Personnalisez l'expérience client pour les tâches planifiées en permettant aux clients de suivre la progression de leurs livraisons ou de leurs demandes de service planifiées.
Qu'est-ce que le SDK Consumer pour les tâches planifiées ?
Le SDK Consumer est une fonctionnalité de Fleet Engine pour les tâches planifiées. Il inclut également des kits d'outils permettant de créer l'expérience utilisateur. Ces kits d'outils vous permettent de créer des affichages cartographiques pour visualiser la progression d'un chauffeur et afficher l'état de la tâche associée à un arrêt planifié. Elle est destinée à deux audiences principales :
- Les utilisateurs finaux consommateurs qui souhaitent connaître l'état de livraison d'une commande d'expédition individuelle. Ce document explique comment implémenter cette expérience utilisateur avec le SDK Consumer en JavaScript, qui fournit la classe
FleetEngineShipmentLocationProvideret les interfaces associées. - Les gestionnaires de flotte qui souhaitent suivre l'état des livraisons et des véhicules pour l'ensemble de leur flotte. Pour en savoir plus sur le suivi des parcs, consultez le guide de suivi des parcs.

Pourquoi utiliser le SDK Consumer pour les tâches planifiées ?
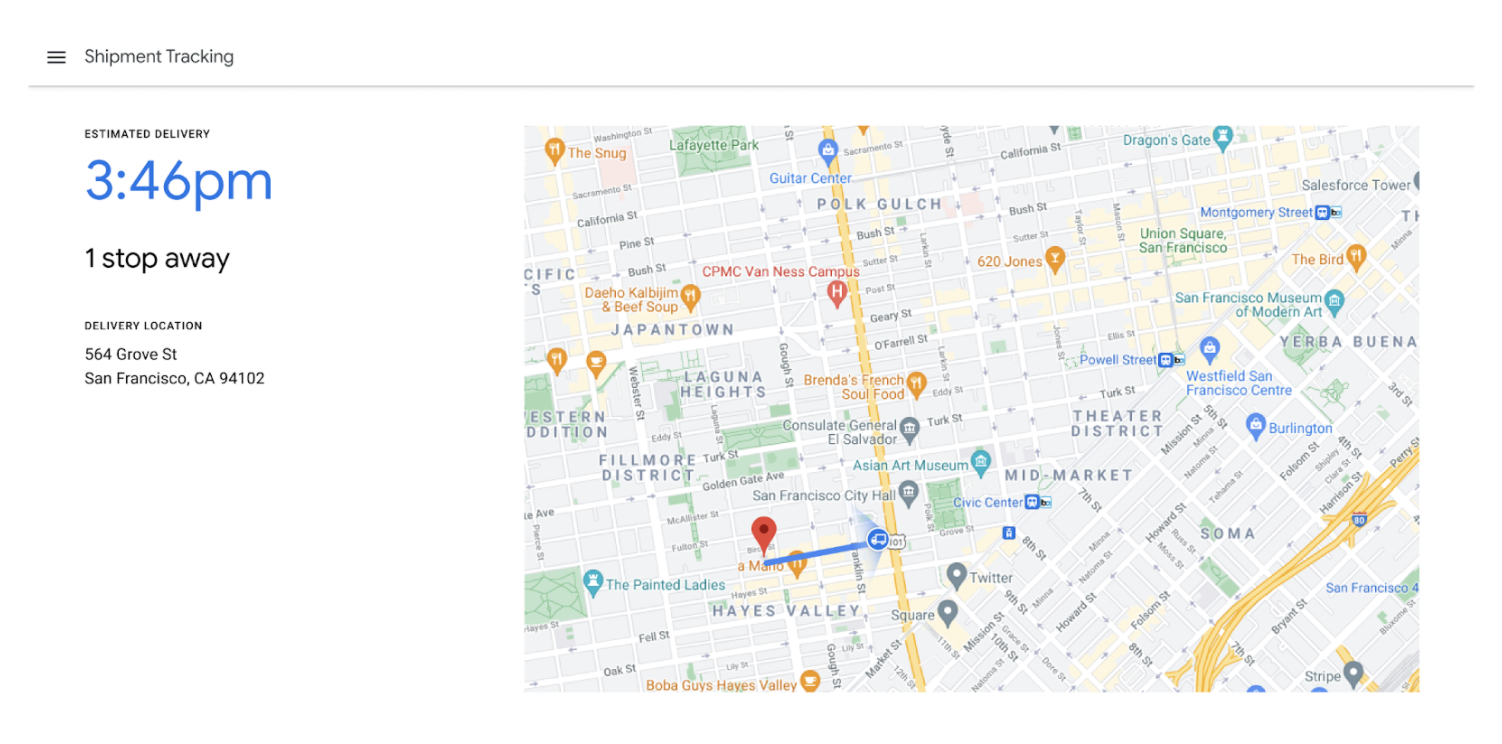
L'intégration du SDK Consumer dans vos applications de tâches planifiées vous permet d'offrir une expérience complète aux consommateurs, avec des mises à jour de localisation en temps quasi réel et des positions ajustées à la route. Vos clients peuvent voir la position du véhicule de livraison et des informations sur sa progression, ce qui leur permet de savoir où se trouve leur colis.
Que pouvez-vous faire avec le SDK Consumer ?
Utilisez le SDK Consumer pour partager les informations d'expédition suivantes avec vos consommateurs :
- Position en temps réel du véhicule de livraison sur une carte.
- Heure d'arrivée estimée du colis, ajustée en fonction des circonstances changeantes, comme le trafic.
- Itinéraire emprunté par le véhicule.
- Distance et nombre d'arrêts restants avant la livraison de son colis.
Vous pouvez également créer d'autres expériences utilisateur fluides et géolocalisées dans votre application ou votre site Web destinés aux consommateurs, en fonction des informations de localisation du Driver SDK. Pour en savoir plus sur le Driver SDK, consultez Présentation des tâches planifiées du Driver SDK.
Composants du SDK Consumer
Le SDK consommateur JavaScript contient les composants suivants :
- Composant de carte JavaScript qui remplace une entité
google.maps.Mapstandard. - Composants de données à connecter à Fleet Engine.
- Composants permettant de visualiser le véhicule et l'itinéraire à mesure qu'il progresse vers une destination.
- Flux de données brutes pour l'heure d'arrivée prévue d'un conducteur ou la distance restante à parcourir.
Le tableau suivant décrit les composants.
| Composant | Description |
|---|---|
| Vue plan | La vue cartographique illustre la progression du véhicule et se met à jour à mesure qu'il avance sur son itinéraire. |
| Fournisseur de localisation des colis | Le fournisseur de suivi des colis fournit un flux de localisation afin que la carte puisse afficher des informations utiles sur le colis, telles que le lieu de retrait ou de livraison, ainsi que la position et l'itinéraire du véhicule de livraison. |
| Récupérateur de jetons d'authentification | Le récupérateur de jetons d'authentification obtient des jetons Web JSON (JWT) à partir de votre serveur backend pour authentifier l'accès aux données de localisation stockées dans Fleet Engine. Vous implémentez un récupérateur de jetons d'authentification dans votre application Web à l'aide de la bibliothèque JavaScript Journey Sharing. Notez que vous devez également implémenter un service de création de jetons Web JSON (JWT) pour Fleet Engine sur votre serveur backend. |
| Options de style de carte | Vous pouvez utiliser des options de style personnalisées pour modifier le style par défaut de votre carte afin qu'il corresponde à celui de votre application Web. |
Utiliser le SDK Consumer
| 1 | Configurer le SDK Consumer JavaScript | Pour en savoir plus, consultez Configurer le SDK Consumer JavaScript. |
| 2 | Suivre un envoi | Découvrez comment initialiser la carte, commencer à suivre un envoi et arrêter de le suivre en effectuant le nettoyage approprié. Consultez Suivre un envoi. |
| 3 | Personnaliser l'interface de la carte | Vous pouvez utiliser le SDK Consumer JavaScript pour les tâches planifiées afin de personnaliser l'interface de la carte, de personnaliser les repères ou de styliser les polylignes. Consultez Styliser une carte, Personnaliser les repères et Personnaliser les polylignes. |

