通过允许消费者跟踪其预定的送货或服务订单的进度,为预定任务量身定制消费者体验。
什么是用于定时任务的消费者 SDK?
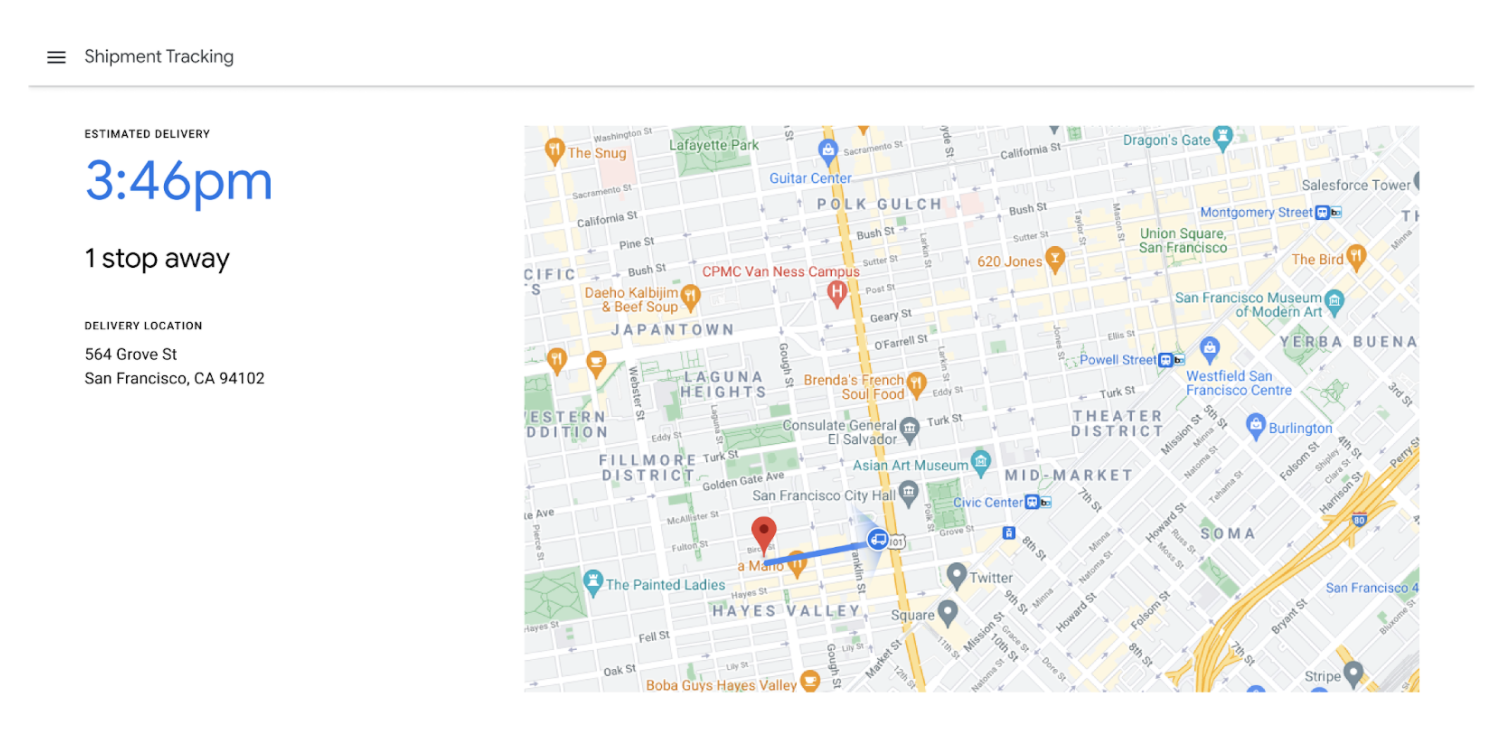
Consumer SDK 是 Fleet Engine 的一项功能,适用于预定任务,还包含用于打造消费者体验的工具包。这些工具包可让您创建基于地图的显示,以可视化驾驶员的进度并显示与计划停车相关的任务状态。本指南面向两大主要受众群体:
- 希望了解单个货件订单的配送状态的消费者最终用户。本文档介绍了如何使用 JavaScript 中的 Consumer SDK 实现这种消费者体验,该 SDK 提供
FleetEngineShipmentLocationProvider类和关联的接口。 - 希望跟踪整个车队的送货和车辆状态的车队运营商。有关跟踪车队的信息,请参阅车队跟踪指南。

为什么计划任务需要使用 Consumer SDK?
将 Consumer SDK 集成到您的计划任务消费者应用程序中,您可以提供全面的消费者体验,包括近乎实时的位置更新和道路定位。您的消费者可以查看送货车辆的位置和进度详情,以便了解其货件的所在位置。
Consumer SDK 可用于哪些用途?
使用 Consumer SDK 与消费者分享以下配送信息:
- 地图上配送车辆的实时位置。
- 包裹送达的预计时间,会根据交通状况等变化进行调整。
- 车辆行驶路线。
- 在包裹送达之前,配送员还需行驶的距离和停靠的站点数。
您还可以根据 Driver SDK 中的位置信息,在您的消费者应用或网站中打造其他无缝的地理位置相关消费者体验。如需详细了解 Driver SDK,请参阅 Driver SDK 预定任务概览。
Consumer SDK 组件
JavaScript Consumer SDK 包含以下组件:
- 一个 JavaScript 地图组件,可直接替换标准
google.maps.Map实体。 - 要与 Fleet Engine 连接的数据组件。
- 用于可视化显示车辆和路线(随着车辆向目的地前进)。
- 驾驶员的预计到达时间或剩余行驶距离的原始数据 Feed。
下表介绍了各个组件。
| 组件 | 说明 |
|---|---|
| 地图视图 | 地图视图会显示车辆的行驶进度,并随着车辆沿路线行驶而更新视图。 |
| 货件位置信息提供方 | 货运跟踪服务提供商提供位置信息 Feed,以便地图可以显示有关货运的实用信息,例如货运的取货或送货地点以及送货车辆的位置和路线。 |
| 身份验证令牌提取器 | 身份验证令牌提取器从后端服务器获取 JSON Web 令牌 (JWT),以验证对存储在 Fleet Engine 中的位置数据的访问权限。您可以使用 JavaScript 行程分享库在 Web 应用中实现身份验证令牌提取器。请注意,您还必须在后端服务器上为 Fleet Engine 实现 JSON Web 令牌 (JWT) 创建服务。 |
| 地图样式选项 | 您可以使用自定义样式选项更改地图的默认样式,使其与 Web 应用的样式相符。 |
如何使用 Consumer SDK
| 1 | 设置 JavaScript Consumer SDK | 如需了解详情,请参阅设置 JavaScript Consumer SDK。 |
| 2 | 关注货件 | 了解如何初始化地图、开始跟踪货件以及停止跟踪并进行适当的清理。请参阅跟踪物流信息。 |
| 3 | 自定义地图界面 | 您可以使用 JavaScript Consumer SDK 执行预定任务,以自定义地图界面、提供标记自定义功能或设置折线的样式。请参阅设置地图样式、自定义标记和自定义折线。 |

