В этом руководстве описываются способы настройки карты, отображаемой в приложении для Android при отслеживании поездок. Вы можете настроить внешний вид карты следующими способами:
- Оформите карту с помощью облачных инструментов стилизации карт
- Настройте камеру так, чтобы она фокусировалась на поездке.
- Настроить маркеры
- Настроить полилинии
Оформите карту с помощью облачных инструментов стилизации карт
Настройте внешний вид компонента «Карты» с помощью облачных стилей. Вы можете создавать и редактировать стили карт в консоли Google Cloud для любого вашего приложения, использующего Google Карты, без необходимости внесения каких-либо изменений в код. Для получения дополнительной информации выберите свою платформу в разделе «Облачные стили карт» .
Классы ConsumerMapView и ConsumerMapFragment поддерживают облачную стилизацию карт . Чтобы использовать облачную стилизацию карт, убедитесь, что выбранный рендерер карт — LATEST . В следующих разделах приведены примеры использования облачной стилизации карт в вашем проекте.
ConsumerMapView
Чтобы использовать стили облачных карт в ConsumerMapView , задайте поле mapId в GoogleMapOptions и передайте GoogleMapOptions в getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) или getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions).
Пример
Ява
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Котлин
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Существует два способа использования облачных стилей карт в ConsumerMapFragments:
- Статично с XML.
- Динамически с помощью
newInstance.
Статически с XML
Чтобы использовать стили облачных карт с XML в ConsumerMapFragment , добавьте XML-атрибут map:mapId с указанным mapId . См. следующий пример:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Динамически с newInstance
Чтобы использовать облачные стили карт с newInstance в ConsumerMapFragment , задайте поле mapId в GoogleMapOptions и передайте GoogleMapOptions в newInstance . См. следующий пример:
Ява
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Котлин
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
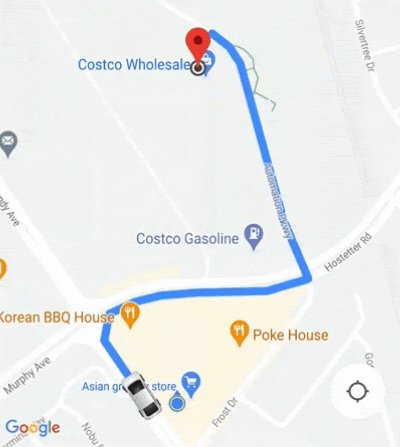
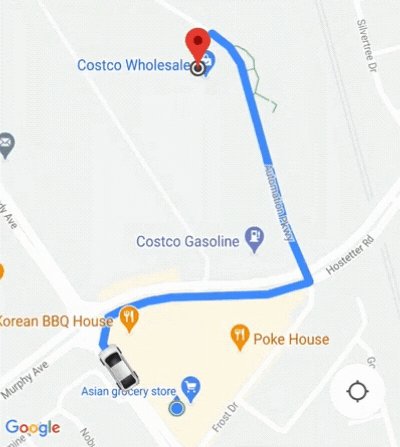
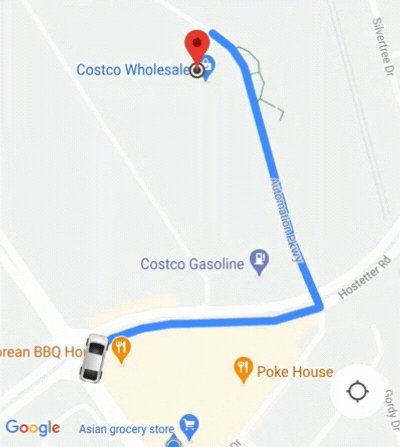
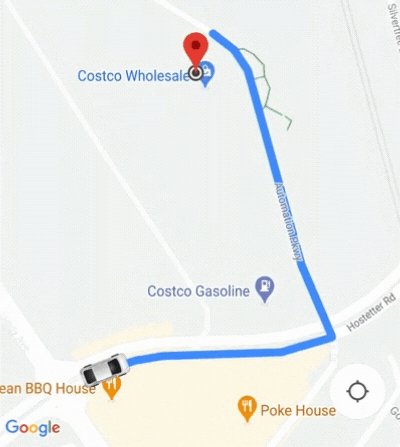
Отрегулируйте зум камеры, чтобы сфокусироваться на поездке.
Во время активного сеанса обмена поездками вы можете управлять масштабированием и фокусировкой камеры одним из двух способов:
AutoCamera: Если вы хотите использоватьAutoCamera, вам не нужно ничего делать. Камера будет следовать за вашей поездкой. Подробнее см. в разделеAutoCamera.Настройка поведения камеры: Чтобы настроить поведение камеры, необходимо отключить
AutoCamera, а затем выполнить необходимые настройки. Подробнее см. в разделе «Настройка поведения камеры» .
AutoCamera центрирует камеру
Consumer SDK предоставляет функцию AutoCamera , которая по умолчанию включена на встроенной кнопке «Моё местоположение» в Maps SDK. Камера масштабируется, чтобы сфокусироваться на маршруте поездки и следующей путевой точке.
Если вы хотите использовать AutoCamera , убедитесь, что она включена. Подробнее см. в разделе isAutoCameraEnabled .

Подробную информацию о кнопке «Мое местоположение» см. в разделе Кнопка «Мое местоположение» в документации по JavaScript API Карт.
Настройте поведение камеры
Для большего контроля над поведением камеры выполните следующие действия, чтобы отключить AutoCamera и настроить поведение камеры вручную.
Отключите
AutoCameraс помощью ConsumerController.setAutoCameraEnabled() .Получите рекомендуемые границы камеры с помощью ConsumerController.getCameraUpdate() .
Предоставьте
CameraUpdateв качестве аргумента одной из следующих функций Android:
Что дальше?
Следите за путешествием на Android

