讓消費者追蹤預定送貨或服務訂單的進度,打造專屬的消費者體驗。
什麼是排定工作的 Consumer SDK?
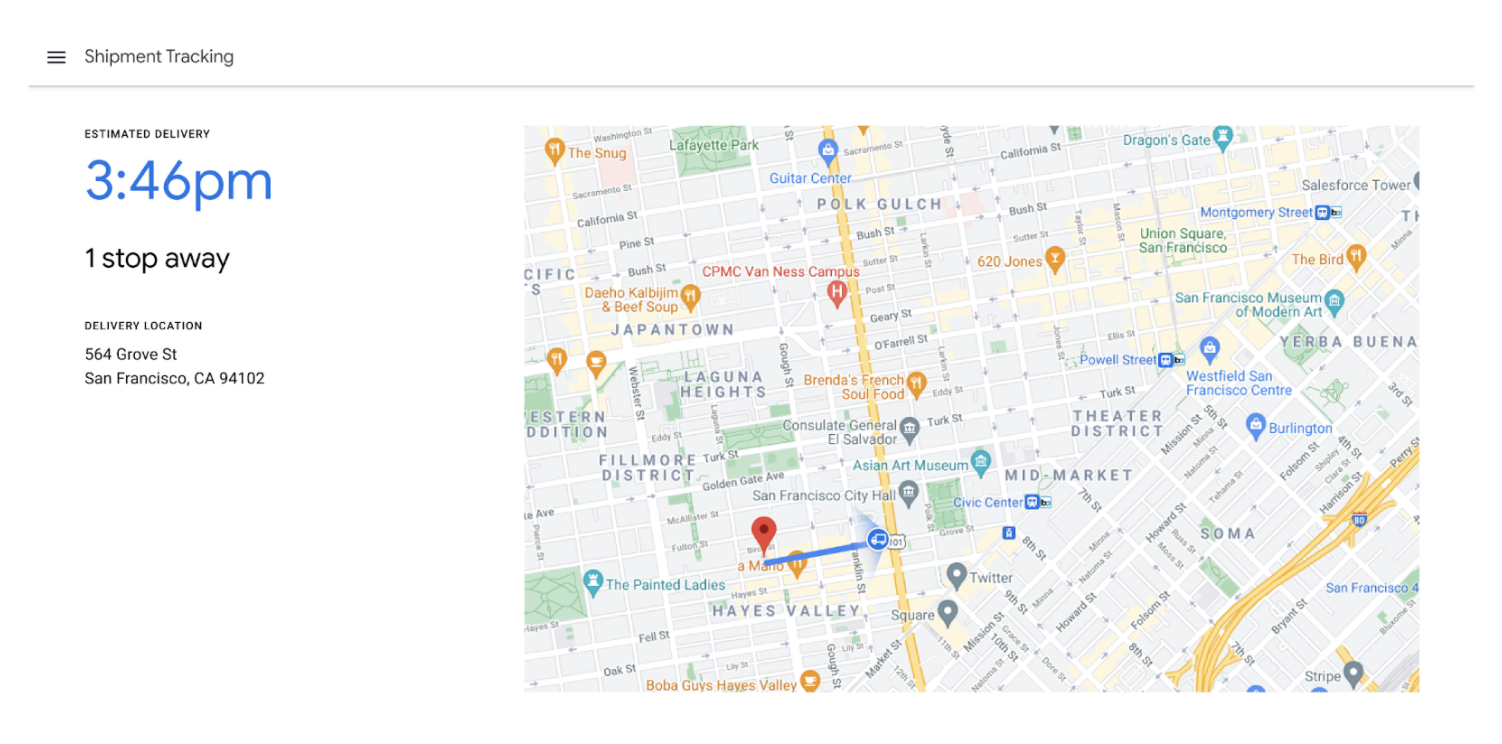
Consumer SDK 是 Fleet Engine 的一項功能,適用於排定時間執行的工作,也包含建立消費者體驗的工具包。這些工具包可讓您建立地圖顯示畫面,以視覺化方式呈現駕駛人的進度,並顯示與預定停靠點相關聯的工作狀態。這項功能主要適用於兩類使用者:
- 消費者使用者想瞭解個別出貨訂單的運送狀態。本文說明如何使用 JavaScript 中的 Consumer SDK 實作這項消費者體驗,該 SDK 提供
FleetEngineShipmentLocationProvider類別和相關介面。 - 車隊營運商想追蹤整個車隊的配送和車輛狀態。如要瞭解如何追蹤車隊,請參閱車隊追蹤指南。

為什麼要使用 Consumer SDK 執行排定工作?
將 Consumer SDK 整合至排定工作消費者應用程式,即可提供全面的消費者體驗,包括近乎即時的位置更新和道路對應位置。您的消費者可以看到送貨車輛的位置和進度詳情,這有助於他們瞭解貨物的位置。
Consumer SDK 的用途
使用 Consumer SDK 與消費者分享下列貨運資訊:
- 地圖上顯示的送貨車輛即時位置。
- 包裹抵達時間預估,會根據交通狀況等變化調整。
- 車輛行駛的路線。
- 貨件送達前剩餘的距離和停靠次數。
您也可以根據 Driver SDK 的位置資訊,在消費者應用程式或網站中,建立其他流暢的地理位置功能消費者體驗。如要進一步瞭解 Driver SDK,請參閱「Driver SDK 排定工作總覽」。
Consumer SDK 元件
JavaScript Consumer SDK 包含以下元件:
- JavaScript 地圖元件,可直接取代標準的
google.maps.Map實體。 - 要與 Fleet Engine 連結的資料元件。
- 用於顯示車輛和路線的元件,可呈現車輛前往目的地的進度。
- 駕駛人預計抵達時間或剩餘行駛距離的原始資料動態饋給。
下表描述了各個組成部分。
| 元件 | 說明 |
|---|---|
| 地圖模式 | 地圖檢視畫面會顯示車輛的行進進度,並隨著車輛移動更新畫面。 |
| 出貨地點供應商 | 貨運追蹤服務供應商會提供位置資訊動態饋給,地圖就能顯示貨件的實用資訊,例如貨件的取貨或送達地點,以及送貨車輛的位置和路線。 |
| 驗證權杖擷取器 | 驗證權杖擷取器會從後端伺服器取得 JSON Web Tokens (JWT),以驗證對 Fleet Engine 儲存位置資料的存取權。您可以使用 JavaScript Journey Sharing Library,在網頁應用程式中實作驗證權杖擷取器。請注意,您也必須在後端伺服器上為 Fleet Engine 實作 JSON Web Token (JWT) 建立服務。 |
| 地圖樣式選項 | 您可以運用自訂樣式選項,變更地圖的預設樣式,使其與網頁應用程式的樣式相符。 |
如何使用 Consumer SDK
| 1 | 設定 JavaScript Consumer SDK | 詳情請參閱「設定 JavaScript Consumer SDK」。 |
| 2 | 追蹤貨運記錄 | 瞭解如何初始化地圖、開始追蹤貨件,以及停止追蹤並進行適當的清除作業。請參閱「追蹤出貨狀態」。 |
| 3 | 自訂地圖介面 | 您可以使用 JavaScript Consumer SDK 執行排定的工作,例如自訂地圖介面、提供標記自訂功能,或設定折線樣式。請參閱「設定地圖樣式」、「自訂標記」和「自訂折線」。 |

