เมื่อผสานรวม Navigation SDK สำหรับ Android แอปของคุณก็ทำได้ดีกว่าการลิงก์ไปยังมุมมองแผนที่ภายนอก แอปการนำทางของ Google Maps ช่วยให้แอปดึงข้อมูลแบบไดนามิกและการรายงานข้อมูลเกี่ยวกับเส้นทางของผู้ขับได้แบบมุมมองเดียว
คู่มือนี้จะแสดงโปรเจ็กต์ Android Studio, วิธีผสานรวม SDK การนำทาง และเรียกใช้แอปเดโมที่มาพร้อมกับ SDK
Navigation SDK เป็นไลบรารีแบบคงที่ (.aar) ที่ช่วยให้คุณควบคุมลักษณะที่ปรากฏและเสียงสำหรับการนำทางในแอปของคุณได้ สำหรับรายละเอียดเกี่ยวกับไลบรารี ให้เปิดการอ้างอิง SDK การนำทาง (Javadoc) ในหน้าต่างแยกต่างหาก
เตรียมความพร้อม
หากต้องการเริ่มต้นใช้งาน Navigation SDK สำหรับ Android โปรดตรวจสอบว่าคุณมีรายการต่อไปนี้
ตัวแทน Google Maps Platform สำหรับการเข้าถึงสิ่งต่อไปนี้
- คีย์ API ที่จัดสรรไว้ให้ใช้กับ Navigation SDK คุณต้องระบุรหัสโปรเจ็กต์ ซึ่งดูได้ในแดชบอร์ดหลักของ Google Cloud Console ใต้ชื่อโปรเจ็กต์
ไฟล์ ZIP ที่มี:
- ไฟล์ไลบรารีแบบคงที่ .aar ในไดเรกทอรี
libs/ที่มี Navigation SDK เป็นแพ็กเกจ aar - ไฟล์ข้อความสำหรับการอนุญาตให้ใช้สิทธิและลิงก์ไปยังข้อกำหนดในการใช้งานและข้อตกลง
- แอปเดโมที่จะนำเข้าเป็นโปรเจ็กต์ใหม่ใน Android Studio ไฟล์ของแอปสำหรับ การสร้างแอปเดโมใน Android Studio โดยใช้ Gradle และ Maven
- ไฟล์ไลบรารีแบบคงที่ .aar ในไดเรกทอรี
Android Studio สภาพแวดล้อมในการพัฒนาซอฟต์แวร์ที่แนะนำสำหรับการสร้างแอปด้วย Navigation SDK เอกสารประกอบนี้ออกแบบมาสำหรับผู้ที่คุ้นเคยกับการพัฒนา Android และแนวคิดการเขียนโปรแกรมเชิงวัตถุ รวมถึงความคุ้นเคยกับ Google Maps จากมุมมองของผู้ใช้ด้วย
ดาวน์โหลด SDK, แอปเดโม และเอกสารประกอบ
หลังจากที่ดาวน์โหลดและแตกไฟล์ SDK แล้ว คุณสามารถตรวจสอบและเรียกใช้แอปเดโมได้
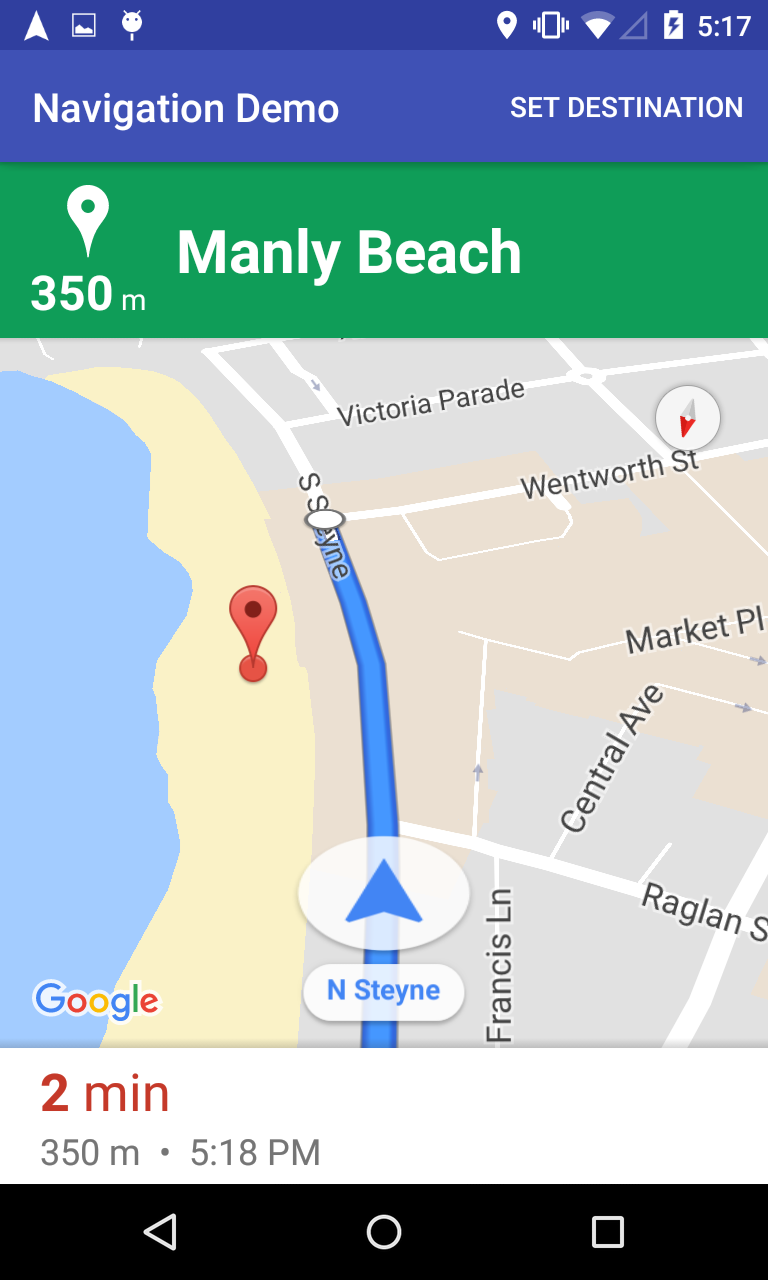
แอปเดโมมีบิลด์ที่ใช้คลาส NavigationFragment และตัวแปรที่ใช้คลาส NavigationView ตัวแปร NavigationFragment จะทำงานโดยค่าเริ่มต้นและแสดงเส้นทางการนำทางดังที่แสดงในรูปภาพต่อไปนี้

ไปที่ไดเรกทอรีที่มีไฟล์ SDK โดยใช้โปรแกรมจัดการไฟล์ที่คุณชอบ
คัดลอกไลบรารี SDK การนำทางลงในไดเรกทอรี
app/libsของโปรเจ็กต์demoดังนี้ตัวอย่างเช่น คุณอาจเรียกใช้
cp libs/*.aar demo/app/libsในเทอร์มินัล Linuxใน Android Studio ให้นำเข้าแอปสาธิตและอนุญาตให้ Gradle ทำงาน
เปิด
AndroidManifest.xmlของแอปและอัปเดตค่าของพร็อพเพอร์ตี้API_KEY<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.navigationapidemo" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/_AppTheme" > <meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/> </application> </manifest>คลิกสร้างและตรวจสอบรายละเอียดการใช้งาน SDK
ในคลาส Java ให้จดบันทึกรหัสการใช้งาน
ใน XML ของเลย์เอาต์ ให้สังเกตการออกแบบเลย์เอาต์และข้อความ
ในไฟล์ Build.gradle ให้สังเกต SDK ในทรัพยากร Dependency
เรียกใช้แอป
โปรดเชื่อมต่ออุปกรณ์ Android กับคอมพิวเตอร์หรือใช้โปรแกรมจำลอง
- อุปกรณ์ Android โปรดดูinstructionsเปิดใช้ตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์ในอุปกรณ์ Android และกำหนดค่าระบบให้ตรวจหาอุปกรณ์
- โปรแกรมจำลอง ใช้โปรแกรมจัดการอุปกรณ์เสมือน (AVD) ของ Android เพื่อกำหนดค่าอุปกรณ์เสมือน เมื่อเลือกโปรแกรมจำลอง โปรดเลือก รูปภาพที่มี Google APIs
ใน Android Studio ให้คลิกตัวเลือกเมนูเรียกใช้ (หรือไอคอนปุ่มเล่น) แล้วเลือกเป้าหมายการทำให้ใช้งานได้
ในแอปการสาธิตการนำทาง ให้เลือกกำหนดจุดหมาย จากนั้นทำตามข้อความแจ้งเพื่อเลือกสถานที่และเริ่มการนำทางจำลอง
สร้างตัวแปรการแสดงผล
แอปเดโมมีตัวแปร View
ใน Android Studio ให้เปิดแอปเดโม แล้วคลิกแท็บ "สร้างตัวแปร" ของหน้าต่างบิลด์
ในหน้าต่างสร้างตัวแปร ให้เลือก viewDebug แล้วรายการไฟล์จะเปลี่ยนแปลง
ตรวจสอบรายละเอียดการใช้งาน SDK สำหรับคลาส
NavigationViewจดบันทึกรหัสการใช้งานใน
NavViewActivity.javaบันทึกการออกแบบเลย์เอาต์และข้อความใน
Activity_Nav_View.xml
สร้างและเรียกใช้แอป ชื่อแอปจะเปลี่ยนเพื่อระบุว่ามีการสร้างเวอร์ชันใด มิฉะนั้น เฉพาะออบเจ็กต์การแสดงผลเท่านั้นที่ไม่เหมือนกัน
ขั้นตอนถัดไป
ผสานรวม SDK การนำทางสำหรับ Android ลงในแอปของคุณ

