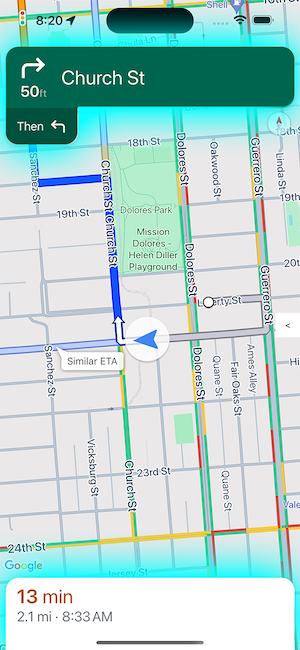
Adım adım veri feed'i, harita tabanlı navigasyon yardımı için tasarlanmamış cihazlara yalnızca navigasyon bilgileri sağlar. Aşağıdaki öğeleri kullanarak yaklaşan manevraları gösterir:
- simgeleri (sol, sağ, U dönüşü)
- döner kavşaklardaki dönüş sayısı
- yol adları
- bir sonraki navigasyon adımına veya nihai hedefe olan tahmini mesafeler ve süre
Tam Navigation SDK kullanıcı arayüzünün uygun olmadığı deneyimler (ör. küçük ekranlı görüntüler) oluşturmak için adım adım yol tarifi feed'ini kullanabilirsiniz. Örneğin, iki tekerlekli araç sürücüleri için bu özelliği kullanabilirsiniz. Bu durumda, yalnızca navigasyonla ilgili talimatları yansıtarak sürücülerin gidecekleri yere daha hızlı ve güvenli bir şekilde, dikkatleri dağılmadan ulaşmalarına yardımcı olabilirsiniz.
Temel gezinme görüntüleme öğeleri

Her gezinme adımının birincil alanları, adımın tam yol adı, manevrası ve toplam mesafesidir. Bu alanlar GMSNavigationStepInfo içinde kullanılabilir.
Genel yolculuk için, mevcut adıma veya hedefe kalan süreyi ve mesafeyi göstermek isteyebilirsiniz. Bunların tümü GMSNavigationNavInfo içinde mevcuttur.
Sağdaki resimde bu temel gezinme öğelerinin bir örneği gösterilmektedir.
Etkinlik işleyici ayarlama
Yalnızca gezinme verilerini kullanmak için didChangeNavInfo etkinliği için bir etkinlik işleyici uygulamanız gerekir. Etkinlik işleyicisi içinde, kullanıcılarınıza adım adım yol tarifi sağlamak için gezi ve adım bilgilerine erişin.
Etkinlik işleyicilerini uygulamak için haritanın görünüm denetleyicisinin GMSNavigatorListener protokolünü uygulaması gerekir. iOS için Navigation SDK'da etkinliklerin işlenmesiyle ilgili ayrıntılı bilgi için Listen for navigation events (Navigasyon etkinliklerini dinleme) başlıklı makaleyi inceleyin.
didChangeNavInfo etkinliğini işleme
Uygulamanıza adım adım yol tarifi desteği eklemek için didChangeNavInfo etkinliği için bir işleyici oluşturun. Etkinlik işleyicide, adım adım yol tarifini kontrol etmek için aşağıdaki sınıfları ve numaralandırılmış değerleri kullanın:
GMSNavigationNavInfo— Gezinmenin durumu hakkında sınıf tanımlayan bilgiler.GMSNavigationStepInfo— Bir gezinme rotasındaki tek bir adımla ilgili sınıf tanımlama bilgileri.GMSNavigationNavState— Enum defining the current state of a navigation, such as enroute, rerouting, or stopped.GMSNavigationDrivingSide— Bu adımın sağdan veya soldan sürüş rotasında olup olmadığını tanımlayan enum.GMSNavigationManeuver— Sola dönme veya sağa dönme gibi, gerçekleştirilecek gezinme işlemini tanımlayan enum.
Aşağıda, didChangeNavInfo etkinliğine ilişkin örnek etkinlik işleyiciler gösterilmektedir:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Gezinme durumları
Gezinmenin mevcut durumunu almak için GMSNavigationNavInfo öğesinin navState özelliğini kullanın. Bu özellik aşağıdaki değerlerden birini alır:
Yolda:
GMSNavigationNavStateEnroutedurumu, rehberli navigasyonun etkin olduğunu ve kullanıcının sağlanan rotada olduğunu gösterir. Mevcut yaklaşan manevra adımıyla ilgili bilgiler gösterilir.Yeni rota çiziliyor:
GMSNavigationNavStateRerouting, navigasyonun devam ettiği ancak navigasyon cihazının yeni bir rota aradığı anlamına gelir. Henüz yeni bir rota olmadığı için bir sonraki manevra adımı kullanılamıyor.Durduruldu -
GMSNavigationNavStateStopped, navigasyonun sona erdiği anlamına gelir. Örneğin, kullanıcı uygulamada navigasyondan çıktığında navigasyon durur. Örnek uygulamada,GMSNavigationNavStateStoppeddurumu, adım talimatlarının gösterilmeye devam etmesini önlemek için navigasyon bilgisi ekranını temizler.
Şerit yardımı
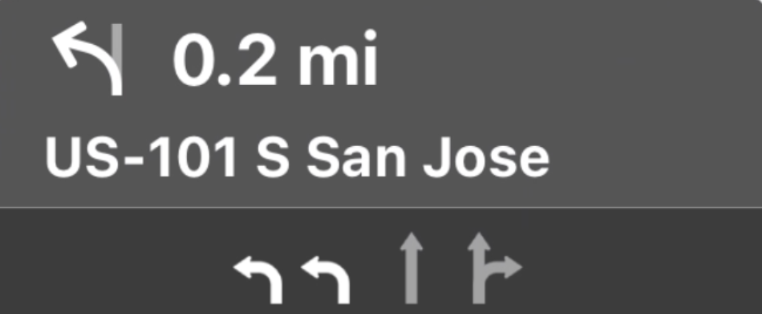
Navigation SDK, navigasyon dönüş kartındaki şeritleri GMSNavigationLane ve GMSNavigationLaneDirection veri nesneleri olarak gösterir. Bir
GMSNavigationLane nesnesi, gezinme sırasında belirli bir şeridi temsil eder ve bu şeritten yapılabilecek tüm dönüşleri açıklayan GMSNavigationLaneDirection nesnelerinin bir listesini içerir.
Sürücünün bir şeritte gitmesi önerilen yön, recommended alanı kullanılarak işaretlenir.

Şerit yardımı örneği
Aşağıdaki snippet, önceki ekran görüntüsünde gösterilen şeritlerin veri gösterimini açıklamaktadır.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Şerit rehberi resimleri
Navigasyon SDK'sı, GMSNavigationStepInfo tarafından belirtildiği şekilde her navigasyon adımı için şerit resimleri oluşturulmasını destekler. Bu simgeler, CarPlay'in resim boyutlandırma yönergelerine uygundur.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Manevralar için simge oluşturma
![]()
GMSNavigationManeuver enum'ı, gezinme sırasında gerçekleşebilecek her olası manevrayı tanımlar. Belirli bir adım için manevrayı GMSNavigationStepInfo öğesinin maneuver özelliğinden alabilirsiniz.
Manevra simgeleri oluşturmalı ve bunları ilgili manevralarla eşleştirmelisiniz.
Bazı manevralar için GMSNavigationManeuverDestinationLeft ve GMSNavigationManeuverDestinationRight gibi bir simgeyle bire bir eşleme ayarlayabilirsiniz. Ancak bazı manevralar diğer manevralarla benzer özelliklere sahip olduğundan tek bir simgeye birden fazla manevra eşlemek isteyebilirsiniz. Örneğin, hem GMSNavigationManeuverTurnLeft hem de GMSNavigationManeuverOnRampLeft, sola dönüş simgesiyle eşlenebilir.
Bazı manevralarda ek olarak "Saat Yönünde" veya "Saat Yönünün Tersine" etiketi bulunur. Bu etiket, SDK tarafından ülkenin sürüş tarafına göre belirlenir. Örneğin, yolun sol tarafında araç kullanılan ülkelerde sürücüler, kavşaklarda veya U dönüşlerinde saat yönünde hareket ederken yolun sağ tarafında araç kullanılan ülkelerde saat yönünün tersine hareket eder. Navigation SDK, manevranın soldan mı yoksa sağdan akan trafikte mi gerçekleştiğini algılar ve uygun manevrayı verir. Bu nedenle, manevra simgeniz saat yönünde ve saat yönünün tersine manevralarda farklı olabilir.
Farklı manevralara ait örnek simgeleri görmek için genişletin.
| Örnek simge | Adım Adım Manevralar |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Oluşturulan simgeleri kullanma
Navigasyon SDK'sı, belirli bir GMSNavigationStepInfo için manevra simgeleri oluşturmayı destekler. Bu simgeler, CarPlay'in resim boyutlandırma yönergelerine uygundur.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

