একটি টার্ন-বাই-টার্ন ডেটা ফিড মানচিত্র-ভিত্তিক নেভিগেশন নির্দেশিকা জন্য ডিজাইন করা হয়নি এমন ডিভাইসগুলিতে কেবল নেভিগেশন-সংক্রান্ত তথ্য সরবরাহ করে। এটি আপনার সরবরাহ করা উপাদানগুলির সাথে আসন্ন কৌশলগুলি সরবরাহ করে:
- আইকন (বাম, ডান, ইউ-টার্ন)
- গোলচত্বরে সংখ্যা ঘুরিয়ে দাও
- রাস্তার নাম
- পরবর্তী নেভিগেশন ধাপ বা চূড়ান্ত গন্তব্যে পৌঁছানোর আনুমানিক দূরত্ব এবং সময়
ছোট স্ক্রিনের মতো যেসব ক্ষেত্রে সম্পূর্ণ নেভিগেশন SDK UI উপযুক্ত নয়, সেখানে অভিজ্ঞতা তৈরি করতে আপনি টার্ন-বাই-টার্ন ফিড ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আপনি এটি দুই চাকার যানবাহন চালকদের জন্য ব্যবহার করতে পারেন, যেখানে আপনি কেবলমাত্র নেভিগেশন নির্দেশিকা প্রজেক্ট করতে পারেন যাতে তারা দ্রুত এবং আরও আত্মবিশ্বাসের সাথে তাদের গন্তব্যে পৌঁছাতে পারে এবং ন্যূনতম বিভ্রান্তি ছাড়াই।
প্রয়োজনীয় নেভিগেশন প্রদর্শন উপাদান

প্রতিটি নেভিগেশন ধাপের প্রাথমিক ক্ষেত্র হল পুরো রাস্তার নাম, কৌশল এবং ধাপের মোট দূরত্ব, যা GMSNavigationStepInfo তে উপলব্ধ।
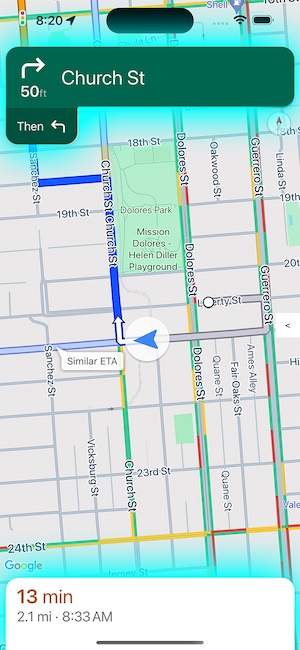
সামগ্রিক ভ্রমণের জন্য, আপনি বর্তমান ধাপ বা গন্তব্যে পৌঁছানোর অবশিষ্ট সময় এবং দূরত্ব প্রদর্শন করতে চাইতে পারেন, যা সবই GMSNavigationNavInfo তে উপলব্ধ। ডানদিকের ছবিটি এই প্রয়োজনীয় নেভিগেশন উপাদানগুলির একটি উদাহরণ দেখায়।
একটি ইভেন্ট লিসেনার সেট আপ করুন
শুধুমাত্র নেভিগেশন ডেটা ব্যবহার করতে, আপনাকে didChangeNavInfo ইভেন্টের জন্য একটি ইভেন্ট লিসেনার প্রয়োগ করতে হবে। ইভেন্ট লিসেনারের মধ্যে, আপনার ব্যবহারকারীদের পালাক্রমে নেভিগেশন প্রদানের জন্য ট্রিপ এবং ধাপের তথ্য অ্যাক্সেস করুন।
ইভেন্ট হ্যান্ডলার বাস্তবায়নের জন্য, মানচিত্রের ভিউ কন্ট্রোলারকে GMSNavigatorListener প্রোটোকল বাস্তবায়ন করতে হবে। iOS এর জন্য Navigation SDK-তে ইভেন্ট পরিচালনা সম্পর্কে বিস্তারিত তথ্যের জন্য, নেভিগেশন ইভেন্টের জন্য Listen দেখুন।
didChangeNavInfo ইভেন্ট পরিচালনা করা
আপনার অ্যাপে টার্ন-বাই-টার্ন সাপোর্ট যোগ করার জন্য didChangeNavInfo ইভেন্টের জন্য একটি লিসেনার তৈরি করুন। ইভেন্ট লিসেনারে, টার্ন-বাই-টার্ন নেভিগেশন নিয়ন্ত্রণ করতে নিম্নলিখিত ক্লাস এবং এনাম ব্যবহার করুন:
GMSNavigationNavInfo— নেভিগেশনের অবস্থা সম্পর্কে তথ্য সংজ্ঞায়িত করার জন্য একটি শ্রেণী।GMSNavigationStepInfo— একটি নেভিগেশন রুট ধরে একটি একক পদক্ষেপ সম্পর্কে তথ্য সংজ্ঞায়িত করে এমন শ্রেণী।GMSNavigationNavState— এনাম যা নেভিগেশনের বর্তমান অবস্থা নির্ধারণ করে, যেমন রুট এনারিং, রিরাউটিং, অথবা স্টপড।GMSNavigationDrivingSide— Enum নির্ধারণ করে যে এই ধাপটি ড্রাইভ-অন-ডান নাকি ড্রাইভ-অন-বাম রুটে।GMSNavigationManeuver— Enum, যা নেভিগেশনের কোন পদক্ষেপ নিতে হবে তা নির্ধারণ করে, যেমন বাম দিকে ঘুরুন বা ডান দিকে ঘুরুন।
নিচে didChangeNavInfo ইভেন্টের ইভেন্ট লিসেনারের উদাহরণ দেখানো হল:
সুইফট
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
অবজেক্টিভ-সি
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
নেভিগেশন অবস্থা
GMSNavigationNavInfo এর navState প্রপার্টি ব্যবহার করে নেভিগেশনের বর্তমান অবস্থা জানতে পারবেন, যা নিম্নলিখিতগুলির মধ্যে একটি:
পথে -
GMSNavigationNavStateEnrouteঅবস্থা বলতে বোঝায় যে নির্দেশিত নেভিগেশন সক্রিয় আছে এবং ব্যবহারকারী প্রদত্ত রুটে আছেন। বর্তমান আসন্ন কৌশল পদক্ষেপ সম্পর্কে তথ্য উপলব্ধ।রিরাউটিং -
GMSNavigationNavStateReroutingএর অর্থ হল নেভিগেশন চলছে, কিন্তু নেভিগেটর একটি নতুন রুট খুঁজছে। আসন্ন ম্যানুভার ধাপটি উপলব্ধ নয়, কারণ এখনও কোনও নতুন রুট নেই।বন্ধ -
GMSNavigationNavStateStoppedমানে নেভিগেশন শেষ হয়ে গেছে। উদাহরণস্বরূপ, ব্যবহারকারী যখন অ্যাপে নেভিগেশন থেকে বেরিয়ে আসে তখন নেভিগেশন বন্ধ হয়ে যায়। নমুনা অ্যাপে, একটিGMSNavigationNavStateStoppedঅবস্থা নেভিগেশন তথ্য প্রদর্শন পরিষ্কার করে যাতে দীর্ঘস্থায়ী পদক্ষেপের নির্দেশাবলী প্রদর্শিত না হয়।
লেন নির্দেশিকা
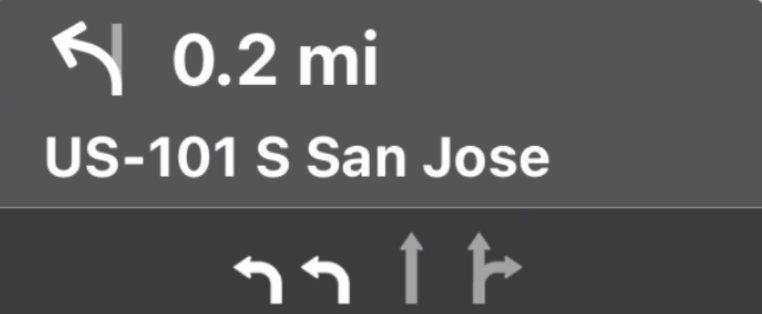
নেভিগেশন SDK নেভিগেশন টার্ন কার্ডে লেনগুলিকে GMSNavigationLane এবং GMSNavigationLaneDirection ডেটা অবজেক্ট হিসাবে উপস্থাপন করে। একটি GMSNavigationLane অবজেক্ট নেভিগেশনের সময় একটি নির্দিষ্ট লেনকে উপস্থাপন করে এবং এতে GMSNavigationLaneDirection অবজেক্টের একটি তালিকা থাকে যা এই লেন থেকে করা যেতে পারে এমন সমস্ত বাঁক বর্ণনা করে।
একজন চালকের লেনে কোন দিকটি নেওয়া উচিত তা recommended ক্ষেত্রটি ব্যবহার করে চিহ্নিত করা হয়।

লেন নির্দেশিকা উদাহরণ
নিচের স্নিপেটটি পূর্ববর্তী স্ক্রিনশটে প্রদর্শিত লেনের ডেটা উপস্থাপনা চিত্রিত করে।
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
লেনের নির্দেশিকা চিত্র
নেভিগেশন SDK GMSNavigationStepInfo দ্বারা প্রদত্ত প্রতিটি নেভিগেশন ধাপের জন্য লেন চিত্র তৈরির সমর্থন করে। এই আইকনগুলি CarPlay এর চিত্র আকার নির্ধারণ নির্দেশিকা অনুসারে উপযুক্ত।
সুইফট
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
অবজেক্টিভ-সি
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
কৌশলের জন্য আইকন তৈরি করা
![]()
GMSNavigationManeuver enum নেভিগেট করার সময় ঘটতে পারে এমন প্রতিটি সম্ভাব্য কৌশলকে সংজ্ঞায়িত করে এবং আপনি GMSNavigationStepInfo এর maneuver বৈশিষ্ট্য থেকে একটি নির্দিষ্ট পদক্ষেপের জন্য কৌশলটি পেতে পারেন।
আপনাকে ম্যানুভার আইকন তৈরি করতে হবে এবং তাদের সাথে সম্পর্কিত ম্যানুভারের সাথে পেয়ার করতে হবে। কিছু ম্যানুভারের জন্য, আপনি একটি আইকনের সাথে এক-এক ম্যাপিং সেট আপ করতে পারেন, যেমন GMSNavigationManeuverDestinationLeft এবং GMSNavigationManeuverDestinationRight । তবে, যেহেতু কিছু ম্যানুভার অন্যান্য ম্যানুভারের সাথে বৈশিষ্ট্য ভাগ করে নেয়, তাই আপনি একটি আইকনে একাধিক ম্যানুভার ম্যাপ করতে চাইতে পারেন। উদাহরণস্বরূপ GMSNavigationManeuverTurnLeft এবং GMSNavigationManeuverOnRampLeft উভয়ই বাম টার্ন আইকনে ম্যাপ করতে পারে।
কিছু কৌশলে অতিরিক্ত "ঘড়ির কাঁটার দিকে" বা "ঘড়ির কাঁটার বিপরীতে" লেবেল থাকে, যা SDK একটি দেশের ড্রাইভিং সাইডের উপর ভিত্তি করে নির্ধারণ করে। উদাহরণস্বরূপ, যেসব দেশে রাস্তার বাম দিকে গাড়ি চালানো হয়, সেখানে ড্রাইভাররা ঘড়ির কাঁটার দিকে একটি রাউন্ডঅবাউট বা ইউ-টার্ন নেয়, যেখানে রাস্তার ডান দিকের দেশগুলি ঘড়ির কাঁটার বিপরীত দিকে যায়। নেভিগেশন SDK সনাক্ত করে যে কোনও কৌশল বাম দিকের ট্র্যাফিকের মধ্যে ঘটে কিনা এবং উপযুক্ত কৌশলটি আউটপুট করে। অতএব, আপনার কৌশল আইকনটি ঘড়ির কাঁটার দিকের বিপরীতে এবং ঘড়ির কাঁটার বিপরীতে কৌশলের জন্য আলাদা হতে পারে।
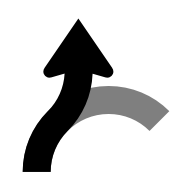
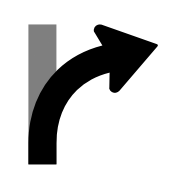
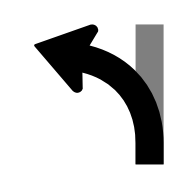
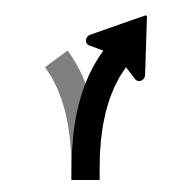
বিভিন্ন কৌশলের জন্য উদাহরণ আইকন দেখতে প্রসারিত করুন
| নমুনা আইকন | পালাক্রমে কৌশল |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
তৈরি আইকন ব্যবহার করুন
নেভিগেশন SDK একটি নির্দিষ্ট GMSNavigationStepInfo এর জন্য ম্যানুভার আইকন তৈরি সমর্থন করে। এই আইকনগুলি CarPlay ইমেজ সাইজিং নির্দেশিকা অনুসারে কাজ করে।
সুইফট
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
অবজেক্টিভ-সি
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

