با فراهم کردن امکان پیگیری روند تحویلها یا سفارشهای خدماتی برنامهریزیشده توسط مصرفکنندگان، تجربه مصرفکننده را برای وظایف برنامهریزیشده تنظیم کنید.
SDK مصرفکننده برای وظایف زمانبندیشده چیست؟
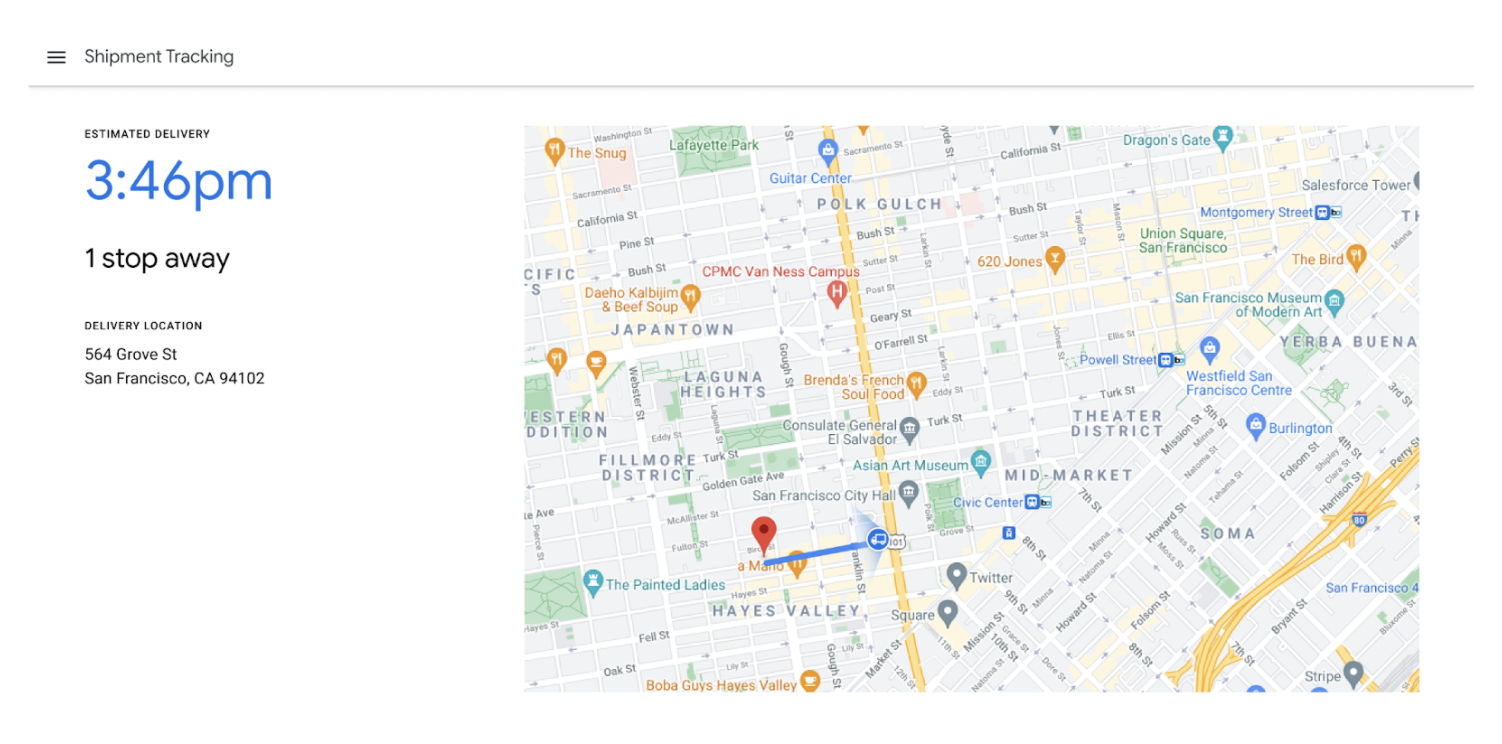
کیت توسعه نرمافزار مصرفکننده (Consumer SDK) یکی از ویژگیهای Fleet Engine برای وظایف زمانبندیشده است که شامل ابزارهایی برای ایجاد تجربه مصرفکننده نیز میشود. این ابزارها به شما امکان میدهند نمایشگرهای مبتنی بر نقشه ایجاد کنید تا پیشرفت راننده را تجسم کنید و وضعیت وظیفه مرتبط با یک توقف زمانبندیشده را نشان دهید. این کیت برای دو مخاطب اصلی طراحی شده است:
- کاربران نهایی مصرفکننده که میخواهند از وضعیت تحویل یک سفارش حمل و نقل انفرادی مطلع شوند. این سند نحوه پیادهسازی آن تجربه مصرفکننده را با Consumer SDK در جاوا اسکریپت پوشش میدهد، که کلاس
FleetEngineShipmentLocationProviderو رابطهای مرتبط را ارائه میدهد. - اپراتورهای ناوگان که میخواهند وضعیت تحویل و وسیله نقلیه را برای کل ناوگان وسایل نقلیه پیگیری کنند. برای اطلاعات بیشتر در مورد ردیابی ناوگان، به راهنمای ردیابی ناوگان مراجعه کنید.

چرا از Consumer SDK برای وظایف زمانبندیشده استفاده کنیم؟
ادغام SDK مصرفکننده در برنامههای کاربردی مصرفکننده با وظایف زمانبندیشدهتان، به شما امکان میدهد یک تجربه جامع مصرفکننده، با بهروزرسانیهای مکانی تقریباً بلادرنگ و موقعیتهای جادهای ثبتشده، ارائه دهید. مصرفکنندگان شما میتوانند مکان وسیله نقلیه تحویل و جزئیات پیشرفت را مشاهده کنند که به آنها کمک میکند تا بفهمند محمولهشان کجاست.
با SDK مصرفکننده چه کارهایی میتوان انجام داد؟
از Consumer SDK برای به اشتراک گذاشتن اطلاعات حمل و نقل زیر با مصرف کنندگان خود استفاده کنید:
- موقعیت لحظهای وسیله نقلیه تحویل کالا روی نقشه.
- زمان تقریبی رسیدن بسته، که با توجه به شرایط متغیر، مانند ترافیک، تنظیم شده است.
- مسیری که وسیله نقلیه طی میکند.
- مسافت و تعداد ایستگاههای باقیمانده تا تحویل محموله.
همچنین میتوانید بر اساس اطلاعات مکانی از Driver SDK، تجربیات کاربری یکپارچه دیگری را با قابلیت موقعیت مکانی در داخل برنامه یا وبسایت خود ایجاد کنید. برای جزئیات بیشتر در مورد Driver SDK، به مرور کلی وظایف زمانبندی شده Driver SDK مراجعه کنید.
اجزای SDK مصرفی
کیت توسعه نرمافزار (SDK) مصرفکننده جاوااسکریپت شامل اجزای زیر است:
- یک کامپوننت نقشه جاوا اسکریپت که جایگزینی برای موجودیت استاندارد
google.maps.Mapاست. - اجزای داده برای اتصال به موتور ناوگان.
- اجزایی برای تجسم وسیله نقلیه و مسیر در حین حرکت به سمت مقصد.
- دادههای خام برای زمان رسیدن به مقصد (ETA) راننده یا مسافت باقیمانده برای رانندگی ارائه میشوند.
جدول زیر اجزای تشکیل دهنده را شرح میدهد.
| کامپوننت | توضیحات |
|---|---|
| نمای نقشه | نمای نقشه، پیشرفت وسیله نقلیه را نشان میدهد و با حرکت وسیله نقلیه در طول مسیر، نمای آن بهروزرسانی میشود. |
| ارائه دهنده محل حمل و نقل | ارائه دهنده ردیابی محموله، یک فید موقعیت مکانی ارائه میدهد تا نقشه بتواند اطلاعات مفیدی در مورد محموله، مانند محل دریافت یا تحویل محموله و محل و مسیر وسیله نقلیه تحویل را نمایش دهد. |
| دریافتکننده توکن احراز هویت | واکشیکنندهی توکن احراز هویت، توکنهای وب JSON (JWT) را از سرور backend شما دریافت میکند تا دسترسی به دادههای مکانی ذخیره شده در Fleet Engine را تأیید کند. شما یک واکشیکنندهی توکن احراز هویت را به عنوان بخشی از برنامهی وب خود با استفاده از کتابخانهی اشتراکگذاری سفر جاوا اسکریپت پیادهسازی میکنید. توجه داشته باشید که شما همچنین باید یک سرویس ایجاد توکن وب JSON (JWT) را برای Fleet Engine در سرور backend خود پیادهسازی کنید. |
| گزینههای سبک نقشه | شما میتوانید از گزینههای استایلبندی سفارشی برای تغییر استایل پیشفرض نقشه خود استفاده کنید تا با استایلبندی برنامه وب شما مطابقت داشته باشد. |
نحوه استفاده از SDK مصرفکننده
| ۱ | راهاندازی SDK مصرفکننده جاوااسکریپت | برای اطلاعات بیشتر، به تنظیم SDK مصرفکننده جاوا اسکریپت مراجعه کنید. |
| ۲ | دنبال کردن یک محموله | یاد بگیرید که چگونه نقشه را مقداردهی اولیه کنید، شروع به دنبال کردن یک محموله کنید و با پاکسازی مناسب، دنبال کردن را متوقف کنید. به بخش دنبال کردن یک محموله مراجعه کنید. |
| ۳ | رابط نقشه را سفارشی کنید | شما میتوانید از کیت توسعه نرمافزار مصرفکننده جاوااسکریپت برای انجام وظایف زمانبندیشده جهت سفارشیسازی رابط نقشه، سفارشیسازی نشانگرها یا استایلدهی به پلیلاینها استفاده کنید. به بخش «سبکسازی نقشه» ، «سفارشیسازی نشانگرها » و «سفارشیسازی پلیلاینها» مراجعه کنید. |

