Tüketicilerin planlanmış teslimatlarının veya hizmet siparişlerinin ilerleme durumunu takip etmelerine olanak tanıyarak planlanmış görevler için tüketici deneyimini özelleştirin.
Planlanmış görevler için Consumer SDK nedir?
Tüketici SDK'sı, Fleet Engine'in planlanmış görevler için bir özelliğidir. Ayrıca tüketici deneyimi oluşturmaya yönelik araç setleri de içerir. Bu araç kitleri, sürücünün ilerlemesini görselleştirmek ve planlanmış bir durakla ilişkili görevin durumunu göstermek için harita tabanlı görüntüler oluşturmanıza olanak tanır. Bu ürün iki temel kitle için tasarlanmıştır:
- Tek bir kargo siparişinin teslimat durumunu öğrenmek isteyen tüketici son kullanıcılar. Bu belgede,
FleetEngineShipmentLocationProvidersınıfını ve ilişkili arayüzleri sağlayan JavaScript'teki Consumer SDK ile bu tüketici deneyiminin nasıl uygulanacağı açıklanmaktadır. - Tüm araç filosunun teslimat ve araç durumunu takip etmek isteyen filo operatörleri. Filoları izleme hakkında bilgi edinmek için Filo izleme rehberi'ne göz atın.

Planlanmış görevler için neden Consumer SDK'yı kullanmalısınız?
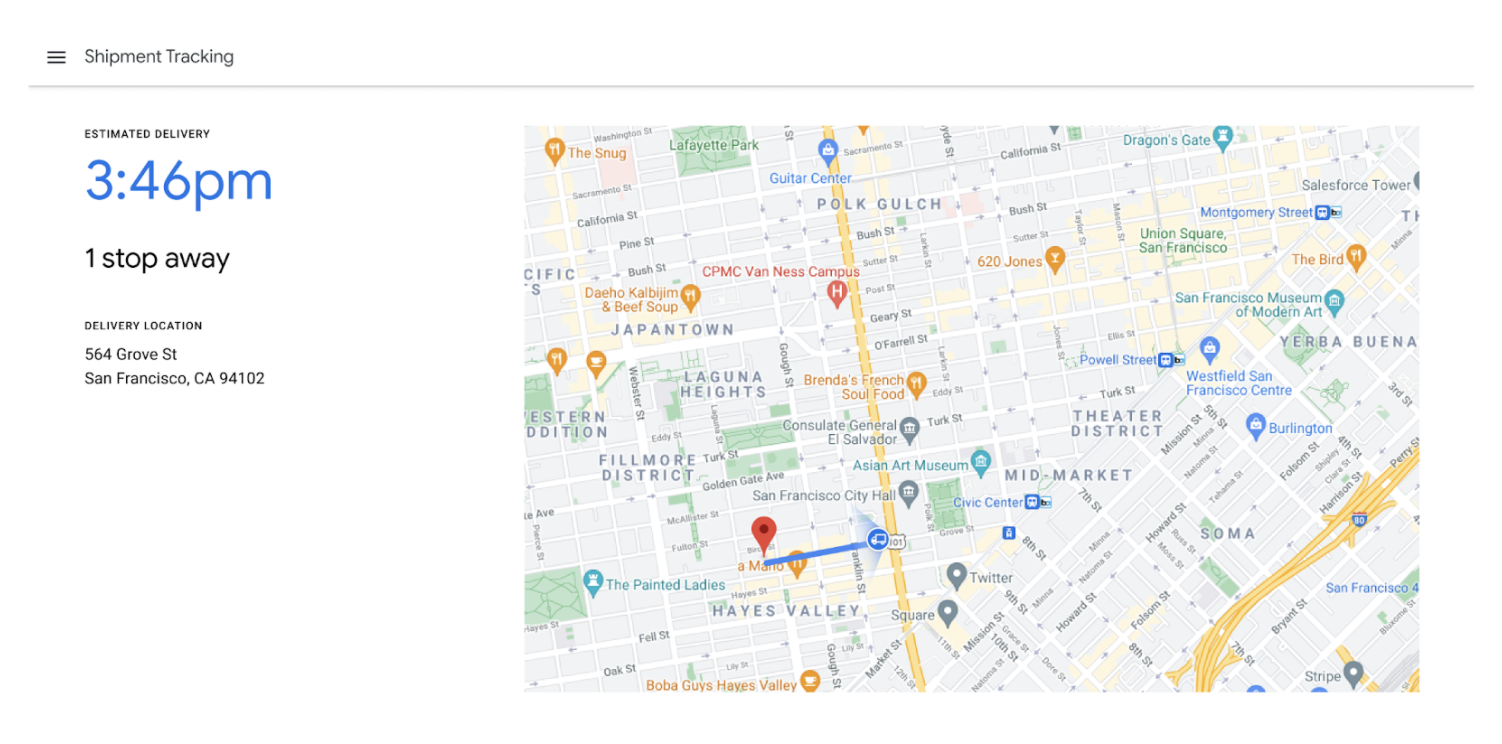
Consumer SDK'yı planlanmış görevler tüketici uygulamalarınıza entegre ederek, neredeyse gerçek zamanlı konum güncellemeleri ve yola sabitlenmiş konumlarla kapsamlı bir tüketici deneyimi sunabilirsiniz. Tüketicileriniz, gönderilerinin nerede olduğunu anlamalarına yardımcı olan teslimat aracının konumunu ve ilerleme ayrıntılarını görebilir.
Consumer SDK ile neler yapabilirsiniz?
Aşağıdaki kargo bilgilerini tüketicilerinizle paylaşmak için Consumer SDK'yı kullanın:
- Teslimat aracının haritadaki gerçek zamanlı konumu.
- Paketin varışıyla ilgili tahmini süre (trafik gibi değişen koşullara göre ayarlanır).
- Aracın kullandığı rota.
- Gönderinin teslim edilmesine kadar kalan mesafe ve durak sayısı.
Ayrıca, Driver SDK'sından alınan konum bilgilerine dayalı olarak tüketici uygulamanızda veya web sitenizde diğer sorunsuz coğrafi konum özellikli tüketici deneyimleri de oluşturabilirsiniz. Sürücü SDK'sı ile ilgili ayrıntılar için Sürücü SDK'sı planlanmış görevlere genel bakış başlıklı makaleyi inceleyin.
Consumer SDK bileşenleri
JavaScript Consumer SDK aşağıdaki bileşenleri içerir:
- Standart bir
google.maps.Mapöğesinin yerine kullanılabilen bir JavaScript harita bileşeni. - Fleet Engine ile bağlanılacak veri bileşenleri.
- Aracın ve rotanın hedefe doğru ilerlerken görselleştirilmesi için kullanılan bileşenler.
- Sürücünün tahmini varış zamanı veya sürüş için kalan mesafeyle ilgili ham veri feed'leri.
Aşağıdaki tabloda bileşenler açıklanmaktadır.
| Bileşen | Açıklama |
|---|---|
| Harita görünümü | Harita görünümü, aracın ilerleme durumunu gösterir ve araç rotası boyunca hareket ettikçe görünümü günceller. |
| Kargo konumu sağlayıcı | Kargo takip sağlayıcı, haritanın kargoyla ilgili faydalı bilgiler (ör. kargonun teslim alınacağı veya teslim edileceği yer ile teslimat aracının konumu ve rotası) gösterebilmesi için bir konum feed'i sağlar. |
| Kimlik doğrulama jetonu alıcı | Kimlik doğrulama jetonu alıcı, Fleet Engine'de depolanan konum verilerine erişimi doğrulamak için arka uç sunucunuzdan JSON Web Jetonları (JWT'ler) alır. JavaScript Yolculuk Paylaşımı Kitaplığı'nı kullanarak web uygulamanızın bir parçası olarak kimlik doğrulama jetonu alıcıyı uygularsınız. Ayrıca arka uç sunucunuzda Fleet Engine için bir JSON Web Token (JWT) oluşturma hizmeti de uygulamanız gerektiğini unutmayın. |
| Harita stili seçenekleri | Haritanızın varsayılan stilini web uygulamanızın stiline uyacak şekilde değiştirmek için özel stil seçeneklerini kullanabilirsiniz. |
Tüketici SDK'sını kullanma
| 1 | JavaScript Consumer SDK'sını ayarlama | Daha fazla bilgi için JavaScript Consumer SDK'sını ayarlama başlıklı makaleyi inceleyin. |
| 2 | Gönderiyi takip etme | Haritayı başlatmayı, bir gönderiyi takip etmeye başlamayı ve uygun temizleme işlemiyle takibi durdurmayı öğrenin. Kargoyu takip etme başlıklı makaleyi inceleyin. |
| 3 | Harita arayüzünü özelleştirme | Planlanmış görevler için JavaScript Consumer SDK'sını kullanarak harita arayüzünü özelleştirebilir, işaretçi özelleştirmesi sağlayabilir veya çoklu çizgileri şekillendirebilirsiniz. Harita stili, İşaretçileri özelleştirme ve Çoklu çizgileri özelleştirme başlıklı makalelere göz atın. |

