باستخدام حزمة تطوير البرامج للتنقّل المتوافقة مع iOS، يمكنك تعديل تجربة المستخدم مع الخريطة من خلال تحديد عناصر التحكّم والعناصر المضمّنة في واجهة المستخدم التي تظهر على الخريطة، والإيماءات التي تسمح بها. يمكنك أيضًا تعديل المظهر المرئي لواجهة مستخدم التنقّل. راجِع صفحة السياسات للاطّلاع على الإرشادات المتعلقة بالتعديلات المقبولة على واجهة مستخدم "التنقّل".
عناصر التحكّم في واجهة مستخدم الخريطة
توفّر حزمة تطوير البرامج للتنقّل بعض عناصر التحكّم المضمّنة في واجهة المستخدم،
على غرار تلك المتوفّرة في تطبيق "خرائط Google" لأجهزة iOS. يمكنك
تبديل إمكانية ظهور عناصر التحكّم هذه باستخدام الفئة GMSUISettings.
تظهر التغييرات التي تجريها على هذه الفئة على الخريطة على الفور.
البوصلة
توفّر حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation رسمًا بيانيًا للبوصلة يظهر في أعلى يسار الخريطة في ظروف معيّنة وعندما تكون مفعّلة فقط. عندما ينقر المستخدم على البوصلة، تعود الكاميرا إلى موضع بزاوية 0 درجة (الاتجاه التلقائي)، ويختفي رمز البوصلة بعد فترة قصيرة.
إذا كان التنقّل مفعّلاً وتم ضبط وضع الكاميرا على "تتبُّع"، سيبقى البوصلة مرئية، وسيؤدي النقر عليها إلى التبديل بين منظورَي الكاميرا المائل والعام.
لتجنُّب تشتيت انتباه السائق، يبقى البوصلة في الموضع نفسه إذا تم توسيع العنوان (في الوضع العمودي) وتعارض مع الموضع التلقائي للبوصلة. إذا أضفت عنصر تحكّم مخصّصًا ثانويًا في العنوان أو عرضًا ثانويًا في العنوان، سيتم إخفاء البوصلة لتجنُّب تعارضات واجهة المستخدم.
تتوافق البوصلة مع الوضعَين النهاري والليلي، بالإضافة إلى الوضع الداكن.
يكون البوصلة غير مفعَّلة تلقائيًا. يمكنك تفعيل البوصلة من خلال ضبط السمة compassButton الخاصة بـ GMSUISettings على true. ومع ذلك، لا يمكنك فرض ظهور البوصلة دائمًا.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
زر "موقعي الجغرافي"
يظهر زر "موقعي الجغرافي" في أسفل يسار الشاشة فقط عند تفعيله. عندما ينقر المستخدم على الزر، يتم تحريك الكاميرا للتركيز على الموقع الجغرافي الحالي للمستخدم إذا كان الموقع الجغرافي معروفًا. يمكنك تفعيل الزرّ من خلال ضبط السمة myLocationButton الخاصة بـ GMSUISettings على true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
زر "إعادة التوسيط"
عند تفعيل التنقّل، يظهر زر إعادة التوسيط عندما ينتقل المستخدم للأعلى أو للأسفل في عرض الخريطة، ويختفي عندما ينقر المستخدم لإعادة توسيط الخريطة. للسماح بظهور زر إعادة التوسيط، اضبط قيمة السمة recenterButtonEnabled الخاصة بالعنصر GMSUISettings على true. لمنع ظهور زر إعادة التوسيط، اضبط قيمة
recenterButtonEnabled على false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
ملحقات واجهة مستخدم الخريطة
توفّر حزمة تطوير البرامج للتنقّل ملحقات لواجهة المستخدم تظهر أثناء التنقّل، وهي تشبه تلك المتوفّرة في تطبيق "خرائط Google" لأجهزة iOS. يمكنك تعديل مستوى ظهور عناصر التحكّم هذه أو مظهرها المرئي كما هو موضح في هذا القسم. تظهر التغييرات التي تجريها هنا خلال رحلة المستخدم التالية.
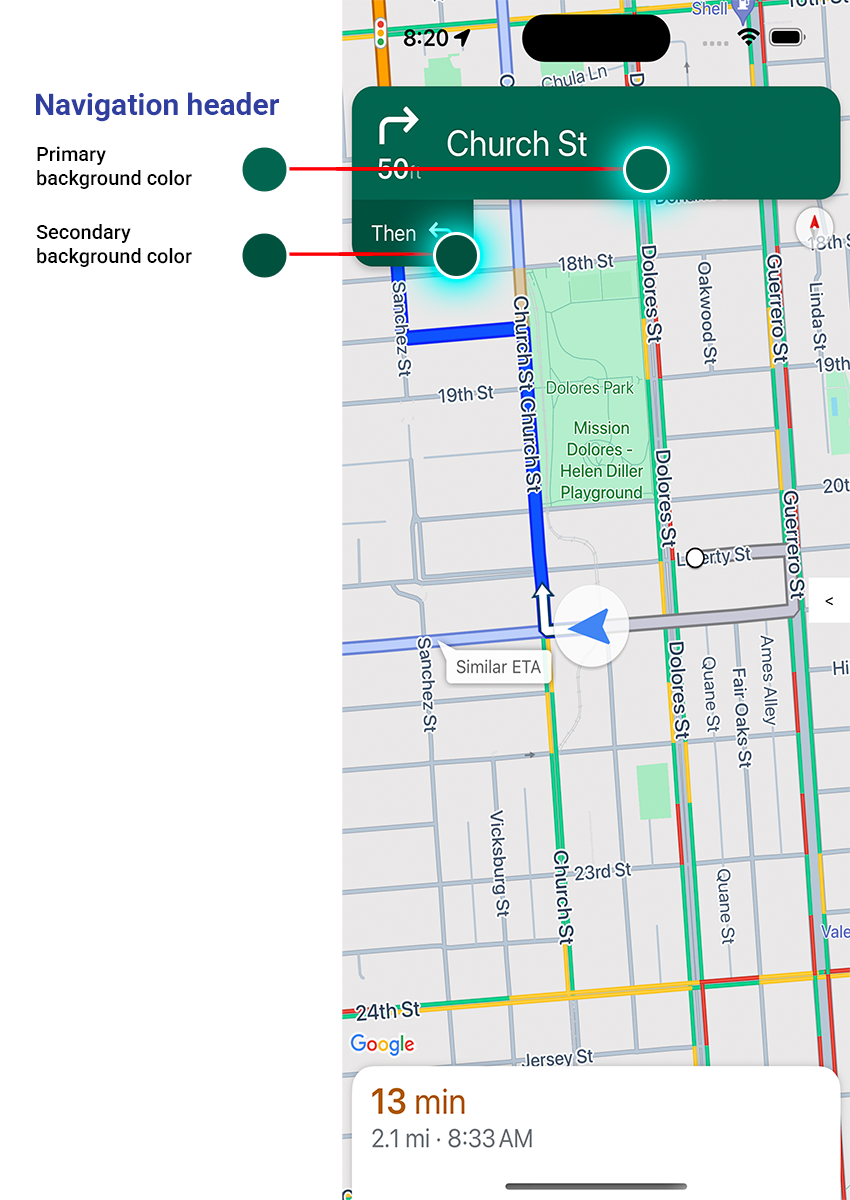
رأس وتذييل شريط التنقّل

أثناء التنقّل، يظهر عنوان التنقّل في أعلى الشاشة ويظهر تذييل التنقّل في أسفلها. يعرض عنوان شريط التنقل اسم الشارع واتجاه المنعطف التالي على المسار، بالإضافة إلى اتجاه المنعطف الذي يليه. يعرض تذييل صفحة التنقّل الوقت المقدّر والمسافة إلى الوجهة، بالإضافة إلى الوقت المقدّر للوصول.
يمكنك تبديل إعدادات ظهور رأس التنقّل وتذييله وتحديد ألوانهما آليًا باستخدام المواقع التالية:
-
navigationHeaderEnabled: يتحكّم هذا الخيار في ما إذا كان سيظهر عنوان التنقّل (القيمة التلقائية هيtrue). -
navigationFooterEnabled: يتحكّم هذا الخيار في ما إذا كان سيظهر تذييل التنقّل (القيمة التلقائية هيtrue). navigationHeaderPrimaryBackgroundColor: يضبط لون الخلفية الأساسي لعنوان التنقّل.navigationHeaderSecondaryBackgroundColor: يضبط لون الخلفية الثانوي لعنوان شريط التنقّل.
يوضّح مثال الرمز التالي كيفية تفعيل إمكانية رؤية الرأس والتذييل، ثم ضبط navigationHeaderPrimaryBackgroundColor على اللون الأزرق وnavigationHeaderSecondaryBackgroundColor على اللون الأحمر.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
طريقة عرض عنوان ملحق التنقّل
يمكنك تخصيص تطبيقك عن طريق استبدال عرض عنوان شريط التنقّل الثانوي بعرض عنصر تحكّم مخصّص. يمكنك إجراء ذلك من خلال إنشاء طريقة عرض تنفّذ البروتوكول GMSNavigationAccessoryView. يحتوي هذا البروتوكول على طريقة واحدة مطلوبة: -heightForAccessoryViewConstrainedToSize:onMapView:. يتم منحك الحد الأقصى للحجم المتاح للعرض على خريطة العرض المحدّدة، ويجب توفير الارتفاع الذي يتطلبه العرض.
يمكنك بعد ذلك تمرير طريقة العرض هذه إلى mapView من خلال استدعاء setHeaderAccessoryView:
تعمل mapView على إزالة أي طرق عرض حالية بشكل متحرك، ثم إضافة طريقة العرض المخصّصة بشكل متحرك. يجب أن يكون عنوان التنقّل مرئيًا حتى يتم عرض العرض المخصّص.
لإزالة طريقة عرض الملحق للرأس المخصّص، مرِّر القيمة nil إلى setHeaderAccessoryView:.
إذا كان يجب تغيير حجم طريقة العرض في أي وقت، يمكنك استدعاء invalidateLayoutForAccessoryView:، مع تمرير طريقة العرض التي يجب تغيير حجمها.
مثال
يوضّح مثال الرمز البرمجي التالي طريقة إنشاء عرض مخصّص ينفّذ البروتوكول GMSNavigationAccessoryView. يتم بعد ذلك استخدام طريقة العرض المخصّصة هذه لضبط طريقة عرض مخصّصة لعنصر تحكّم في رأس التنقّل.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
الوضع العادي ووضع الإضاءة المنخفضة
يتم تشغيل طريقة معالجة الأحداث
GMSNavigatorListener.didChangeSuggestedLightingMode
عند تعديل ظروف الإضاءة المقدَّرة. على سبيل المثال، عند حلول الليل في الموقع الجغرافي الحالي للجهاز. يمكنك تعديل سلوك "وضع الإضاءة المنخفضة" آليًا بالطرق التالية:
- اختَر وقت استخدام الوضعَين العادي والمنخفض الإضاءة من خلال استخدام التعداد
GMSNavigationLightingModeenum. - اختَر ألوان الخلفية الأساسية والثانوية لوضع الإضاءة المنخفضة من خلال ضبط قيم للسمتَين
navigationHeaderPrimaryBackgroundColorNightModeوnavigationHeaderSecondaryBackgroundColorNightMode.
قائمة الاتجاهات
يمكنك تقديم توجيهات مفصّلة في تطبيقك، ويوضّح المثال التالي إحدى الطرق الممكنة لتنفيذ ذلك. قد تختلف هذه الخطوات حسب طريقة التنفيذ التي تختارها.
- فعِّل زر نقطة الدخول بعد اكتمال
setDestinationsفيGMSNavigator(المتصفّح) بنجاح وتفعيلguidanceActiveفي المتصفّح. - عندما ينقر المستخدم على زر نقطة الدخول، أنشئ
GMSNavigationDirectionsListController(وحدة تحكّم) باستخدام أداة التنقّل المرتبطة بـGMSMapView(mapView). - أضِف أداة التحكّم إلى مثيل من
UIViewController(وحدة التحكّم في العرض)، وأضِفdirectionsListViewكعرض فرعي لوحدة التحكّم في العرض. يجب استدعاء الطريقتَينreloadDataوinvalidateLayoutعلى وحدة التحكّم بالطريقة نفسها التي يتم بها استدعاءUICollectionView. - ادفع وحدة التحكّم في العرض إلى التسلسل الهرمي لوحدة التحكّم في العرض في التطبيق.
يوضّح مثال الرمز البرمجي التالي كيفية إضافة DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
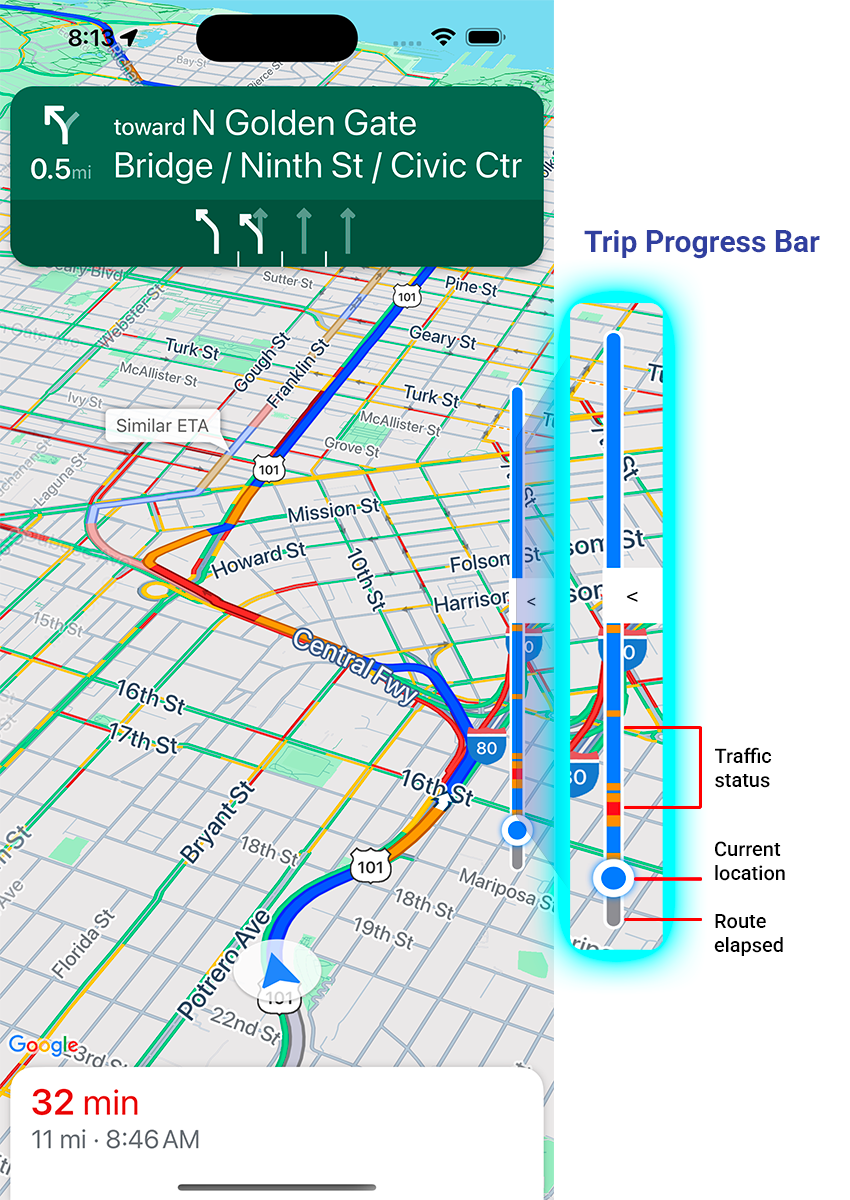
شريط تقدّم الرحلة

شريط تقدّم الرحلة هو شريط عمودي يظهر على الجانب الأيمن/الأيسر من الخريطة عند بدء التنقّل. عند تفعيل هذا الخيار، يتم عرض نظرة عامة على الرحلة بأكملها، بالإضافة إلى وجهة المستخدم وموقعه الجغرافي الحالي.
تتيح هذه الميزة للمستخدمين توقّع أي مشاكل قادمة بسرعة، مثل الازدحام، بدون الحاجة إلى التكبير. يمكنه بعد ذلك إعادة توجيه الرحلة إذا لزم الأمر. إذا غيّر المستخدم مسار الرحلة، ستتم إعادة ضبط شريط التقدم كما لو أنّ رحلة جديدة قد بدأت من تلك النقطة.
يعرض شريط تقدّم الرحلة مؤشرات الحالة التالية:
حالة حركة المرور: حالة حركة المرور القادمة
الموقع الجغرافي الحالي: هو الموقع الجغرافي الحالي للسائق في الرحلة.
المسار المنقضي: الجزء المنقضي من الرحلة
فعِّل شريط تقدّم الرحلة من خلال ضبط السمة navigationTripProgressBarEnabled
في GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
تحديد موضع شريط التقدّم أثناء الرحلة
- يتطابق الجانب الأيمن من الشريط تقريبًا مع الجانب الأيمن من عدّاد السرعة وشعار Google وزر "إعادة التوسيط" (عندما يكون ظاهرًا). العرض هو 12 نقطة.
- يستجيب شريط تقدّم الرحلة بشكل ديناميكي للمساحة العمودية على الشاشة. يتم وضع أسفل الشريط على بُعد 210 نقطة من أسفل الشاشة. يبقى الجزء العلوي من شريط تقدّم الرحلة على بُعد 170 نقطة على الأقل من أعلى الشاشة، ويبلغ الحد الأقصى لارتفاع الشريط 400 نقطة.
- إذا تداخل شريط تقدّم الرحلة مع بطاقة المنعطف أو عناصر أخرى في واجهة مستخدم "التنقّل"، سيظهر تحت هذه العناصر الأخرى.
Prompt Visibility API (تجريبية)
تتيح لك واجهة برمجة التطبيقات Prompt Visibility API تجنُّب التعارضات بين عناصر واجهة المستخدم التي تنشئها حزمة Navigation SDK وعناصر واجهة المستخدم المخصّصة من خلال إضافة أداة معالجة لتلقّي عملية ردّ قبل ظهور عنصر واجهة مستخدم تابع لحزمة Navigation SDK مباشرةً، وبمجرد إزالة العنصر. لمزيد من المعلومات، بما في ذلك نماذج الرموز البرمجية، يُرجى الاطّلاع على قسم Prompt Visibility API في صفحة ضبط الإشعارات المزعجة في الوقت الفعلي.
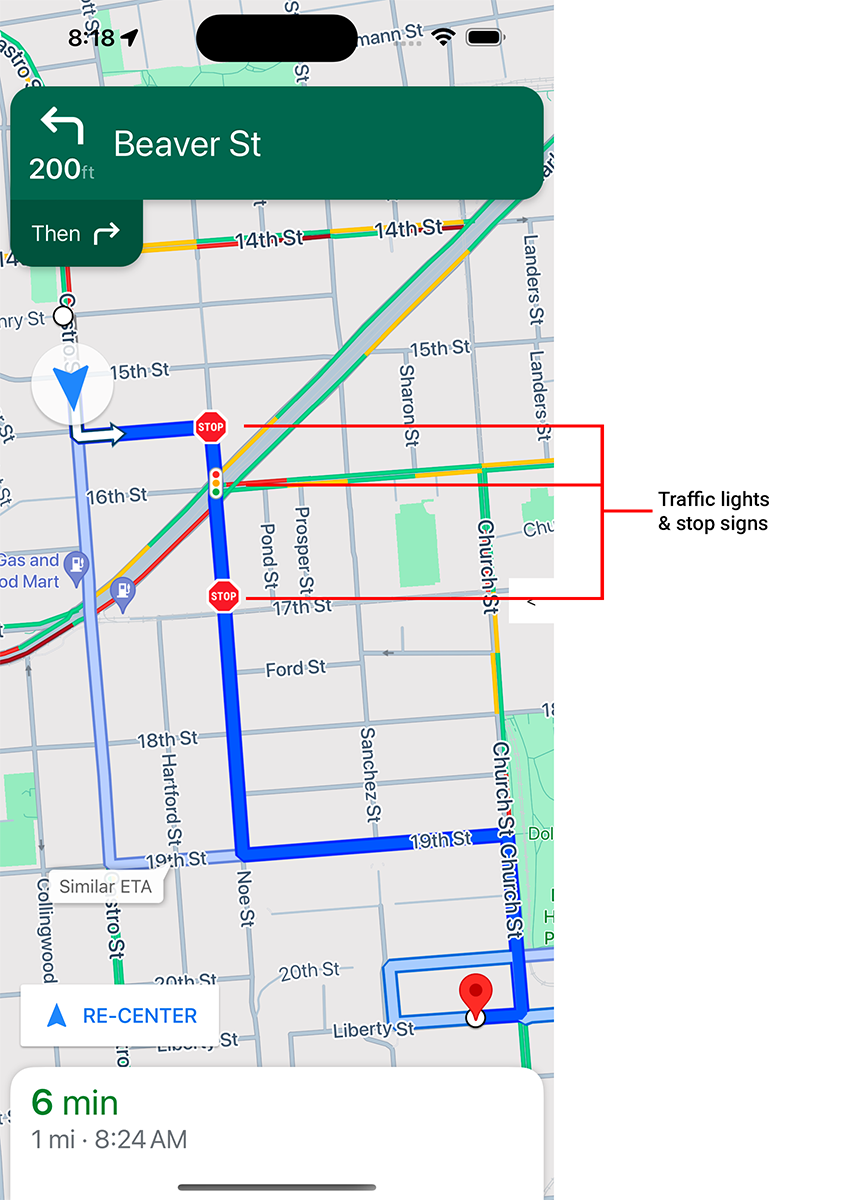
إشارات المرور وعلامات التوقّف

يمكنك تفعيل عرض إشارات المرور وعلامات التوقف أثناء التنقل النشط في mapView، ما يوفّر سياقًا إضافيًا للمسارات والمناورات أثناء الرحلة.
يتم تلقائيًا إيقاف إشارات المرور وعلامات التوقف في حزمة تطوير البرامج للتنقّل على أجهزة iOS. لتفعيل هذه الميزة، استخدِم إعدادات GMSMapView لكل خيار بشكل منفصل:
showsTrafficLights وshowsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
التحكّم في عدّاد السرعة
عند تفعيل التنقّل وضبط وضع التنقّل على "القيادة"، تعرض حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation API لنظام التشغيل iOS عنصر تحكّم في حد السرعة في الزاوية السفلية من الخريطة يعرض حد السرعة الحالي. عندما يتجاوز السائق الحد الأقصى للسرعة، يتوسّع عنصر التحكّم لعرض عدّاد سرعة ثانٍ يعرض السرعة الحالية للسائق.
يمكنك ضبط مستويات التنبيه لتغيير تنسيق عرض عدّاد السرعة عندما يتجاوز السائق حدّ السرعة بمقدار محدّد. على سبيل المثال، يمكنك تحديد أن يتم عرض السرعة الحالية بلون نص أحمر عندما يتجاوز السائق حد السرعة بمقدار 5 ميل في الساعة، وبخلفية حمراء عندما يتجاوز السائق حد السرعة بمقدار 10 ميل في الساعة.
لعرض عنصر التحكّم في الحد الأقصى للسرعة، اضبط السمة shouldDisplaySpeedometer الخاصة بـ GMSUISettings على true. لإيقاف عرض عنصر التحكّم في الحد الأقصى للسرعة، اضبط قيمة shouldDisplaySpeedometer على false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
لمزيد من المعلومات حول ضبط تنبيهات عدّاد السرعة، راجِع ضبط تنبيهات عدّاد السرعة.
علامات الوجهات
يمكنك إظهار أو إخفاء علامات الوجهات لمسار معيّن من خلال ضبط السمة showsDestinationMarkers الخاصة بـ GMSUISettings. يوضّح المثال التالي كيفية إيقاف علامات الوجهة.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
ميزات تجربة الخرائط
تتيح لك حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation إجراء المزيد من عمليات التخصيص لتجربة التنقّل التي يقدّمها تطبيقك للمستخدمين. تظهر التغييرات التي تجريها على مثيلك أثناء التحديث التالي الذي يجريه المستخدم لتطبيقك.
تمييز الوجهات والمداخل

عند إنشاء وجهة باستخدام placeID، سيتم تمييز مبنى الوجهة وسيظهر رمز مدخل متى أمكن ذلك. تساعد هذه الإشارات المرئية المستخدمين في التمييز بين الوجهات المقصودة والانتقال إليها.
لإنشاء وجهة باستخدام placeID، استخدِم أحد أدوات التهيئة GMSNavigationWaypoint التي تقبل placeID. على سبيل المثال، تتضمّن الوجهات التي تم إنشاؤها في برنامج تعليمي حول التنقّل في مسار تمييز الوجهات وتصنيفات المداخل عند توفّرها.
عرض المباني الثلاثية الأبعاد أثناء التنقّل

يتم عرض المباني الثلاثية الأبعاد أثناء التنقّل تلقائيًا. لإيقاف هذه الميزة، اضبط قيمة buildingsEnabled على false (Swift) أو NO (Objective-C).
إيقاف إيماءات الخريطة التلقائية
يمكنك إيقاف الإيماءات التلقائية على الخريطة من خلال ضبط خصائص الفئة
GMSUISettings، والتي تتوفّر كخاصية من GMSMapView.
يمكن تفعيل الإيماءات التالية وإيقافها آليًا. يُرجى العِلم أنّ إيقاف الإيماءة لن يحدّ من إمكانية الوصول آليًا إلى إعدادات الكاميرا.
-
scrollGestures: تتحكّم هذه السمة في ما إذا كانت إيماءات التمرير للأعلى أو للأسفل مفعَّلة أو غير مفعَّلة. في حال تفعيل هذا الخيار، يمكن للمستخدمين التمرير سريعًا لتحريك الكاميرا. zoomGestures: تتحكّم هذه السمة في ما إذا كانت إيماءات التكبير/التصغير مفعّلة أو غير مفعّلة. في حال تفعيل هذا الخيار، يمكن للمستخدمين النقر مرّتين أو النقر بإصبعَين أو التصغير لتكبير الكاميرا. يُرجى العِلم أنّ النقر مرّتين أو التكبير والتصغير بإصبعَين عند تفعيلscrollGesturesقد يؤدي إلى تحريك الكاميرا إلى النقطة المحدّدة.tiltGestures: تتحكّم هذه السمة في ما إذا كانت إيماءات الإمالة مفعَّلة أو غير مفعَّلة. في حال تفعيل هذه الميزة، يمكن للمستخدمين التمرير سريعًا بإصبعَين للأعلى أو للأسفل بشكل عمودي لإمالة الكاميرا.rotateGestures: تتحكّم هذه السياسة في ما إذا كان سيتم تفعيل إيماءات التدوير أو إيقافها. في حال تفعيل هذا الخيار، يمكن للمستخدمين استخدام إيماءة التدوير بإصبعين لتدوير الكاميرا.
في هذا المثال، تم إيقاف كل من إيماءتَي العرض الشامل والتكبير/التصغير.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
عناصر التحكّم في الموضع وعناصر واجهة المستخدم
يمكنك تحديد موضع عناصر التحكّم وعناصر واجهة المستخدم الأخرى بالنسبة إلى موضع رأس وتذييل شريط التنقّل، وذلك باستخدام السمات التالية:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
يوضّح مثال الرمز البرمجي التالي كيفية استخدام أدلة التصميم لتحديد موضع زوج من التصنيفات في عرض الخريطة:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
للاطّلاع على مثال حول كيفية استخدام bottomTrailingButtonsLayoutGuide لتحديد موضع زر الإبلاغ عن الأحداث المُعرقِلة في الوقت الفعلي، يُرجى الاطّلاع على ضبط الأحداث المُعرقِلة في الوقت الفعلي.
إخفاء المسارات البديلة
عندما تصبح واجهة المستخدم مزدحمة بالكثير من المعلومات، يمكنك تقليل الازدحام من خلال عرض عدد أقل من الطرق البديلة مقارنةً بالعدد التلقائي (طريقان)، أو من خلال عدم عرض أي طرق بديلة على الإطلاق. يمكنك ضبط هذا الخيار قبل استرداد المسارات من خلال ضبط GMSNavigationRoutingOptions، وتحديد alternateRoutesStrategy باستخدام إحدى قيم التعداد التالية:
| قيمة التعداد | الوصف |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | تلقائي: تعرض هذه البطاقة ما يصل إلى مسارين بديلين. |
| GMSNavigationAlternateRoutesStrategyOne | تعرِض هذه السمة مسارًا بديلًا واحدًا (إذا كان متاحًا). |
| GMSNavigationAlternateRoutesStrategyNone | يخفي المسارات البديلة. |
مثال
يوضّح مثال الرمز البرمجي التالي كيفية إخفاء الطرق البديلة تمامًا.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

