ปรับแต่งประสบการณ์ของผู้บริโภคสำหรับงานที่กำหนดเวลาไว้โดยอนุญาตให้ผู้บริโภค ติดตามความคืบหน้าของการนำส่งหรือคำสั่งซื้อบริการที่กำหนดเวลาไว้
Consumer SDK สำหรับงานที่กำหนดเวลาคืออะไร
Consumer SDK เป็นฟีเจอร์ของ Fleet Engine สำหรับงานที่กำหนดเวลาไว้ ซึ่งมีชุดเครื่องมือสำหรับสร้างประสบการณ์ของผู้ใช้ด้วย ชุดเครื่องมือเหล่านี้ช่วยให้คุณ สร้างการแสดงผลตามแผนที่เพื่อแสดงภาพความคืบหน้าของคนขับ และแสดงสถานะของงานที่เชื่อมโยงกับจุดแวะพักที่กำหนดเวลาไว้ โดยออกแบบมาสำหรับกลุ่มเป้าหมายหลัก 2 กลุ่ม ได้แก่
- ผู้ใช้ปลายทางที่เป็นผู้บริโภคที่ต้องการทราบสถานะการนำส่งสำหรับคำสั่งจัดส่งแต่ละรายการ เอกสารนี้จะอธิบายวิธีใช้ประสบการณ์ของผู้บริโภคดังกล่าวกับ Consumer SDK ใน JavaScript ซึ่งมี
FleetEngineShipmentLocationProviderคลาสและอินเทอร์เฟซที่เกี่ยวข้อง - ผู้ให้บริการยานพาหนะที่ต้องการติดตามสถานะการนำส่งและยานพาหนะสำหรับ ยานพาหนะทั้งกอง ดูข้อมูลเกี่ยวกับการติดตามกลุ่มยานพาหนะได้ที่คู่มือการติดตามกลุ่มยานพาหนะ

เหตุผลที่ควรใช้ Consumer SDK สำหรับงานที่กำหนดเวลาไว้
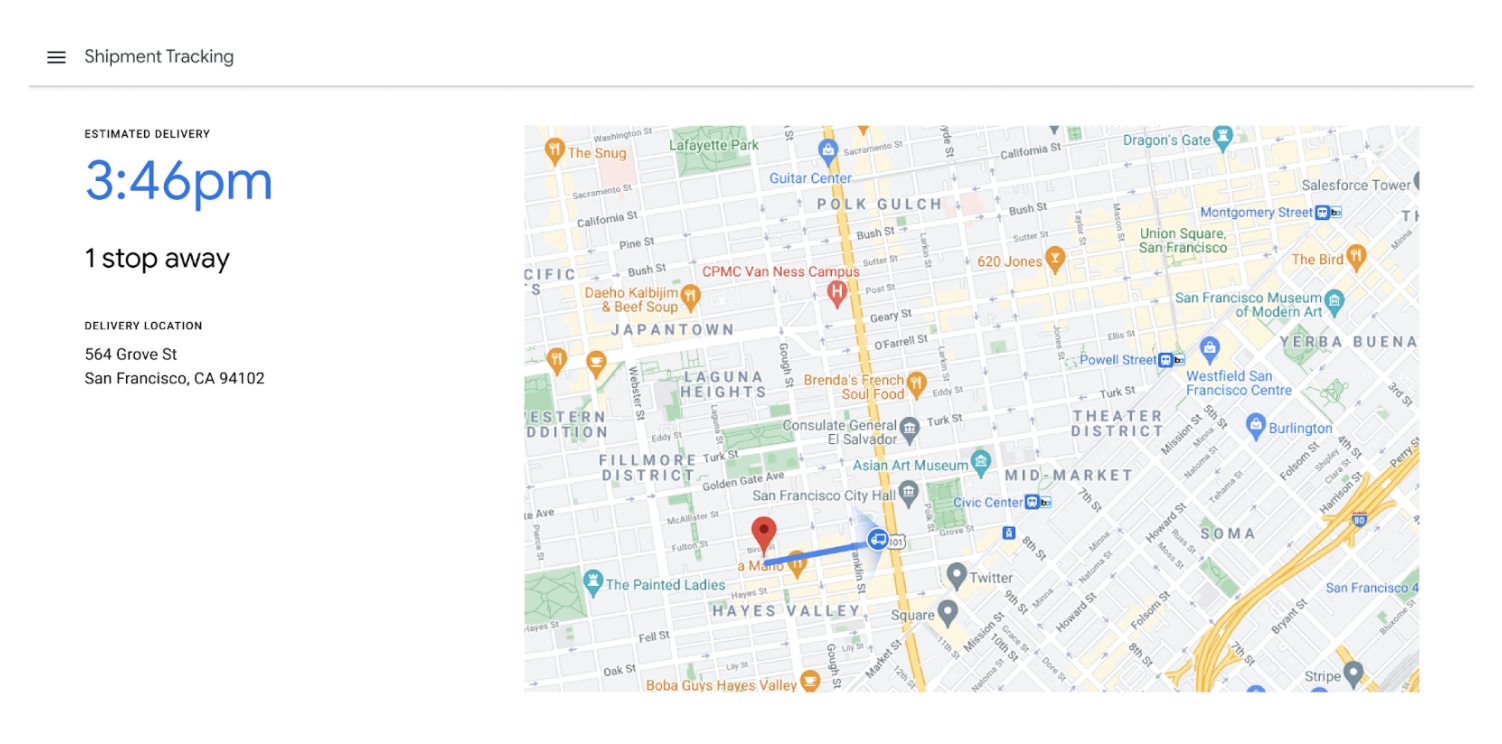
การผสานรวม Consumer SDK เข้ากับแอปพลิเคชันสำหรับผู้บริโภคที่กำหนดเวลาไว้ จะช่วยให้คุณมอบประสบการณ์การใช้งานที่ครอบคลุมแก่ผู้บริโภค พร้อมการอัปเดตตำแหน่งแบบเกือบเรียลไทม์ และตำแหน่งที่ปรับตามถนน ผู้บริโภคจะเห็นรายละเอียดตำแหน่งและความคืบหน้าของยานพาหนะนำส่ง ซึ่งจะช่วยให้ทราบว่าพัสดุของตนอยู่ที่ใด
คุณใช้ Consumer SDK ทำอะไรได้บ้าง
ใช้ Consumer SDK เพื่อแชร์ข้อมูลการจัดส่งต่อไปนี้กับผู้บริโภค
- ตำแหน่งแบบเรียลไทม์ของยานพาหนะนำส่งบนแผนที่
- เวลาที่คาดว่าจะถึงของพัสดุ ซึ่งปรับตามสถานการณ์ที่เปลี่ยนแปลงไป เช่น การจราจร
- เส้นทางที่ยานพาหนะใช้
- ระยะทางและจำนวนจุดแวะพักที่เหลืออยู่ก่อนที่การจัดส่งจะนำส่ง
นอกจากนี้ คุณยังสร้างประสบการณ์การใช้งานอื่นๆ ที่ราบรื่นสำหรับผู้บริโภคที่เปิดใช้ตำแหน่งภายในแอปหรือเว็บไซต์สำหรับผู้บริโภคได้โดยอิงตามข้อมูลตำแหน่งจาก Driver SDK ดูรายละเอียดเกี่ยวกับ Driver SDK ได้ที่ภาพรวมของงานที่กำหนดเวลาไว้ของ Driver SDK
คอมโพเนนต์ของ Consumer SDK
JavaScript Consumer SDK ประกอบด้วยคอมโพเนนต์ต่อไปนี้
- คอมโพเนนต์แผนที่ JavaScript ซึ่งเป็นตัวแทนแบบดรอปอินสำหรับเอนทิตี
google.maps.Mapมาตรฐาน - คอมโพเนนต์ข้อมูลที่จะเชื่อมต่อกับ Fleet Engine
- คอมโพเนนต์สำหรับการแสดงภาพยานพาหนะและเส้นทางขณะที่ยานพาหนะเคลื่อนที่ไปยัง จุดหมาย
- ฟีดข้อมูลดิบสำหรับเวลาถึงโดยประมาณของคนขับหรือระยะทางที่เหลือที่ต้องขับ
ตารางต่อไปนี้อธิบายคอมโพเนนต์ต่างๆ
| ส่วนประกอบ | คำอธิบาย |
|---|---|
| มุมมองแผนที่ | มุมมองแผนที่จะแสดงความคืบหน้าของ ยานพาหนะ โดยจะอัปเดตมุมมองเมื่อยานพาหนะเคลื่อนที่ไปตามเส้นทาง |
| ผู้ให้บริการตำแหน่งการจัดส่ง | ผู้ให้บริการติดตามการจัดส่งจะให้ฟีดตำแหน่งเพื่อให้แผนที่แสดงข้อมูลที่เป็นประโยชน์เกี่ยวกับการจัดส่งได้ เช่น สถานที่รับหรือนำส่งของการจัดส่ง รวมถึงตำแหน่งและเส้นทางของยานพาหนะที่นำส่ง |
| ตัวดึงข้อมูลโทเค็นการตรวจสอบสิทธิ์ | ตัวดึงข้อมูลโทเค็นการตรวจสอบสิทธิ์จะรับ JSON Web Token (JWT) จากเซิร์ฟเวอร์แบ็กเอนด์เพื่อตรวจสอบสิทธิ์การเข้าถึงข้อมูลตำแหน่งที่จัดเก็บไว้ใน Fleet Engine คุณใช้ตัวดึงข้อมูลโทเค็นการตรวจสอบสิทธิ์เป็นส่วนหนึ่งของเว็บ แอปพลิเคชันโดยใช้ไลบรารีการแชร์การเดินทางด้วย JavaScript โปรดทราบว่าคุณต้อง ใช้บริการสร้าง JSON Web Token (JWT) สำหรับ Fleet Engine ในเซิร์ฟเวอร์แบ็กเอนด์ด้วย |
| ตัวเลือกรูปแบบแผนที่ | คุณสามารถใช้ตัวเลือกการจัดรูปแบบที่กำหนดเองเพื่อเปลี่ยนการจัดรูปแบบเริ่มต้นของ แผนที่ให้ตรงกับการจัดรูปแบบของเว็บแอปพลิเคชัน |
วิธีใช้ Consumer SDK
| 1 | ตั้งค่า JavaScript Consumer SDK | ดูข้อมูลเพิ่มเติมได้ที่ตั้งค่า JavaScript Consumer SDK |
| 2 | ติดตามการจัดส่ง | ดูวิธีเริ่มต้นแผนที่ เริ่มติดตามการจัดส่ง และหยุด ติดตามพร้อมล้างข้อมูลที่เหมาะสม ดู ติดตามการจัดส่ง |
| 3 | ปรับแต่งอินเทอร์เฟซของแผนที่ | คุณใช้ JavaScript Consumer SDK สำหรับงานที่กำหนดเวลาไว้เพื่อ ปรับแต่งอินเทอร์เฟซแผนที่ จัดการการปรับแต่งเครื่องหมาย หรือจัดรูปแบบ เส้นหลายเส้นได้ ดู จัดรูปแบบแผนที่ ปรับแต่งเครื่องหมาย และปรับแต่งเส้นหลายเส้น |

