iOS için Navigation SDK'yı kullanarak, yerleşik kullanıcı arayüzü kontrolleri ve öğelerinden hangilerinin haritada görüneceğini ve hangi hareketlere izin vereceğinizi belirleyerek haritanızla kullanıcı deneyimini değiştirebilirsiniz. Ayrıca navigasyon kullanıcı arayüzünün görsel görünümünü de değiştirebilirsiniz. Gezinme kullanıcı arayüzünde kabul edilebilir değişikliklerle ilgili yönergeler için Politikalar sayfası'na bakın.
Harita kullanıcı arayüzü kontrolleri
Navigation SDK, iOS için Google Haritalar uygulamasında bulunanlara benzer bazı yerleşik kullanıcı arayüzü kontrolleri sağlar. GMSUISettings sınıfını kullanarak bu kontrollerin görünürlüğünü değiştirebilirsiniz.
Bu sınıfta yaptığınız değişiklikler haritaya hemen yansıtılır.
Pusula
Navigation SDK, belirli durumlarda ve yalnızca etkinleştirildiğinde haritanın sağ üst köşesinde görünen bir pusula grafiği sağlar. Kullanıcı pusulayı tıkladığında kamera, yönü sıfır olan bir konuma (varsayılan yön) geri döner ve pusula kısa süre sonra kaybolur.
Navigasyon etkinse ve kamera modu "takip etme" olarak ayarlanmışsa pusula görünür kalır ve pusulaya dokunulduğunda eğik ve genel bakış kamera perspektifleri arasında geçiş yapılır.
Sürücünün dikkatinin dağılmasını önlemek için başlık (dikey modda) genişleyip pusulanın varsayılan konumuyla çakışırsa pusula aynı konumda kalır. İkincil bir üstbilgi özel denetimi veya üstbilgi aksesuar görünümü eklerseniz kullanıcı arayüzü çakışmalarını önlemek için pusula gizlenir.
Pusula, gündüz ve gece modlarının yanı sıra koyu modu da destekler.
Pusula varsayılan olarak devre dışıdır. Pusulayı, GMSUISettings öğesinin compassButton özelliğini true olarak ayarlayarak etkinleştirebilirsiniz. Ancak pusulanın her zaman gösterilmesini zorlayamazsınız.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Konumum düğmesi
Konumum düğmesi, ekranın sağ alt köşesinde yalnızca Konumum düğmesi etkinleştirildiğinde görünür. Kullanıcı düğmeyi tıkladığında, konumu biliniyorsa kamera kullanıcının mevcut konumuna odaklanmak için animasyon yapar. GMSUISettings öğesinin myLocationButton özelliğini true olarak ayarlayarak düğmeyi etkinleştirebilirsiniz.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Yeniden ortala düğmesi
Gezinme etkinleştirildiğinde, kullanıcı harita görünümünü kaydırdığında yeniden ortalama düğmesi görünür ve kullanıcı haritayı yeniden ortalamak için dokunduğunda kaybolur. Yeniden ortalama düğmesinin görünmesine izin vermek için GMSUISettings öğesinin recenterButtonEnabled özelliğini true olarak ayarlayın. Yeniden ortalama düğmesinin görünmesini engellemek için recenterButtonEnabled değerini false olarak ayarlayın.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Harita kullanıcı arayüzü aksesuarları
Navigasyon SDK'sı, navigasyon sırasında iOS için Google Haritalar uygulamasında bulunanlara benzer şekilde görünen kullanıcı arayüzü aksesuarları sağlar. Bu kontrollerin görünürlüğünü veya görsel görünümünü bu bölümde açıklandığı şekilde ayarlayabilirsiniz. Burada yaptığınız değişiklikler, kullanıcının bir sonraki seyahatinde geçerli olur.
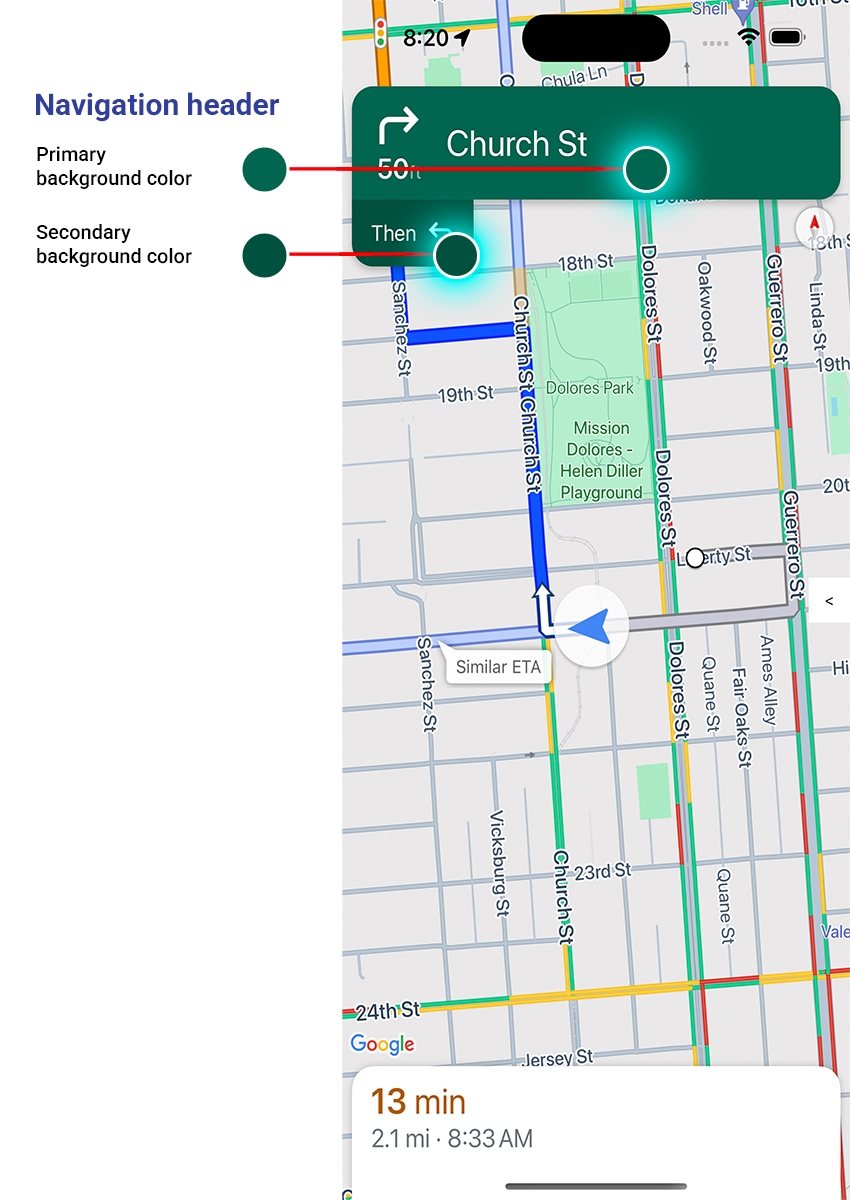
Gezinme üstbilgisi ve altbilgisi

Gezinme sırasında, gezinme başlığı ekranın üst kısmında, gezinme altbilgisi ise alt kısmında görünür. Gezinme başlığında, rotadaki bir sonraki dönüş için sokak adı ve yönün yanı sıra sonraki dönüşün yönü gösterilir. Gezinme altbilgisinde, hedefe ulaşmak için gereken tahmini süre ve mesafe ile tahmini varış saati gösterilir.
Aşağıdaki özellikleri kullanarak gezinme başlığı ve altbilgisinin görünürlüğünü açıp kapatabilir ve renklerini programatik olarak ayarlayabilirsiniz:
navigationHeaderEnabled: Gezinme başlığının görünür olup olmayacağını kontrol eder (varsayılantrue'dır).navigationFooterEnabled: Gezinme altbilgisinin görünür olup olmayacağını kontrol eder (varsayılantrue'dır).navigationHeaderPrimaryBackgroundColor: Gezinme üstbilgisinin birincil arka plan rengini ayarlar.navigationHeaderSecondaryBackgroundColor: Gezinme başlığı için ikincil arka plan rengini ayarlar.
Aşağıdaki kod örneğinde, başlık ve altbilgi için görünürlüğün nasıl etkinleştirileceği, ardından navigationHeaderPrimaryBackgroundColor öğesinin maviye, navigationHeaderSecondaryBackgroundColor öğesinin ise kırmızıya nasıl ayarlanacağı gösterilmektedir.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Gezinme aksesuarı başlık görünümü
İkincil gezinme üstbilgi görünümünü kendi özelleştirilmiş aksesuar görünümünüzle değiştirerek uygulamanızı özelleştirebilirsiniz. Bunu, GMSNavigationAccessoryView protokolünü uygulayan bir görünüm oluşturarak yapabilirsiniz. Bu protokolün bir zorunlu yöntemi vardır: -heightForAccessoryViewConstrainedToSize:onMapView:. Belirli bir mapView'de görünümünüz için mevcut maksimum boyut verilir ve görünümünüzün gerektirdiği yüksekliği sağlamanız gerekir.
Ardından setHeaderAccessoryView: çağrısını yaparak bu görünümü mapView'e iletebilirsiniz.
MapView, mevcut görünümleri animasyonla kaldırır ve ardından özel görünümünüzü animasyonla ekler. Özel görünümünüzün görüntülenebilmesi için gezinme üstbilgisi görünür olmalıdır.
Özel üstbilgi aksesuar görünümünü kaldırmak için nil değerini setHeaderAccessoryView: olarak iletin.
Görünümünüzün boyutu herhangi bir zamanda değişmesi gerekiyorsa boyutu değişmesi gereken görünümü ileterek invalidateLayoutForAccessoryView: işlevini çağırabilirsiniz.
Örnek
Aşağıdaki kod örneğinde, GMSNavigationAccessoryView protokolünü uygulayan özel bir görünüm gösterilmektedir. Bu özel görünüm daha sonra özel bir gezinme başlığı aksesuar görünümü ayarlamak için kullanılır.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Normal ve zayıf ışık modları
Tahmini aydınlatma koşulları güncellendiğinde GMSNavigatorListener.didChangeSuggestedLightingMode dinleyici yöntemi tetiklenir. Örneğin, cihazın mevcut konumunda gece olduğunda. Zayıf ışık modu davranışını aşağıdaki yöntemlerle programatik olarak değiştirebilirsiniz:
GMSNavigationLightingModeenum'unu kullanarak normal ve zayıf ışık modlarının ne zaman kullanılacağını seçin.navigationHeaderPrimaryBackgroundColorNightModevenavigationHeaderSecondaryBackgroundColorNightModeözelliklerinin değerlerini ayarlayarak loş ışık modunun birincil ve ikincil arka plan renklerini seçin.
Yol Tarifi Listesi
Uygulamanızda adım adım yol tarifleri sağlayabilirsiniz. Aşağıdaki örnekte, bunu yapmanın olası bir yolu gösterilmektedir. Bu adımlar, kendi uygulamanıza bağlı olarak değişiklik gösterebilir.
GMSNavigator(navigator) üzerindesetDestinationsbaşarıyla tamamlandıktan ve navigator üzerindeguidanceActiveetkinleştirildikten sonra bir giriş noktası düğmesini etkinleştirin.- Kullanıcı giriş noktası düğmesine dokunduğunda,
GMSNavigationDirectionsListController(mapView) ile ilişkili gezinme aracıyla birGMSNavigationDirectionsListController(denetleyici) oluşturun.GMSMapView - Denetleyiciyi bir
UIViewController(görünüm denetleyicisi) örneğine ekleyin vedirectionsListViewöğesini görünüm denetleyicisinin alt görünümü olarak ekleyin. KumandadakireloadDataveinvalidateLayoutyöntemleri,UICollectionViewile olduğu gibi çağrılmalıdır. - Görünüm denetleyicisini uygulamanın görünüm denetleyicisi hiyerarşisine itin.
Aşağıdaki kod örneğinde DirectionsListViewController ekleme işlemi gösterilmektedir.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
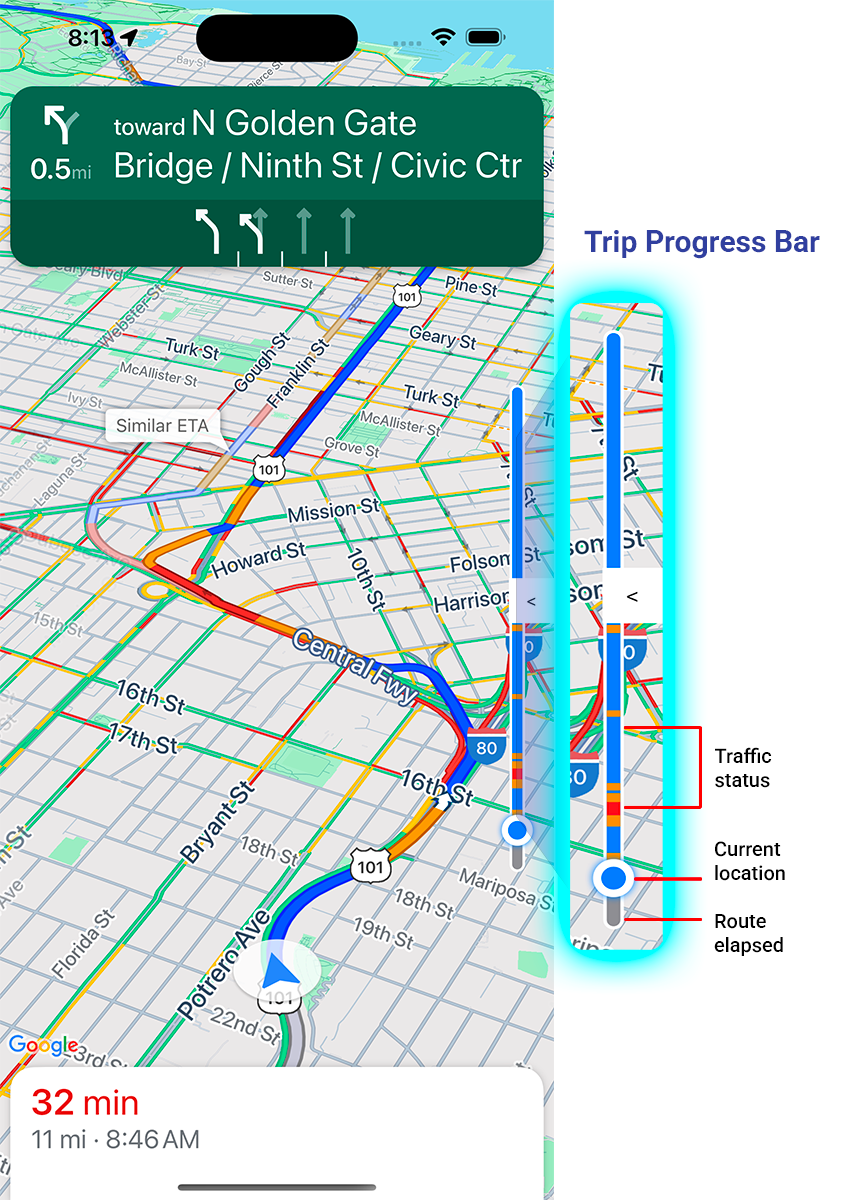
Seyahat ilerleme çubuğu

Seyahat ilerleme çubuğu, navigasyon başladığında haritanın başlangıç/ön tarafında görünen dikey bir çubuktur. Etkinleştirildiğinde, kullanıcının varış noktası ve mevcut konumuyla birlikte tüm seyahatin genel görünümü gösterilir.
Bu özellik, kullanıcıların yakınlaştırmaya gerek kalmadan trafikteki gibi yaklaşan sorunları hızlı bir şekilde tahmin etmelerini sağlar. Gerekirse yolculuğu yeniden yönlendirebilirler. Kullanıcı rotayı değiştirirse ilerleme çubuğu, yeni bir yolculuk başlatılmış gibi sıfırlanır.
Seyahat ilerleme çubuğunda aşağıdaki durum göstergeleri yer alır:
Trafik durumu: Yaklaşan trafiğin durumu.
Mevcut konum: Sürücünün yolculuktaki mevcut konumu.
Rotada geçen süre: Seyahatin geçen kısmı.
navigationTripProgressBarEnabled
özelliğini GMSUISettings'te ayarlayarak yolculuk ilerleme çubuğunu etkinleştirin.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Seyahat ilerleme çubuğu konumlandırması
- Çubuğun sol tarafı, hız göstergesinin, Google logosunun ve yeniden ortalama düğmesinin (görünür olduğunda) sol tarafıyla yaklaşık olarak aynı hizadadır. Genişlik 12 pt'dir.
- Seyahat ilerleme çubuğu, ekrandaki dikey alana dinamik olarak yanıt verir. Çubuğun alt kısmı, ekranın alt kısmından 210 pt uzaklıkta konumlandırılır. Seyahat ilerleme çubuğunun üst kısmı, ekranın üst kısmından en az 170 puan uzaklıkta kalır ve çubuğun maksimum yüksekliği 400 puandır.
- Seyahat ilerleme çubuğu, dönüş kartıyla veya diğer navigasyon kullanıcı arayüzü öğeleriyle çakışırsa bu öğelerin altında görünür.
Prompt Visibility API (Deneysel)
İstem Görünürlüğü API'si, bir Navigation SDK kullanıcı arayüzü öğesi görünmeden önce ve öğe kaldırılır kaldırılmaz geri çağırma almak için bir dinleyici ekleyerek Navigation SDK tarafından oluşturulan kullanıcı arayüzü öğeleri ile kendi özel kullanıcı arayüzü öğeleriniz arasındaki çakışmaları önlemenizi sağlar. Kod örnekleri de dahil olmak üzere daha fazla bilgi için Anlık aksaklıkları yapılandırma sayfasının İstem Görünürlüğü API'si bölümüne bakın.
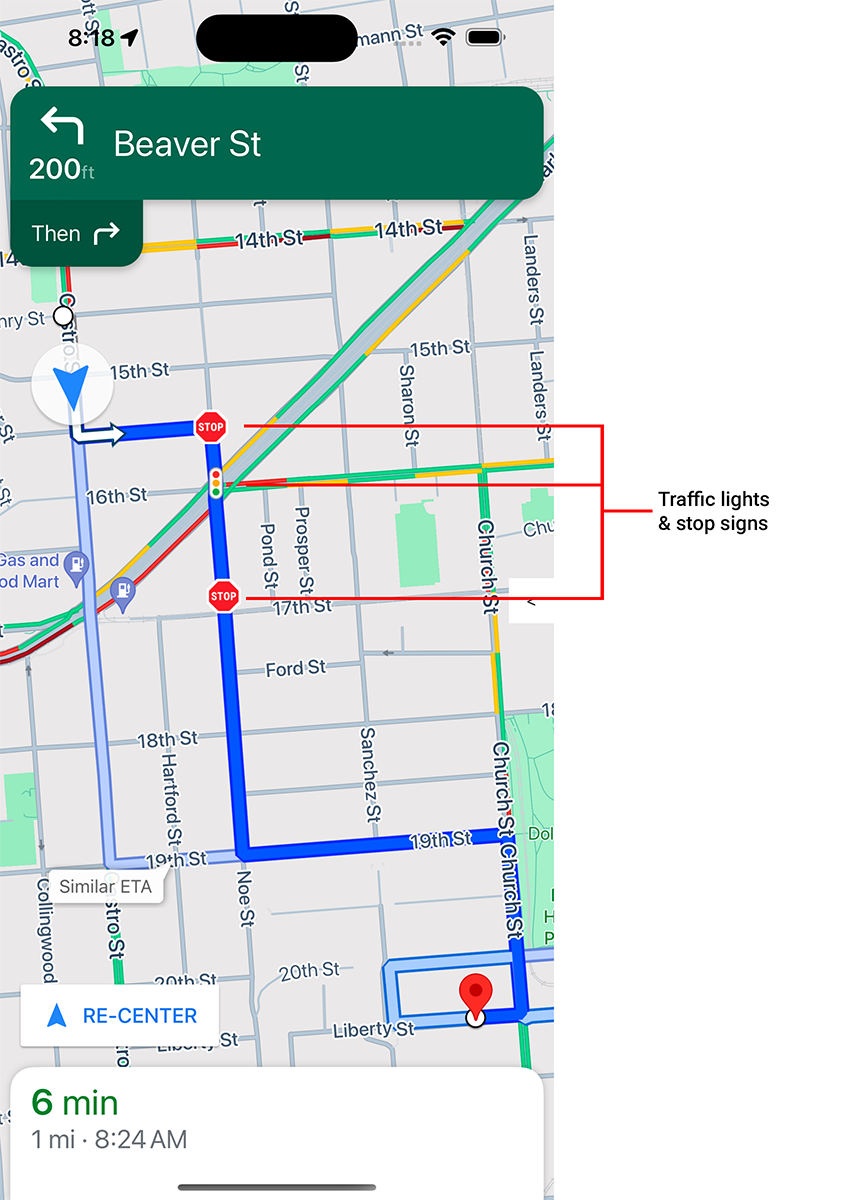
Trafik ışıkları ve dur levhaları

mapView bölümünde aktif navigasyon sırasında trafik ışıklarının ve dur işaretlerinin gösterilmesini etkinleştirebilirsiniz. Bu sayede rotalar ve yolculuk manevraları hakkında ek bağlam bilgisi sağlanır.
iOS için Navigation SDK'da trafik ışıkları ve dur işareti varsayılan olarak devre dışıdır. Bu özelliği etkinleştirmek için GMSMapView ve showsStopSigns seçeneklerinin her biri için ayarları ayrı ayrı çağırın.showsTrafficLights
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Hız göstergesi kontrolü
Navigasyon etkinleştirildiğinde ve seyahat modu sürüş olarak ayarlandığında iOS için Navigation SDK, haritanın alt köşesinde geçerli hız sınırını gösteren bir hız sınırı kontrolü görüntüler. Sürücü hız sınırını aştığında kontrol genişleyerek sürücünün mevcut hızını gösteren ikinci bir hız saati görüntüler.
Sürücü hız sınırını belirli bir miktarda aştığında hız göstergesi ekranının biçimlendirmesini değiştirmek için uyarı seviyeleri ayarlayabilirsiniz. Örneğin, sürücü hız sınırını 8 km/saat aştığında mevcut hızın kırmızı metin rengiyle, 16 km/saat aştığında ise kırmızı arka plan rengiyle gösterilmesini belirtebilirsiniz.
Hız sınırı denetimini göstermek için shouldDisplaySpeedometer özelliğini true olarak ayarlayın.GMSUISettings Hız sınırı kontrolünün gösterilmesini devre dışı bırakmak için shouldDisplaySpeedometer değerini false olarak ayarlayın.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Hız göstergesi için uyarı ayarlama hakkında daha fazla bilgi edinmek istiyorsanız Hız göstergesi uyarılarını yapılandırma başlıklı makaleyi inceleyin.
Hedef işaretçileri
showsDestinationMarkers özelliğini GMSUISettings olarak ayarlayarak belirli bir rotanın hedef işaretçilerini gösterebilir veya gizleyebilirsiniz. Aşağıdaki örnekte hedef işaretçilerinin nasıl devre dışı bırakılacağı gösterilmektedir.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Harita deneyimi özellikleri
Navigation SDK, kullanıcılarınızın gezinme deneyiminde daha fazla özelleştirme yapmanıza olanak tanır. Örneğinizde yaptığınız değişiklikler, kullanıcının uygulamanızı bir sonraki güncellemesinde yansıtılır.
Hedef vurgulama ve girişler

placeID ile bir hedef oluşturulduğunda hedef bina vurgulanır ve mümkün olduğunda giriş simgesi gösterilir. Bu görsel ipuçları, kullanıcıların gitmek istedikleri yeri ayırt etmelerine ve oraya gitmelerine yardımcı olur.
placeID içeren bir hedef oluşturmak için placeID kabul eden GMSNavigationWaypoint başlatıcılarından birini kullanın. Örneğin, Rota üzerinde gezinme eğitiminde oluşturulan hedefler, varsa hedef vurgulama ve giriş etiketlerini içerir.
Navigasyon sırasında 3D bina gösterimi

3D binalar, gezinme sırasında varsayılan olarak gösterilir. Bu özelliği devre dışı bırakmak için buildingsEnabled değerini false (Swift) veya NO (Objective-C) olarak ayarlayın.
Varsayılan harita hareketlerini devre dışı bırakma
GMSMapView sınıfının bir özelliği olarak kullanılabilen GMSUISettings sınıfının özelliklerini ayarlayarak haritadaki varsayılan hareketleri devre dışı bırakabilirsiniz.
Aşağıdaki hareketler programatik olarak etkinleştirilebilir ve devre dışı bırakılabilir. Bu hareketi devre dışı bırakmanın, kamera ayarlarına programatik erişimi sınırlamayacağını unutmayın.
scrollGestures: Kaydırma hareketlerinin etkinleştirilip devre dışı bırakılacağını kontrol eder. Etkinleştirilirse kullanıcılar kamerayı kaydırmak için kaydırabilir.zoomGestures: Yakınlaştırma hareketlerinin etkinleştirilip devre dışı bırakılacağını kontrol eder. Etkinleştirilirse kullanıcılar kamerayı yakınlaştırmak için iki kez dokunabilir, iki parmağıyla dokunabilir veya parmaklarını kıstırabilir.scrollGesturesetkinleştirildiğinde iki kez dokunma veya sıkıştırma hareketlerinin kamerayı belirtilen noktaya kaydırabileceğini unutmayın.tiltGestures: Eğme hareketlerinin etkinleştirilip devre dışı bırakılacağını kontrol eder. Etkinleştirilirse kullanıcılar kamerayı eğmek için iki parmakla dikey olarak aşağı veya yukarı kaydırma hareketini kullanabilir.rotateGestures: Döndürme hareketlerinin etkinleştirilip etkinleştirilmeyeceğini kontrol eder. Etkinleştirilirse kullanıcılar, kamerayı döndürmek için iki parmakla döndürme hareketini kullanabilir.
Bu örnekte hem kaydırma hem de yakınlaştırma hareketleri devre dışı bırakılmıştır.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Konum kontrolleri ve kullanıcı arayüzü öğeleri
Aşağıdaki özellikleri kullanarak kontrolleri ve diğer kullanıcı arayüzü öğelerini gezinme üstbilgisi ve altbilgisinin konumuna göre yerleştirebilirsiniz:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
Aşağıdaki kod örneğinde, bir çift etiketi harita görünümünde konumlandırmak için düzen kılavuzlarının kullanımı gösterilmektedir:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
bottomTrailingButtonsLayoutGuide simgesinin nasıl kullanılacağına dair bir örnek için Gerçek zamanlı aksaklıkları yapılandırma başlıklı makaleyi inceleyin.
Alternatif rotaları gizleme
Kullanıcı arayüzü çok fazla bilgiyle karmaşık hale geldiğinde, varsayılan olarak gösterilen iki alternatif rotadan daha azını göstererek veya hiç alternatif rota göstermeyerek karmaşıklığı azaltabilirsiniz. Bu seçeneği, GMSNavigationRoutingOptions öğesini yapılandırarak ve alternateRoutesStrategy öğesini aşağıdaki numaralandırma değerlerinden biriyle ayarlayarak rotaları getirmeden önce yapılandırabilirsiniz:
| Numaralandırma Değeri | Açıklama |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Varsayılan. En fazla iki alternatif rota gösterilir. |
| GMSNavigationAlternateRoutesStrategyOne | Alternatif bir rota varsa onu gösterir. |
| GMSNavigationAlternateRoutesStrategyNone | Alternatif rotaları gizler. |
Örnek
Aşağıdaki kod örneğinde, alternatif rotaların tamamen nasıl gizleneceği gösterilmektedir.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

