Plik danych z nawigacją zakręt po zakręcie zawiera informacje dotyczące tylko nawigacji i jest przeznaczony dla urządzeń, które nie są przystosowane do nawigacji opartej na mapach. Zawiera informacje o nadchodzących manewrach z elementami, które podasz:
- ikony (w lewo, w prawo, zawracanie);
- numery zjazdów na rondach,
- nazwy dróg,
- szacunkowe odległości i czas do następnego etapu nawigacji lub miejsca docelowego;
Możesz użyć pliku z instrukcjami krok po kroku, aby tworzyć środowiska, w których pełny interfejs pakietu Navigation SDK nie jest odpowiedni, np. w przypadku wyświetlaczy o małych ekranach. Możesz na przykład używać tej funkcji w przypadku osób poruszających się na pojazdach dwukołowych. W takiej sytuacji możesz wyświetlać tylko wskazówki nawigacyjne, aby pomóc im szybciej i pewniej dotrzeć do celu przy minimalnej liczbie rozpraszających elementów.
Podstawowe elementy wyświetlania nawigacji

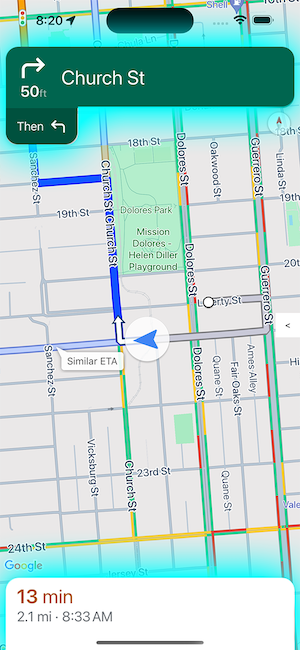
Główne pola każdego kroku nawigacji to pełna nazwa drogi, manewr i całkowita odległość kroku, które są dostępne w GMSNavigationStepInfo.
W przypadku całej podróży możesz wyświetlać pozostały czas i odległość do bieżącego kroku lub do miejsca docelowego. Wszystkie te informacje są dostępne w GMSNavigationNavInfo.
Obraz po prawej stronie przedstawia przykład tych podstawowych elementów nawigacyjnych.
Konfigurowanie detektora zdarzeń
Aby używać danych dotyczących tylko nawigacji, musisz wdrożyć detektor zdarzeń dla zdarzenia didChangeNavInfo. W ramach odbiornika zdarzeń uzyskaj dostęp do informacji o podróży i krokach, aby zapewnić użytkownikom nawigację krok po kroku.
Aby zaimplementować procedury obsługi zdarzeń, kontroler widoku mapy musi zaimplementować protokół GMSNavigatorListener. Szczegółowe informacje o obsłudze zdarzeń w pakiecie Navigation SDK na iOS znajdziesz w artykule Nasłuchiwanie zdarzeń nawigacyjnych.
Obsługa zdarzenia didChangeNavInfo
Utwórz detektor zdarzeń didChangeNavInfo, aby dodać do aplikacji obsługę nawigacji krok po kroku. W detektorze zdarzeń użyj tych klas i wyliczeń, aby sterować nawigacją krok po kroku:
GMSNavigationNavInfo– informacje o klasie określające stan nawigacji.GMSNavigationStepInfo– klasa definiująca informacje o pojedynczym kroku na trasie nawigacji.GMSNavigationNavState– wyliczenie określające bieżący stan nawigacji, np. w drodze, zmiana trasy lub zatrzymano.GMSNavigationDrivingSide– wyliczenie określające, czy ten krok znajduje się na trasie, po której jedzie się po prawej czy po lewej stronie.GMSNavigationManeuver– wyliczenie określające działanie nawigacyjne, np. skręć w lewo lub skręć w prawo.
Poniżej znajdziesz przykładowe detektory zdarzeń dla zdarzenia didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Stany nawigacji
Użyj właściwości navState obiektu GMSNavigationNavInfo, aby uzyskać bieżący stan nawigacji, który może być jednym z tych stanów:
W drodze – stan
GMSNavigationNavStateEnrouteoznacza, że nawigacja z instrukcjami jest aktywna, a użytkownik porusza się po wyznaczonej trasie. Dostępne są informacje o bieżącym kroku manewru.Wyznaczanie nowej trasy –
GMSNavigationNavStateReroutingoznacza, że nawigacja jest w toku, ale nawigator szuka nowej trasy. Nadchodzący manewr nie jest dostępny, ponieważ nie ma jeszcze nowej trasy.Zatrzymano –
GMSNavigationNavStateStoppedoznacza, że nawigacja została zakończona. Na przykład nawigacja zatrzymuje się, gdy użytkownik wyjdzie z niej w aplikacji. W przykładowej aplikacji stanGMSNavigationNavStateStoppedczyści wyświetlanie informacji o nawigacji, aby zapobiec wyświetlaniu się instrukcji krok po kroku.
asystent pasa ruchu,
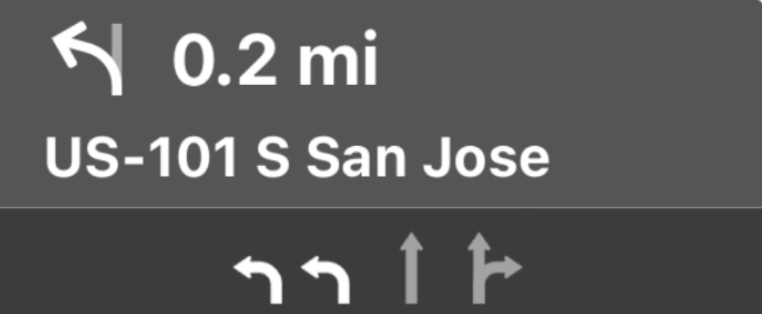
Pakiet Navigation SDK reprezentuje pasy na karcie skrętu nawigacji jako obiekty danych GMSNavigationLane i GMSNavigationLaneDirection. Obiekt GMSNavigationLane reprezentuje konkretny pas ruchu podczas nawigacji i zawiera listę obiektów GMSNavigationLaneDirection, które opisują wszystkie skręty, jakie można wykonać z tego pasa.
Zalecany kierunek, w którym kierowca powinien jechać pasem, jest oznaczony za pomocą pola recommended.

Przykład asystenta pasa ruchu
Poniższy fragment kodu ilustruje reprezentację danych pasów ruchu wyświetlanych na poprzednim zrzucie ekranu.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Obrazy asystenta pasa ruchu
Pakiet SDK do nawigacji obsługuje generowanie obrazów pasów ruchu dla każdego kroku nawigacji, zgodnie z informacjami przekazywanymi przez GMSNavigationStepInfo. Te ikony są zgodne z wytycznymi dotyczącymi rozmiaru obrazów w CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Tworzenie ikon manewrów
![]()
Wyliczenie GMSNavigationManeuver
definiuje każdy możliwy manewr, który może wystąpić podczas nawigacji. Manewr dla danego kroku możesz uzyskać z właściwości maneuver obiektu GMSNavigationStepInfo.
Musisz utworzyć ikony manewrów i sparować je z odpowiednimi manewrami.
W przypadku niektórych manewrów możesz skonfigurować mapowanie 1:1 na ikonę, np. GMSNavigationManeuverDestinationLeft i GMSNavigationManeuverDestinationRight. Niektóre manewry mają jednak podobne cechy, więc możesz zmapować więcej niż 1 manewr na jedną ikonę. Na przykład GMSNavigationManeuverTurnLeft i GMSNavigationManeuverOnRampLeft mogą być mapowane na ikonę skrętu w lewo.
Niektóre manewry zawierają dodatkową etykietę „Zgodnie z ruchem wskazówek zegara” lub „Przeciwnie do ruchu wskazówek zegara”, która jest określana przez pakiet SDK na podstawie strony, po której jeździ się w danym kraju. Na przykład w krajach, w których jeździ się po lewej stronie drogi, kierowcy skręcają na rondzie lub zawracają w kierunku zgodnym z ruchem wskazówek zegara, a w krajach, w których jeździ się po prawej stronie drogi – w kierunku przeciwnym do ruchu wskazówek zegara. Pakiet Navigation SDK wykrywa, czy manewr występuje w ruchu lewostronnym czy prawostronnym, i wyświetla odpowiedni manewr. Dlatego ikona manewru może się różnić w zależności od tego, czy manewr jest wykonywany zgodnie z ruchem wskazówek zegara, czy przeciwnie.
Rozwiń, aby zobaczyć przykładowe ikony różnych manewrów
| Ikona próbki | Manewry zakręt po zakręcie |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Używanie wygenerowanych ikon
Pakiet SDK do nawigacji obsługuje generowanie ikon manewrów dla danego GMSNavigationStepInfo. Te ikony są zgodne z wytycznymi dotyczącymi rozmiaru obrazów w CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

