Адаптируйте пользовательский опыт к запланированным задачам, позволяя потребителям следить за ходом выполнения их запланированных доставок или заказов на услуги.
Что такое Consumer SDK для запланированных задач?
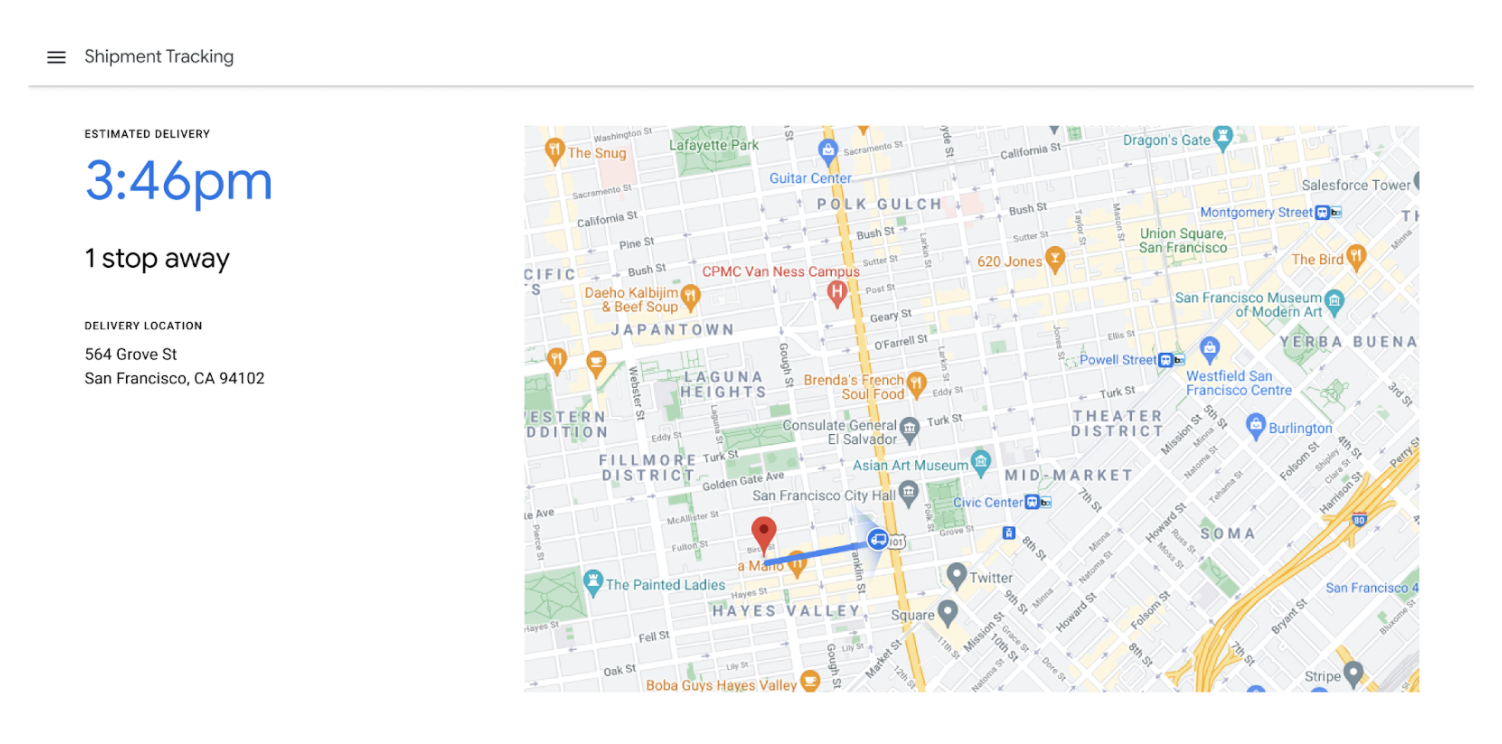
Consumer SDK — это функция Fleet Engine для запланированных задач, которая также включает наборы инструментов для создания пользовательского опыта. Эти наборы инструментов позволяют создавать картографические представления для визуализации перемещения водителя и отображения статуса задачи, связанной с запланированной остановкой. Он предназначен для двух основных аудиторий:
- Конечные пользователи-потребители , которым необходимо знать статус доставки отдельного заказа. В этом документе описывается, как реализовать этот пользовательский интерфейс с помощью Consumer SDK на JavaScript, который предоставляет класс
FleetEngineShipmentLocationProviderи связанные с ним интерфейсы. - Операторы автопарков , которым необходимо отслеживать доставку и статус всего парка транспортных средств. Подробнее об отслеживании автопарков см. в руководстве по отслеживанию автопарков .

Зачем использовать Consumer SDK для запланированных задач?
Интеграция Consumer SDK в ваши приложения для управления запланированными задачами позволяет вам предоставлять клиентам комплексный интерфейс, включая обновления местоположения в режиме реального времени и точные координаты на дороге. Ваши клиенты смогут видеть местоположение и статус транспортного средства доставки, что поможет им понять, где находится их груз.
Что можно сделать с помощью Consumer SDK?
Используйте Consumer SDK, чтобы предоставить своим потребителям следующую информацию о доставке:
- Местоположение транспортного средства доставки на карте в режиме реального времени.
- Расчетное время прибытия посылки с поправкой на изменяющиеся обстоятельства, например, дорожную обстановку.
- Маршрут, по которому движется транспортное средство.
- Расстояние и количество остановок, оставшихся до доставки груза.
Вы также можете создавать другие удобные пользовательские интерфейсы с геолокацией в своих приложениях или на веб-сайтах, используя информацию о местоположении из Driver SDK. Подробнее о Driver SDK см. в обзоре запланированных задач Driver SDK .
Компоненты потребительского SDK
JavaScript Consumer SDK содержит следующие компоненты:
- Компонент карты JavaScript, который является заменой стандартной сущности
google.maps.Map. - Компоненты данных для подключения к Fleet Engine.
- Компоненты для визуализации транспортного средства и маршрута по мере его движения к пункту назначения.
- Потоки необработанных данных о расчетном времени прибытия водителя или оставшемся расстоянии до места назначения.
В следующей таблице описываются компоненты.
| Компонент | Описание |
|---|---|
| Вид карты | На карте отображается перемещение транспортного средства, при этом изображение обновляется по мере его движения по маршруту. |
| Поставщик информации о месте отгрузки | Провайдер отслеживания отправлений предоставляет данные о местоположении, чтобы на карте отображалась полезная информация об отправлении, например, место получения или доставки отправления, а также местоположение и маршрут транспортного средства, доставляющего отправление. |
| Сборщик токенов аутентификации | Сборщик токенов аутентификации получает JSON Web Tokens (JWT) с вашего внутреннего сервера для аутентификации доступа к данным о местоположении, хранящимся в Fleet Engine. Вы реализуете сборщик токенов аутентификации как часть своего веб-приложения с помощью библиотеки JavaScript Journey Sharing Library. Обратите внимание, что вам также необходимо реализовать службу создания JSON Web Tokens (JWT) для Fleet Engine на вашем внутреннем сервере. |
| Параметры стиля карты | Вы можете использовать пользовательские параметры стиля, чтобы изменить стиль вашей карты по умолчанию в соответствии со стилем вашего веб-приложения. |
Как использовать Consumer SDK
| 1 | Настройка JavaScript Consumer SDK | Дополнительные сведения см. в разделе Настройка JavaScript Consumer SDK . |
| 2 | Следить за отгрузкой | Узнайте, как инициализировать карту, начать отслеживание груза и прекратить отслеживание, выполнив необходимые действия по очистке. См. раздел «Отслеживание груза» . |
| 3 | Настройте интерфейс карты | Вы можете использовать JavaScript Consumer SDK для запланированных задач, чтобы настроить интерфейс карты, настроить маркеры или задать стиль ломаных линий. См. разделы Стиль карты , Настройка маркеров и Настройка ломаных линий . |

