Navigation SDK for Android を使用すると、マップに表示する組み込みの UI コントロールと要素を指定して、マップのユーザー エクスペリエンスを変更できます。ナビゲーション UI の外観を調整することもできます。ナビゲーション UI の許容される変更に関するガイドラインについては、ポリシー ページを参照してください。
このドキュメントでは、地図のユーザー インターフェースを変更する 2 つの方法について説明します。
地図の UI コントロール
カスタム UI 要素をナビゲーション ビューに配置するには、地図 UI コントロールを使用して適切な位置に配置します。組み込みレイアウトが変更されると、Navigation SDK for Android はカスタム コントロールを自動的に再配置します。各位置に設定できるカスタム コントロール ビューは一度に 1 つだけです。デザインで複数の UI 要素が必要な場合は、それらを ViewGroup に配置して setCustomControl メソッドに渡すことができます。
setCustomControl メソッドは、CustomControlPosition 列挙型で定義されている位置を提供します。
SECONDARY_HEADER(縦向きモードでのみ表示されます)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


カスタム コントロールを追加する
- カスタム UI 要素または ViewGroup を使用して Android View を作成します。
- XML を拡張するか、カスタムビューをインスタンス化して、ビューのインスタンスを取得します。
CustomControlPosition列挙型から選択したカスタム コントロールの位置でNavigationView.setCustomControlまたはSupportNavigationFragment.setCustomControlを使用します。次の例では、フラグメントを作成し、セカンダリ ヘッダーの位置にカスタム コントロールを追加します。
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
カスタム コントロールを削除する
カスタム コントロールを削除するには、null ビュー パラメータと選択したカスタム コントロールの位置を指定して setCustomControl メソッドを呼び出します。
たとえば、次のスニペットはカスタムのセカンダリ ヘッダーを削除し、デフォルトのコンテンツに戻します。
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
カスタム コントロールの位置
Secondary header

このカスタム コントロールの位置を使用するには、位置 CustomControlPosition.SECONDARY_HEADER を setCustomControl に渡します。
デフォルトでは、ナビゲーション モードの画面レイアウトは、メイン ヘッダーの下に配置されるセカンダリ ヘッダーの位置を提供します。このセカンダリ ヘッダーは、車線案内など、必要に応じて表示されます。アプリは、レイアウトのこのセカンダリ ヘッダー位置をカスタム コンテンツに使用できます。この機能を使用すると、デフォルトのセカンダリ ヘッダー コンテンツが制御の対象になります。ナビゲーション ビューに背景がある場合、その背景はそのまま残り、セカンダリ ヘッダーで覆われます。アプリがカスタム コントロールを削除すると、デフォルトのセカンダリ ヘッダーが代わりに表示されます。
カスタムのセカンダリ ヘッダーの位置は、上端がプライマリ ヘッダーの下端に揃えられます。この位置は portrait mode でのみサポートされています。landscape mode では、セカンダリ ヘッダーは使用できず、レイアウトは変更されません。
下から開始


このカスタム コントロールの位置を使用するには、位置 CustomControlPosition.BOTTOM_START_BELOW を setCustomControl に渡します。
このカスタム コントロールの位置は、地図の左下隅にあります。portrait mode と landscape mode の両方で、ETA カードやカスタム フッターの上に表示されます(どちらも存在しない場合は地図の下部に表示されます)。また、再中心ボタンや Google ロゴなどの Nav SDK 要素は、カスタム コントロール ビューの高さに合わせて上に移動します。このコントロールは表示されている地図の境界内に配置されるため、地図の下端または開始端に追加されたパディングによって、このコントロールの位置も変更されます。
下端


このカスタム コントロールの位置を使用するには、位置 CustomControlPosition.BOTTOM_END_BELOW を setCustomControl に渡します。
このカスタム コントロールの位置は、地図の右下隅に配置されます。portrait mode では、到着予定時刻カードやカスタム フッターの上に配置されます(どちらも存在しない場合は地図の下部に沿って配置されます)。一方、landscape mode では、地図の下部に沿って配置されます。終了側(LTR の場合は右側)に表示される Nav SDK の要素は、カスタム コントロール ビューの高さに合わせて上に移動します。このコントロールは表示されている地図の境界内に配置されるため、地図の下端または右端に追加されたパディングによって、このコントロールの位置も変わります。
フッター


このカスタム コントロールの位置を使用するには、位置 CustomControlPosition.FOOTER を setCustomControl に渡します。
このカスタム コントロールの位置は、カスタム フッタービュー用に設計されています。ナビゲーション SDK の ETA カードが表示されている場合、このコントロールは ETA カードの上に表示されます。そうでない場合、コントロールは地図の下部に沿って配置されます。BOTTOM_START_BELOW カスタム コントロールや BOTTOM_END_BELOW カスタム コントロールとは異なり、このコントロールは表示される地図の境界の外側に配置されます。つまり、地図に追加されたパディングによって、このコントロールの位置が変更されることはありません。
portrait mode では、カスタム フッターは全幅になります。CustomControlPosition.BOTTOM_START_BELOW と CustomControlPosition.BOTTOM_END_BELOW の両方の位置にあるカスタム コントロールと、再センタリング ボタンや Google ロゴなどの Nav SDK UI 要素は、カスタム コントロール フッターの上に配置されます。シェブロンのデフォルトの位置は、カスタム フッターの高さを考慮します。
landscape mode では、カスタム フッターは Nav SDK の ETA カードと同様に、幅が半分で開始側(LTR の場合は左側)に配置されます。CustomControlPosition.BOTTOM_START_BELOW の位置にあるカスタム コントロールと、再センタリング ボタンや Google ロゴなどの Nav SDK UI 要素は、カスタム コントロールのフッターの上に配置されます。CustomControlPosition.BOTTOM_END_BELOW のカスタム コントロールと、終了側(LTR の場合は右側)に沿って配置された Nav SDK の UI 要素は、地図の下端に沿って配置されます。カスタム フッターが存在する場合、フッターは地図の端まで伸びないため、シェブロンのデフォルトの位置は変わりません。
CustomControlPosition.BOTTOM_START_BELOW と CustomControlPosition.BOTTOM_END_BELOW の位置にあるカスタム コントロールと、再センタリング ボタンや Google ロゴなどの Nav SDK UI 要素は、カスタム コントロールのフッターの上に配置されます。
地図 UI アクセサリ
Navigation SDK for Android は、Android 版 Google マップ アプリケーションに表示されるものと同様の UI アクセサリをナビゲーション中に表示します。このセクションで説明するように、これらのコントロールの表示 / 非表示や外観を調整できます。ここで変更した内容は、次のナビゲーション セッションで反映されます。
ナビゲーション UI の許容される変更に関するガイドラインについては、ポリシーのページを参照してください。
コードを表示する
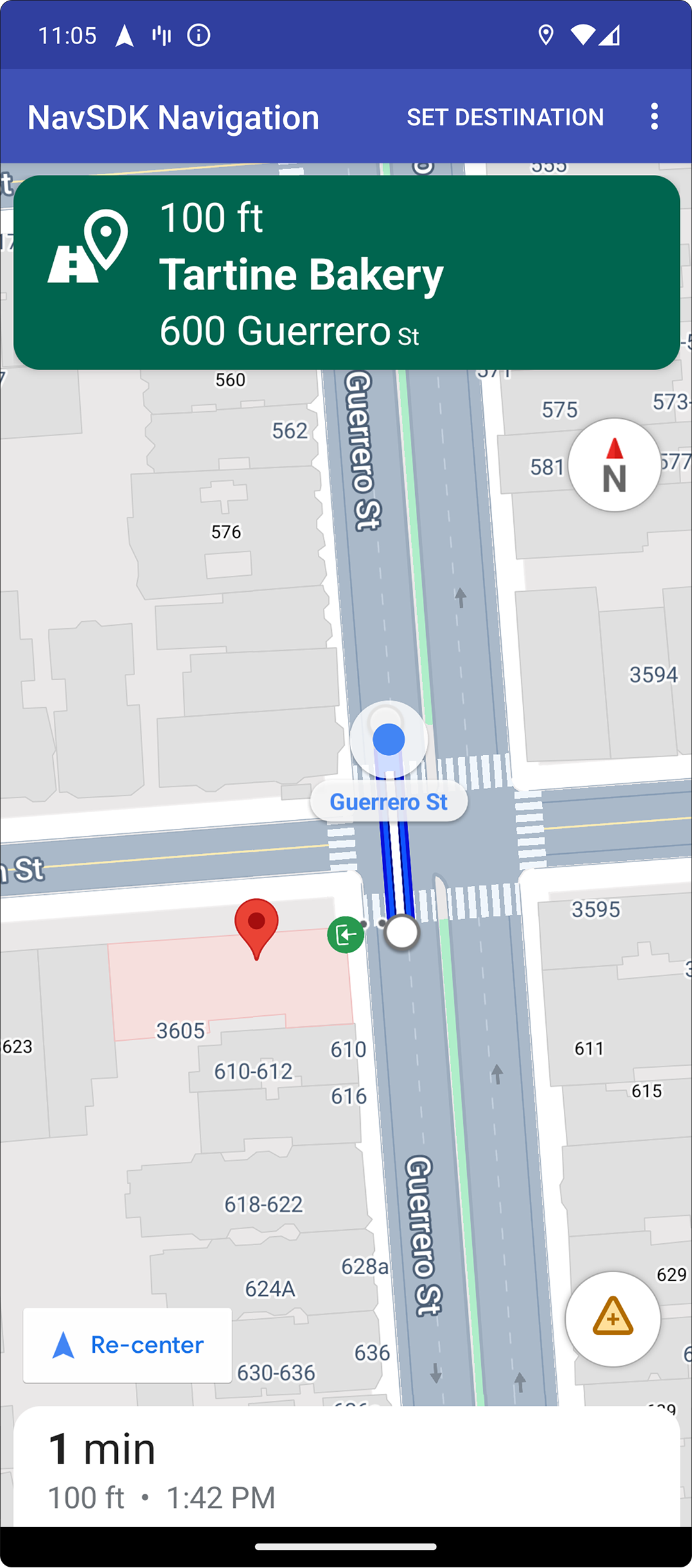
目的地と入り口のハイライト表示
placeID を使用して目的地が作成されると、可能な場合は常に、目的地の建物がハイライト表示され、入り口のアイコンが表示されます。これらの視覚的な手がかりにより、ユーザーは目的地を区別して移動できます。
placeID を使用して宛先を作成するには、Waypoint.Builder.setPlaceIdString() メソッドを使用します。

ナビゲーション ヘッダーを変更する

SupportNavigationFragment.setStylingOptions() または NavigationView.setStylingOptions() を使用して、ナビゲーション ヘッダーのテーマと、ヘッダーの下に表示される次ターンのインジケーター(利用可能な場合)を変更します。
次の属性を設定できます。
| 属性タイプ | 属性 |
|---|---|
| 背景色 |
|
| 指示のテキスト要素 |
|
| 次のステップのテキスト要素 |
|
| 操作アイコン |
|
| 車線案内 |
|
次の例は、スタイル オプションを設定する方法を示しています。
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
交通状況レイヤをオフにする
地図の交通状況レイヤを有効または無効にするには、GoogleMap.setTrafficEnabled() を使用します。この設定は、地図全体に表示される交通密度の表示に影響します。ただし、ナビゲーターがプロットしたルートの交通状況の表示には影響しません。
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
信号と一時停止標識を有効にする

ナビゲーション中に地図に信号機や一時停止標識を表示すると、ルートや移動の操作に関する追加のコンテキストを確認できます。
デフォルトでは、Navigation SDK で信号と一時停止標識は無効になっています。この機能を有効にするには、各機能に対して個別に DisplayOptions を呼び出します。
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
カスタム マーカーを追加する
Navigation SDK for Android で、マーカーに Google Maps API が使用されるようになりました。詳しくは、Maps API ドキュメントをご覧ください。
フローティング テキスト
フローティング テキストは、Google の帰属表示を覆わない限り、アプリ内の任意の場所に追加できます。Navigation SDK は、地図上の緯度/経度またはラベルにテキストを固定することをサポートしていません。詳しくは、情報ウィンドウをご覧ください。
制限速度を表示する
制限速度アイコンの表示と非表示は、プログラムで切り替えることができます。制限速度アイコンの表示と非表示を切り替えるには、NavigationView.setSpeedLimitIconEnabled() または SupportNavigationFragment.setSpeedLimitIconEnabled() を使用します。有効にすると、ルート案内中に制限速度アイコンが画面の隅に表示されます。アイコンには、車両が走行している道路の制限速度が表示されます。このアイコンは、信頼性の高い制限速度データが利用可能な場所でのみ表示されます。
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
再センタリング ボタンが表示されている間、制限速度アイコンは一時的に非表示になります。
夜間モードを設定する
夜間モードの動作をプログラムで制御できます。NavigationView.setForceNightMode() または SupportNavigationFragment.setForceNightMode() を使用して夜間モードをオンまたはオフにするか、Navigation SDK for Android に制御させます。
AUTONavigation SDK がデバイスの位置と現地時間に基づいて適切なモードを決定できるようにします。FORCE_NIGHTは夜間モードを強制的にオンにします。FORCE_DAYは強制的に日中モードをオンにします。
次の例は、ナビゲーション フラグメント内でナイトモードを強制的にオンにする方法を示しています。
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
経路のリストを表示する
まず、ビューを作成して階層に追加します。
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
NavigationView の場合と同様に、ライフサイクル イベントを DirectionsListView に転送してください。次に例を示します。
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
別の経路を非表示にする
ユーザー インターフェースに表示される情報が多すぎる場合は、デフォルトの 2 つよりも少ない代替ルートを表示するか、代替ルートをまったく表示しないことで、表示をすっきりさせることができます。このオプションは、次の列挙型のいずれかの値を使用して RoutingOptions.alternateRoutesStrategy() メソッドを呼び出すことで、ルートを取得する前に構成できます。
| 列挙値 | 説明 |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | デフォルト。別のルートを最大 2 つ表示します。 |
| AlternateRoutesStrategy.SHOW_ONE | 別のルートが 1 つ表示されます(利用可能な場合)。 |
| AlternateRoutesStrategy.SHOW_NONE | 別のルートを非表示にします。 |
次のコード例は、代替ルートを完全に非表示にする方法を示しています。
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
乗車中の進行状況バー

ルートの進行状況バーは、ナビゲーションの開始時に地図の開始側/先頭側に表示される縦棒です。有効にすると、旅行全体の概要と、ユーザーの目的地と現在地が表示されます。
これにより、ユーザーはズームインしなくても、トラフィックなどの今後の問題をすばやく予測できます。必要に応じて、ルートを変更できます。ユーザーがルートを変更すると、その地点から新しいルートが開始されたかのように、進行状況バーがリセットされます。
乗車中の進行状況バーには、次のステータス インジケーターが表示されます。
ルートの経過時間 - ルートの経過時間。
現在地 - 旅行中のユーザーの現在地。
トラフィック ステータス - 今後のトラフィックのステータス。
最終目的地 - 旅行の最終目的地。
NavigationView または SupportNavigationFragment で setTripProgressBarEnabled() メソッドを呼び出して、乗車中の進行状況バーを有効にします。次に例を示します。
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
移動の進行状況バーの位置
- バーの左側は、スピードメーター、Google ロゴ、再センタリング ボタン(表示されている場合)の左側とほぼ揃っています。幅は 12 dp です。
- 乗車中のプログレスバーの高さは固定されています。小型デバイスの縦方向のスペースの制約に対応するため、乗車中の進行状況バーの表示と高さは、画面の高さで指定されたブレークポイントに基づいて調整されます。これらのブレークポイントは、デバイスの向きや、地図が実際に画面上で占めるスペースとは無関係です。
- 乗車中の進行状況バーがターンカードや他のナビゲーション UI 要素と重なっている場合、それらの要素の下に表示されます。
| 画面の高さ | 移動の進行状況バーの表示設定 | 旅行の進行状況バーの高さ | 移動の進行状況バーの Y 軸の位置 |
|---|---|---|---|
| 小: 0 dp ~ 551 dp | 非表示 | なし | なし |
| 中: 552 dp - 739 dp | 表示 | 130 dp | スタートサイドのコントロール(スピードメーター / Google ロゴ / 再センタリング ボタン)の上 |
| 大: 740 dp 以上 | 表示 | 290 dp | スタートサイドのコントロール(スピードメーター / Google ロゴ / 再センタリング ボタン)の上 |
コンパス
Navigation SDK を使用して、特定の状況下で地図の右上にコンパス グラフィックを表示することができます。このグラフィックは、有効になっている場合にのみ表示されます。ユーザーがコンパスをクリックすると、カメラの方向指定がゼロの位置(デフォルトの向き)に戻り、その後、コンパスが徐々に消えていきます。
ナビゲーションが有効で、カメラモードが [追跡] に設定されている場合、コンパスは表示されたままになり、コンパスをタップすると、傾斜したカメラの視点と概要のカメラの視点が切り替わります。
ドライバーの注意散漫を防ぐため、ヘッダー(縦向きモード)が拡大してコンパスのデフォルトの位置と競合する場合、コンパスは同じ位置に留まります。セカンダリ ヘッダーのカスタム コントロールまたはヘッダー アクセサリ ビューを追加すると、UI の競合を避けるためにコンパスが非表示になります。
コンパスは、日中モードと夜間モード、ダークモードをサポートしています。
コンパスはデフォルトで有効になっています。コンパスを有効にするかどうかは、GoogleMapOptions クラスの comapassEnabled メソッドを使用して設定できます。
建物の 3D 表示をオフにする
パフォーマンスが制限されているデバイスでは、GoogleMap.setBuildingsEnabled(false) を呼び出して 3D 建造物の表示をオフにできます。
Prompt Visibility API(試験運用版)
プロンプトの可視性 API を使用すると、Navigation SDK によって生成された UI 要素と独自のカスタム UI 要素の競合を回避できます。Navigation SDK の UI 要素が表示される直前と、要素が削除された直後にコールバックを受け取るリスナーを追加します。コードサンプルを含む詳細については、リアルタイムの運行停止を構成するページの Prompt Visibility API セクションをご覧ください。
