPanoramaView
ภาพพาโนรามาใน Street View
ภาพพาโนรามา Street View แต่ละภาพคือรูปภาพหรือชุดรูปภาพ ที่แสดงมุมมอง 360 องศาแบบเต็มจากตำแหน่งเดียว รูปภาพเป็นไปตาม การฉายภาพแบบ Equirectangular (Plate Carrée) ซึ่งมีมุมมองแนวนอน 360 องศา (แบบห่อหุ้มเต็ม) และมุมมองแนวตั้ง 180 องศา (จาก ขึ้นไปจนถึงลงมา) ภาพพาโนรามา 360 องศาที่ได้จะกำหนด การฉายภาพบนทรงกลมโดยมีรูปภาพห่อหุ้มพื้นผิว 2 มิติของ ทรงกลมนั้น
คุณดูพาโนรามาของ Street View ได้ด้วยออบเจ็กต์ GMSPanoramaView ออบเจ็กต์นี้มีโปรแกรมแสดงผลที่จะแสดงผล
พาโนรามาเป็นทรงกลม โดยมีกล้องอยู่ตรงกลาง คุณสามารถควบคุมการวางแนวของกล้องแบบเป็นโปรแกรม
รวมถึงพร็อพเพอร์ตี้หลายรายการที่ปรับแต่ง
โปรแกรมดูได้
เข้าถึงข้อมูล Street View
ระบบจะระบุพาโนรามาใน Street View โดยใช้ข้อมูลเมตาอย่างใดอย่างหนึ่งต่อไปนี้
panoramaID- รหัสที่ไม่ซ้ำกันของพาโนรามาใน Street View
panoramaIDอาจมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป และไม่เหมาะที่จะใช้เป็นข้อมูลอ้างอิงระยะยาวหรือแบบฮาร์ดโค้ดpanoramaIDเหมาะที่สุดสำหรับการให้สิทธิ์เข้าถึงแบบเป็นโปรแกรมไปยังรูปภาพ Street View ต่างๆ coordinate- ตำแหน่งที่แน่นอนของรูปภาพนี้ ซึ่งแสดงเป็น
CLLocationCoordinate2Dใช้coordinateสำหรับ การจัดเก็บตำแหน่งพาโนรามาอย่างถาวร หรือเพื่อแปลการกระทำของผู้ใช้ใน แผนที่เป็นรูปภาพ Street View
ทั้ง panoramaID และ coordinate จะจัดเก็บเป็นพร็อพเพอร์ตี้ของออบเจ็กต์ GMSPanorama คุณขอ GMSPanorama จาก
GMSPanoramaService ได้โดยใช้coordinate หรือpanoramaID
ออบเจ็กต์ที่ได้จะมีทั้งข้อมูลเมตาทั้ง 2 ส่วน รวมถึงอาร์เรย์ของ
ลิงก์ไปยังภาพพาโนรามาที่อยู่ใกล้เคียง
กำหนดตำแหน่งของภาพพาโนรามา
คุณตั้งค่าตำแหน่งของภาพพาโนรามา Street View ได้ โดยอิงตามพิกัด
เมธอด
moveNearCoordinateจะขอภาพพาโนรามาใกล้กับ พิกัดวิธี
moveNearCoordinate:radiusคล้ายกัน แต่ช่วยให้คุณ ระบุรัศมีการค้นหาเป็นเมตรรอบพิกัดได้moveNearCoordinate:sourceวิธีนี้ช่วยให้คุณระบุแหล่งที่มาได้ แหล่งที่มาจะมีประโยชน์หากคุณต้องการจำกัด Street View ให้ค้นหาเฉพาะ ภาพพาโนรามาที่อยู่นอกอาคาร โดยค่าเริ่มต้น พาโนรามาของสถานที่ตั้งจะอยู่ ภายในหรือภายนอก โปรดทราบว่าสถานที่ที่ระบุอาจไม่มีภาพพาโนรามากลางแจ้งวิธี
moveNearCoordinate:radius:sourceช่วยให้คุณระบุทั้งรัศมีและแหล่งที่มาได้
การดูภาพ Street View
การเพิ่มโปรแกรมดู Street View
ขั้นตอนพื้นฐานในการเพิ่มผู้ดูมีดังนี้
- (ครั้งเดียว) ทำตามขั้นตอนในเริ่มต้นใช้งานเพื่อรับ SDK รับคีย์ และเพิ่มเฟรมเวิร์กที่จำเป็น
- สร้างหรืออัปเดต
ViewControllerหากจะแสดงภาพพาโนรามาเมื่อ ตัวควบคุมมุมมองนี้ปรากฏขึ้น ให้สร้างภาพพาโนรามาภายในเมธอดloadView - สร้างและเริ่มต้นอินสแตนซ์ของคลาส
GMSPanoramaViewโดยใช้เมธอดGMSPanoramaViewinitWithFrame:หากต้องการใช้เป็นมุมมองเดียวของ ตัวควบคุมมุมมอง คุณสามารถใช้CGRectZeroเป็น กรอบของแผนที่ได้ โดยระบบจะปรับขนาดแผนที่โดยอัตโนมัติ - ตั้งค่าออบเจ็กต์
GMSPanoramaViewเป็นมุมมองของตัวควบคุมมุมมอง เช่นself.view = panoView; - ตั้งค่าตำแหน่งของรูปภาพ Street View โดยใช้
เมธอด เช่น
moveNearCoordinate:
ตัวอย่างด้านล่างจะเพิ่มโปรแกรมดู Street View ลงในแอป
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
ปรับแต่งโปรแกรมดู
คุณปรับแต่งโปรแกรมดูได้โดยการจำกัดท่าทางสัมผัสที่ใช้ได้ โดย
ค่าเริ่มต้น ระบบจะเปิดใช้การเลื่อน การซูม และการเดินทางไปยังพาโนรามาที่อยู่ติดกันทั้งหมด
ท่าทางสัมผัสแต่ละรายการจะควบคุมผ่านพร็อพเพอร์ตี้ของ GMSPanoramaView
พร็อพเพอร์ตี้เหล่านี้จะเปิดหรือปิดใช้ท่าทางสัมผัสที่ผู้ใช้ควบคุมได้ การเปลี่ยนแปลงแบบเป็นโปรแกรม
จะยังคงทำได้เมื่อปิดใช้ท่าทางสัมผัส
orientationGestures- ผู้ใช้จะสามารถปรับทิศทางกล้องใหม่ได้โดยการแตะหรือ
ลากหรือไม่ ตั้งค่าเป็น
NOเพื่อปิดใช้การเปลี่ยนการวางแนวของ กล้อง zoomGestures- ผู้ใช้จะบีบเพื่อซูมได้หรือไม่ ตั้งค่าเป็น
NOเพื่อปิดใช้การซูม navigationGestures- ผู้ใช้จะเปลี่ยนภาพพาโนรามาที่มองเห็นได้หรือไม่ ผู้ใช้
อาจใช้การแตะเพียงครั้งเดียวที่ลิงก์การนำทางหรือแตะสองครั้งที่มุมมองเพื่อเปลี่ยน
พาโนรามา ตั้งค่าเป็น
NOเพื่อปิดใช้การเปลี่ยนแปลงการนำทาง
คุณเปิดหรือปิดใช้ท่าทางสัมผัสทั้งหมดพร้อมกันได้ด้วยsetAllGesturesEnabled:วิธีนี้
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
เปิดตัว Street View ด้วย URL Scheme
คุณดูภาพ Google Street View ได้จากภายในแอปพลิเคชัน Google Maps สำหรับ iOS
คุณสามารถเปิดแอปพลิเคชัน Google Maps สำหรับ iOS ในโหมด Street View ด้วยcomgooglemapsรูปแบบ URL โดยตั้งค่าพารามิเตอร์ mapmode
เป็น streetview ตัวอย่าง URL ที่จะเปิดตัว Street View
แสดงอยู่ด้านล่าง ดูข้อมูลเพิ่มเติมได้ในเอกสารประกอบรูปแบบ URL
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
ตำแหน่งและมุมมอง (POV) ของ Street View
GMSPanoramaCamera ช่วยให้คุณกำหนดมุมมองของกล้อง Street View
เป็นการผสมผสานระหว่างส่วนหัว ระดับเสียง และการซูม
ข้อมูลโค้ดด้านล่างจะตั้งค่าให้กล้องหันไปทางทิศใต้และก้มลงเล็กน้อย
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
การวางแนว
ตำแหน่ง Street View จะกำหนดตำแหน่งที่กล้องโฟกัสสำหรับรูปภาพ แต่ไม่ได้กำหนดการวางแนวของกล้องสำหรับรูปภาพนั้น
โดยออบเจ็กต์ GMSOrientation จะกำหนดพร็อพเพอร์ตี้ 2 รายการเพื่อจุดประสงค์ดังกล่าว ดังนี้
headingกำหนดมุมการหมุนรอบเส้นทางของกล้อง เป็นองศาเทียบกับทิศเหนือจริง การวัดส่วนหัวจะวัดตามเข็มนาฬิกา โดย ทิศเหนือจริงคือ 0, ทิศตะวันออกคือ 90, ทิศใต้คือ 180 และทิศตะวันตกคือ 270pitch(ค่าเริ่มต้น0) จะกำหนดความแปรปรวนของมุม "ขึ้น" หรือ "ลง" จาก ระดับเสียงเริ่มต้นของกล้อง ซึ่งมักจะเป็น (แต่ไม่เสมอไป) มุมแนวนอน แบบราบ (เช่น รูปภาพที่ถ่ายบนเนินเขาอาจมี ระดับการหมุนเริ่มต้นที่ไม่ใช่แนวนอน) มุมก้มเงยจะวัดโดยใช้ค่าบวกเมื่อมองขึ้น (ถึง +90 องศาในแนวตั้งและตั้งฉากกับ การก้มเงยเริ่มต้น) และค่าลบเมื่อมองลง (ถึง -90 องศาใน แนวตั้งและตั้งฉากกับการก้มเงยเริ่มต้น)
ซูม
Street View รองรับรายละเอียดของรูปภาพในระดับต่างๆ ผ่านการใช้การซูม คุณตั้งค่าระดับการซูมแบบเป็นโปรแกรมได้ หรือผู้ใช้จะเปลี่ยนระดับใน โปรแกรมดูโดยการใช้สองนิ้วซูมก็ได้
การเคลื่อนกล้อง
เมื่อสร้าง GMSPanoramaView แล้ว และมีกล้องที่กำหนดค่าไว้หรือกล้องเริ่มต้น คุณจะเปลี่ยนได้หลายวิธี เมื่อเปลี่ยนกล้อง คุณจะมีตัวเลือกในการเคลื่อนไหวการเคลื่อนที่ของกล้องที่ได้
ภาพเคลื่อนไหวจะประมาณค่าระหว่างแอตทริบิวต์กล้องปัจจุบันกับแอตทริบิวต์กล้องใหม่
คุณสามารถแก้ไขออบเจ็กต์ GMSPanoramaCamera และตั้งค่าในพร็อพเพอร์ตี้ camera ของ GMSPanoramaView ได้ ซึ่งจะทำให้กล้องเปลี่ยนไปยัง
มุมมองใหม่โดยไม่มีภาพเคลื่อนไหว คุณอาจสร้าง GMSCameraPosition เพื่อกำหนดค่า
การวางแนวและการซูมร่วมกัน
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
คุณสามารถสร้างภาพเคลื่อนไหวให้กับการเปลี่ยนฉากได้โดยเรียกใช้เมธอด
animateToCamera:animationDuration: ของ GMSPanoramaView
นอกจากนี้ คุณยังควบคุมกล้องโดยใช้ Core Animation ได้ด้วย ฟีเจอร์นี้พร้อมให้บริการผ่านCALayerที่กำหนดเองในGMSPanoramaView
GMSPanoramaLayer
เครื่องหมายใน Street View
ออบเจ็กต์ GMSPanoramaView สามารถแสดงเครื่องหมายบนแผนที่ได้ คุณสามารถใช้ออบเจ็กต์ GMSMarker เดียวกันในออบเจ็กต์ GMSMapView หรือ GMSPanoramaView ได้โดยการตั้งค่าพร็อพเพอร์ตี้ที่เกี่ยวข้องดังนี้
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
เครื่องหมายจะปรับขนาดตามระยะห่างระหว่างตำแหน่งของเครื่องหมายกับตำแหน่งของGMSCameraView หากระยะห่างนี้มากเกินไป เครื่องหมายจะเล็กเกินกว่าจะแสดงและจะถูกซ่อนจากมุมมอง
ตั้งค่าพร็อพเพอร์ตี้ panoramaView เป็น nil เพื่อนำออกจาก
GMSPanoramaView
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
กิจกรรม
คุณสามารถฟังเหตุการณ์ที่เกิดขึ้นในภาพพาโนรามาของ Street View ได้ เช่น เมื่อผู้ใช้แตะภาพพาโนรามา หากต้องการฟังเหตุการณ์ คุณต้องใช้โปรโตคอล GMSPanoramaViewDelegate ดูคำแนะนำเกี่ยวกับเหตุการณ์โดยรวมและรายการเมธอดใน GMSPanoramaViewDelegate
