Com o SDK Navigation para iOS, é possível modificar a experiência do usuário com seu mapa determinando quais controles e elementos integrados da interface aparecem no mapa e quais gestos são permitidos. Também é possível modificar a aparência visual da interface de navegação. Consulte a página de políticas para diretrizes sobre modificações aceitáveis na interface de navegação.
Controles da interface do mapa
O SDK Navigation oferece alguns controles de interface integrados
semelhantes aos encontrados no aplicativo Google Maps para iOS. É possível
alternar a visibilidade desses controles usando a classe GMSUISettings.
As mudanças feitas nessa classe são aplicadas imediatamente ao mapa.
Bússola
O SDK Navigation fornece um gráfico de bússola que aparece no canto superior direito do mapa em determinadas circunstâncias e somente quando ativado. Quando o usuário clica na bússola, a câmera volta para uma posição com direção zero (orientação padrão), e a bússola desaparece pouco tempo depois.
Se a navegação estiver ativada e o modo de câmera estiver definido como "seguindo", a bússola vai permanecer visível. Ao tocar nela, você alterna entre as perspectivas de câmera inclinada e de visão geral.
Para evitar distrações, a bússola permanece na mesma posição se o cabeçalho (no modo retrato) se expandir e entrar em conflito com a posição padrão da bússola. Se você adicionar um controle personalizado de cabeçalho secundário ou uma visualização de acessório de cabeçalho, a bússola será ocultada para evitar conflitos na interface.
A bússola é compatível com os modos diurno e noturno, além do modo escuro.
Por padrão, a bússola é desativada. Para ativar a bússola, defina a propriedade
compassButton de GMSUISettings como true. No entanto, não é possível
forçar a exibição permanente dela.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Botão "Meu local"
O botão "Meu local" aparece no canto inferior direito da tela somente quando está ativado. Quando um usuário clica no botão, a câmera anima para focar no local atual do usuário, se ele for conhecido. Para ativar o botão, defina a propriedade
myLocationButton de GMSUISettings como true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Botão para recentralizar
Quando a navegação está ativada, o botão de recentralização aparece quando o usuário rola a visualização do mapa e desaparece quando ele toca para recentralizar o mapa. Para permitir que o botão de recentralização apareça, defina a propriedade recenterButtonEnabled de GMSUISettings como true. Para impedir que o botão de recentralização apareça, defina recenterButtonEnabled como false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Acessórios da interface do mapa
O SDK Navigation oferece acessórios de interface que aparecem durante a navegação, semelhantes aos encontrados no app Google Maps para iOS. Você pode ajustar a visibilidade ou a aparência visual desses controles conforme descrito nesta seção. As mudanças feitas aqui são refletidas na próxima viagem do usuário.
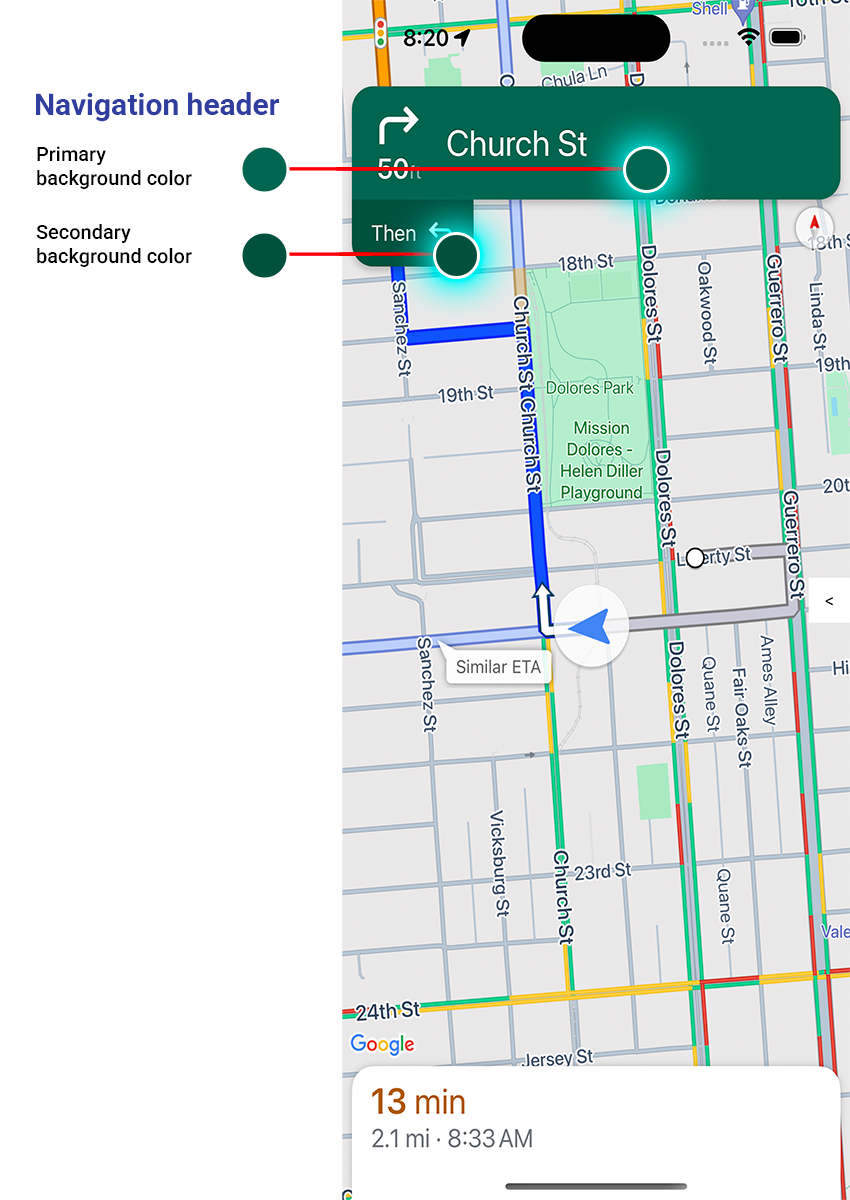
Cabeçalho e rodapé de navegação

Durante a navegação, o cabeçalho e o rodapé aparecem na parte de cima e de baixo da tela, respectivamente. O cabeçalho de navegação mostra o nome da rua e a direção da próxima curva no trajeto, além da direção da curva seguinte. O rodapé de navegação mostra o tempo e a distância estimados até o destino, além da hora estimada de chegada.
É possível alternar a visibilidade do cabeçalho e rodapé de navegação e definir as cores de maneira programática usando as seguintes propriedades:
navigationHeaderEnabled: controla se o cabeçalho de navegação está visível (o padrão étrue).navigationFooterEnabled: controla se o rodapé de navegação está visível (o padrão étrue).navigationHeaderPrimaryBackgroundColor: define a cor de plano de fundo principal para o cabeçalho de navegação.navigationHeaderSecondaryBackgroundColor: define a cor de plano de fundo secundária para o cabeçalho de navegação.
O exemplo de código a seguir mostra como ativar a visibilidade do cabeçalho e
rodapé, definir navigationHeaderPrimaryBackgroundColor como azul e
navigationHeaderSecondaryBackgroundColor como vermelho.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Visualização do cabeçalho do acessório de navegação
É possível personalizar o app substituindo a visualização do cabeçalho de navegação secundária
por uma visualização de acessório personalizada. Para isso, crie uma visualização que
implemente o protocolo GMSNavigationAccessoryView. Esse protocolo tem um
método obrigatório: -heightForAccessoryViewConstrainedToSize:onMapView:. Você recebe o tamanho máximo disponível para sua visualização no mapView especificado e precisa fornecer a altura necessária para sua visualização.
Em seguida, transmita essa visualização para o mapView chamando setHeaderAccessoryView:. O mapView anima a saída de todas as visualizações atuais e anima a entrada da sua visualização personalizada. O cabeçalho de navegação precisa estar visível para que a visualização personalizada seja exibida.
Para remover a visualização de acessório de cabeçalho personalizado, transmita nil para
setHeaderAccessoryView:.
Se a visualização precisar mudar de tamanho a qualquer momento, chame
invalidateLayoutForAccessoryView:, transmitindo a visualização que precisa mudar
de tamanho.
Exemplo
O exemplo de código a seguir demonstra uma visualização personalizada que implementa o
protocolo GMSNavigationAccessoryView. Essa visualização personalizada é usada para definir uma
visualização de acessório de cabeçalho de navegação personalizada.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Modos normal e pouca luz
O método de listener
GMSNavigatorListener.didChangeSuggestedLightingMode
é acionado quando as condições de iluminação estimadas são atualizadas. Por exemplo, quando anoitece na localização atual do dispositivo. É possível
modificar programaticamente o comportamento do modo de pouca luz das seguintes maneiras:
- Escolha quando os modos normal e pouca luz serão usados com a enumeração
GMSNavigationLightingMode. - Defina valores para as propriedades
navigationHeaderPrimaryBackgroundColorNightModeenavigationHeaderSecondaryBackgroundColorNightModepara selecionar as cores de plano de fundo primária e secundária do modo de pouca luz.
Lista de rotas
Você pode fornecer instruções detalhadas no seu app. O exemplo a seguir mostra uma maneira possível de fazer isso. Essas etapas podem variar dependendo da sua implementação.
- Ative um botão de ponto de entrada depois que
setDestinationsnoGMSNavigator(navegador) for concluído eguidanceActiveno navegador for ativado. - Quando um usuário tocar no botão do ponto de entrada, crie um
GMSNavigationDirectionsListController(controlador) com o navegador associado aoGMSMapView(mapView). - Adicione o controlador a uma instância de
UIViewController(controlador de visualização) e adicione adirectionsListViewcomo uma subvisualização do controlador de visualização. Os métodosreloadDataeinvalidateLayoutno controlador precisam ser chamados como se fossem umUICollectionView. - Envie o controlador de visualizações para a hierarquia de controladores de visualizações do app.
O exemplo de código a seguir mostra como adicionar um DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
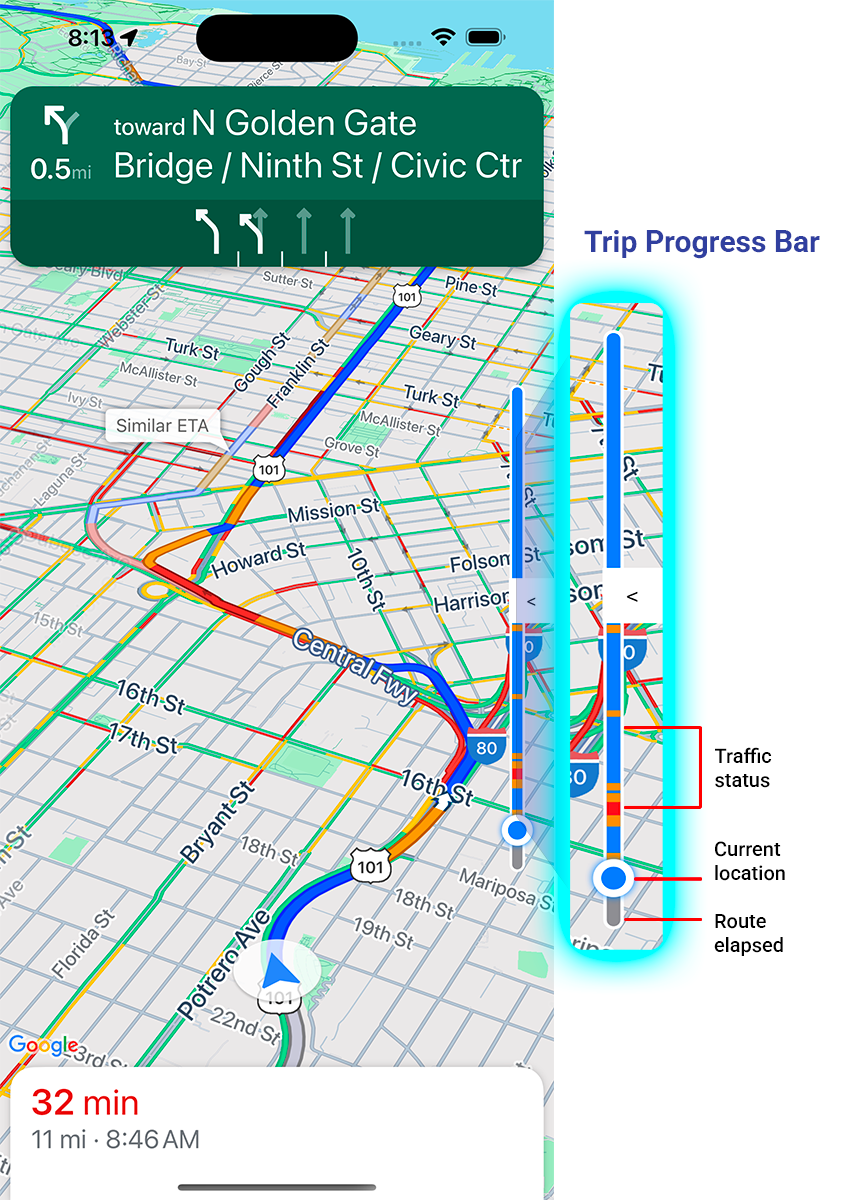
Barra de progresso da viagem

A barra de progresso da viagem é uma barra vertical que aparece no lado inicial/principal do mapa quando a navegação começa. Quando ativado, ele mostra uma visão geral de uma viagem inteira, além do destino e da posição atual do usuário.
O recurso permite que os usuários prevejam rapidamente problemas futuros, como trânsito, sem precisar aumentar o zoom. Depois, é possível mudar a rota da viagem se necessário. Se o usuário mudar o trajeto, a barra de progresso será redefinida como se uma nova viagem tivesse começado naquele ponto.
A barra de progresso da viagem mostra os seguintes indicadores de status:
Status do trânsito: o status do trânsito futuro.
Localização atual: a localização atual do motorista na viagem.
Trajeto percorrido: a parte percorrida da viagem.
Ative a barra de progresso da viagem definindo a propriedade navigationTripProgressBarEnabled em GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Posicionamento da barra de progresso da viagem
- O lado esquerdo da barra fica alinhado com o lado esquerdo do velocímetro, do logotipo do Google e do botão "Recentralizar" (quando visível). A largura é de 12 pt.
- A barra de progresso da viagem responde dinamicamente ao espaço vertical na tela. A parte de baixo da barra fica a 210 pt da parte de baixo da tela. A parte de cima da barra de progresso da viagem fica a pelo menos 170 pt da parte de cima da tela, com uma altura máxima de 400 pt.
- Se a barra de progresso da viagem se sobrepuser ao card de curva ou a outros elementos da interface de navegação, ela vai aparecer abaixo desses outros elementos.
API Prompt Visibility (experimental)
A API Prompt Visibility permite evitar conflitos entre elementos de interface gerados pelo SDK Navigation e seus próprios elementos de interface personalizados ao adicionar um listener para receber um callback antes que um elemento de interface do SDK Navigation esteja prestes a aparecer e assim que o elemento for removido. Para mais informações, incluindo exemplos de código, consulte a seção API Prompt Visibility da página Configurar interrupções em tempo real.
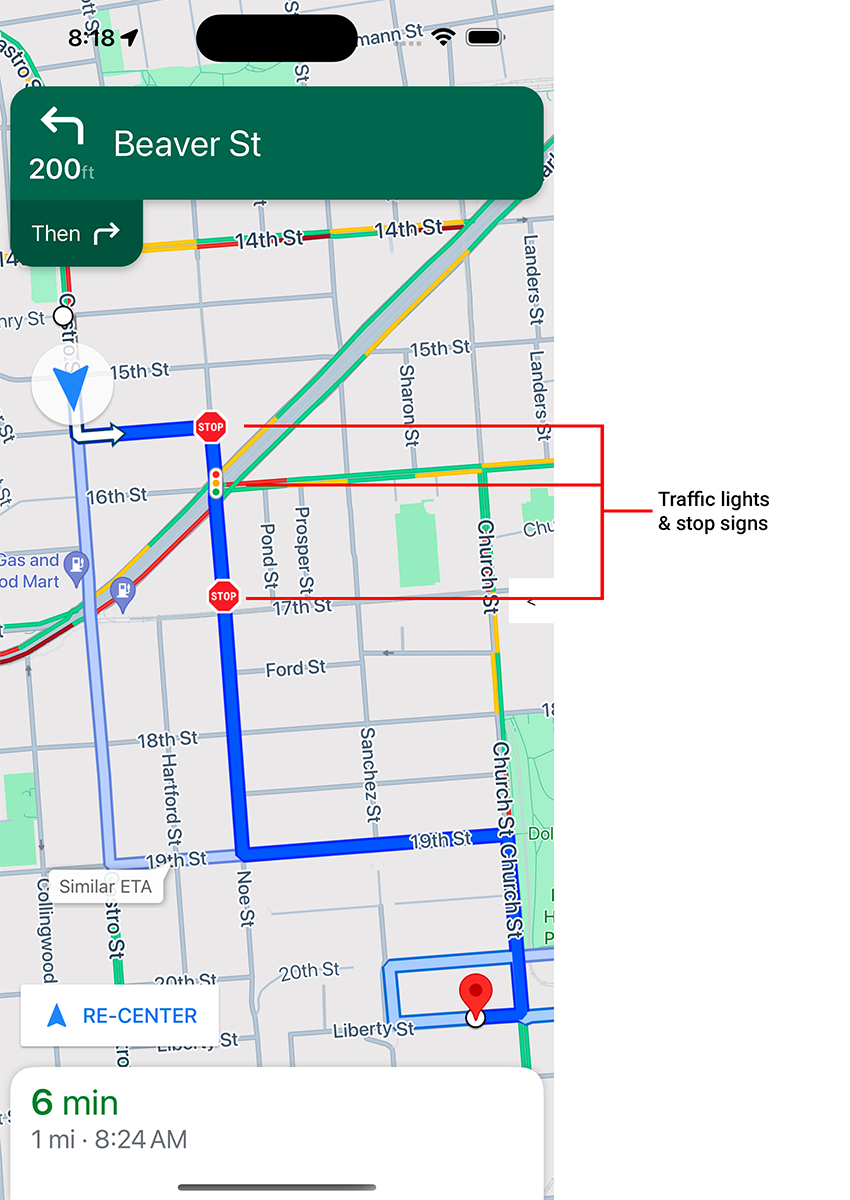
Semáforos e placas de pare

É possível ativar a exibição de semáforos e placas de pare durante a navegação ativa no mapView, o que fornece mais contexto para rotas e manobras de viagem.
Por padrão, os semáforos e as placas de pare estão desativados no SDK Navigation para iOS. Para ativar
esse recurso, chame as configurações GMSMapView de cada opção de forma independente:
showsTrafficLights e showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Controle do velocímetro
Quando a navegação está ativada e o modo de viagem está definido como "De carro", o SDK Navigation para iOS mostra um controle de limite de velocidade no canto inferior do mapa que exibe o limite de velocidade atual. Quando o motorista excede o limite de velocidade, o controle é expandido para mostrar um segundo velocímetro com a velocidade atual do motorista.
É possível definir níveis de alerta para mudar a formatação do velocímetro quando o motorista exceder o limite de velocidade em uma quantidade especificada. Por exemplo, você pode especificar que a velocidade atual seja mostrada com uma cor de texto vermelha quando o motorista exceder o limite de velocidade em 8 km/h e com uma cor de plano de fundo vermelha quando o motorista exceder o limite de velocidade em 16 km/h.
Para mostrar o controle de limite de velocidade, defina a propriedade shouldDisplaySpeedometer de GMSUISettings como true. Para desativar a exibição do controle de limite de velocidade, defina shouldDisplaySpeedometer como false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Para mais informações sobre como definir alertas para o velocímetro, consulte Configurar alertas do velocímetro.
Marcadores de destino
É possível mostrar ou ocultar os marcadores de destino de uma determinada rota definindo a propriedade showsDestinationMarkers de GMSUISettings. O exemplo a seguir mostra como desativar os marcadores de destino.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Recursos da experiência no mapa
Com o SDK Navigation, você pode fazer mais personalizações na experiência de navegação dos usuários. As mudanças feitas na instância são refletidas na próxima atualização do app pelo usuário.
Destaque do destino e entradas

Quando um destino é criado com um placeID, o edifício de destino é destacado e um ícone de entrada é mostrado sempre que possível. Essas pistas visuais ajudam os usuários a distinguir e navegar até o destino pretendido.
Para criar um destino com um placeID, use um dos inicializadores GMSNavigationWaypoint que aceitam um placeID. Por exemplo, os destinos criados no tutorial de navegação por uma rota incluem destaque do destino e rótulos de entrada quando disponíveis.
Exibição de construções em 3D durante a navegação

As construções em 3D são mostradas por padrão durante a navegação. Para desativar esse recurso, defina buildingsEnabled como false (Swift) ou NO (Objective-C).
Desativar gestos padrão do mapa
Para desativar os gestos padrão no mapa, defina as propriedades da classe GMSUISettings, que está disponível como uma propriedade do GMSMapView.
Os gestos a seguir podem ser ativados e desativados programaticamente. Desativar o gesto não limita o acesso programático às configurações da câmera.
scrollGestures: controla se os gestos de rolagem estão ativados ou desativados. Se ativados, os usuários podem deslizar o dedo para deslocar a câmera.zoomGestures: controla se os gestos de zoom estão ativados ou desativados. Se ativado, os usuários podem tocar duas vezes, tocar com dois dedos ou fazer um gesto de pinça para ampliar a câmera. Tocar duas vezes ou fazer o gesto de pinça quandoscrollGesturesestiver ativado pode mover a câmera para o ponto especificado.tiltGestures: controla se os gestos de inclinação estão ativados ou desativados. Se ativado, os usuários podem usar um gesto de deslizar verticalmente para baixo ou para cima com dois dedos para inclinar a câmera.rotateGestures: controla se os gestos de rotação estão ativados ou desativados. Se ativado, os usuários podem usar um gesto de rotação com dois dedos para girar a câmera.
Neste exemplo, os gestos de movimentação e zoom foram desativados.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Posicionar controles e elementos da interface
É possível posicionar controles e outros elementos da interface em relação à posição do cabeçalho e rodapé de navegação usando as seguintes propriedades:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
O exemplo de código a seguir mostra como usar as diretrizes de layout para posicionar um par de rótulos na visualização do mapa:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Para um exemplo de como usar um bottomTrailingButtonsLayoutGuide para posicionar o botão de denúncia de interrupções em tempo real, consulte Configurar interrupções em tempo real.
Ocultar rotas alternativas
Quando a interface do usuário fica confusa com muitas informações, é possível
reduzir a confusão mostrando menos rotas alternativas do que o padrão (duas) ou
não mostrando nenhuma rota alternativa. É possível configurar essa opção antes de buscar as rotas configurando GMSNavigationRoutingOptions e definindo alternateRoutesStrategy com um dos seguintes valores de enumeração:
| Valor de enumeração | Descrição |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Padrão. Mostra até duas rotas alternativas. |
| GMSNavigationAlternateRoutesStrategyOne | Mostra uma rota alternativa, se disponível. |
| GMSNavigationAlternateRoutesStrategyNone | Oculta rotas alternativas. |
Exemplo
O exemplo de código a seguir demonstra como ocultar rotas alternativas.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];

