精细导航数据 Feed 可向未设计为基于地图的导航设备提供仅限导航的信息。它会根据您提供的元素提供即将到来的机动:
- 图标(左转、右转、掉头)
- 环岛中的数字
- 道路名称
- 到下一个导航步骤或最终目的地的估计距离和时间
您可以使用逐向导航 Feed 来创建不适合使用完整 Navigation SDK 界面的体验,例如在小屏幕显示器上。例如,您可以针对两轮车骑行者使用此功能,仅投影导航指引,帮助他们更快、更自信地抵达目的地,同时最大限度地减少干扰。
基本导航显示元素

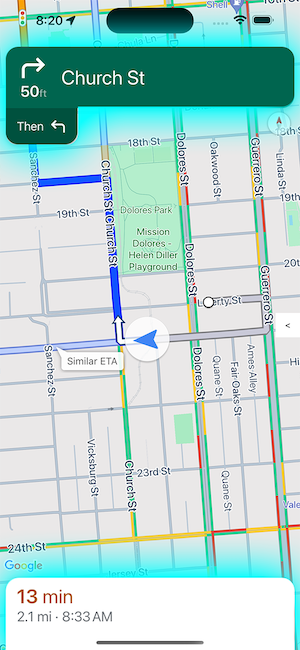
每个导航步骤的主要字段包括完整的道路名称、机动动作和步骤的总距离,这些信息可在 GMSNavigationStepInfo 中获取。
对于整个行程,您可能需要显示当前步或目的地的剩余时间和距离,这些信息都可在 GMSNavigationNavInfo 中获取。
右侧的图片展示了这些基本的导航元素。
设置事件监听器
如需使用仅限导航的数据,您必须为 didChangeNavInfo 事件实现事件监听器。在事件监听器中,访问行程和步数信息,以便为用户提供精细导航。
如需实现事件处理程序,地图的视图控制器必须实现 GMSNavigatorListener 协议。如需详细了解如何在 Navigation SDK for iOS 中处理事件,请参阅监听导航事件。
处理 didChangeNavInfo 事件
为 didChangeNavInfo 事件创建监听器,以便为您的应用添加逐向导航支持。在事件监听器中,使用以下类和枚举来控制逐向导航:
GMSNavigationNavInfo- 用于定义导航状态相关信息的类。GMSNavigationStepInfo- 用于定义导航路线中单个步进的相关信息的类。GMSNavigationNavState- 用于定义导航当前状态的枚举,例如正在前往目的地、重新规划路线或已停止。GMSNavigationDrivingSide- 用于定义相应步骤是否位于靠右行驶或靠左行驶的路线上的枚举。GMSNavigationManeuver- 定义要采取的导航操作的枚举,例如左转或右转。
下面显示了 didChangeNavInfo 事件的事件监听器示例:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
导航状态
使用 GMSNavigationNavInfo 的 navState 属性可获取导航的当前状态,该状态是以下状态之一:
Enroute -
GMSNavigationNavStateEnroute状态表示引导式导航处于有效状态,并且用户正在按照提供的路线行驶。有关当前即将执行的机动步骤的信息。重新规划路线 -
GMSNavigationNavStateRerouting表示导航正在进行,但导航器正在寻找新路线。由于尚无新路线,因此无法提供即将到来的机动步骤。已停止 -
GMSNavigationNavStateStopped表示导航已结束。例如,当用户在应用中退出导航时,导航会停止。在示例应用中,GMSNavigationNavStateStopped状态会清除导航信息显示,以防止显示残留的路线指引。
车道导航
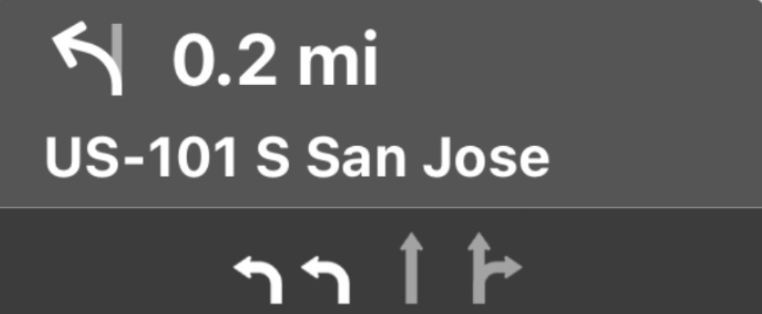
Navigation SDK 将导航转向卡片中的车道表示为 GMSNavigationLane 和 GMSNavigationLaneDirection 数据对象。GMSNavigationLane 对象表示导航期间的特定车道,并包含一个 GMSNavigationLaneDirection 对象列表,用于描述可从该车道驶出的所有转弯。
车道中建议的驾驶员行驶方向使用 recommended 字段标记。

车道导航示例
以下代码段展示了上一个屏幕截图中显示的泳道的数据表示形式。
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
车道导航图片
导航 SDK 支持为每个导航步骤生成车道图片,如 GMSNavigationStepInfo 中所示。这些图标符合 CarPlay 的图片尺寸调整指南。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
为机动动作创建图标
![]()
GMSNavigationManeuver 枚举定义了导航时可能发生的每种机动动作,您可以从 GMSNavigationStepInfo 的 maneuver 属性中获取给定步骤的机动动作。
您必须创建机动图标并将其与关联的机动配对。对于某些动作,您可以设置与图标的一对一映射,例如 GMSNavigationManeuverDestinationLeft 和 GMSNavigationManeuverDestinationRight。不过,由于某些操作与其他操作具有相似的特征,您可能希望将多个操作映射到单个图标。例如,GMSNavigationManeuverTurnLeft 和 GMSNavigationManeuverOnRampLeft 都可以映射到左转图标。
某些机动动作包含额外的“顺时针”或“逆时针”标签,SDK 会根据国家/地区的驾驶侧来确定这些标签。例如,在靠道路左侧行驶的国家/地区,驾驶员会顺时针方向绕环岛或掉头,而在靠道路右侧行驶的国家/地区,驾驶员则会逆时针方向绕环岛或掉头。Navigation SDK 会检测到机动动作是在左侧通行还是右侧通行的情况下发生的,并输出相应的机动动作。因此,顺时针机动与逆时针机动的机动图标可能有所不同。
展开即可查看不同操作的示例图标
| 示例图标 | 精细导航操作 |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
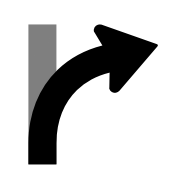
TURN_RIGHTON_RAMP_RIGHT
|
 |
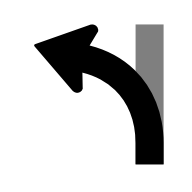
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
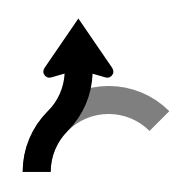
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
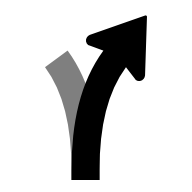
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
使用生成的图标
Navigation SDK 支持为给定的 GMSNavigationStepInfo 生成机动图标。这些图标符合 CarPlay 映像尺寸调整指南。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

