消費者がスケジュール設定された配達やサービス注文の進捗状況を確認できるようにすることで、スケジュール設定されたタスクの消費者向けエクスペリエンスをカスタマイズします。
スケジュール設定されたタスク用の Consumer SDK とは何ですか?
Consumer SDK は、スケジュールされたタスク用の Fleet Engine の機能です。また、ユーザー エクスペリエンスを作成するためのツールキットも含まれています。これらのツールキットを使用すると、地図ベースのディスプレイを作成して、ドライバーの進捗状況を可視化し、スケジュールされた停車に関連付けられたタスクのステータスを表示できます。このドキュメントは、主に次の 2 つの対象読者を想定しています。
- 個別の配送注文の配送状況を知りたい一般のお客様。このドキュメントでは、JavaScript の Consumer SDK を使用して、そのユーザー エクスペリエンスを実装する方法について説明します。この SDK は、
FleetEngineShipmentLocationProviderクラスと関連するインターフェースを提供します。 - 車両のフリート全体の配送状況と車両のステータスを追跡したいフリート オペレーター。フリートの追跡については、フリート追跡ガイドをご覧ください。

スケジュール設定されたタスクに Consumer SDK を使用する理由
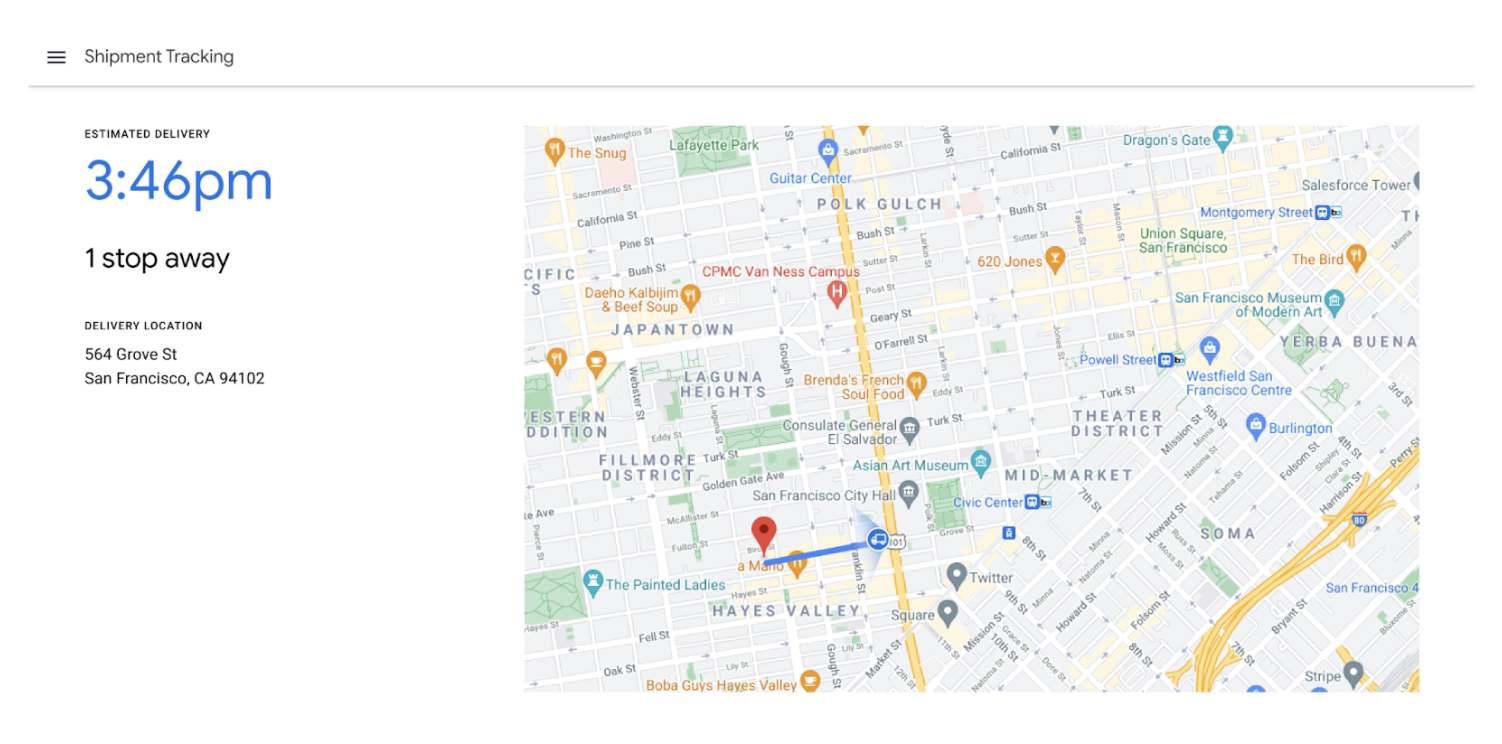
Consumer SDK を定期的なタスクの消費者向けアプリケーションに統合すると、ほぼリアルタイムの位置情報の更新と道路にスナップされた位置情報により、包括的な消費者向けエクスペリエンスを提供できます。配送車両の位置と進捗状況の詳細をユーザーが確認できるため、荷物がどこにあるかを把握できます。
Consumer SDK でできること
Consumer SDK を使用して、次の配送情報をユーザーと共有します。
- 地図上の配送車両のリアルタイムの位置。
- 交通状況などの変化に合わせて調整された、荷物の到着予定時刻。
- 車両が走行しているルート。
- 荷物が配達されるまでの距離と残りの配送先。
また、Driver SDK の位置情報に基づいて、消費者向けアプリやウェブサイト内でシームレスな位置情報対応のユーザー エクスペリエンスを作成することもできます。Driver SDK の詳細については、Driver SDK のスケジュール設定されたタスクの概要をご覧ください。
Consumer SDK コンポーネント
JavaScript Consumer SDK には次のコンポーネントが含まれています。
- 標準の
google.maps.Mapエンティティのドロップイン置換となる JavaScript マップ コンポーネント。 - Fleet Engine と接続するデータ コンポーネント。
- 目的地に向かう車両とルートの進行状況を可視化するためのコンポーネント。
- ドライバーの到着予定時刻または残りの運転距離の生データフィード。
次の表に、コンポーネントを示します。
| コンポーネント | 説明 |
|---|---|
| 地図表示 | 地図ビューには車両の進行状況が表示され、車両がルートに沿って移動するとビューが更新されます。 |
| 配送場所プロバイダ | 配送追跡プロバイダは、地図に配送に関する有用な情報(配送物の集荷場所や配送場所、配送車両の位置やルートなど)を表示できるように、位置情報フィードを提供します。 |
| 認証トークン フェッチャー | 認証トークン フェッチャーは、バックエンド サーバーから JSON Web Token(JWT)を取得して、Fleet Engine に保存されている位置情報へのアクセスを認証します。JavaScript Journey Sharing Library を使用して、ウェブ アプリケーションの一部として認証トークン フェッチャーを実装します。バックエンド サーバーで Fleet Engine の JSON ウェブトークン(JWT)作成サービスも実装する必要があります。 |
| 地図のスタイルのオプション | カスタム スタイル設定オプションを使用すると、地図のデフォルトのスタイル設定をウェブ アプリケーションのスタイル設定に合わせて変更できます。 |
Consumer SDK の使用方法
| 1 | JavaScript Consumer SDK を設定する | 詳細については、JavaScript Consumer SDK を設定するをご覧ください。 |
| 2 | 荷物を追跡する | 地図を初期化し、荷物の追跡を開始して、適切なクリーンアップで追跡を停止する方法を学びます。荷物を追跡するをご覧ください。 |
| 3 | 地図のインターフェースをカスタマイズする | JavaScript Consumer SDK を使用して、スケジュール設定されたタスクの地図インターフェースをカスタマイズしたり、マーカーのカスタマイズやポリラインのスタイル設定を行ったりできます。地図のスタイルを設定する、マーカーをカスタマイズする、ポリラインをカスタマイズするをご覧ください。 |

