یک منبع دادهی گام به گام، اطلاعات ناوبری را فقط برای دستگاههایی که برای هدایت ناوبری مبتنی بر نقشه طراحی نشدهاند، فراهم میکند. این منبع، مانورهای آینده را با عناصری که شما ارائه میدهید، ارائه میدهد:
- آیکونها (چپ، راست، دوربرگردان)
- شمارههای پیچ در میدانها
- نام جادهها
- مسافت و زمان تخمینی تا مرحله بعدی ناوبری یا مقصد نهایی
شما میتوانید از فید نوبت به نوبت برای ایجاد تجربیاتی استفاده کنید که در آنها رابط کاربری کامل Navigation SDK مناسب نیست، مانند نمایشگرهای صفحه نمایش کوچک. به عنوان مثال، میتوانید از این برای راکبان وسایل نقلیه دوچرخ استفاده کنید، جایی که میتوانید راهنماییهای فقط ناوبری را نمایش دهید تا به آنها کمک کنید سریعتر و با اطمینان بیشتر و با حداقل حواسپرتی به مقصد خود برسند.
عناصر نمایش ناوبری ضروری

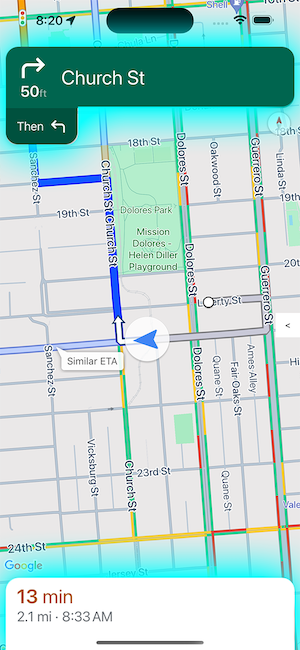
فیلدهای اصلی برای هر مرحله ناوبری، نام کامل جاده، مانور و مسافت کل مرحله است که در GMSNavigationStepInfo موجود است.
برای کل سفر، ممکن است بخواهید زمان و مسافت باقیمانده تا مرحله فعلی یا تا مقصد را نمایش دهید، که همه این موارد در GMSNavigationNavInfo موجود است. تصویر سمت راست نمونهای از این عناصر ناوبری ضروری را نشان میدهد.
یک شنونده رویداد تنظیم کنید
برای استفاده از دادههای صرفاً ناوبری، باید یک شنونده رویداد برای رویداد didChangeNavInfo پیادهسازی کنید. در داخل شنونده رویداد، به اطلاعات سفر و قدم دسترسی پیدا کنید تا ناوبری مرحله به مرحله را برای کاربران خود فراهم کنید.
برای پیادهسازی کنترلکنندههای رویداد، کنترلکننده نمای نقشه باید پروتکل GMSNavigatorListener را پیادهسازی کند. برای اطلاعات دقیق در مورد مدیریت رویدادها در Navigation SDK برای iOS، به Listen for navigation events مراجعه کنید.
مدیریت رویداد didChangeNavInfo
برای افزودن پشتیبانی نوبت به نوبت به برنامه خود، یک شنونده (listener) برای رویداد didChangeNavInfo ایجاد کنید. در شنونده رویداد، از کلاسها و enumهای زیر برای کنترل پیمایش نوبت به نوبت استفاده کنید:
GMSNavigationNavInfo— کلاسی که اطلاعات مربوط به وضعیت ناوبری را تعریف میکند.GMSNavigationStepInfo— کلاسی که اطلاعات مربوط به یک مرحله در طول یک مسیر ناوبری را تعریف میکند.GMSNavigationNavState— یک نوع داده شمارشی (Enum) که وضعیت فعلی یک ناوبری، مانند ادامه مسیر، تغییر مسیر یا توقف را تعریف میکند.GMSNavigationDrivingSide— یک Enum که مشخص میکند این مرحله در مسیر رانندگی از سمت راست است یا رانندگی از سمت چپ.GMSNavigationManeuver— یک Enum که عمل ناوبری مورد نظر را تعریف میکند، مانند چرخش به چپ یا چرخش به راست.
در زیر نمونههایی از شنوندههای رویداد برای رویداد didChangeNavInfo نشان داده شده است:
سویفت
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
هدف-سی
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
حالتهای ناوبری
از ویژگی navState مربوط به GMSNavigationNavInfo برای دریافت وضعیت فعلی ناوبری استفاده کنید، که یکی از موارد زیر است:
در مسیر - وضعیت
GMSNavigationNavStateEnrouteبه این معنی است که ناوبری هدایتشده فعال است و کاربر در مسیر ارائه شده قرار دارد. اطلاعات مربوط به مرحله مانور فعلی در دسترس است.تغییر مسیر -
GMSNavigationNavStateReroutingبه این معنی است که ناوبری در حال انجام است، اما ناوبری به دنبال مسیر جدیدی است. مرحله مانور بعدی در دسترس نیست، زیرا هنوز مسیر جدیدی وجود ندارد.متوقف شده -
GMSNavigationNavStateStoppedبه معنی پایان ناوبری است. برای مثال، ناوبری زمانی متوقف میشود که کاربر از ناوبری در برنامه خارج شود. در برنامه نمونه، حالتGMSNavigationNavStateStoppedنمایش اطلاعات ناوبری را پاک میکند تا از نمایش دستورالعملهای مرحلهای طولانی جلوگیری شود.
هدایت خط
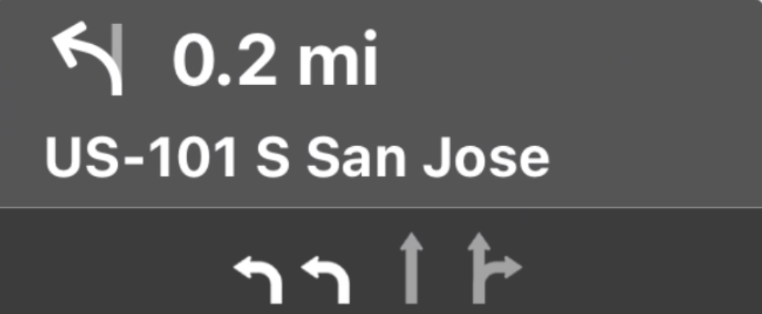
کیت توسعه نرمافزار ناوبری (Navigation SDK) خطوط را در کارت چرخش ناوبری به صورت اشیاء داده GMSNavigationLane و GMSNavigationLaneDirection نشان میدهد. یک شیء GMSNavigationLane نشاندهنده یک خط خاص در طول ناوبری است و لیستی از اشیاء GMSNavigationLaneDirection را دارد که تمام چرخشهایی را که میتوان از این خط انجام داد، توصیف میکند.
جهت توصیهشدهای که راننده باید در یک خط حرکت کند، با استفاده از فیلد recommended مشخص شده است.

مثال هدایت خط
قطعه کد زیر نمایش دادههای خطوط نمایش داده شده در تصویر قبلی را نشان میدهد.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
تصاویر هدایت خط
کیت توسعه نرمافزار ناوبری (Navigation SDK) از تولید تصاویر خطوط برای هر مرحله ناوبری، همانطور که توسط GMSNavigationStepInfo ارائه میشود، پشتیبانی میکند. این آیکونها با راهنمای اندازه تصویر CarPlay مطابقت دارند.
سویفت
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
هدف-سی
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
ایجاد آیکون برای مانورها
![]()
متغیر شمارشی GMSNavigationManeuver هر مانور ممکنی را که میتواند هنگام پیمایش رخ دهد، تعریف میکند و میتوانید مانور مربوط به یک گام مشخص را از ویژگی maneuver مربوط به GMSNavigationStepInfo دریافت کنید.
شما باید آیکونهای مانور را ایجاد کنید و آنها را با مانورهای مرتبط با آنها جفت کنید. برای برخی از مانورها، میتوانید یک نگاشت یک به یک به یک به یک آیکون، مانند GMSNavigationManeuverDestinationLeft و GMSNavigationManeuverDestinationRight ، تنظیم کنید. با این حال، از آنجایی که برخی از مانورها ویژگیهای مشترکی با مانورهای دیگر دارند، ممکن است بخواهید بیش از یک مانور را به یک آیکون واحد نگاشت کنید. به عنوان مثال GMSNavigationManeuverTurnLeft و GMSNavigationManeuverOnRampLeft میتوانند هر دو به آیکون گردش به چپ نگاشت شوند.
برخی از مانورها حاوی برچسب اضافی «در جهت عقربههای ساعت» یا «در خلاف جهت عقربههای ساعت» هستند که SDK بر اساس سمت رانندگی یک کشور تعیین میکند. به عنوان مثال، در کشورهایی که رانندگی در سمت چپ جاده است، رانندگان در جهت عقربههای ساعت دور میزنند یا دور میزنند، در حالی که در کشورهایی که رانندگی در سمت راست جاده است، رانندگان در خلاف جهت عقربههای ساعت حرکت میکنند. SDK ناوبری تشخیص میدهد که آیا مانور در ترافیک سمت چپ یا راست رخ میدهد و مانور مناسب را نمایش میدهد. بنابراین، نماد مانور شما ممکن است برای مانور در جهت عقربههای ساعت در مقابل مانور در خلاف جهت عقربههای ساعت متفاوت باشد.
برای دیدن نمونههایی از آیکونها برای مانورهای مختلف، صفحه را باز کنید.
| آیکون نمونه | مانورهای نوبتی |
|---|---|
 | DEPARTUNKNOWN |
 | STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE |
 | TURN_RIGHTON_RAMP_RIGHT |
 | TURN_LEFTON_RAMP_LEFT |
 | TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT |
 | TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT |
 | TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT |
 | TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT |
 | TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE |
 | TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_RIGHT_CLOCKWISE |
 | ROUNDABOUT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE |
 | ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE |
 | ROUNDABOUT_STRAIGHT_CLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE |
 | ROUNDABOUT_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_LEFT_CLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE |
 | ROUNDABOUT_SHARP_LEFT_CLOCKWISE |
 | ROUNDABOUT_U_TURN_COUNTERCLOCKWISE |
 | ROUNDABOUT_U_TURN_CLOCKWISE |
 | ROUNDABOUT_COUNTERCLOCKWISE |
 | ROUNDABOUT_CLOCKWISE |
 | ROUNDABOUT_EXIT_COUNTERCLOCKWISE |
 | ROUNDABOUT_EXIT_CLOCKWISE |
 | MERGE_RIGHTOFF_RAMP_RIGHT |
 | MERGE_LEFTOFF_RAMP_LEFT |
 | FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT |
 | FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT |
 | MERGE_UNSPECIFIED |
 | DESTINATION |
 | DESTINATION_RIGHT |
 | DESTINATION_LEFT |
 | FERRY_BOAT |
 | FERRY_TRAIN |
استفاده از آیکونهای تولید شده
کیت توسعه نرمافزار ناوبری (Navigation SDK) از تولید آیکونهای مانور برای یک GMSNavigationStepInfo مشخص پشتیبانی میکند. این آیکونها با راهنمای اندازه تصویر CarPlay مطابقت دارند.
سویفت
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
هدف-سی
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

