Dengan mengintegrasikan Navigation SDK untuk Android, aplikasi Anda tidak hanya dapat menautkan ke tampilan peta eksternal. Dengan navigasi Google Maps, aplikasi Anda dapat menawarkan pengambilan dinamis dan pelaporan data dengan tampilan tunggal tentang perjalanan pengemudi.
Panduan ini menunjukkan project Android Studio, cara mengintegrasikan Navigation SDK, dan menjalankan aplikasi demo yang disediakan dengan SDK.
Navigation SDK adalah library statis (.aar) yang memberi Anda kontrol atas tampilan dan audio untuk navigasi di aplikasi. Untuk detail tentang library, buka referensi Navigation SDK (Javadoc) di jendela terpisah.
Bersiaplah
Untuk memulai Navigation SDK for Android, pastikan Anda memiliki item berikut:
Perwakilan Google Maps Platform untuk akses ke hal berikut:
- Kunci API yang disediakan untuk digunakan dengan Navigation SDK. Anda harus memberikan projectID yang dapat ditemukan di dasbor utama Konsol Google Cloud, di bagian nama project.
File ZIP yang berisi:
- File library statis .aar di direktori
libs/yang berisi Navigation SDK sebagai paket aar. - File teks untuk pemberian lisensi dan tautan ke Persyaratan Penggunaan dan perjanjian.
- Aplikasi demo yang akan diimpor sebagai project baru di Android Studio. File aplikasi untuk membangun aplikasi demo di Android Studio menggunakan Gradle dan Maven.
- File library statis .aar di direktori
Android Studio, lingkungan pengembangan yang direkomendasikan untuk membuat aplikasi dengan Navigation SDK. Dokumentasi ini didesain untuk orang yang memahami pengembangan Android dan konsep pemrograman berorientasi objek. Anda juga harus memahami Google Maps dari sudut pandang pengguna.
Dapatkan SDK, aplikasi demo, dan dokumentasi
Setelah mendownload dan mengekstrak file SDK, Anda dapat memeriksa dan menjalankan aplikasi demo.
Aplikasi demo menyediakan build yang mengimplementasikan class NavigationFragment
dan varian yang mengimplementasikan class
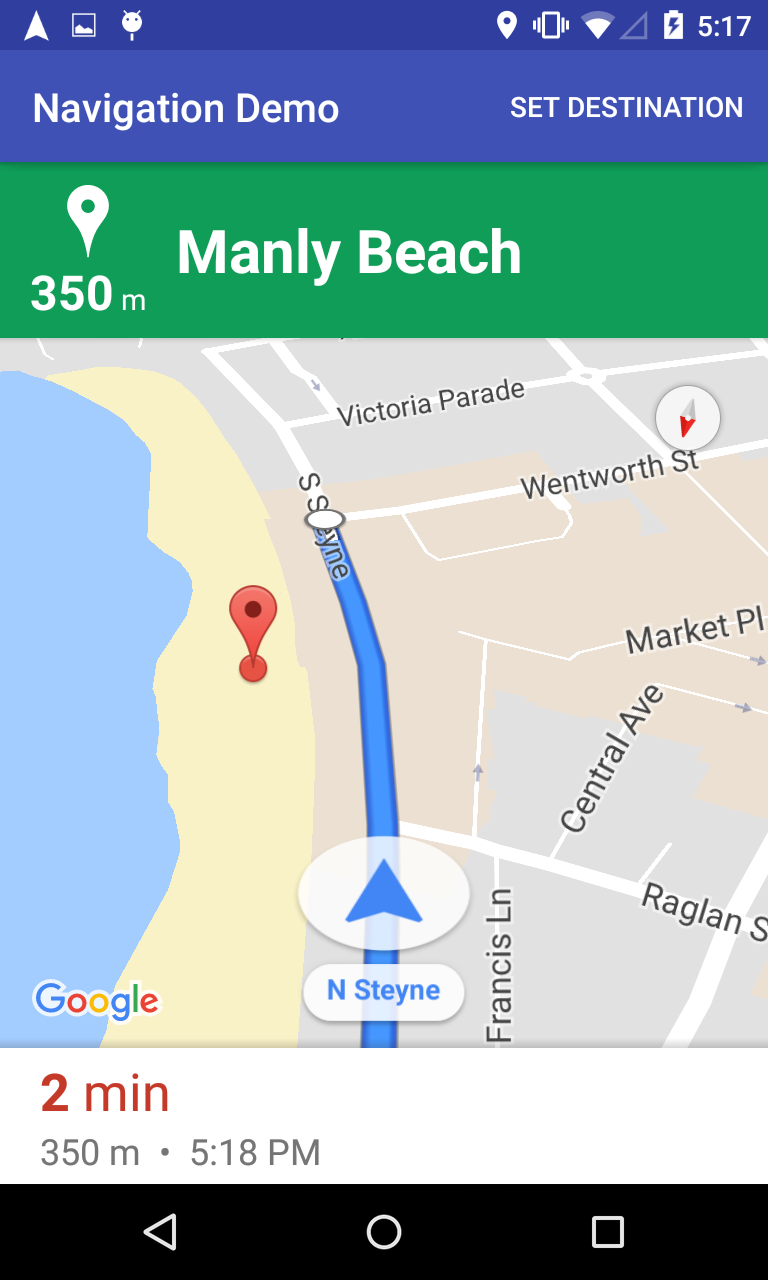
NavigationView. Varian NavigationFragment berjalan secara default dan menampilkan jalur navigasi
seperti yang ditunjukkan pada gambar berikut.

Dengan pengelola file favorit Anda, buka direktori yang berisi file SDK.
Salin library Navigation SDK ke direktori
app/libsdi projectdemo:Misalnya, Anda dapat menjalankan
cp libs/*.aar demo/app/libsdi terminal Linux.Di Android Studio, impor aplikasi demo dan izinkan Gradle berjalan.
Buka
AndroidManifest.xmlaplikasi dan perbarui nilai propertiAPI_KEY:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.navigationapidemo" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/_AppTheme" > <meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/> </application> </manifest>Klik build dan periksa detail penerapan SDK.
Di class java, perhatikan kode implementasi.
Dalam XML tata letak, perhatikan desain tata letak dan teks.
Dalam file build.gradle, perhatikan SDK dalam dependensi.
Menjalankan aplikasi
Hubungkan perangkat Android ke komputer Anda atau gunakan emulator.
- Perangkat Android Lihat instructions untuk mengaktifkan opsi developer di perangkat Android Anda dan mengonfigurasi sistem guna mendeteksi perangkat tersebut.
- Emulator Gunakan Android Virtual Device (AVD) Manager untuk mengonfigurasi perangkat virtual. Saat memilih emulator, pastikan Anda memilih image yang berisi Google API.
Di Android Studio, klik opsi menu Run (atau ikon tombol putar); lalu pilih target deployment.
Di aplikasi Navigation Demo, pilih Set Destination, lalu ikuti petunjuk untuk memilih lokasi dan memulai simulasi navigasi.
Membangun Varian View
Aplikasi demo menyertakan varian View.
Di Android Studio, buka aplikasi demo dan klik tab Build Variants pada jendela Build.
Di jendela Build Variants, pilih viewDebug dan daftar file akan berubah.
Periksa detail penerapan SDK untuk class
NavigationView.Di
NavViewActivity.java, perhatikan kode penerapan.Di
Activity_Nav_View.xml, perhatikan desain tata letak dan teksnya.
Bangun dan jalankan aplikasi. Nama aplikasi berubah untuk menunjukkan versi yang dibuat. Jika tidak, hanya objek rendering yang berbeda.
Langkah berikutnya
Integrasikan Navigation SDK for Android ke dalam aplikasi Anda.

